PS 웹 디자인 튜토리얼 XII - PS에서 전문적인 web2.0 웹 페이지 레이아웃 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
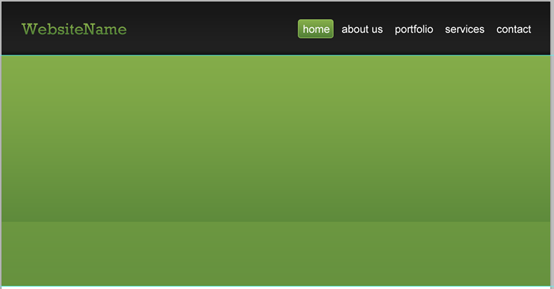
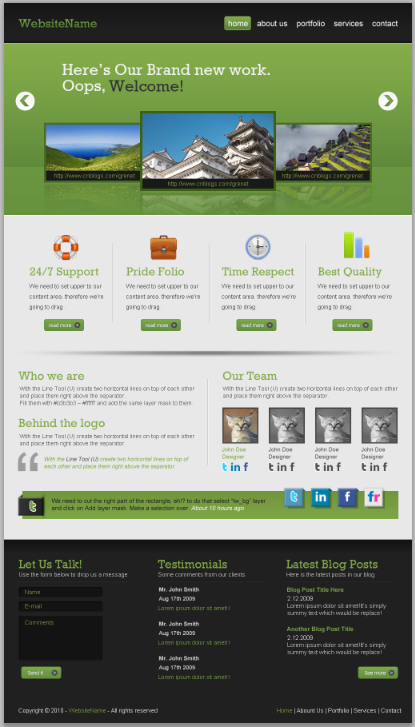
이번 Photoshop 튜토리얼에서는 웹 2.0 레이아웃을 만드는 방법을 배우게 됩니다. 튜토리얼을 진행하면서 많은 Photoshop 기술을 다루게 될 것입니다. ? 매우 상세하기 때문에 쉽게 따라하고 완료할 수 있을 거라 확신합니다.
이 PS 튜토리얼에서는 웹 2.0 레이아웃을 만드는 방법을 알아봅니다. , 이 튜토리얼을 진행하면서 많은 Photoshop 트릭을 배우게 됩니다. 너무 긴 것 같나요? 그 이유는 매우 자세하게 설명되어 있기 때문입니다. 다음 단계를 따르면 쉬울 것이라고 약속합니다. 한번 시도해 보세요!
1단계
모든 것을 정렬하기 위해 다운로드한 후 960s 그리드 시스템(여기에서 다운로드)을 사용할 것입니다. 파일 “960_grid_24_col.psd”.
먼저 배경에서 레이어를 생성하고 "Background" 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 Layer From Background를 선택하고 이름을 "bg"로 지정합니다.
1단계
960년대 그리드 시스템(여기에서 다운로드)을 사용할 요소를 정렬하려면 다운로드하고 960_grid_24_col.psd 파일을 엽니다
만들기부터 시작하세요. 배경 레이어를 마우스 오른쪽 버튼으로 클릭하고 배경 레이어를 선택하고 이름을 bg
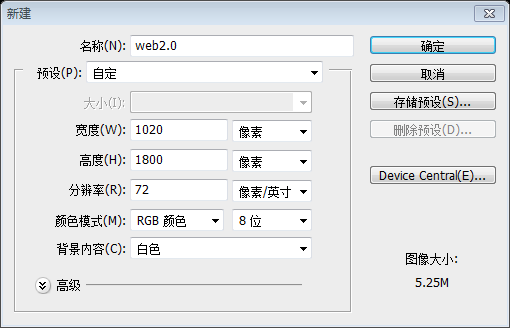
로 지정합니다. 이 번역은 960년대 그리드 시스템을 사용하지 않으므로 이 단계는 새 문서를 생성하도록 변경됩니다. size: 1020px*1800px

2단계
가이드를 사용할 것이므로 그러기 위해서는 보기 > 눈금자로 이동해야 합니다.
2단계
가이드가 필요합니다. 통치자. 이렇게 하려면 다음을 클릭하세요. 보기 > 눈금자
3단계
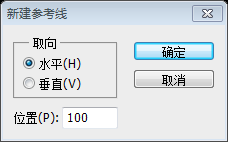
머리글 영역에 아래쪽 테두리를 설정해야 합니다. 100px 이후에 새 가로 가이드를 드래그합니다. 보기 > 새 가이드, 위치: 100.
3단계
테두리를 설정해야 합니다. 머리 부분, 이렇게 하려면 수평 안내선을 100px로 드래그하세요. 클릭: 보기> 새 가이드, 위치: 100

