ArcGIS API for JavaScript 개발 환경 구축 및 첫 번째 예시 데모
ESRI는 지금까지 더욱 풍부하고 강력한 기능을 제공하는 최신 ArcGIS Server for JavaScript API v3.9를 출시했습니다.
1. 설치 전 준비사항
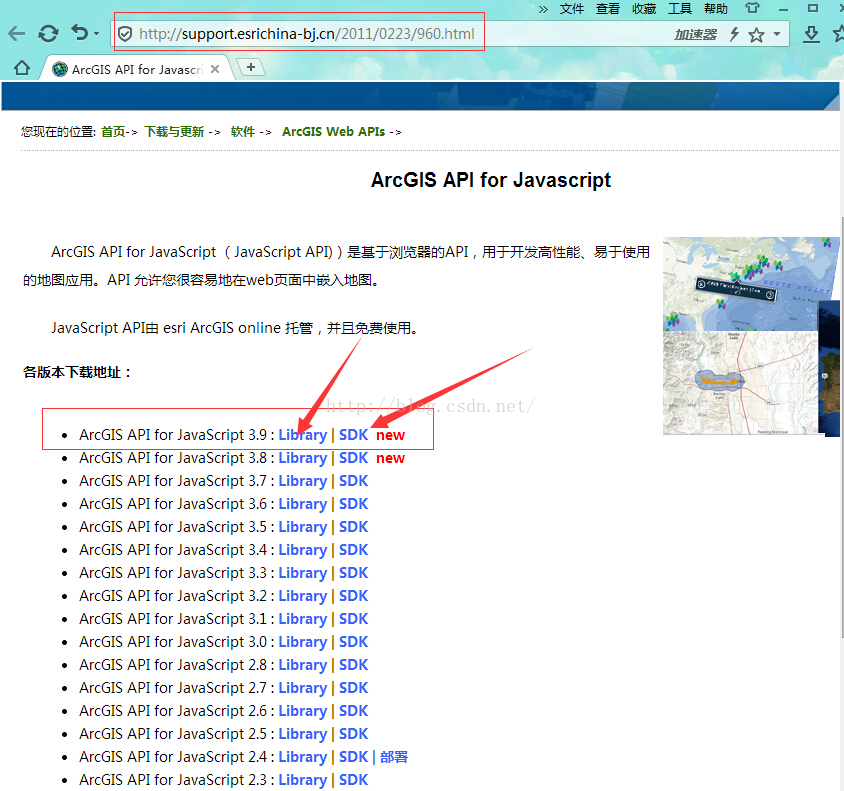
1. ArcGIS Server for JavaScript API 버전별 다운로드 주소: http://support.esrichina-bj.cn/2011/0223/960.html , 아래 그림과 같이 최신 "ArcGIS API for JavaScript 3.9: Library | SDK"를 다운로드하도록 선택합니다.

2. 파일이 로컬 영역에 다운로드됩니다.

3. 아래와 같이 위 2개의 zip 패키지의 압축을 푼다.

4. IIS가 로컬에 설치되어 있는지 확인하세요. 그렇지 않은 경우 다음 주소를 참조하여 구성하세요.
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
2. api 및 SDK 로컬 IIS 구성 배포
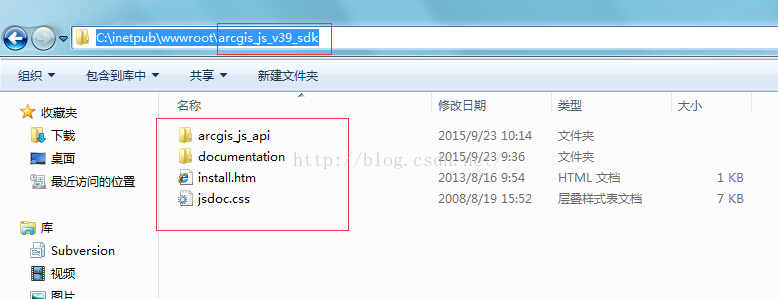
1. C:Inetpubwwwroot 폴더를 엽니다.
2. arcgis_js_v39_sdk 폴더를 C:Inetpubwwwroot에 직접 복사하고 C:Inetpubwwwrootarcgis_js_v39_sdk로 변경합니다.
