프론트엔드 기술-PS절단
페이지 제작 부분 PS 컷팅
기술적인 측면에서 웹디자인의 첫 번째 단계는 아티스트가 웹페이지 렌더링을 하고, 두 번째 단계는 웹페이지를 컷팅하는 것입니다. 웹페이지의 프런트 엔드. 웹 페이지를 자르는 데 일반적으로 사용되는 도구로는 Fireworks와 PS가 있습니다. 여기서는 웹 페이지를 자르는 데 PS가 사용됩니다.
디자인 시안을 통해 원하는 결과물(.png, .jpg 파일 등)을 얻고, 웹 페이지에 사용할 이미지 자료(HTML: img, CSS: 배경)를 제공합니다.
1. PS 도구 사용
1.1 PS 환경 설정
편집 -> 환경 설정 -> 단위 및 눈금자, 픽셀을 선택합니다.

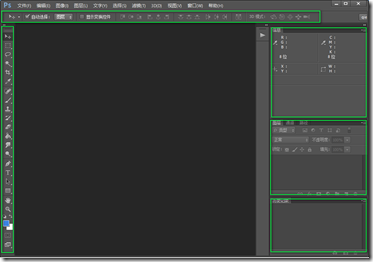
1.2 패널
"창" 메뉴에서 열기:
도구(기본적으로 활성화되어 있음)
옵션(기본적으로 활성화)
레이어(기본적으로 활성화)
정보(수동으로 활성화)
기록(수동으로 활성화)
다른 불필요한 기능을 닫고 위의 기능을 해당 영역에 배치합니다. 창-"작업 공간-"설정된 작업 공간을 다음과 같이 저장합니다.

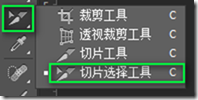
1.3 공통 도구 사진 자르기
▪이동 도구
가 자동으로 선택되어 체크되며 그룹은 레이어로 변경됩니다
▪직사각형 선택 윤곽 도구
▪마술 지팡이 도구
▪자르기 도구 + 자르기 도구
▪배율 조정 도구
-확대: Ctrl+더하기 기호
-축소: Ctrl+Minus
▪색상 선택기
1.4 보조 보기
"보기" 메뉴에서 활성화:
▪정렬(기본적으로 켜져 있음)(가이드선 및 경계선을 만나면 흡착력이 있음)
▪눈금자 Ctrl+R
▪표시-> line Ctrl+ ; (추가 콘텐츠가 표시되어야 함)
2. 정보 얻기
디자인 초안을 열고 정보 얻기:
▪차원 정보: 측정
▪색상 정보: 색상 선택
정보를 얻는 데 가장 중요한 것은 캔버스를 최대한 늘려 오류를 최소화하는 것입니다.
측정
2.1 모든 숫자는 측정되어야 합니다
도구:
직사각형 선택 윤곽 도구 + 정보 패널
측정 내용:
너비, 높이
패딩, 여백
테두리
위치
텍스트 크기
행 높이
배경 이미지 위치
2.2 선택 항목 측정(직사각형 선택 윤곽 도구)
선택 항목에 추가: Shift 누르기
선택 항목에서 빼기: Alt 누르기
선택 항목과 교차: Shift+Alt 누르기

2.3 텍스트 관련 측정
2.3.1 텍스트 레이어 분리
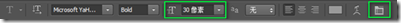
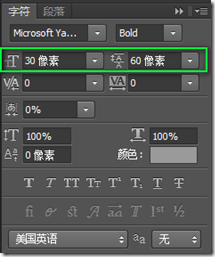
레이어를 선택하고 도구 T를 클릭합니다. 상단 옵션 영역은 다음과 같이 표시됩니다.

직접 할 수 있습니다 텍스트 크기를 가져옵니다.
줄 높이와 같은 다른 신뢰도를 얻으려면  을 클릭하세요.
을 클릭하세요.

