앞서 언급했듯이 문서 트리의 각 요소는 직사각형 상자입니다. 이 상자에는 완전히 투명하거나 다른 색상이 될 수 있는 배경 레이어가 있거나 그림이 될 수 있습니다. 이 배경 레이어는 8개의 CSS 속성(+ 1개의 약식 속성)으로 제어됩니다.
background-color
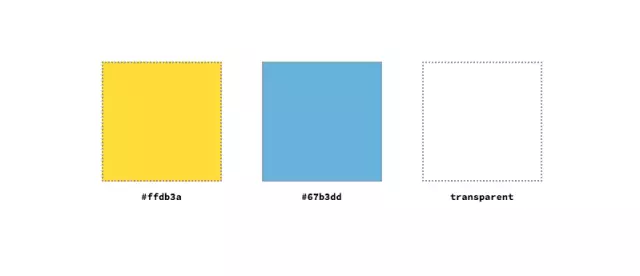
background-color 속성은 요소의 배경색을 설정합니다. 해당 값은 유효한 색상 값이나 transparent 키워드일 수 있습니다.
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
배경색은 [Background-clip](#Backgroundclip) 속성에 지정된 박스 모델 영역 내에 그려집니다. 배경 이미지도 설정되어 있으면 그 뒤에 색상 레이어가 그려집니다. 여러 개를 가질 수 있는 이미지 레이어와 달리 요소당 하나의 색상 레이어만 가질 수 있습니다.
배경 이미지
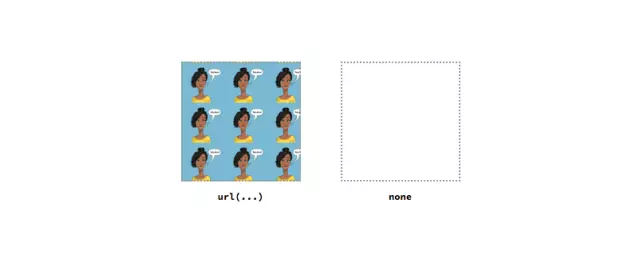
배경 이미지 속성은 요소에 대한 하나 이상의 배경 이미지를 정의합니다. 해당 값은 일반적으로 url() 표기법으로 정의된 이미지의 URL입니다. 값으로 none을 사용할 수도 있지만 이렇게 하면 빈 배경 레이어가 생성됩니다
.left { background-image: url('ire.png'); }.right { background-image: none; }
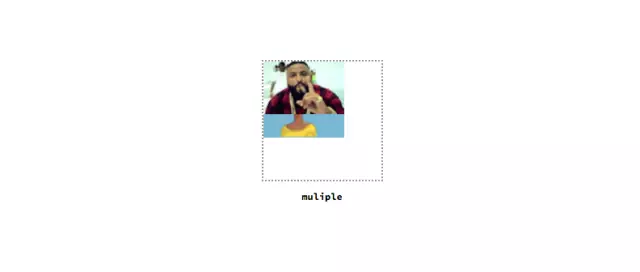
쉼표로 구분된 여러 배경 이미지를 지정할 수도 있습니다. 다음 그림은 Z축 방향으로 이전 그림 뒤에 그려집니다.
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
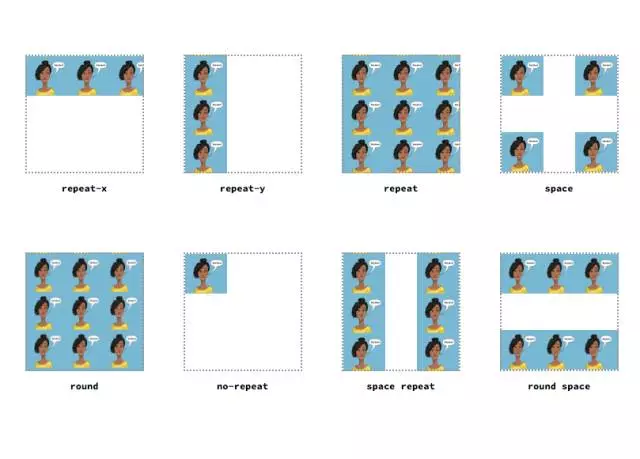
background-repeat 속성은 [배경 크기](# backgroundsize) 속성과 [ background-position] (# backgroundposition) 속성을 위치 지정 후 타일링하는 방법입니다.