아래와 같이

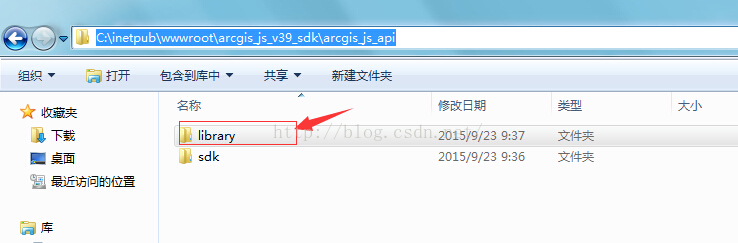
3. 표시된 대로 arcgis_js_v39_apiarcgis_js_api 디렉터리의 라이브러리 폴더를
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api로 복사하고
C:inetpubwwwrootarcgis _js_v39_sdkarcgis_js_apilibrary로 변경합니다. 아래:

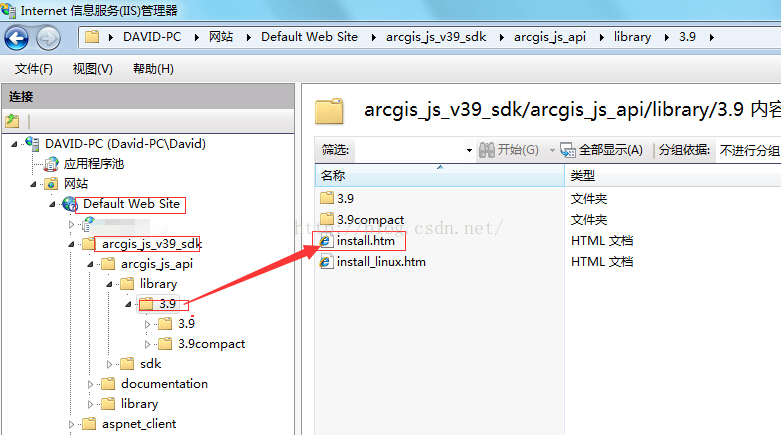
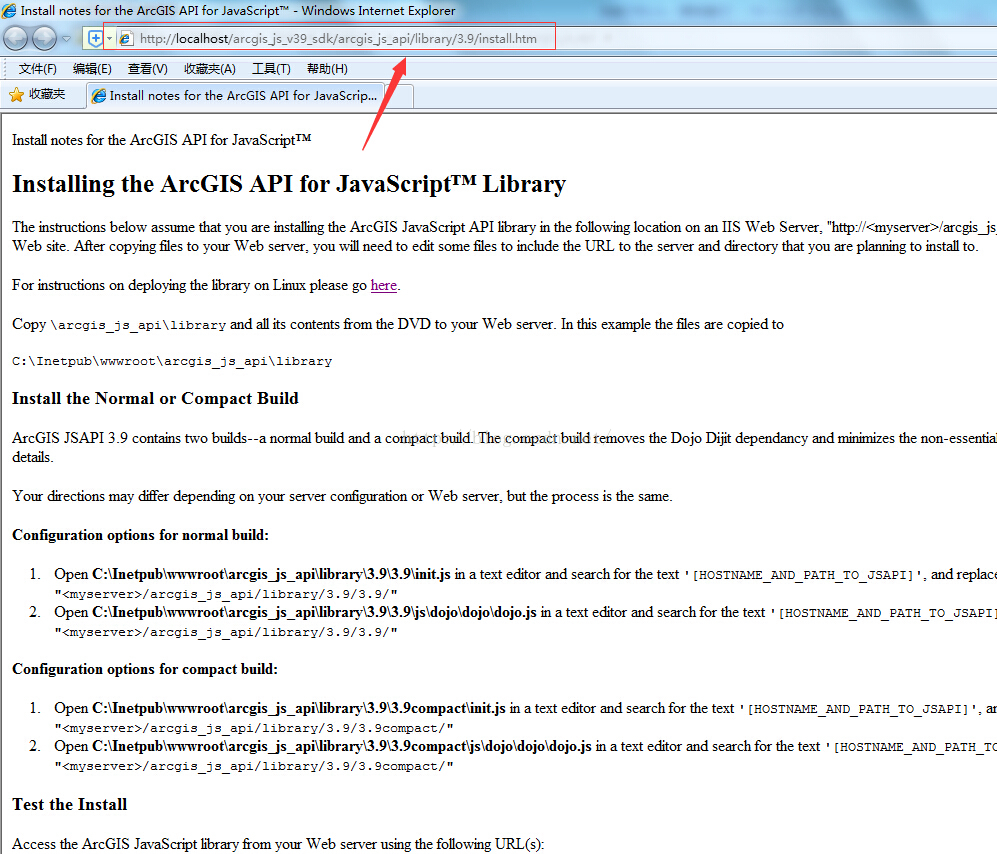
4. 아래 그림과 같이 IIS를 열고 아래 그림과 같이 install.htm을 찾아 초기 배포가 성공했음을 나타냅니다.