2.3.2 별도의 텍스트 레이어 없음(선택 더 큰 글꼴을 측정)
직사각형 선택 윤곽 도구를 사용하여 텍스트를 선택하고 높이는 글꼴 크기입니다.
줄 높이 측정
사용 직사각형 선택 윤곽 도구에서는 아래와 같이 이전 텍스트 줄 아래쪽에서 이 텍스트 줄 아래쪽까지의 높이가 줄 높이입니다.

색상 선택
2.4 모든 색상을 모두 선택해야 합니다
도구:
색상 선택기 + 스포이드 도구
색상 선택 내용:
테두리 색상
배경 색상
텍스트 색상
캔버스를 최대한 확대하여 단단한 점을 얻고 들쭉날쭉한 점을 피하세요.
2.5 별도 텍스트 레이어의 색상을 직접 얻을 수 있으며, 다른 색상은 "색상 선택기 + 스포이드 도구"를 사용하여 얻을 수 있습니다.

레이어의 오버레이 효과로 인해 표시되는 색상이 실제 색상과 일치하지 않는다는 점에 주의하세요. 이는 색상 선택기를 사용하여 색상을 얻는 것입니다.
2.6 색상 선택 도구
2.6.1을 능숙하게 사용하여 배경이 단색인지 확인합니다(색상 선택기 + 스포이드 도구)
다른 영역을 계속 클릭하여 색상이 변경되는지 확인하세요
2.6.2 선형 그래디언트인지 확인(마법 지팡이)
먼저 레이어를 선택한 다음 마술 지팡이 도구를 선택하고 클릭하여 맨 윗줄을 선택합니다. 아래 그림:

계속 클릭하여 한 번에 한 줄씩 아래쪽으로 선택

선형 그래디언트인지 확인하세요.
3. 슬라이싱
3.1 슬라이싱이 필요한 콘텐츠
수정(일반적으로 background 속성에 사용):
아이콘, 로고
특수 효과가 있는 버튼, 텍스트 등
단색이 아닌 배경
콘텐츠 기반(일반적으로 img 태그에 사용됨)
배너, 광고 사진
기사 속 사진...
예를 들어 아래 사진에서 빨간색 상자를 잘라야 합니다. , 블랙박스는 배경에서 가져옵니다. 잘라낼 필요가 없습니다

3.2 잘라낸 사진의 저장 방식
내용은 일반적으로 다음과 같이 저장됩니다. .JPG,
수정된 파일은 일반적으로 .PNG8, .png24
로 저장됩니다. PNG8과 PNG24는 모두 완전 투명도를 지원하지만 ie6에서는 지원합니다. 호환이 필요한 PNG24 반투명도를 지원하지 않습니다.
3.3.사진 자르기
텍스트 숨기고 배경만 유지
3.3.1 텍스트 독립 레이어(숨겨진 텍스트 레이어)
찾은 텍스트 레이어
안경 아이콘 제거

3.3.2 텍스트와 이미지 병합(타일형 배경이 텍스트를 덮음)
배경 이미지를 늘릴 수 있습니다
직사각형 선택 윤곽 도구로 영역 선택
자유 변형 Ctrl+T
배경 이미지를 늘릴 수 없습니다( 배경에는 텍스쳐 효과 등이 있습니다.)
직사각형 선택 윤곽 도구로 영역 선택
이동 도구 + Alt 사용
3.3.3 슬라이스 가져오기
이미지 자르기.PNG24
• 도구를 이동하여 필요한 레이어를 선택합니다(여러 항목을 선택하려면 Ctrl 키를 누른 상태)
• 병합하려면 마우스 오른쪽 버튼을 클릭하세요 레이어(Ctrl+E)
•그리기 레이어를 새 파일로 이메일로 보내거나 기존 파일로 직접 드래그(새 항목: Ctrl+N)
.PNG8로 잘라내기( 배경으로 자르기)
•표시된 레이어 병합(Shift+Ctrl+E)
•직사각형 선택 윤곽 도구로 콘텐츠 선택
•마술봉 도구로 초과 제거(선택 항목에서 빼기: 길게 누르기) down Alt)
3.3.4 타일링 가능한 배경 컷아웃
직사각형 선택 윤곽 도구로 영역 선택
복사하여 새 파일에 붙여넣기
타일 콘텐츠는 파일의 너비(x축) 또는 높이(y축)를 채웁니다. 예를 들어 새 파일을 사용하여 x축을 타일링하는 경우 잘라낸 이미지의 너비는 다음과 같아야 합니다. 새 파일과 일치
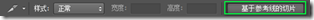
3.4 슬라이싱 도구(전체적으로 잘라낼 수 있는 활동 페이지에 적합)
▪ 가이드 당기기
▪슬라이싱 도구 선택
▪"슬라이스 기반 기준"을 클릭합니다. 옵션 표시줄의 가이드" 버튼
▪슬라이스 선택 도구 선택