4단계
헤더를 만들어 보겠습니다. 먼저 1020x100px 선택 항목을 만든 다음 Shift+백스페이스를 클릭하여 채우겠습니다(지금은 원하는 색상으로).
4단계
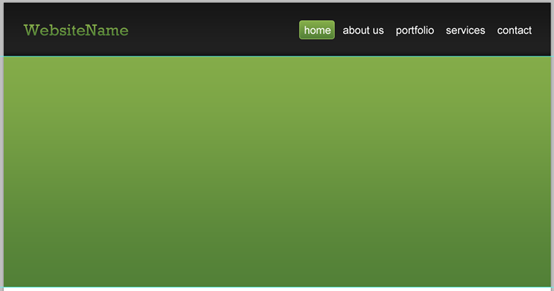
이제 만듭니다. 머리 부분. 먼저 1020px*100px 선택 항목을 만듭니다. 그런 다음 Shift+Backspace를 눌러 채우기(현재 전경색으로 채우기)
권장 사항: 덜 일반적인 접근 방식으로, 일반적으로 직사각형 도구를 사용하여 직사각형(0, 0, 1020, 100)을 만듭니다. 차이점은 직사각형 도구가 새 레이어를 생성한다는 것입니다
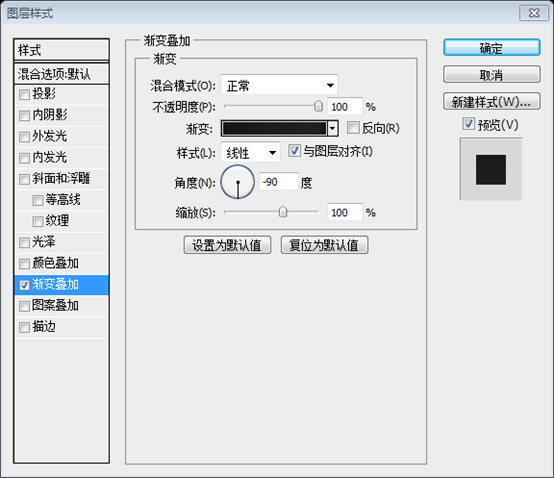
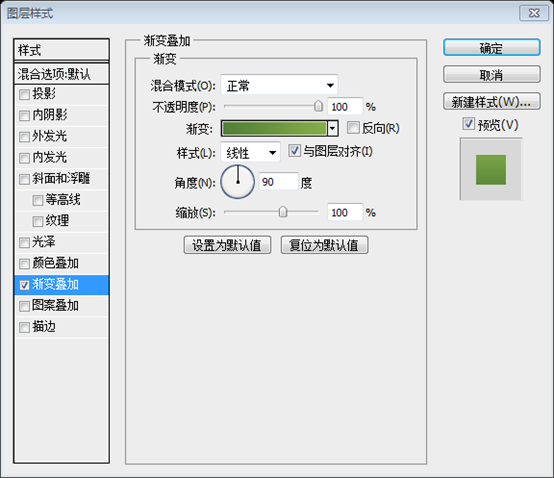
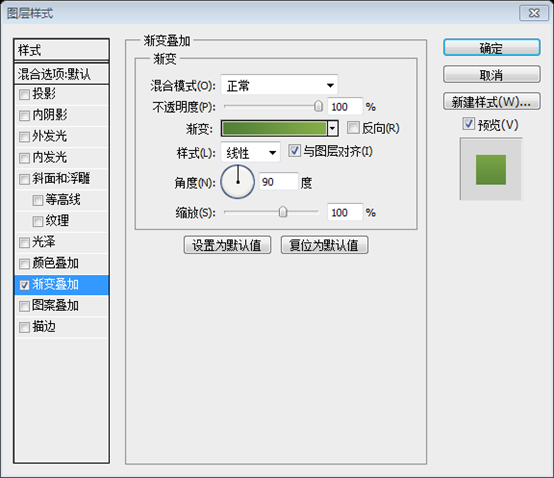
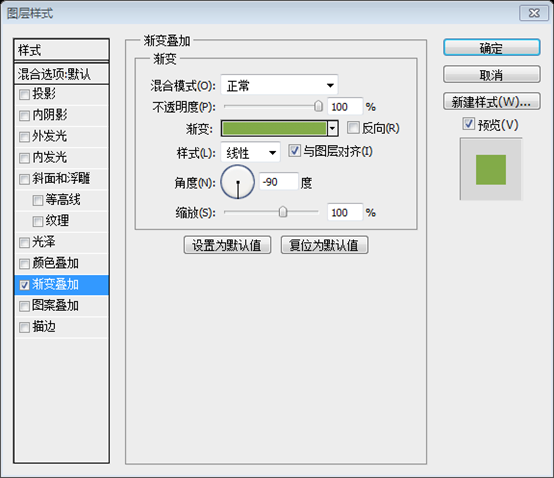
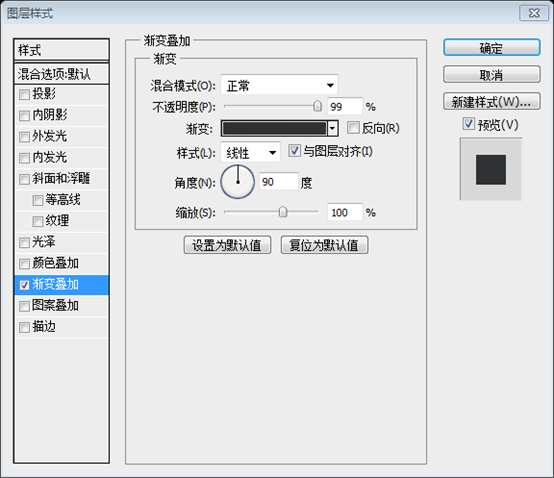
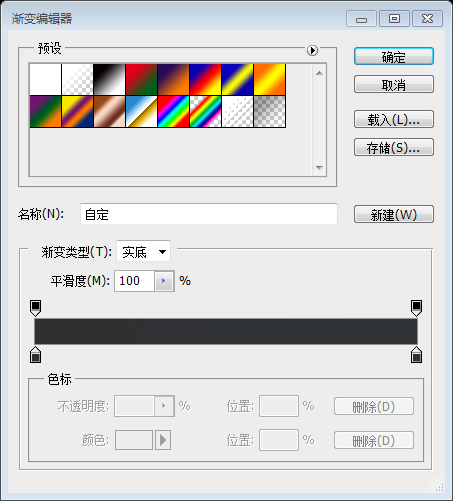
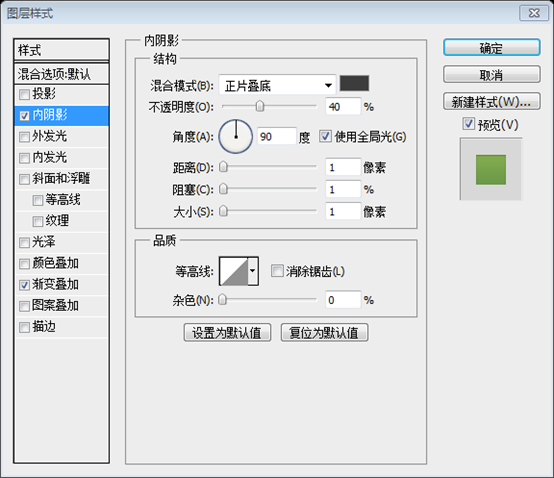
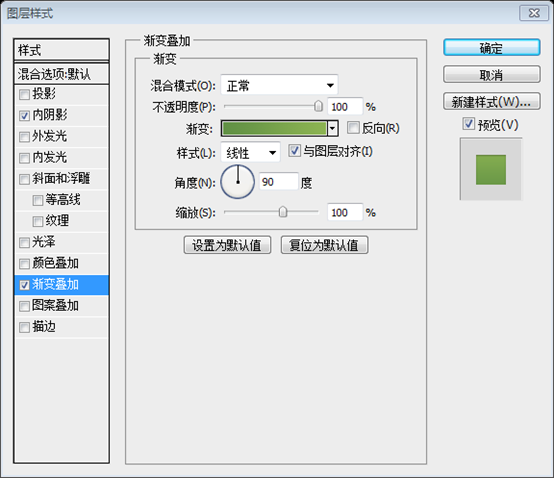
