이전 블로그에서는 ArcGIS API for JavaScript 개발 환경 설정 방법을 소개해 드렸습니다. 개발 환경을 설정하지 않은 경우

개발 환경이 설정되었습니다. 오늘 우리는 첫 번째 ArcGIS API for JavaScript 애플리케이션을 계속해서 구축하고 있습니다.
다음으로 먼저 코드를 붙여넣고 VS2012에서 새로 생성된 html 페이지에 복사합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
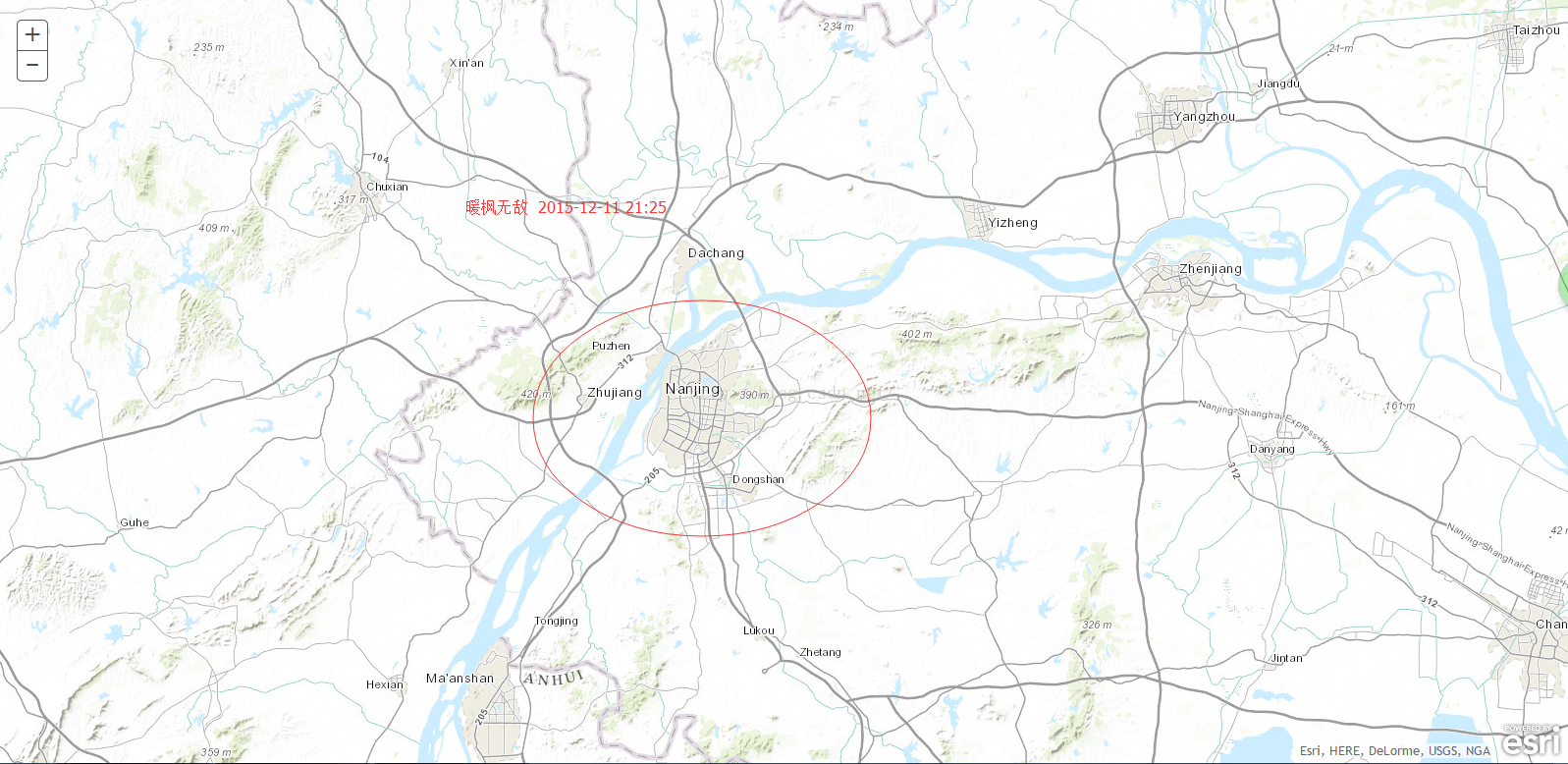
</html>실행 효과 다이어그램은 다음과 같습니다.

다음으로 AMD 방법을 사용하는 다음 js 코드에 중점을 둡니다.
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>필수 콜백 함수에서 매개변수 이름을 지정할 때 Esri가 선호하는 매개변수를 사용하세요. 위 코드에서는 esri/map 리소스에 대한 참조가 제공되며, require 함수에서 참조되는 각 리소스에는 리소스 객체에 대한 액세스를 제공하는 해당 매개변수가 있습니다.
오래된 작성 방법은 다음과 같습니다.
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require는 더 이상 권장되지 않습니다. 공식 문서에서는 require 사용을 권장합니다. 모듈 이름의 구분 기호는 단지 문법적 요구 사항일 뿐입니다. .
위 내용은 ArcGIS API for JavaScript를 생성하기 위한 첫 번째 샘플 프로그램의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!