spring mvc +HTML5는 모바일 터미널의 하단 슬라이딩을 실현하여 더 많은 콘텐츠와 페이지 매김 효과를 비동기적으로 로드합니다.
휴대전화의 휴대성, 지능성 향상, 모바일 네트워크 속도 향상으로 인해 휴대전화는 사람들의 삶에 깊숙이 자리 잡았습니다. 휴대폰의 인기와 함께
소형 쇼핑몰, 모바일 웹페이지, 모바일 APP 등 모바일 애플리케이션도 빠르게 인기를 얻고 있습니다. 모바일 애플리케이션이 매우 인기가 있으므로 오늘은 모바일 웹 페이지에서 데이터를 동적으로 로드하는 방법에 대해 이야기하겠습니다. 그러면 이전 페이지와 다음 페이지가 있는 PC 웹 페이지와 같이 어떻게 구현합니까?
실제로 PC 웹페이지처럼 이전 페이지와 다음 페이지는 절대 불가능합니다. 휴대폰 화면이 너무 작아서 클릭하기 어렵고, 사용자 경험이 매우 좋지 않습니다.
spring mvc +HTML5를 사용하려면 모바일 단말기 하단을 위로 밀어 올려 더 많은 콘텐츠를 비동기적으로 로드하는 페이징 효과를 구현합니다.
작동 원리
페이지가 아래쪽으로 슬라이드된 후 사용자가 위로 슬라이드하면 zepto는 이벤트를 듣고 더 많은 콘텐츠를 로드하는 메서드를 실행합니다. 이 방법에서는 웹 서버에 대한 비동기 요청을 시작하는 데 jQuery의
$.ajax가 사용됩니다. 웹 서버는 비동기 요청을 받은 후 데이터를 쿼리하고 처리한 다음 결과를 반환합니다. >
$.ajax는 반환된 데이터를 받아 분석하고 처리한 후 이전 페이지 데이터에 추가합니다. 이것이 모든 것이 작동하는 방식입니다. 코드 구현1) 프론트엔드 코드: 프런트엔드 코드에는 jquery와 zepto가 필요합니다. 페이지:
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>滑动到底部加载下一页内容</title>
<script src="<c:url value="/js/JQuery/jquery-1.10.0.min.js"/>"></script>
<script src="<c:url value="/js/scroll/zepto.min.js"/>"></script>
<style>
table {
width:100%;
padding:0 15px;
background:#fff;
border-collapse: collapse;
}
table td {
padding: 6px 0;
width:33%;
border-bottom:1px solid #e1e1e1;
}
tr td:nth-child(2) {
text-align: center;
}
tr td img {
width: 24px;
vertical-align: middle;
}
tr td:last-child {
text-align: right;
}
td>div:first-child {
/*margin-bottom: -6px;*/
}
td>div:last-child {
color: #9C9C9C;
}
</style>
</head>
<body >
<input type="hidden" name="pageNo" id="pageNo" value="1" />
<div class="white" >
<table id="wrapper">
</table>
</div>
</body>
<script>
$(function(){
query('01');//第一次加载
});
function query(type)
{
alert(type);
$.ajax({
url : "<%=path%>/query",
data : {
pageNo : $("#pageNo").val()
},
cache : false,
success : function(data) {
loading=true;
if(data==null)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
}else
{
var content="";
if(type=="00")
{
if(data.length==0)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