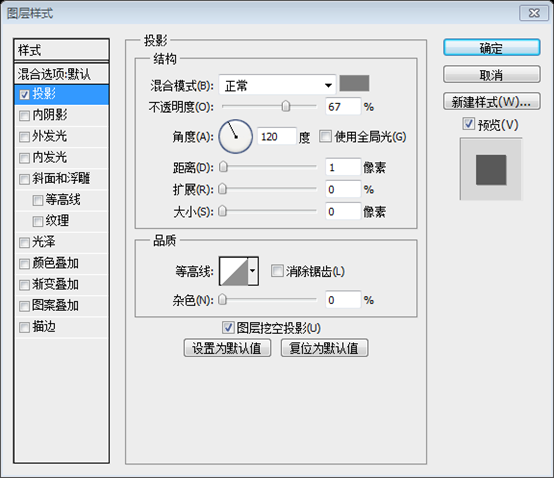
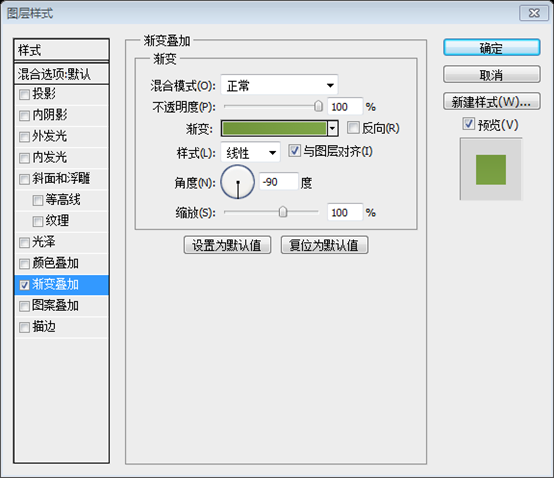
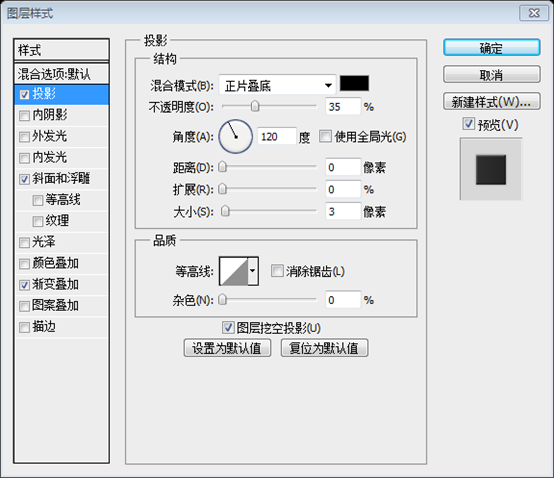
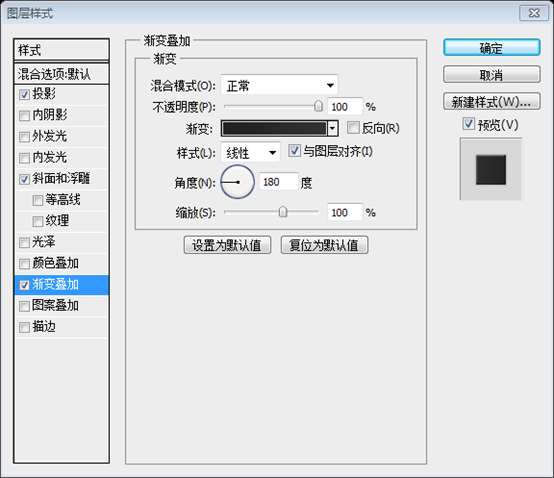
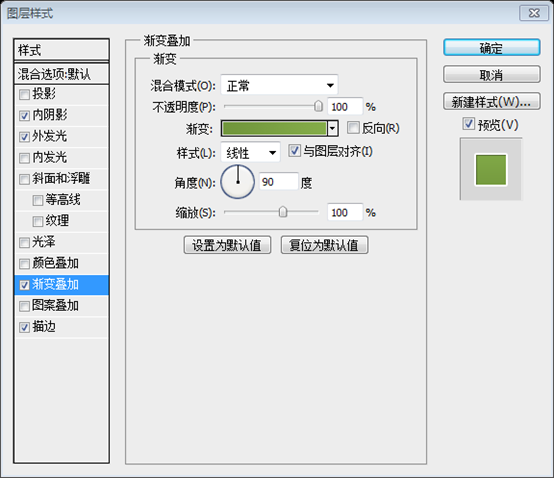
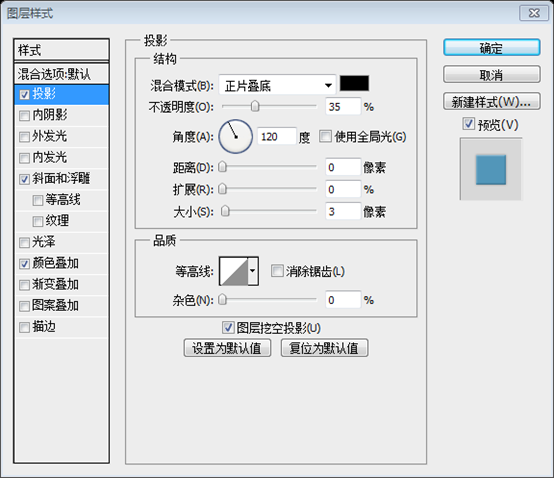
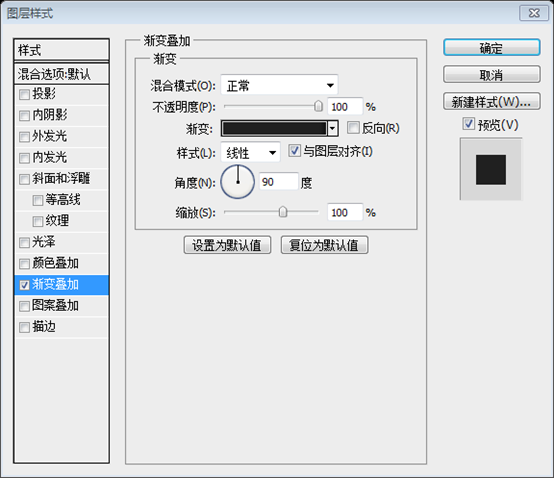
다음 이미지에 따라 그라데이션 오버레이를 제공합니다.
설정 아래 표시된 직사각형 그라디언트 오버레이의 레이어 스타일