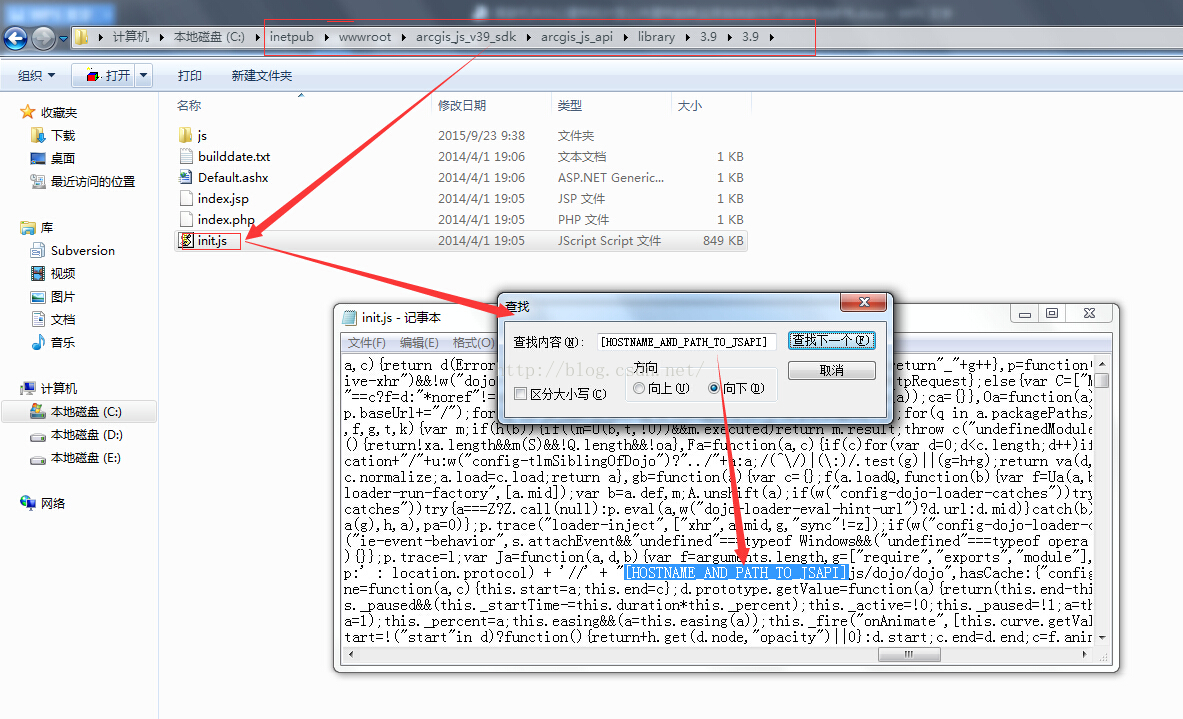
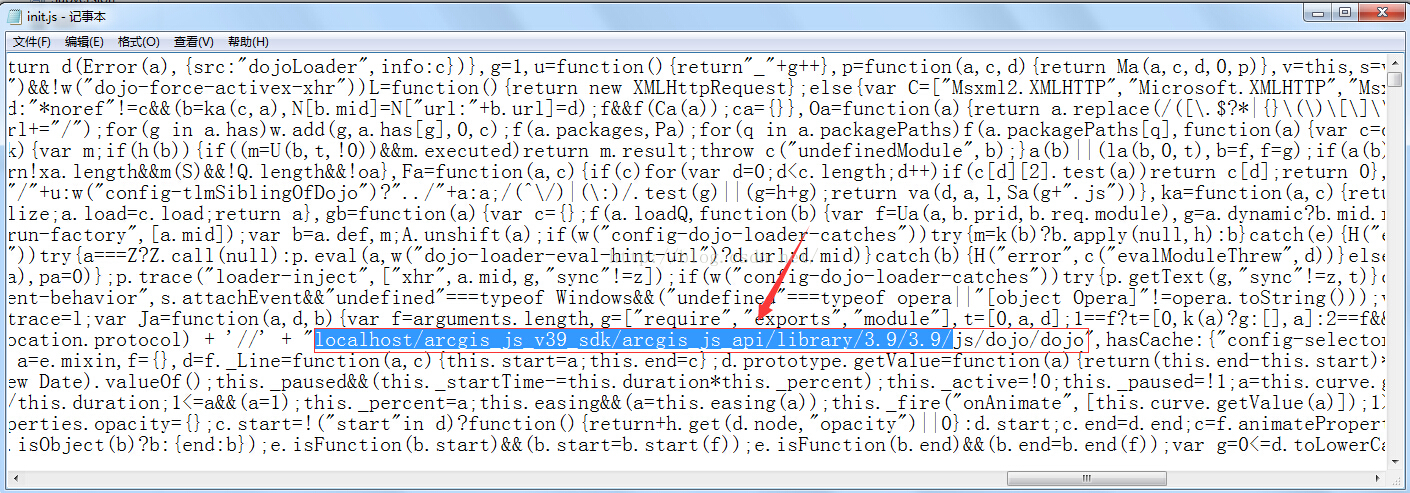
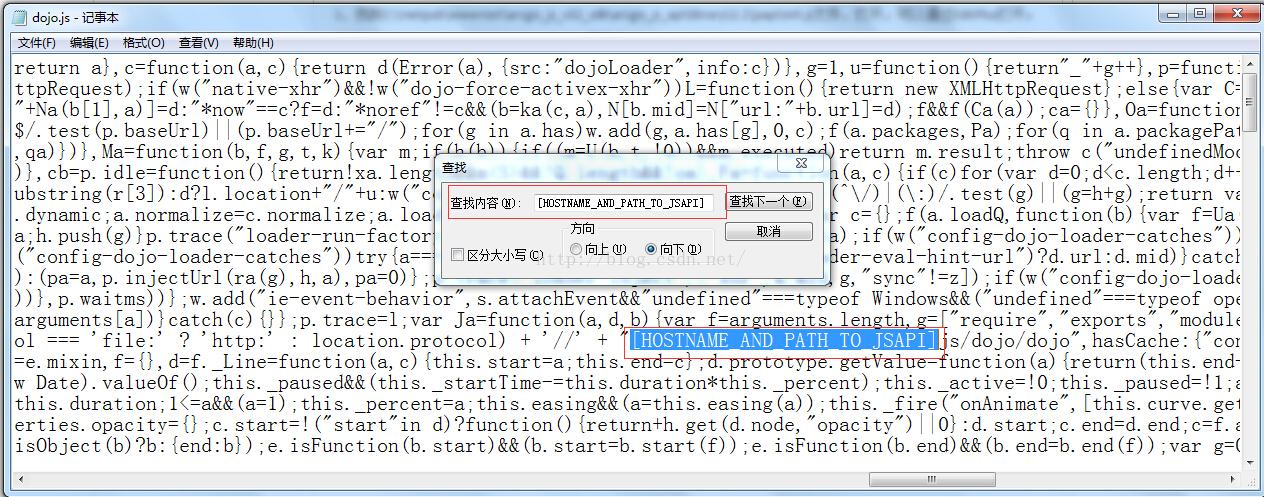
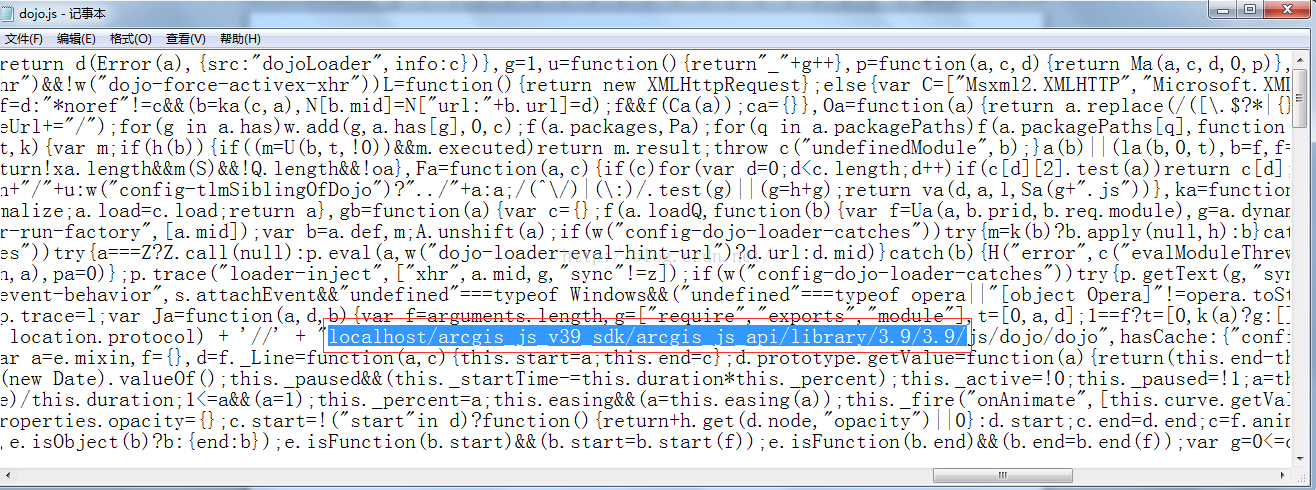
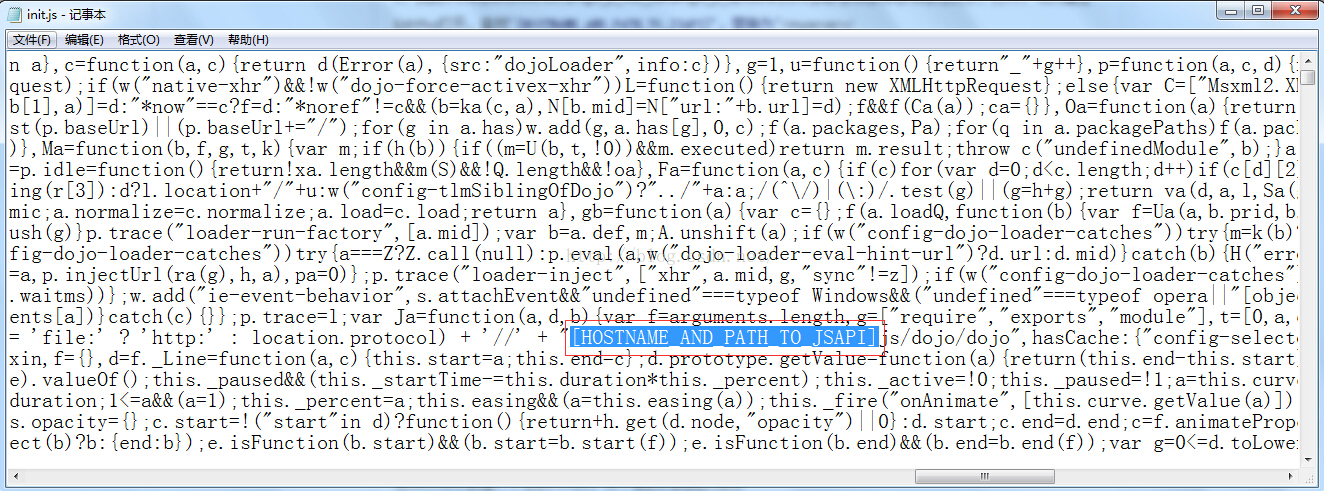
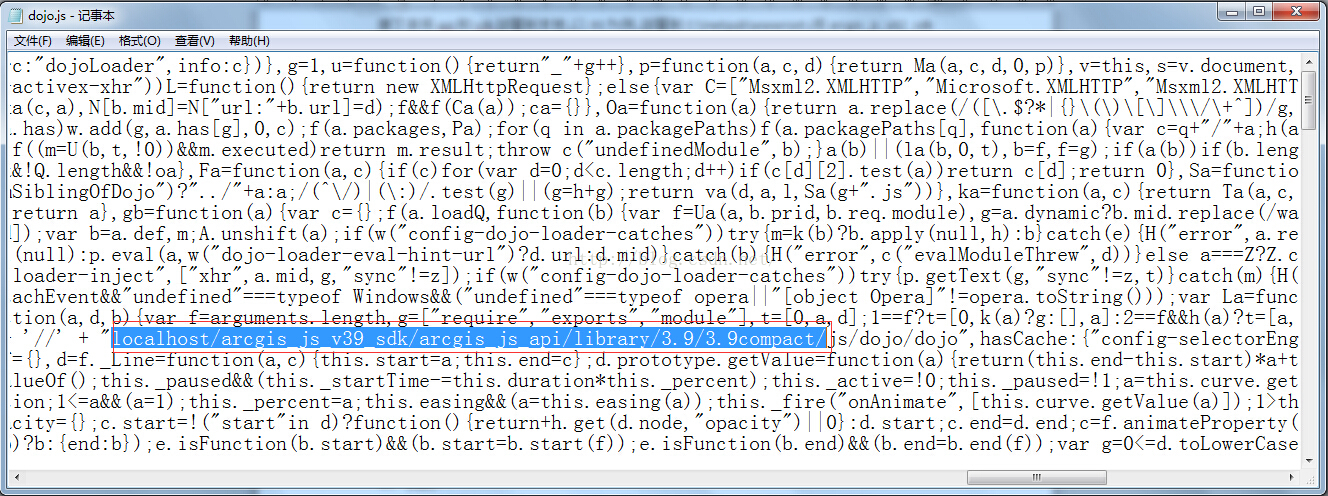
5. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js 파일을 찾아 메모장이나 EditPlus로 열고 Ctrl+F 키 조합으로 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾아


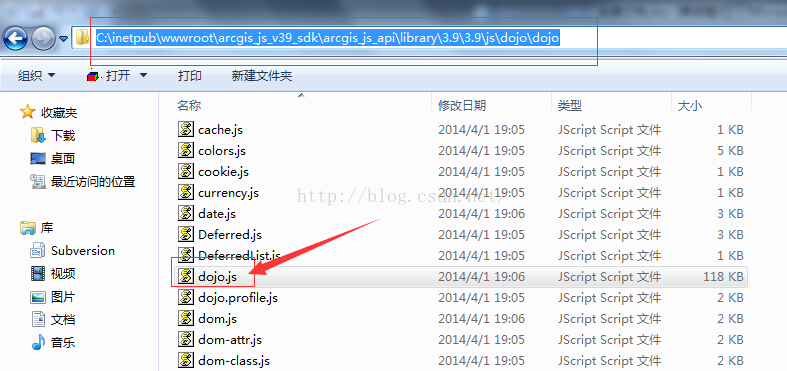
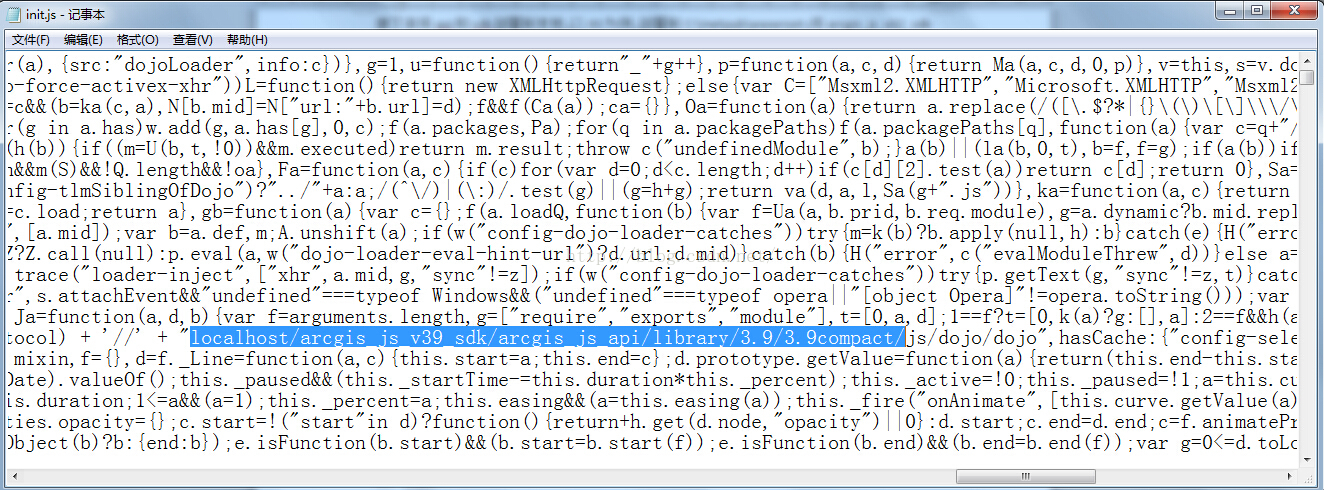
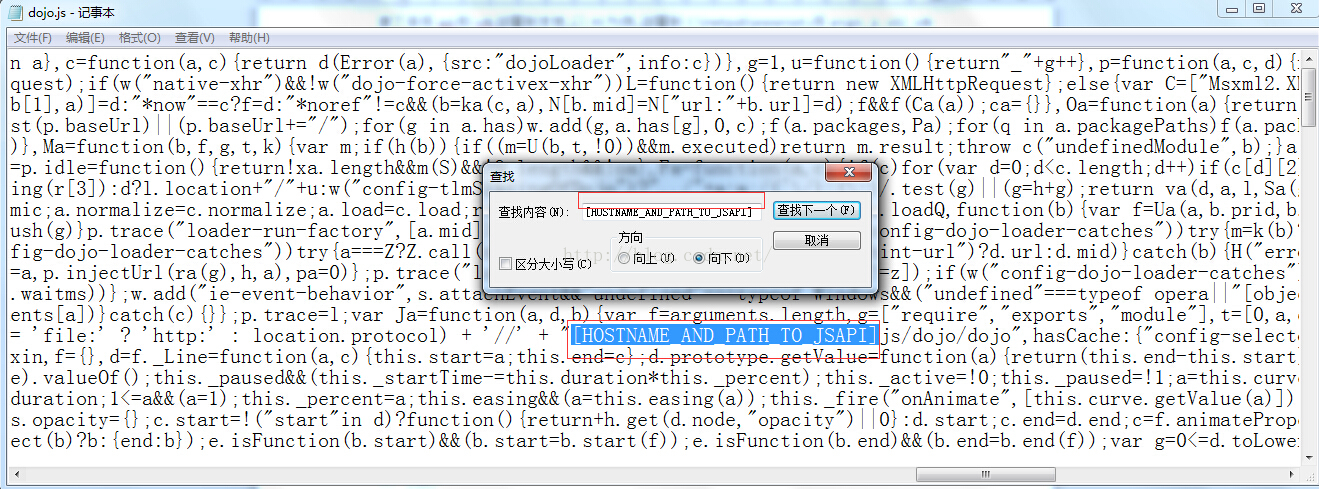
6. C를 찾습니다. inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js 