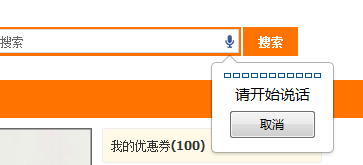
여기서 소개하는 것은 앞으로 누구나 사용할 강력한 HTML 기능입니다. 먼저 입력 상자에 음성 기능을 추가할 수 있습니다.
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 매우 간단합니다. 음성 인식은 html5의 기본 기능입니다.
<input type=”text” speech x-webkit-speech />
XHTML과 같은 구문을 좋아한다면, 이렇게 표현할 수 있습니다
<input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 10년 전만 해도 믿기 힘든 일이었습니다. 몇 년 전만 해도 웹 페이지의 음성 인식은 Flashplayer 등 다른 방법을 통해서만 가능했습니다. . 하지만 이제는 음성을 얻으려면 입력 상자에 속성 태그만 추가하기만 하면 인식할 수 있습니다.
휴대폰의 브라우저와 같은 모바일 장치도 html5를 지원하는 한 음성 인식을 지원해야 합니다. Android에서 이 페이지를 탐색해 보시겠습니까?
또한, 음성 인식 이벤트 종료를 위해 자바스크립트를 사용하고 싶다면 onwebkitspeechchange를 사용하면 됩니다
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
입력 상자에 음성 입력 기능을 추가하는 방법에 대한 더 많은 HTML5 관련 기사를 보려면 , PHP 중국어 웹사이트를 주목해주세요!