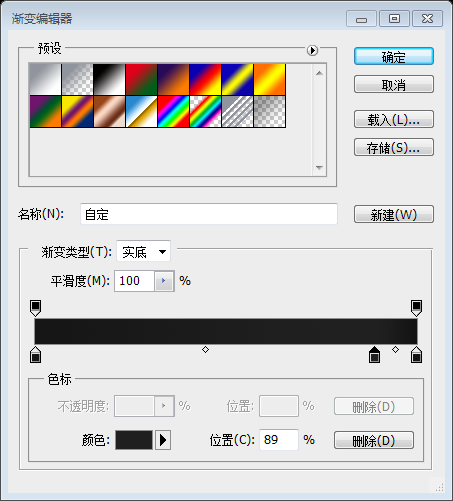
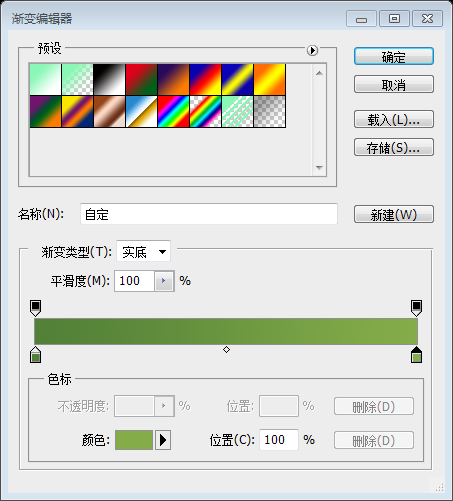
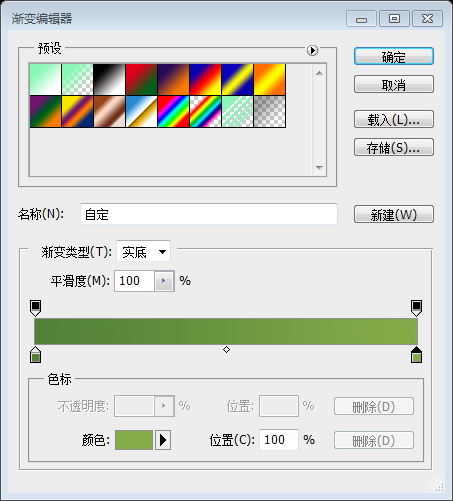
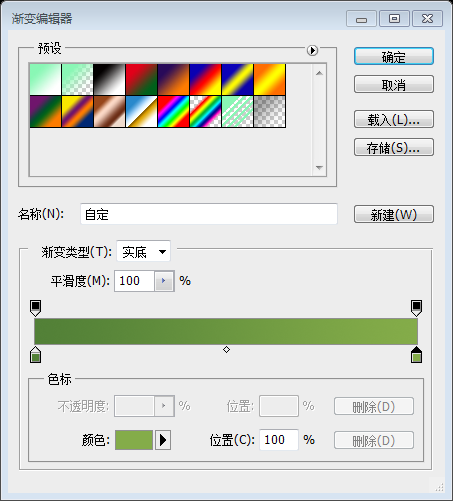
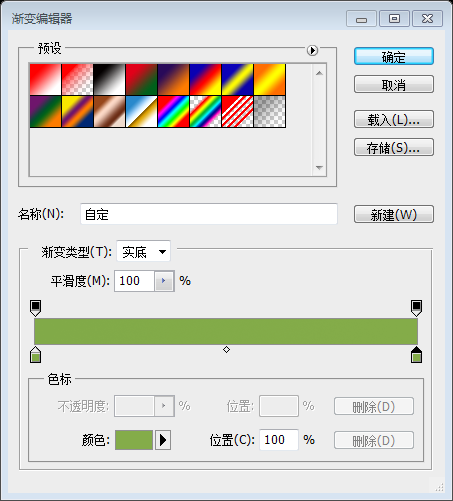
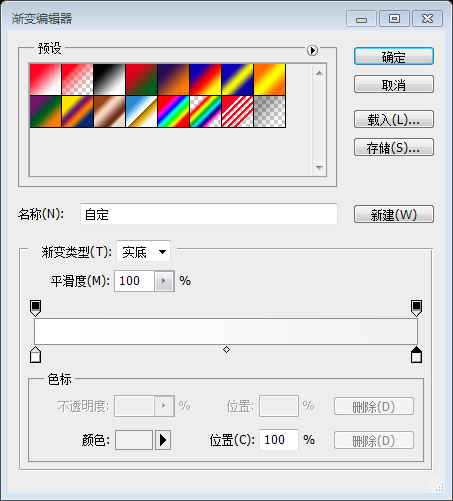
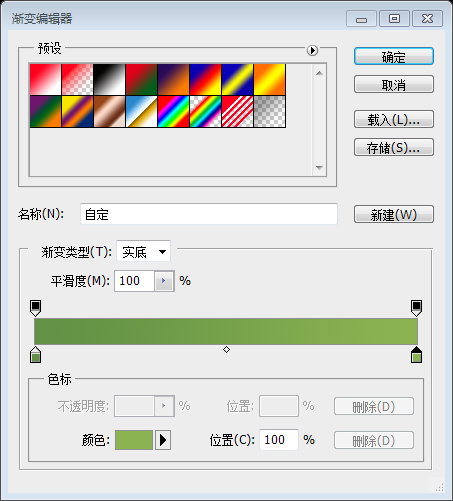
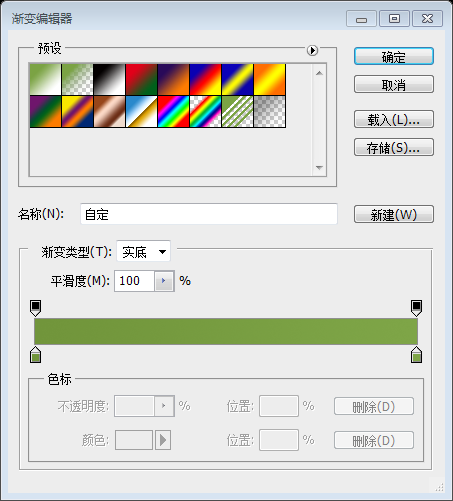
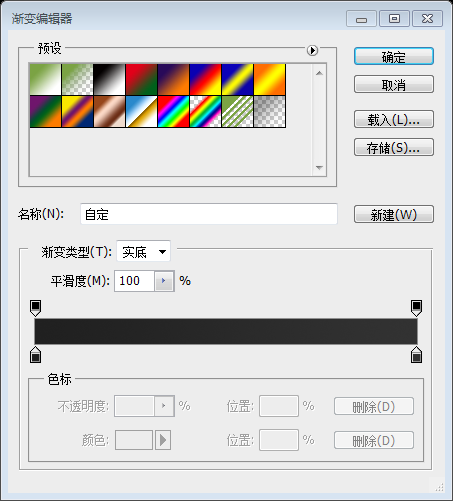
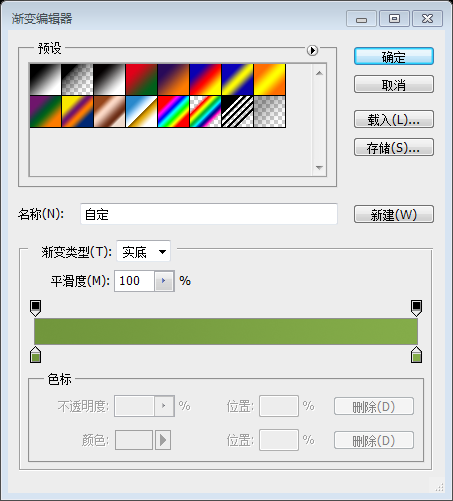
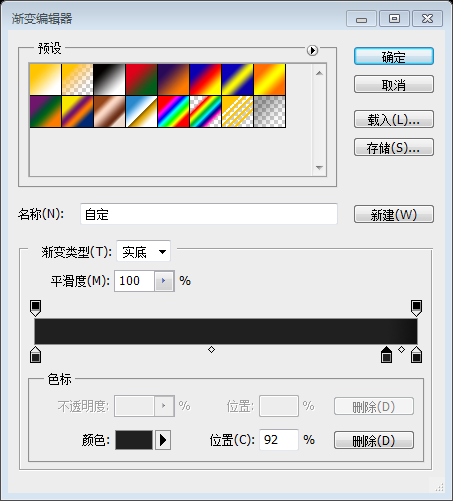
그라디언트 편집기 색상: #161616, #202020, #131313