파일인 경우 메모장이나 EditPlus를 사용하여 파일을 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 검색한 후



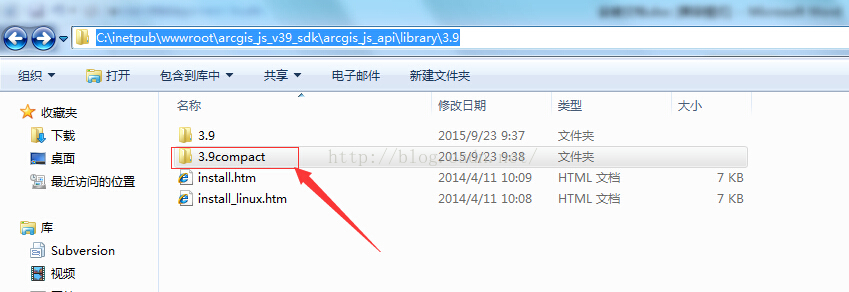
7. 아래 그림과 같이 3.9compact 폴더를 찾으세요. 다음 8), 9) 단계의 작업은 8), 9) 작업을 제외하면 5), 6) 단계와 완전히 동일합니다. 은 3.9compact 폴더용이고 5) ), 6) 작업은 3.9 폴더용입니다.

8. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactinit.js 파일, 메모장 또는 EditPlus를 사용하여 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾은 후


9. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js 파일을 찾아 메모장이나 EditPlus를 사용하여 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾은 