이 속성의 값은 반복-x, 반복-y, 반복, 공백, 라운드, 반복 없음 키워드일 수 있습니다. 반복-x 및 반복-y 외에 다른 값도 x일 수 있습니다. -축 및 y축. 한 번 정의하거나 각 차원을 개별적으로 정의할 수 있습니다.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
배경 크기
배경 크기 속성은 배경 이미지의 크기를 정의하며 해당 값은 키워드, 길이 또는 백분율일 수 있습니다.
이 속성에 사용할 수 있는 키워드는 "포함" 및 "표지"입니다. 포함은 최대 크기에 비례하여 이미지 크기를 조정합니다. 반면에 표지는 전체 배경 영역이 여전히 포함되는 가능한 가장 작은 크기로 이미지 크기를 조정합니다.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
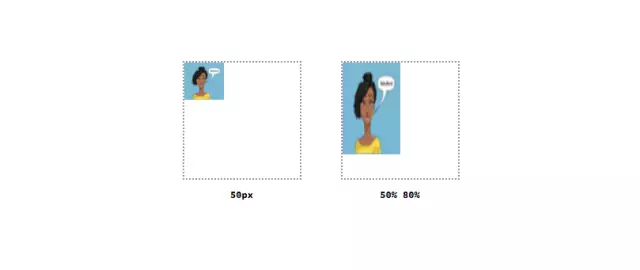
길이와 백분율의 경우 배경 이미지의 너비와 높이를 동시에 지정할 수 있으며 백분율 값은 요소의 크기를 기준으로 계산됩니다. .
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
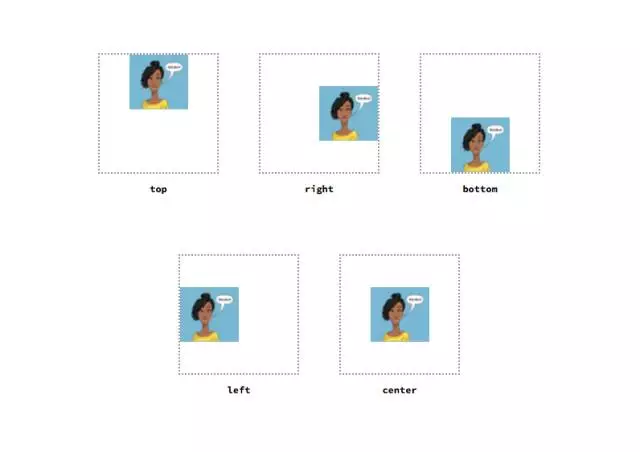
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
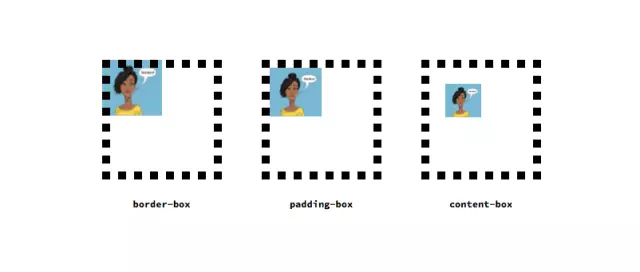
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
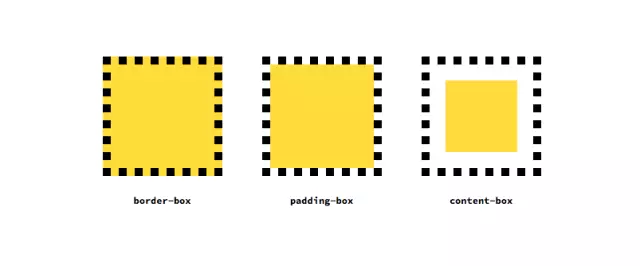
background-clip
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
배경
마지막으로 배경 속성은 다른 배경 관련 속성의 약어입니다. 각 속성의 데이터 유형이 다르기 때문에 하위 속성의 순서는 중요하지 않습니다. 단, background-origin, background-clip의 경우 하나의 박스 모델 영역만 지정하면 이 값이 두 속성 모두에 적용됩니다. 두 개가 지정되면 첫 번째 값이 background-origin 속성에 사용됩니다.
CSS 배경의 8가지 속성에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!