이제 이 레이어를 "header_bg"라고 부릅니다.
이 레이어 이름을 header_bg

5단계
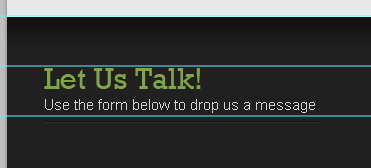
다음 설정으로 웹사이트 제목을 작성하세요.
글꼴군 : Rockwell(여기서 받으세요)
글꼴 크기: 30px
글꼴 두께: 일반
안티앨리어싱 설정: 부드러움
색상: 안 됨 중요합니다. 그래디언트 오버레이를 제공할 예정입니다
5단계
아래 설정에 따라 사용하세요. 웹 사이트 제목을 추가하는 텍스트 도구
글꼴: Rockwell
글꼴 크기: 30px
글꼴 스타일: 일반
앤티앨리어싱 방법: 부드러움
색상: 그라데이션 오버레이를 추가하려고 하므로 설정할 필요가 없습니다.
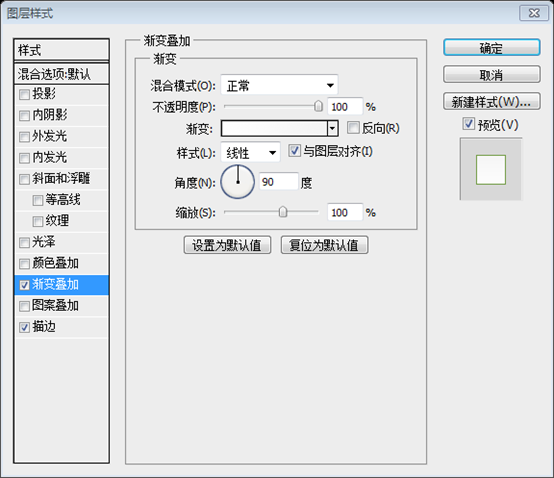
지금 다음 설정으로 텍스트에 그라데이션 오버레이를 추가하세요.
이제 아래 설정으로 텍스트에 그라데이션 오버레이를 추가하세요

그라디언트 편집기 색상: # 528037, # 84ac49

웹 사이트 제목을 헤더 배경과 정렬하려면 제목 레이어와 "header_bg" 레이어를 선택한 다음 세로 정렬을 클릭하세요.
헤더 배경에 맞춰 웹사이트 제목을 정렬하려면 제목 레이어와 header_bg 레이어를 선택한 다음 세로 가운데 정렬을 클릭하세요(클릭: 레이어> 정렬> 세로 가운데 ).

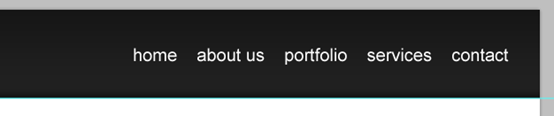
6단계
다음 설정으로 탐색 텍스트를 작성하세요.
글꼴군: Arial
글꼴 크기: 20px
글꼴 두께: 일반
앤티앨리어싱 설정: 부드러움
색상 : #ffffff
6단계
아래 설정에 따라 탐색 텍스트를 추가하세요.
글꼴: Arial
글꼴 크기: 20px
글꼴 스타일: 일반
앤티앨리어싱 스타일: 부드러움
색상 : #ffffff

