WebStorm에서 색상 힌트를 설정하는 방법
WebStorm을 사용하여 프런트엔드를 배울 때 2016-02-01에 WebStorm의 색상 프롬프트 설정 방법에 대한 질문을 받았습니다. 두니앙에 대한 설정방법이 없다고 합니다. 설정을 검색해서 찾아보니 오늘은 이 설정방법을 적어보았습니다.
소프트웨어 버전 번호: JetBrains WebStorm 8.0.4
시작 단계
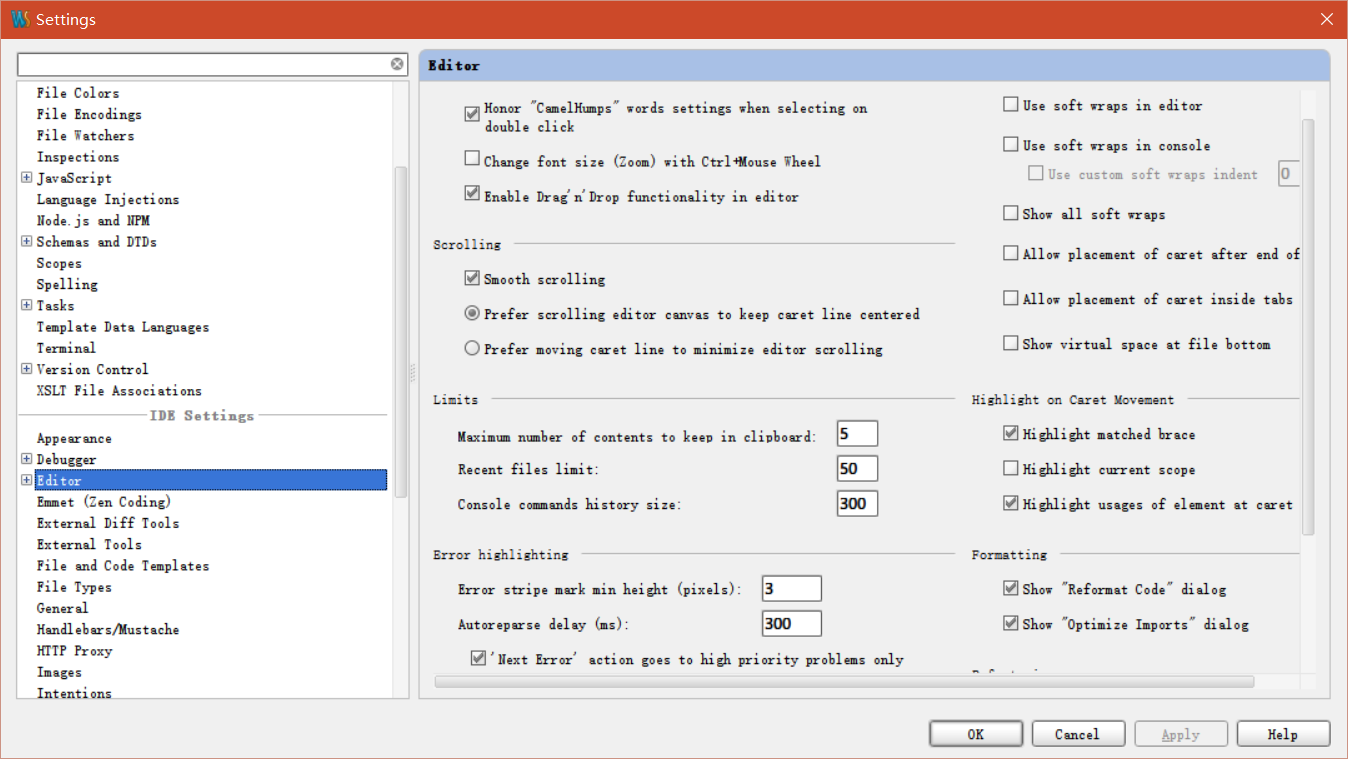
1 파일 설정