슬라이스를 두 번 클릭하여 파일 이름 및 기타 정보를 변경하세요
▪저장
모든 슬라이스를 선택하고 저장 형식을 균일하게 설정
4. 저장
필요한 내용을 저장합니다(배경은 보통 투명합니다)
▪ 복사, 생성, 붙여넣기(Ctrl+C, Ctrl+N, Ctrl+V 또는 콘텐츠를 새 파일로 드래그)
독립 레이어: 콘텐츠를 새 파일로 직접 드래그
함께 병합: 직사각형 선택 윤곽 도구 선택, 마술봉 추출, Ctrl+C, Ctrl+N, Ctrl+V
▪웹에서 사용하는 형식으로 저장 (Alt+Shift+Ctrl+S)
4.1 저장유형 1(JPG)
사진의 색상이 풍부하고 투명도가 필요하지 않은 경우
JPG 형식으로 저장하고 적절한 품질을 선택하는 것이 좋습니다
참고: 품질: 60-80; 100이 될 수 없습니다. 80은 이미 좋습니다
4.2 저장 유형 2(PNG8)
사진이 별로 화려하지 않은 경우 투명도 요구사항
PNG8 형식으로 저장
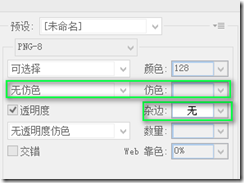
참고: 저장 시 디더링 및 매트 없음을 재설정해야 합니다

4.3 저장 유형 3(PNG24)
이미지에 반투명도 요구 사항이 있는 경우
PNG24 형식으로 저장
기본 설정입니다.
4.4 저장 유형 4(PSD)
사진 품질을 보장하기 위해
PSD 파일의 사본을 보관하고 향후 수정이 이루어질 것입니다. PSD 파일
5가지 수정 및 유지 관리
프로젝트가 진행됨에 따라 아이콘 위치 변경, 새 아이콘 추가, 이전 아이콘 삭제, 크기 수정이 필요할 수 있습니다. 캔버스의 내용을 수정하고 유지 관리해야 합니다.
5.1 캔버스 크기 변경
5.1.1 캔버스 추가
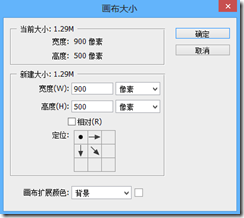
이미지->캔버스 크기, 상황에 따라 기준점 선택

