WeChat Mini 프로그램 개발(1): 개발 환경 설치 및 구성
Tencent는 WeChat 미니 프로그램을 출시하면서 자체 개발 도구도 출시했습니다. 독자는 아래 주소에서 최신 버전의 개발 도구를 다운로드할 수 있습니다.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
이 개발 도구 세트는 현재 Windows 32비트를 지원합니다. Windows 64-bit Mac OS X 시스템뿐만 아니라, 독자들이 사용하는 OS에 따라 적절한 버전을 다운로드해야 합니다. 본 글에서는 Windows 버전과 Mac OS 버전을 주로 사용하여 설명하고 있습니다.
WeChat 애플릿 IDE를 실행하면 그림 1과 같은 창이 나타납니다.

그림 1 QR 코드를 스캔하여 IDE에 진입
휴대폰에서 WeChat에 접속한 후 QR 코드를 스캔하면 자동으로 로그인 후 입장됩니다. 그림 2 창과 같이 표시됩니다.

그림 2 WeChat 개발자 도구
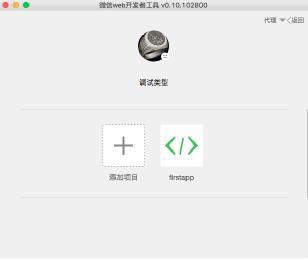
현재 이 도구는 소규모 프로그램 개발과 공식 계정 웹 개발을 모두 지원합니다. 이 기사에서는 주로 개발을 설명합니다. 작은 프로그램의 경우, 따라서 독자들은 첫 번째 항목인 "로컬 미니 프로그램 프로젝트"를 선택하고 그림 3과 같은 창으로 들어가야 합니다.

그림 3 WeChat Mini 프로그램 IDE 생성 프로젝트 창
독자가 IDE를 처음 사용하는 경우 "프로젝트 추가"를 클릭하여 새로운 미니 프로그램 프로젝트를 생성합니다. 여기서 firstapp은 이미 확립된 미니 프로그램 프로젝트입니다.

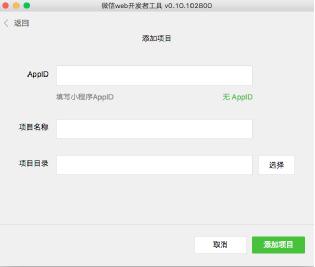
그림 4 새 미니 프로그램 프로젝트
그림 4와 같이 새 프로젝트 창에 진입한 후 리더가 미니 프로그램의 테스트 ID를 가지고 있다면 , AppID를 직접 입력할 수 있습니다. 그렇지 않은 경우 "AppID 없음"을 클릭하세요. 작은 프로그램도 개발할 수 있지만 WeChat에 게시할 수는 없지만 로컬에서 실행할 수는 있습니다. 그런 다음 그림 5와 같이 프로젝트 이름과 프로젝트 디렉터리를 입력합니다.

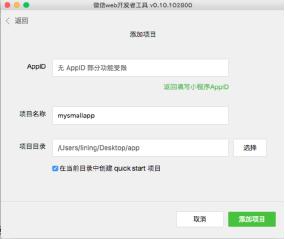
그림 5 미니 프로그램 프로젝트 정보 입력
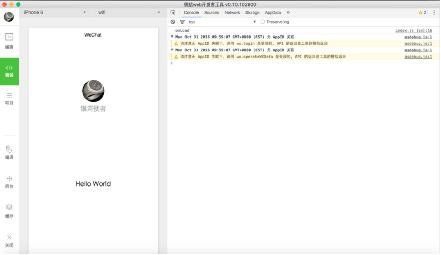
"프로젝트 추가" 버튼을 클릭하면 새로운 미니 프로그램 프로젝트가 생성됩니다. 인터페이스는 그림 6과 같습니다.

그림 6 WeChat 애플릿 개발 메인 인터페이스
지금까지 WeChat 애플릿 IDE를 다운로드하여 설치했으며, 사용하지 않는 애플릿이 생성되었습니다. AppID의 미니 프로그램 프로젝트, 그렇다면 어떻게 미니 프로그램을 개발해야 할까요? 실제 머신에서 어떻게 테스트할 것인지, 그리고 위챗에 공개된다면 어떨까요?
더 많은 WeChat 애플릿 개발(1): 개발 환경 설치 및 구성 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91


