SVG进阶|SVG过滤器(SVG Filters)
SVG过滤器可以为SVG图形添加一些非常酷的效果,如阴影、模糊和高光等效果。
SVG过滤器的例子
先来看一个简单的SVG过滤器的例子,直观的感受一些它的效果:
<defs>
<filter id="blurFilter" y="-5" height="40"
<feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; " />
<ellipse cx="155" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; filter: url(#blurFilter);" /> 在这个例子中,对一个SVG椭圆形应用了模糊滤镜,得到的结果如下:
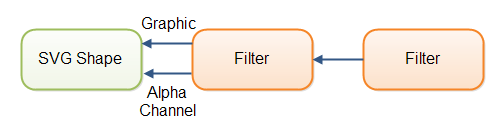
SVG过滤器的输入和输出
SVG过滤器在应用过滤效果的时候需要一个输入源。这个输入源可以是一个图形,或图形的alpha通道,或另一个过滤器的输出值。
SVG过滤器可以从输入源中产生一个输出图像。一个过滤器的输出可以是另一个过滤器的输入,这样,过滤器可以被链接起来使用。
下面是一张SVG过滤器输入和输出的说明图片:

SVG过滤器的输入通常在SVG滤镜的in属性中指定,例如:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果你需要将一个SVG过滤器的输出作为另一个过滤器的输入,需要在输出元素上添加一个result属性:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
这样,在另一个过滤器中,可以通过在in属性中设置值为blur来使用它作为输入源。
过滤器的尺寸
一个SVG过滤器的尺寸由x、y、width和height属性来决定。
x和y属性是相对于输入源图形的x和y属性来设定。由于过滤器的输出图形通常会比输入图形大(例如对图形添加模糊效果),因此,我们通常需要将x和y属性设置为负值来剪切掉多出的部分。
width和height属性指定过滤器的宽度和高度,大多数时候你需要指定宽度和高度大于输出图像的尺寸,以便于在剪切后尺寸和原来的图形基本相等。
多重过滤器
你可以通过
<defs>
<filter id="blurFilter2" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" />
<feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/>
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" />这个例子中创建了一个SVG过滤器,它包括两个滤镜元素:
上面的代码得到的结果类似于一个drop阴影效果,下面是输出的结果:

高斯模糊滤镜
SVG高斯模糊滤镜可以将图像进行模糊处理。要使用高斯模糊滤镜,可以使用元素。下面是一个例子:
<defs>
<filter id="blurFilter4" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter4);" />
这个例子中,在

模糊的尺寸
<defs>
<filter id="blurFilter5" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="2" />
</filter>
<filter id="blurFilter6" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="6" />
</filter>
<filter id="blurFilter7" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="12" />
</filter>
</defs>
<rect x="20" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter5);" />
<rect x="150" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter6);" />
<rect x="300" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter7);" />得到的返回结果如下:

通过ALPHA通道进行模糊
在上面的例子中,过滤器的输入源是SourceGraphic,意思是使用图形的RGB颜色来作为输入源。你也可以使用图形的alpha通道来作为输入源,只需要将
<defs>
<filter id="blurFilter8" x="-20" y="-20" width="200" height="200">
<feGaussianBlur <b>in="SourceAlpha"</b> stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter8);" />
得到的返回结果如下:
注意观察,矩形的填充色是绿色的,但是通过alpha通道来进行模糊之后,得到的结果是黑白色的图像。
偏移滤镜
偏移滤镜会将输入图形进行移动之后作为结果输出。你可以使用它来上下左右移动图形。通常偏移滤镜都是用于制作drop阴影效果。下面是一个例子:
<defs>
<filter id="offsetFilter1" x="-20" y="-20" width="200" height="200">
<feOffset in="SourceGraphic" dx="80" dy="20" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: #9a12b3; fill: none; filter: url(#offsetFilter1);" />
<rect x="20" y="20" width="90" height="90"
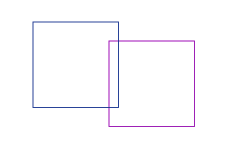
style="stroke: #1f3a93; fill: none; " />得到的结果如下所示:

这个例子中定义了两个矩形,它们的尺寸和位置都相同。紫色描边的矩形被应用了偏移滤镜,使它相对于原来的位置向右移动了80个单位,向下移动了20各单位。
颜色矩阵滤镜
颜色矩阵滤镜用来在图形的颜色中应用矩阵变换。下面是一个例子:
<defs>
<filter id="colorMatrixFilter1" x="-20" y="-20" width="200" height="200">
<feColorMatrix in="SourceGraphic" type="matrix"
values="0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
"/>
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #049372; filter: url(#colorMatrixFilter1);" />
<rect x="150" y="20" width="90" height="90"
style="stroke: #049372; fill: #049372;" />矩阵的值有
0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0
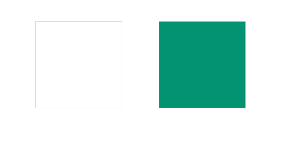
上面的代码得到的返回结果如下:

注意观察,左边的图形应用了颜色矩阵滤镜,它原来有一个绿色的填充颜色,在使用了颜色矩阵之后只剩下描边了。右边是没有使用颜色矩阵的图形。
混合(BLEND)滤镜
混合滤镜可以将多个输入滤镜混合为一个。下面是一个例子:
<svg width="500" height="100">
<defs>
<filter id="blurFilter3" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset3" />
<feGaussianBlur in="offset3" stdDeviation="3" result="blur3"/>
<feBlend in="SourceGraphic" in2="blur3" x="-10" width="160"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #1f3a93;
filter: url(#blurFilter3);" />
</svg>这个例子声明了三个滤镜。第一个偏移滤镜,第二个是高斯模糊滤镜。高斯模糊滤镜的输入是偏移滤镜的输出。第三个
上面代码得到的结果如下:
以上就是SVG进阶|SVG过滤器(SVG Filters)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7337
7337
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1209
1209
 29
29
 내 HTML5 웹 사이트에 오디오를 추가하는 방법은 무엇입니까?
Mar 10, 2025 pm 03:01 PM
내 HTML5 웹 사이트에 오디오를 추가하는 방법은 무엇입니까?
Mar 10, 2025 pm 03:01 PM
이 기사는 & lt; audio & gt를 사용하여 HTML5에 오디오를 포함시키는 방법을 설명합니다. 형식 선택에 대한 모범 사례 (MP3, OGG Vorbis), 파일 최적화 및 재생에 대한 JavaScript 컨트롤을 포함한 요소. 다중 오디오를 사용하는 것을 강조합니다
 사용자 입력에 HTML5 양식을 사용하는 방법은 무엇입니까?
Mar 10, 2025 pm 02:59 PM
사용자 입력에 HTML5 양식을 사용하는 방법은 무엇입니까?
Mar 10, 2025 pm 02:59 PM
이 기사에서는 HTML5 양식을 작성하고 검증하는 방법을 설명합니다. 그것은 & lt; form & gt; 요소, 입력 유형 (텍스트, 이메일, 번호 등) 및 속성 (필수, 패턴, 최소, 최대). HTML5의 장점은 오래된 방법에 비해 형성됩니다
 HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
이 기사에서는 HTML5 페이지 가시성 API를 사용하여 페이지 가시성을 감지하고 사용자 경험을 향상 시키며 리소스 사용량을 최적화하는 것에 대해 설명합니다. 주요 측면에는 미디어 일시 정지, CPU 부하 감소 및 가시성 변경에 기반한 분석 관리가 포함됩니다.
 뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
이 기사에서는 Viewport Meta 태그를 사용하여 모바일 장치의 페이지 스케일링을 제어하여 폭과 최적의 응답 성 및 성능을위한 초기 스케일과 같은 설정에 중점을 둡니다. character count : 159
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 HTML5 및 JavaScript로 대화 형 게임을 만드는 방법은 무엇입니까?
Mar 10, 2025 pm 06:34 PM
HTML5 및 JavaScript로 대화 형 게임을 만드는 방법은 무엇입니까?
Mar 10, 2025 pm 06:34 PM
이 기사는 JavaScript를 사용하여 대화식 HTML5 게임을 만드는 자세한 내용입니다. 게임 디자인, HTML 구조, CSS 스타일, JavaScript 로직 (이벤트 처리 및 애니메이션 포함) 및 오디오 통합을 다룹니다. 필수 JavaScript 라이브러리 (Phaser, PI
 대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
이 기사는 HTML5 드래그 앤 드롭 API를 사용하여 대화식 사용자 인터페이스를 생성하고 요소를 드래그 가능하게 만들고 주요 이벤트를 처리하며 사용자 정의 피드백으로 사용자 경험을 향상시키는 방법을 자세히 설명합니다. 또한 일반적인 함정에 대해 설명합니다
 클라이언트와 서버 간의 양방향 통신에 HTML5 WebSockets API를 어떻게 사용합니까?
Mar 12, 2025 pm 03:20 PM
클라이언트와 서버 간의 양방향 통신에 HTML5 WebSockets API를 어떻게 사용합니까?
Mar 12, 2025 pm 03:20 PM
이 기사에서는 실시간, 양방향 클라이언트 서버 커뮤니케이션을위한 HTML5 WebSockets API를 설명합니다. 클라이언트 측 (JavaScript) 및 서버 측 (Python/Flask) 구현에 대해 자세히 설명하여 확장 성, 상태 관리,