호버 링크를 나타내는 둥근 직사각형을 만듭니다. 크기는 약 65x35px입니다. 크기 - 반경 5픽셀(지금은 원하는 색상으로 채우세요) 마우스를 올린 링크에
둥근 직사각형(551, 33)을 추가하세요. 크기: 65px*35px, 반경 5px, (모든 색상으로 채우기)
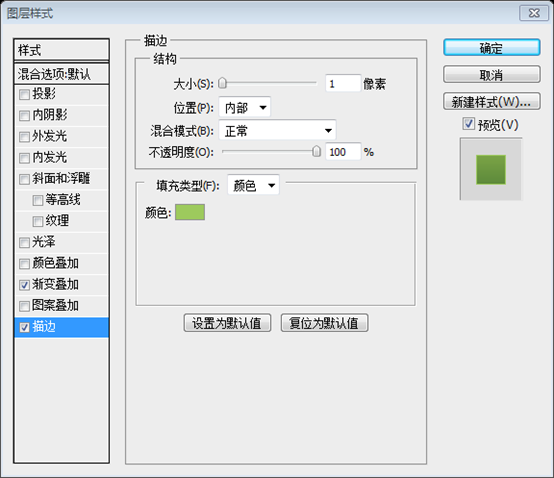
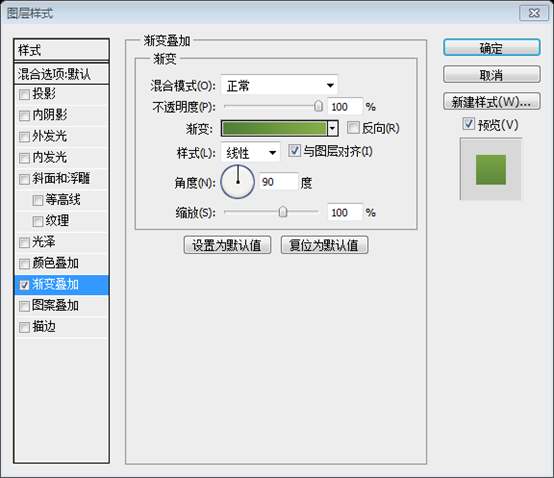
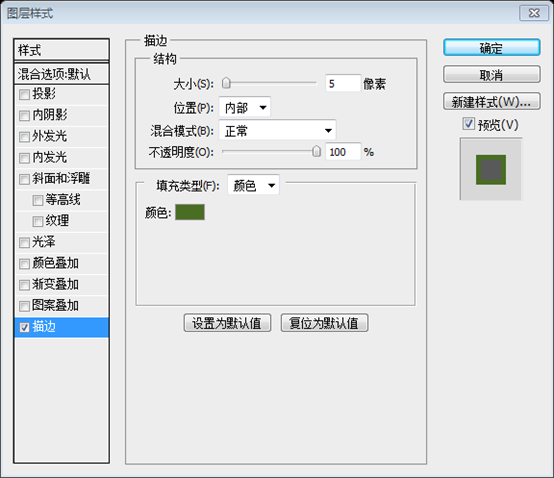
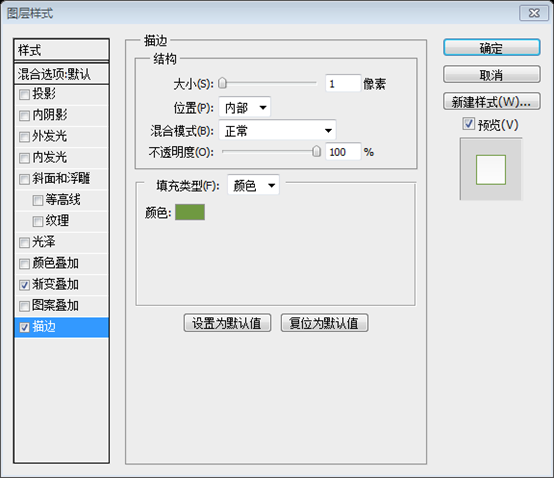
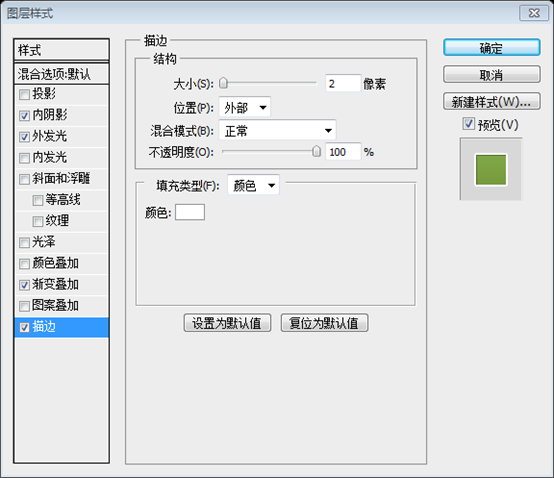
다음 이미지에 따라 획 및 그라데이션 오버레이를 지정합니다.
원을 다음과 같이 조정합니다. 아래 그림 모서리 직사각형에 대한 획 및 그라데이션 오버레이의 레이어 스타일을 설정합니다.
획 색상: #9dca5d


그라디언트 편집기 색상: #528037, #84ac49

다음 단계로 이동하기 전에, 레이어를 잘 정리했는지 확인하세요. 내 모습은 다음과 같습니다!
다음 단계를 시작하기 전에 레이어를 잘 정리했는지 확인하세요. (이 레이어를 헤더 그룹에 병합) 제가 만든 방법은 이렇습니다!

7단계
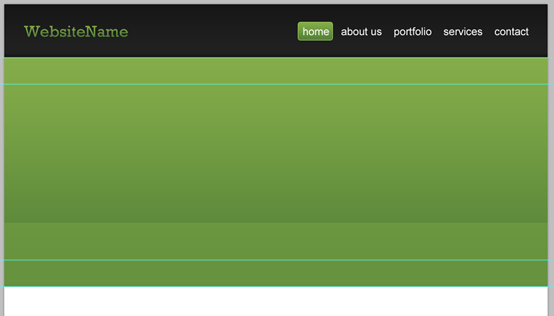
이제 추천 디자인 영역을 생성할 차례입니다. 430px 뒤에 새로운 가로 가이드를 추가하여 아래쪽 테두리를 만듭니다.
7단계
이제 추천 영역을 만들 차례입니다. 테두리를 설정하려면 이전 가로 가이드 아래에 430px 가로 가이드를 추가하세요.
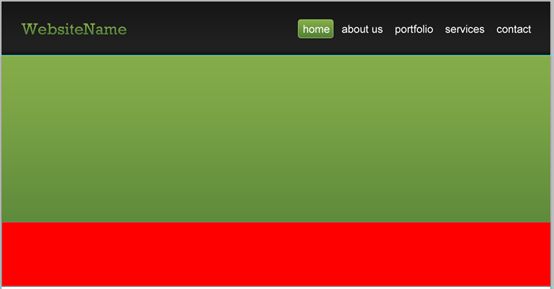
추천 디자인 영역의 배경을 1020x430px로 선택하고 선거구의 색상으로 채웁니다. 어떤 색으로든 채워보세요.
제안: 직사각형 도구를 사용하여 새 직사각형(0, 100, 1020, 430)을 만듭니다.

