CSS3 UI 수정 - 검토
1. box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다.
구문: box-shadow: h-shadow v-shadow 흐림 확산 색상 삽입
h-shadow가 필요하며 수평 그림자의 위치, 음수 값이 허용됩니다.
v-shadow는 필수이며, 수직 그림자의 위치, 음수 값은 허용됩니다.
blur 선택적 흐림 거리.
스프레드는 선택사항, 그림자의 크기입니다.
색상은 선택사항, 그림자 색상입니다.
삽입은 선택 사항이며 외부 그림자(아웃셋)를 콘텐츠 단계 그림자로 변경합니다.
예:

Figure

예:
box-shadow: 4px 4px 3px #000 inset; }
> 결과: 그림과 같이
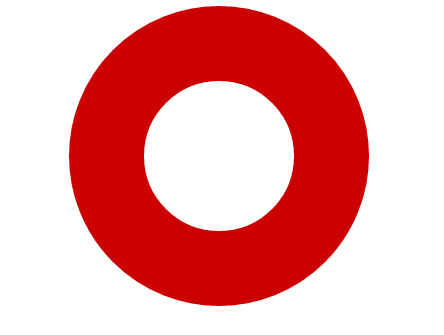
 2.border-radius
2.border-radius
요소는 둥근 테두리를 추가합니다. 구문: border-radius: 1-4 길이 % / 1-4 길이 %; 참고: 네 가지 값의 순서는 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리입니다. 왼쪽 하단.
테두리 반경: 2em 1em 4em / 0.5em 3em; 동등 항목:
3em ;
border-bottom-right-radius:4em 0.5em;
border-bottom-left- radius:1em 3em;
border-radius는 백분율 값 %
을 지원합니다. 예:
style>
.radius-test1 { width: 100px; height: 100px;
margin: 0 auto; : 50px 솔리드 #cd0000;
border-radius: 50%; }
결과: 표시됨
3.border-image
요소 테두리 배경 속성을 설정하는 데 사용됩니다. Border-image-source 테두리에 사용되는 이미지의 경로 border-image-slice image border Offset inward Border-image-width 이미지 테두리의 너비
Border-image-outset The 테두리 이미지 영역이 테두리를 초과하는 양
Border-image-repeat 이미지 테두리가 타일링(반복)되는지 여부
기본적으로 둥글거나 늘어납니다.
테두리는 테두리 이미지를 9개의 부분으로 나눕니다: border-top-image, border-right-image
border-bottom-image, border-left-image, border-top-left-image
border -오른쪽 위 이미지, 테두리 아래 왼쪽 이미지,
손 아래로 앞으로 앞으로 in in in\
🎜>
예: (타일형 반복)
반복;}
 결과: 표시된 것과 같음
결과: 표시된 것과 같음
>
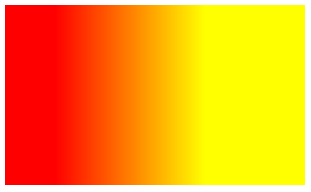
4.그라데이션 그라데이션
선형-그라디언트(선형 그래디언트)와 방사형-그라디언트(방사형 그래디언트)로 구분됩니다
구문 배경: -webkit-linear-gradient(top,#ccc, #000); 매개변수: 총 3개의 매개변수가 있습니다. 첫 번째 매개변수는 선형 그래디언트의 방향을 나타내며, 위쪽은 위에서 아래로,
매개변수: 총 3개의 매개변수가 있습니다. 첫 번째 매개변수는 선형 그래디언트의 방향을 나타내며, 위쪽은 위에서 아래로,
두 번째와 세 번째 매개변수는 각각 시작점 색상과 끝점 색상입니다. 예시: Background:-webkit-linear-gradient(left , red 50px, yellow 200px) }
예시 :각도를 입력할 수 있습니다
그녀 in in in on the angle >> .gradient{폭:300px; 높이: 180px; 배경:-webkit-linear-gradient(45deg,
red 50px, yellow 200px);}
& lt;/style & gt;
& lt; p class = "geadient" & gt; & lt;/p & gt; 결과: 그림과 같습니다
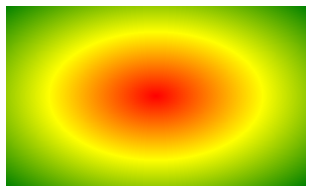
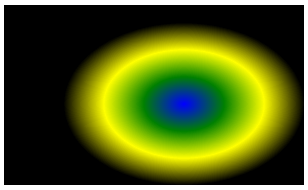
방사형 그래디언트 방사형 그래디언트입니다. .gradient{폭:300px; 높이: 180px;
background:-webkit-radial-gradient
(원, 빨간색, 노란색, 녹색);}
t ;
.gradient{너비:300px; 높이: 180px;
ellipse, red, yellow, green);} >
>

예: 다양한 크기의 키워드 사용.
side,blue,green,yellow ,black);}
결과: 그림과 같습니다. Figure
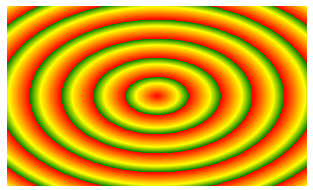
반복 방사형 그래디언트 반사형 그래디언트를 반복하는 데는 Repeating-radial-gradient() 함수가 사용됩니다.
반사형 그래디언트를 반복하는 데는 Repeating-radial-gradient() 함수가 사용됩니다.
그라데이션(빨간색, 노란색 10%, 녹색 15%);}
;
결과: 그림과 같습니다
:25px;
overflow:hidden;border:1px
solid #000;}
.box{너비:400px;높이:30px;
배경: -webkit-repeating- linear-gradient(15deg,green 0,
green 10px,#fff 10px,#fff 20px); hover .box{ 여백-
20px); hover .box{ 여백-
> 결과: 그림과 같이
5
.Background-origin
상대적인 위치를 지정합니다. 배경 위치 속성 위치 지정
구문: background-origin: padding-box|border-box|content-box;
패딩 상자 배경 이미지는 패딩 상자를 기준으로 배치됩니다. .Background_origin{너비: 300px;높이: 150px ;테두리: 1px 단색 검정색; 패딩: 35px; background-image:url('1.png')
6. background-clip
배경의 그리기 영역을 지정합니다
값: border-box 배경이 테두리 상자에 잘립니다
Padding-box 배경이 패딩 상자에 맞게 잘립니다.
Content-box 배경이 콘텐츠 상자에 맞춰 잘립니다.
no-clip: 배경을 테두리 영역 바깥쪽으로 자릅니다.
예:
-clip:content-box;border:2px solid #92b901;}
CSS3 UI 수정에 대한 자세한 내용은 검토하세요. 관련 내용은 PHP 중국어 웹사이트를 참조하세요. 조항!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