다음 &로 바꿉니다. lt;myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/, 여기서


10. 위의 이후 9단계로 ArcGIS API for JavaScript의 로컬 배포가 완료되었습니다.
3. 인스턴스 데모 실행
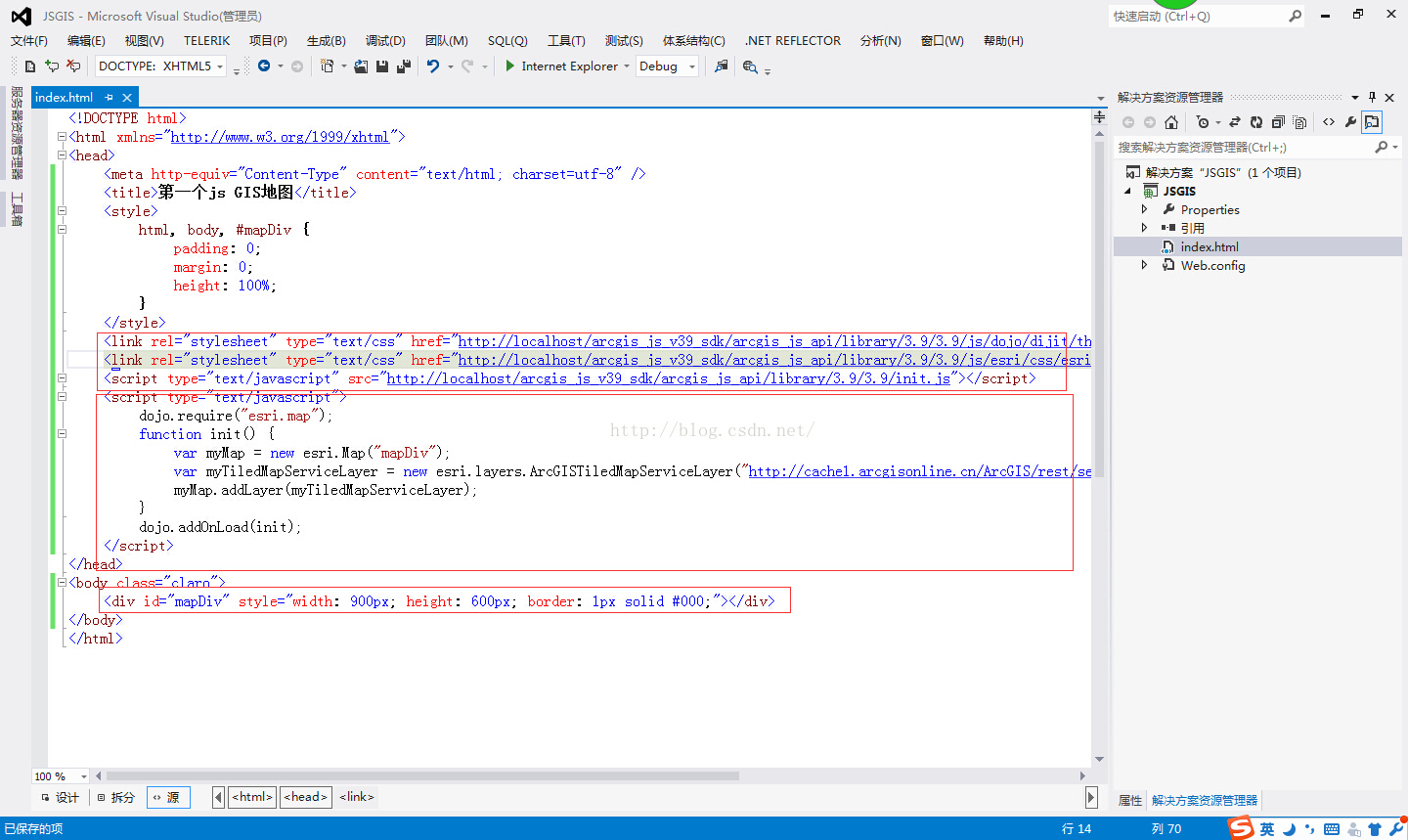
1. VS2012를 열고, 새로운 빈 웹 프로젝트를 생성하고, index.html 파일을 추가합니다. 내용은 다음과 같습니다. 사진과 같습니다.