2 IDE 설정-편집기

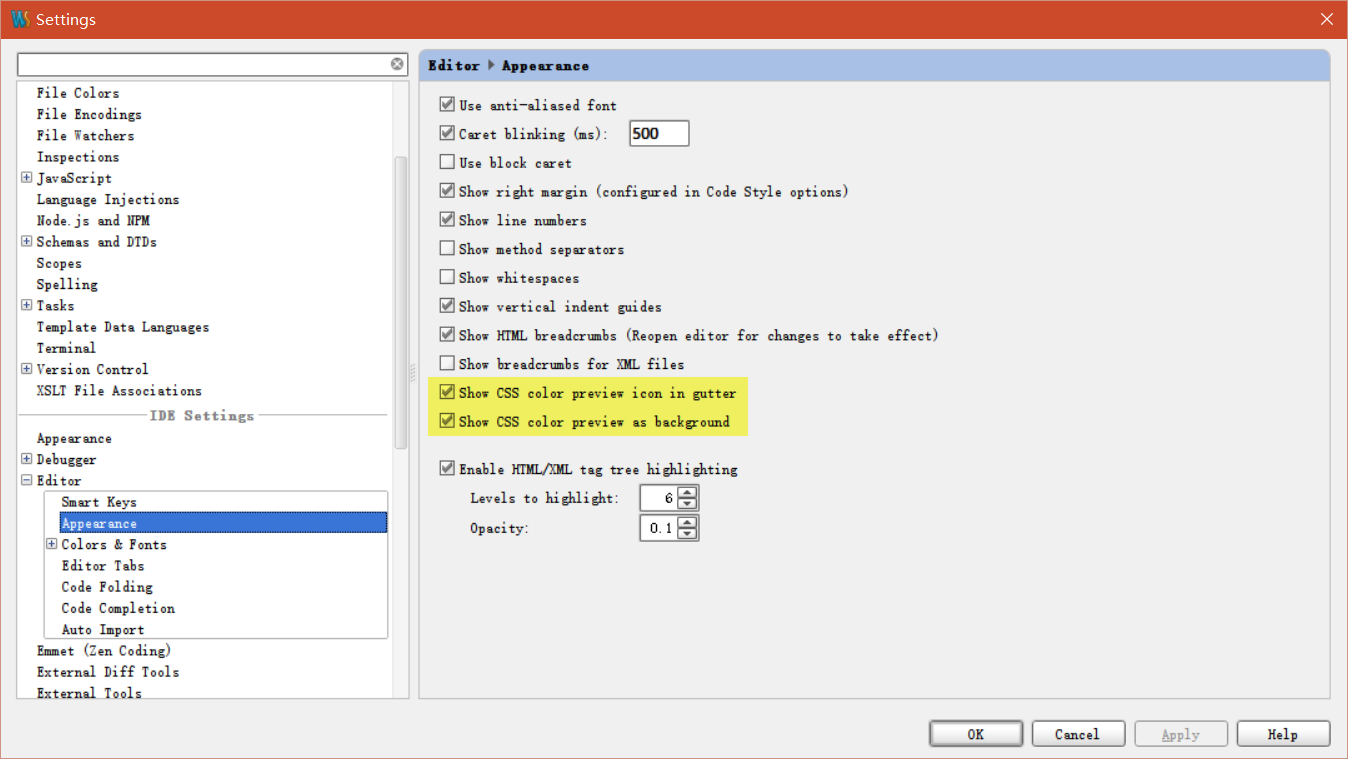
3 모양-여백에 CSS 색상 미리보기 아이콘 표시 및 CSS 색상 미리보기를 배경으로 표시

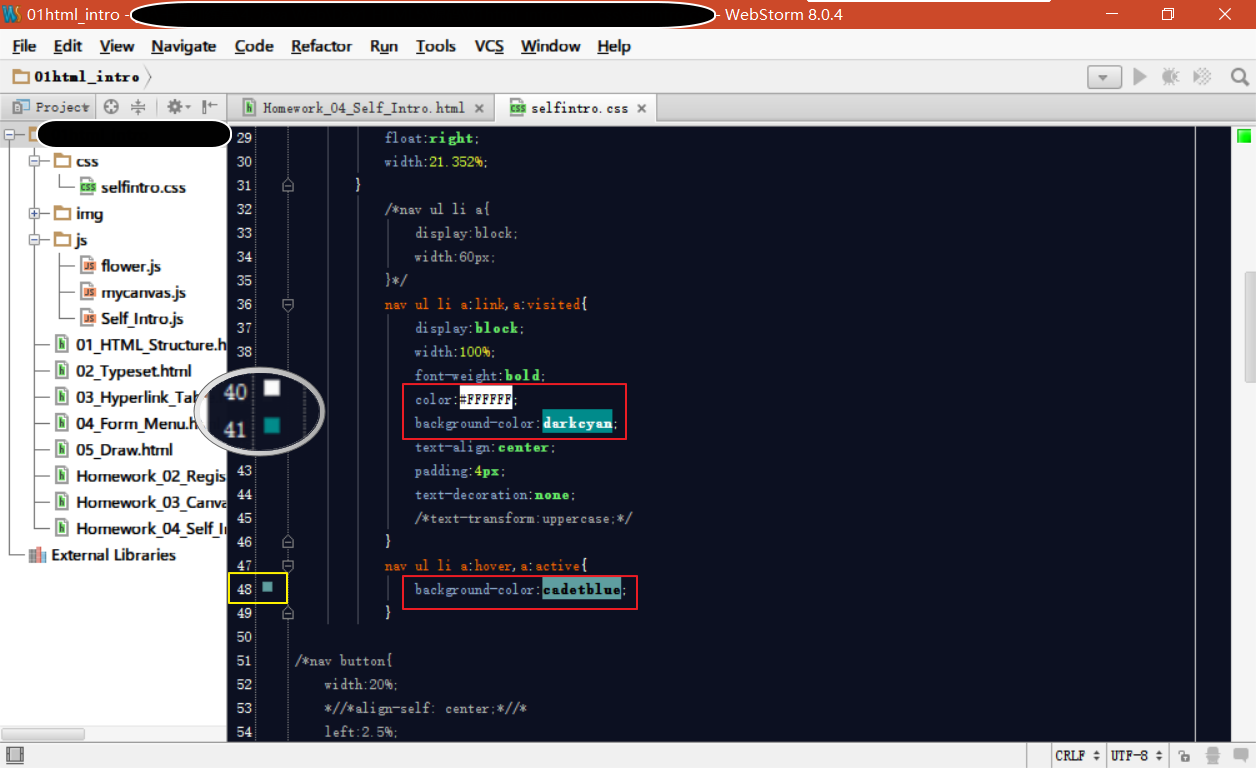
실제 효과

확대된 부분과 노란색 직사각형으로 둘러싸인 부분은 여백에 CSS 색상 미리보기 아이콘 표시 효과입니다. 선 옆에 작은 색상의 사각형을 사용하세요. 선택 색상을 식별하는 번호입니다.
빨간색 사각형으로 둘러싸인 부분은 CSS 색상 미리보기를 배경으로 표시 효과입니다. 색상값의 배경색이 선택한 색상입니다.
WebStorm에서 색상 팁을 설정하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