return "";
}
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").append(content);
}else{
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").html(content);
}
}
},
error : function(){
loading=true;
$("#pageNo").val(parseInt($("#pageNo").val())-1);
_alert("查询数据出错啦,请刷新再试");
}
});
}
var loading=false;
Zepto(function($){
$(window).scroll(function(){
if(($(window).scrollTop()+$(window).height()>$(document).height()-10)&&loading){
loading=false;
$("#pageNo").val(parseInt($("#pageNo").val())+1);
query("00");
}
});
})
var ua = navigator.userAgent.toLowerCase();
if (/android/.test(ua)) {
$('.date>div>img:last').css({"margin-left":"-25px"});
}
</script>
</html>package com.test.web.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.test.web.dto.DataDto;
/**
* 测试控制器
*
* @author smile2014
*
*/
@Controller
public class TestController {
/**
*
* @return
*/
@RequestMapping("/")
public String index() {
return "test";
}
/**
* 查询订单列表
*
* @param model
* @param openId
* 用户授权Id
* @return
* @throws Exception
*/
@RequestMapping(value = { "/query" })
@ResponseBody
public Object query(Model model, Integer pageNo) throws Exception {
System.out.println("pageNo="+pageNo);
if (pageNo == null) {
pageNo = 1;
}
List<DataDto> datas = new ArrayList<DataDto>();
for (int i = pageNo * 15; i < (pageNo + 1) * 15; i++) {
DataDto data = new DataDto("10000" + i, "10:" + i, "17." + i);
datas.add(data);
}
System.out.println("datas="+datas);
return datas;
}
}package com.test.web.dto;
/**
* 数据dto
*
* @author smile2014
*
*/
public class DataDto {
private String id;
private String time;
private String amount;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public DataDto(String id, String time, String amount) {
super();
this.id = id;
this.time = time;
this.amount = amount;
}
public String getAmount() {
return amount;
}
public void setAmount(String amount) {
this.amount = amount;
}
}

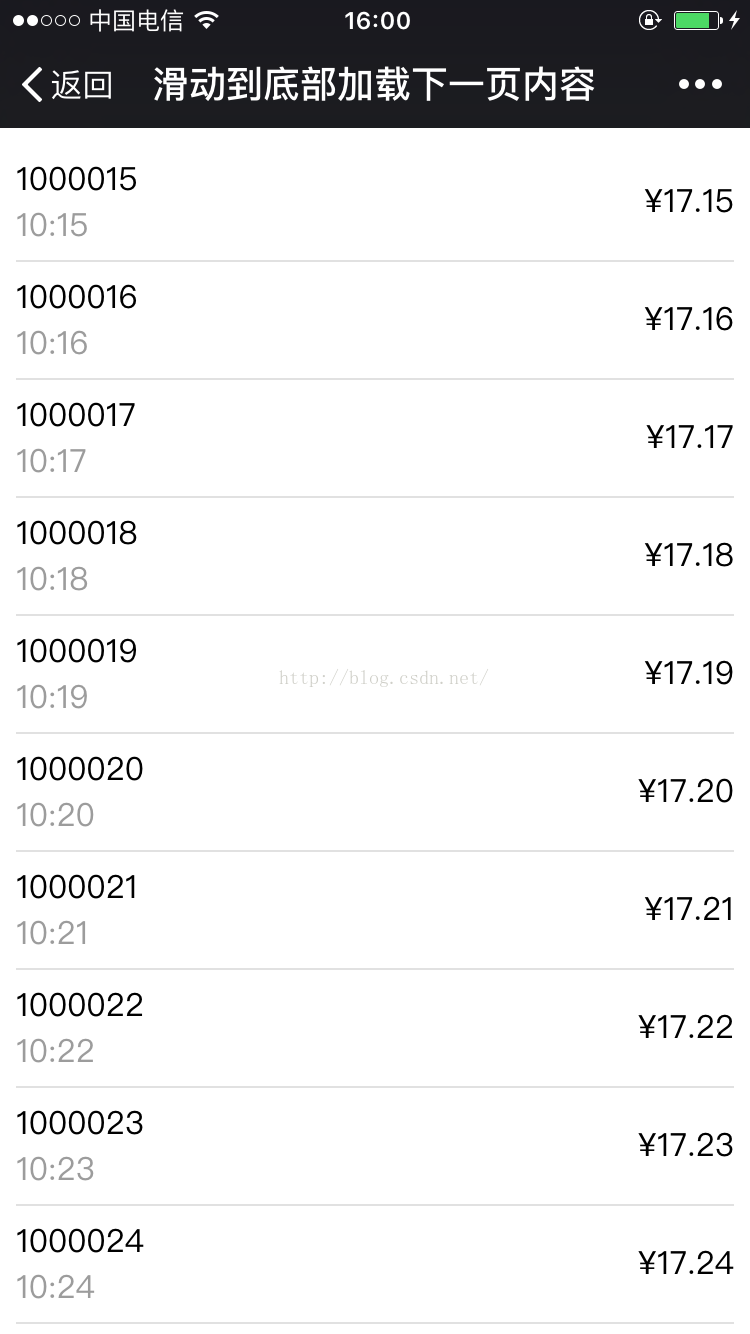
먼저 맨 아래로 슬라이드 위로 밀어 콘텐츠를 로드합니다.