여기에 사용된 css, js 파일은 이전 단계에서 구성한 로컬 서버의 경로입니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
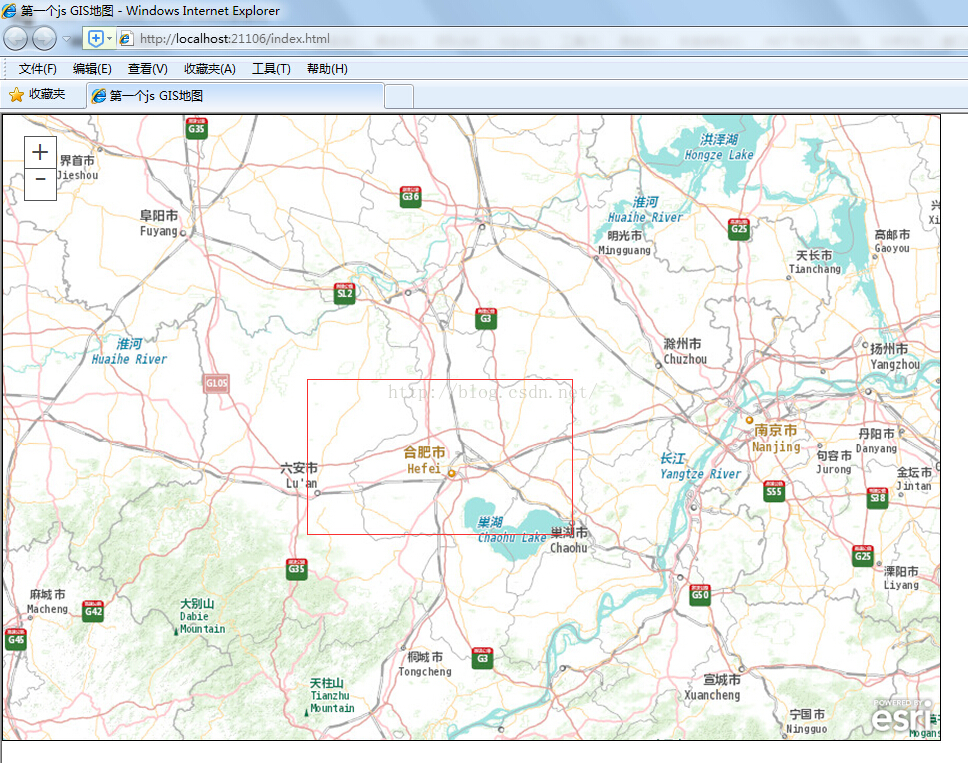
</html>2. 아래와 같이 index.html 페이지를 실행합니다.

위 내용은 ArcGIS API for JavaScript 개발 환경의 내용과 첫 번째 예시 데모입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




