ESLint 규칙에 대한 자세한 설명(1)

프론트 엔드 전문가 Nicholas C. Zakas가 2013년에 개발한 ESLint는 Javascript 코드의 코드 사양 확인을 크게 촉진합니다. 이 도구에는 200개 이상의 Javascript 코딩 표준이 포함되어 있으며 거의 모든 프런트엔드 프로젝트에 필수적인 보조 도구입니다. 그러나 규칙이 너무 많아서 각 규칙을 설계하는 출발점은 무엇이며, 우리 프로젝트에 적합한 규칙을 어떻게 선택해야 하는가는 새로운 질문이 되었습니다. 얼마 전 제가 진행하던 프로젝트에서 프론트엔드 코드에 대한 코드 표준을 요구하기 시작해서 eslint에서 230가지 규칙을 자세하게 정리했습니다. 나는 더 중요하거나 특별한 규칙 중 일부를 발췌하여 여기에 나열했습니다. 이것이 모든 사람의 작업에 도움이 되기를 바랍니다.
-
no-debugger
일반적으로 우리는 디버거가 코드에 나타나는 것을 원하지 않지만 개발에서는 여전히 디버거가 매우 중요합니다. 유용하므로 이 키워드를 완전히 비활성화하지는 않았지만 다음 구성을 채택했습니다.
'no-debugger': process.env.NODE_ENV === 'production' ? >
이런 방식으로 개발자는 쉽게 디버거를 사용하여 로컬에서 다양한 디버깅을 수행하는 동시에 온라인 코드가 디버거 삭제를 잊지 않도록 할 수 있습니다. - no-extra-boolean-cast이 글은 많은 이전 자바스크립트 코드에서 볼 수 있습니다. var boolResult = !!parameter;이것은 실제로 암시적 유형입니다. 하지만 js 암시적 변환의 세부 규칙을 정말로 알고 있나요? 실제로 저자는 "JavaScript를 사용한 고급 프로그래밍"이라는 책에서 암시적 유형 변환을 최대한 사용하지 말라고 모든 사람에게 분명히 경고합니다. 이 변환 규칙은 매우 복잡하기 때문에 잠재적인 문제를 피하기 위해 이 규칙을 적용했습니다
- no-inner-declarationsES6 이전에는 함수 선언이 프로그램 앞이나 다른 함수 본문에만 있을 수 있었기 때문에 내부에서 선언했습니다. 코드 블록 함수는 잘못된 접근 방식입니다. 또한 JavaScript의 코드 선언은 현재 코드 범위 앞으로 승격되므로 코드 블록 내에서 변수를 선언하는 것은 현명하지 않습니다.
- use -isnan이는 많은 사람들이 간과하는 점입니다. JavaScript 코드에서는 NaN이 어떤 변수와 비교되면 false가 되고, 자신과 비교하더라도 false가 됩니다. 따라서 변수가 NaN인지 확인하려면 isNaN 메서드
- eqeqeq를 사용해야 한다고 할 수 있습니다. 모든 JavaScript 개발자는 == 및 !=를 비활성화하고 이를 === 및 !==로 바꿔야 합니다. 이유는 위의 2번 항목과 같습니다. == 및 !=는 JavaScript가 실행될 때 변환 오류가 발생하지 않지만 나중에 코드를 유지 관리하는 사람들은 이를 잘못 이해할 가능성이 높습니다. 규칙은 필수
- no-caller 이 규칙의 유래는 더 복잡합니다. 간단히 말해서 ES6 API 이전의 규칙입니다. 이 API는 특수 시나리오(익명 재귀 함수)에서 일부 문제를 해결하는 데 도움이 되지만 이 두 API를 남용하면 더 많은 문제가 발생하므로 이 API는 ES6에서 더 이상 사용되지 않으며 ES5의 엄격 모드에서는 다음도 비활성화됩니다. 이 API의 사용법에 대해 더 자세히 알고 싶다면 MDN
- no-extend-native에서 자세한 지침을 볼 수 있습니다. 네이티브 객체 프로토타입을 확장하지 마세요. 객체 속성을 순회하기 위해 객체에서 for in 문을 사용했지만 속성의 소스를 확인하기 위해 hasOwnProperty를 사용하는 것을 잊어버린 경우, 확장한 프로토타입 속성도 순회하게 되는데, 이는 종종 우리가 원하는 것이 아닙니다. .
- no-restricted-properties의 결과 이 규칙은 실제로 지정된 개체의 지정된 메서드를 비활성화할 수 있는 도구입니다. 예를 들어, 개발자가 ajax 요청을 할 때 jQuery의 ajax 메서드 대신 자체 캡슐화된 ajax 메서드를 사용하면 이 구성을 사용하여 규정을 준수하지 않는 코드를 감지할 수 있습니다
- 순서 없음쉼표 표현은 실제로 for 루프와 같이 더 일반적으로 사용되는 문법 기능입니다. 그러나 다음과 같이 실수하기 쉬운 용도도 많습니다. var a = 1, b = 1;a = b += 3, a + b; 이때 a와 b의 값이 무엇인지 아시나요? 이 규칙을 활성화하면 for 루프 및 오류가 덜 발생하는 기타 시나리오에서 계속 쉼표 표현식을 사용할 수 있지만 ESLint가 규칙 위반에 대한 메시지를 표시하면 코드를 변경해야 합니다. 또한, 위의 a와 b의 값은 모두 4
- no-with함수 with 문은 범위 체인을 수정하는 것이지만 때로는 다음과 같이 with 문을 사용하여 코드를 단순화할 수 있습니다.
with(frames[0].document.forms[1]){
console.log(name.value); // 可直接访问 form 里面的 name 属性
}- 그러나 때로는 with 문이 코드를 이해하기 어렵게 만들 수도 있습니다. 예를 들어 다음 코드에서 인쇄된 로그 개체는 들어오는 매개 변수인지 여부를 확인할 수 없습니다. 또는 obj의 속성:
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }로그인 후 복사
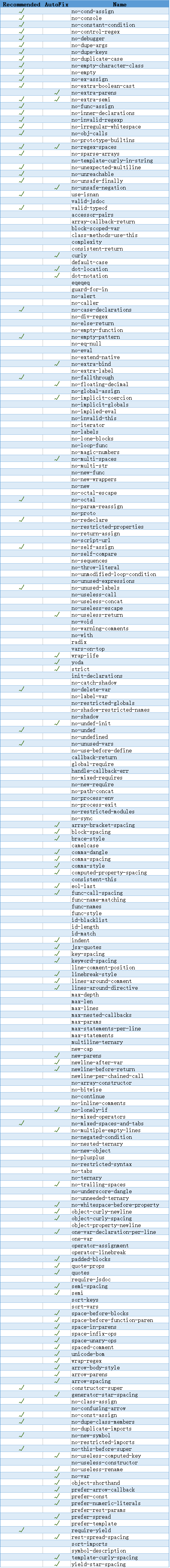
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