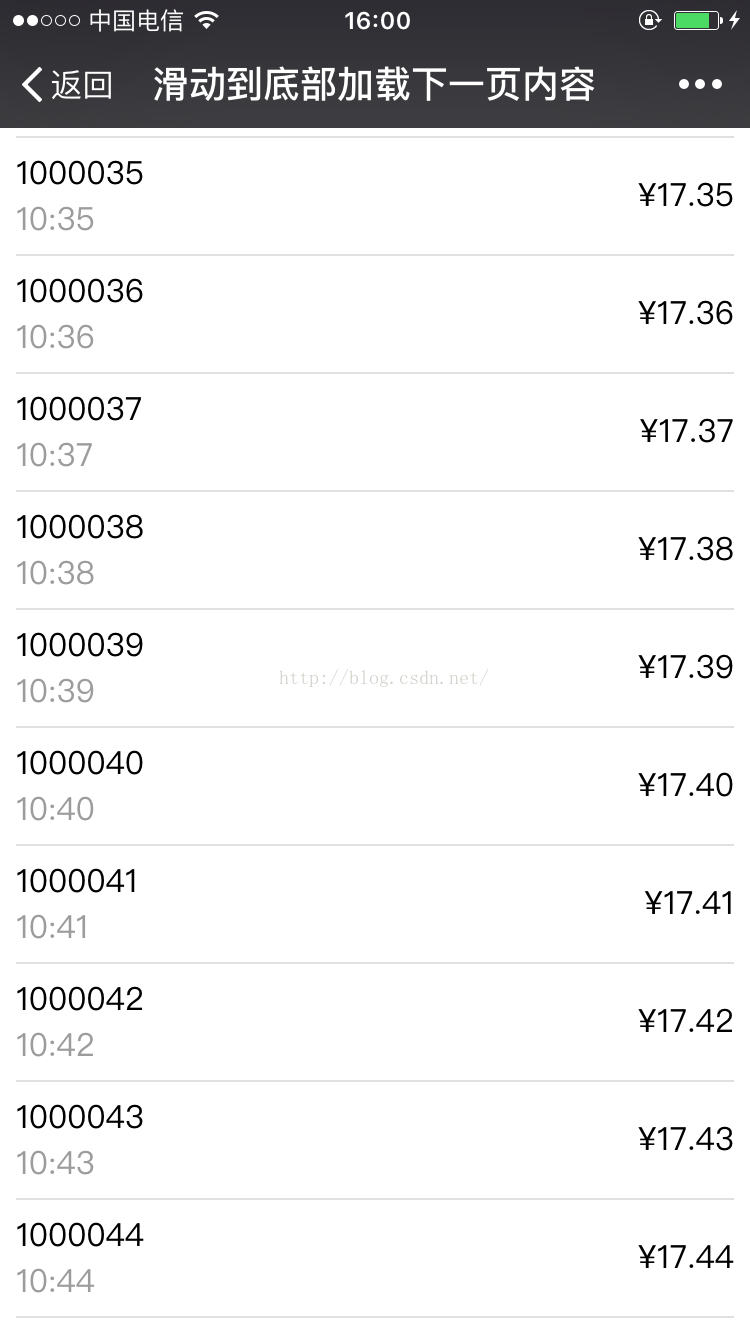
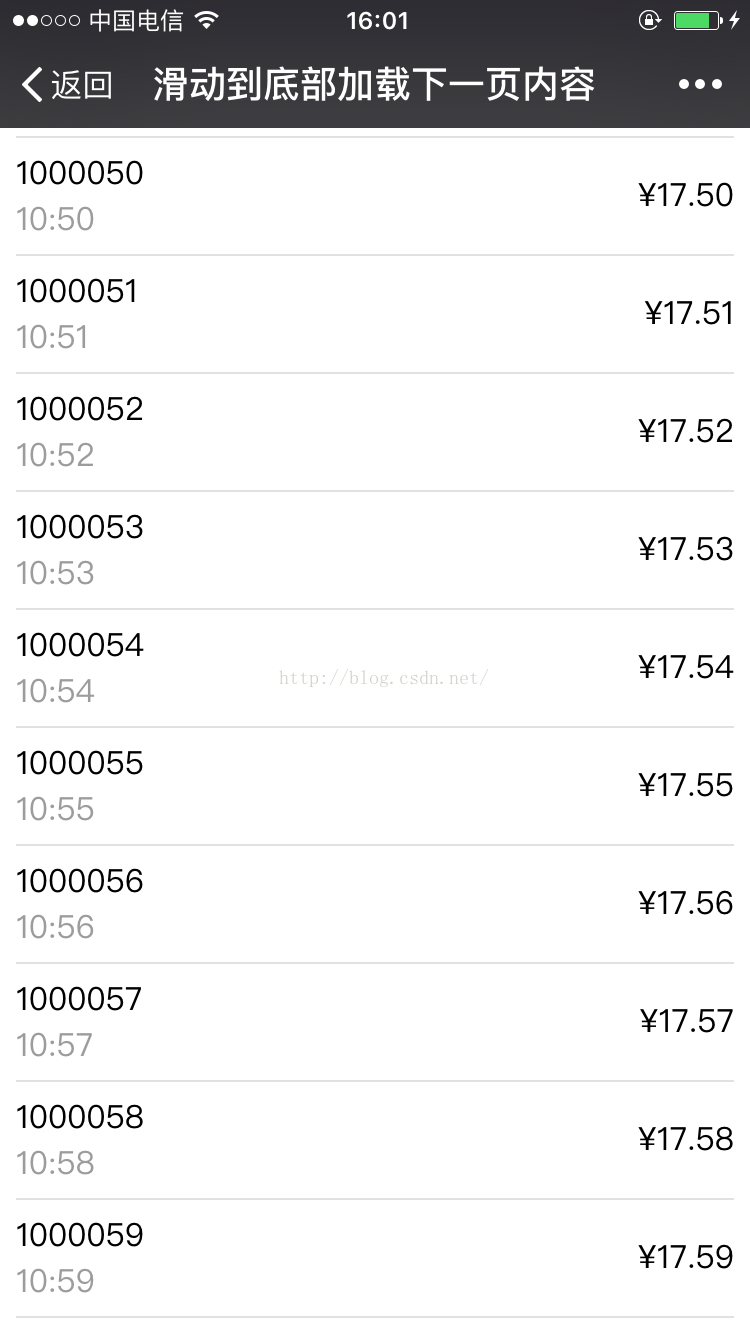
맨 아래로 두 번째 슬라이드는 슬라이드됩니다. 콘텐츠를 로드하려면:
위는 모바일 단말기에서 더 많은 콘텐츠 페이징 효과의 하단 슬라이딩 비동기 로딩을 달성하기 위한 spring mvc + HTML5의 콘텐츠입니다. .더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요! 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