5.1.2 캔버스 줄이기
첫 번째 방법: 직사각형 선택 도구로 영역을 선택하고 이미지->자르기하여 캔버스를 자릅니다.
두 번째 방법: 자르기 도구를 사용하여 직접 자르세요.
5.2 아이콘 이동
▪아이콘이 독립 레이어인 경우
이동 도구로 드래그하면 됩니다.
▪아이콘이 독립적이지 않은 경우
선택 도구를 이용하여 아이콘 영역을 선택
이동 도구를 이용하여 아이콘을 드래그
참고: 아이콘이 독립적이지 않은 경우 선택 도구를 사용하여 아이콘 영역을 선택하고 Ctrl+X를 눌러 잘라낸 다음 붙여넣어 아이콘을 전환할 수 있습니다. 독립 레이어로.
5.3 아이콘 추가
아이콘을 정리한 후 해당 위치에 배치합니다.
참고:
PNG8 이미지를 수정하려면 색상 모드를 RGB 색상으로 변경해야 합니다. 방법: 이미지->모드->RGB 색상.
여섯 가지 용도
이미지 병합 솔루션: 스프라이트 이미지
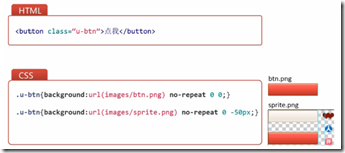
CSS 스프라이트는 중국의 많은 사람들이 CSS 스프라이트라고 부르며 웹 이미지 응용 프로그램 처리 방법입니다. 페이지에 포함된 흩어져 있는 모든 그림을 하나의 큰 그림으로 포함할 수 있으므로 페이지에 액세스할 때 로드된 그림이 이전처럼 하나씩 표시되지 않습니다. 큰 그림에서 특정 아이콘의 위치에 맞춰 배경을 배치합니다.
스프라이트 퍼즐의 장점: 네트워크 요청을 줄이고 웹 페이지 로딩 속도를 향상시킵니다.

6.1 크기 및 품질(균형 및 균형)
압축 도구:
▪Lossy TinyPng: https: / /tinypng.com/
▪무손실 미니이미지: https://github.com/NetEaseWD/minimage
6.2 병합
6.2.1 정렬
이미지 사이에 적절한 간격을 확보해야 합니다(이미지 수정 및 CSS 코드 작성이 용이하도록)
아이콘 배열: 가로 및 세로

6.2. 2 분류
▪ 같은 모듈에 속한 이미지 병합(기능화)
▪ 비슷한 크기의 이미지 병합(공간 절약)
▪비슷한 색상의 이미지 병합 (색상 수를 줄이면 파일 크기가 상대적으로 작아집니다)
▪위 방법에 따라 병합
6.2.3 병합 권장
▪이 페이지에 사용된 이미지만 병합
▪상태 기반 이미지 병합(마우스 오버 시 상태 변경 등)
7가지 브라우저 호환성 솔루션
7.1 IE6은 PNG24 반투명성을 지원하지 않습니다
해결책: sprite.png(24) 및 sprite_ie의 복사본 두 개를 저장합니다.
7.2 Css3
▪고급 브라우저는 css3 사용
▪저급 브라우저는 잘라낸 이미지 사용
7.3 Graceful downgrade
▪지원되는 디스플레이 효과
▪지원 없음, 효과 없음
더 보기 프론트 엔드 관련 기사 기술-PS컷팅, PHP 중국어 사이트를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
PS 로딩이 느린 이유는 하드웨어 (CPU, 메모리, 하드 디스크, 그래픽 카드) 및 소프트웨어 (시스템, 백그라운드 프로그램)의 결합 된 영향 때문입니다. 솔루션에는 하드웨어 업그레이드 (특히 솔리드 스테이트 드라이브 교체), 소프트웨어 최적화 (시스템 쓰레기 청소, 드라이버 업데이트, PS 설정 확인) 및 PS 파일 처리가 포함됩니다. 정기적 인 컴퓨터 유지 보수는 또한 PS 달리기 속도를 향상시키는 데 도움이 될 수 있습니다.
 전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
Photoshop의 고급 편집 기술에는 주파수 분리 및 HDR 합성이 포함되며 최적화 된 워크 플로우를 자동화 할 수 있습니다. 1) 주파수 분리 기술은 이미지의 질감과 색상 세부 사항을 분리합니다. 2) HDR 합성은 이미지의 동적 범위를 향상시킵니다. 3) 워크 플로를 자동화하여 효율성을 향상시키고 일관성을 보장합니다.