Html5를 사용하여 비동기 파일 업로드 구현, 도메인 간 지원 및 업로드 진행률 표시줄 지원
다음 편집기에서는 Html5를 사용하여 파일을 비동기적으로 업로드하고 도메인 간을 지원하며 업로드 진행률 표시줄이 있는 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다.
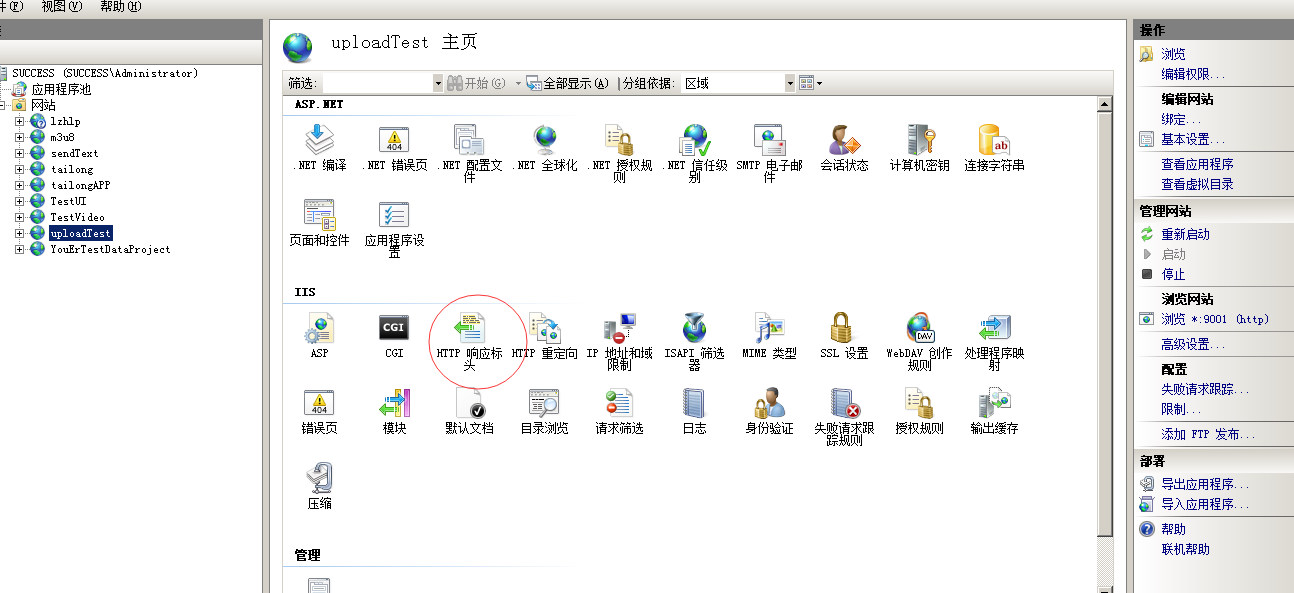
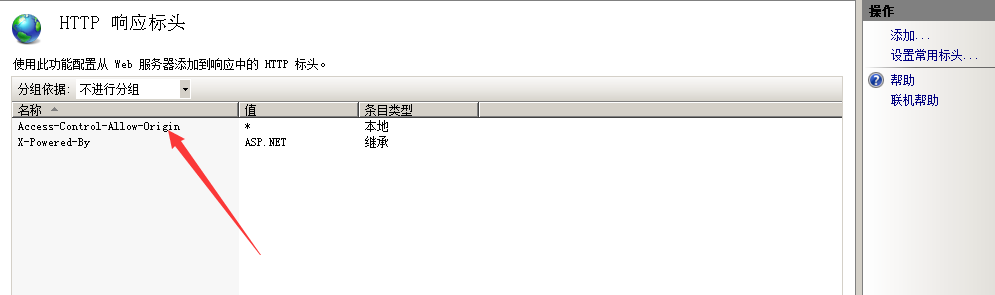
IIS를 위한 서버 준비
아래와 같이 IIS에서 HTTP 응답 헤더를 설정해야 합니다. 그림에서 다음 설정을 추가하고 "Access-Control-Allow-Origin"을 추가하세요. 이 줄을 추가해야만 도메인 간 지원이 지원됩니다. 그렇지 않으면 Chrome 브라우저에서 오류가 보고됩니다


페이지 코드:
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1 id="Html-上传文件测试-带进度条">Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>위 글은 Html5를 사용하여 비동기 파일 업로드를 구현하고, 크로스 도메인을 지원하며, 업로드 진행률 표시줄이 있습니다. 이것이 당신에게 참고가 되기를 바라며, 중국어 웹사이트를 더 많이 지원해주기를 바랍니다.
Html5를 사용하여 파일을 비동기적으로 업로드하고, 도메인 간을 지원하고, 업로드 진행률 표시줄을 사용하는 방법에 대한 자세한 내용을 보려면 PHP 중국어 웹사이트에서 관련 기사를 확인하세요!
관련 기사:
thinkphp3.2.3 업로드 파일 경로를 얻는 방법
Thinkphp3.2.3용 샘플 코드로 phpqrcode를 통합하여 생성 QR 코드 공유

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