그런 다음 다음 설정으로 그라데이션 오버레이를 지정합니다.
그런 다음 다음 설정으로 그라데이션 오버레이를 지정합니다.
 그라디언트 편집기 색상 : #528037, # 84ac49
그라디언트 편집기 색상 : #528037, # 84ac49


이제 글레이즈 효과를 만들어 보겠습니다! 1020x120px을 선택하여 원하는 색상으로 채워보세요.
지금 광택 글레이즈 효과를 만들어보세요! 1020px*120px의 선택 영역을 만들고 원하는 색상으로 채웁니다.
제안: 직사각형 도구를 사용하여 새 직사각형(0, 410, 1020, 120)을 만듭니다.

그런 다음 Gradient Overlay를 추가하세요. 아래 이미지를 참고하세요.
그런 다음 Gradient Editor의 색상을 아래와 같이 설정하세요: #81aa48, #84ac49

이제 이 레이어 불투명도를 40%로 줄입니다.
이 레이어의 불투명도를 40%로 조정합니다
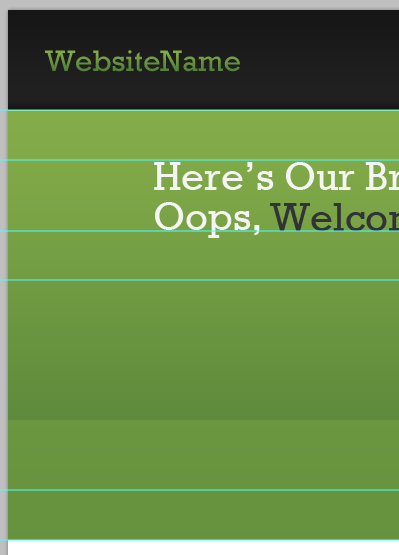
 이제 약간의 광택을 더해 보세요! 단일 선 선택 도구를 사용하여 1px 선택 항목을 만들고 다음과 같이 정렬합니다.
이제 약간의 광택을 더해 보세요! 단일 선 선택 도구를 사용하여 1px 선택 항목을 만들고 다음과 같이 정렬합니다.
전경색을 #acd86e로 설정한 다음 Shift+Backspace를 클릭하여 전경을 채우세요. 채우기 옵션으로 색상을 지정하세요.전경색을 #acd86e로 설정한 다음 Shift+백스페이스를 눌러 선택 항목을 채웁니다. 채우기 모드가 전경색인지 확인하세요.
제안: 직선 도구를 사용하여 직선(0, 100, 1020, 1), 색상: #acd86e을 만듭니다. 완벽한 픽셀 디테일을 보장합니다완벽한 단일 픽셀 디테일을 보장합니다
 배경 요소 만들기가 완료되었으니 꼭 이상적인 이름을 지정하고 정리하고 그룹화하세요.
배경 요소 만들기가 완료되었으니 꼭 이상적인 이름을 지정하고 정리하고 그룹화하세요.
배경 만들기가 완료되었습니다. 강요. 반드시 이상적인 이름을 지정하고 정리하고 함께 그룹화하십시오.
9단계
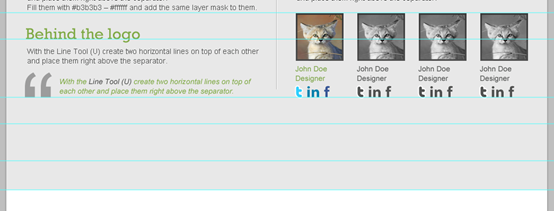
다음 이미지에 따라 두 개의 새로운 가이드를 더 정확하게 드래그해 보세요
9단계보다 정확한 위치 지정을 위해! 아래 그림과 같이 안내선 두 개를 드래그하세요(이전 두 안내선 안쪽 50px)
다음 설정으로 환영의 말을 적어주세요.
글꼴군 : Rockwell
: Rockwell
- : 40px
-
글꼴 두께
: 보통 -
앤티앨리어싱 설정
: 선명 -
색상 : #f4f4f4 -
글꼴:
Rockwell
- 40px
-
글꼴 스타일:
일반 -
앤티앨리어싱 스타일:
샤프 -
색상:
#f4f4f4 -
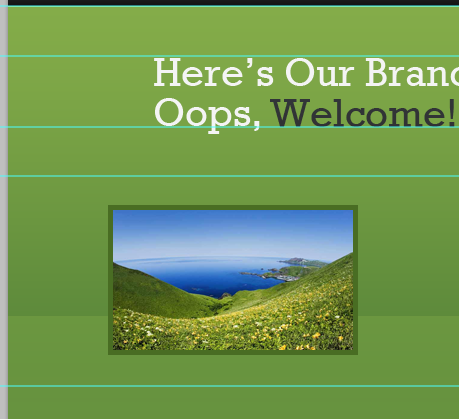
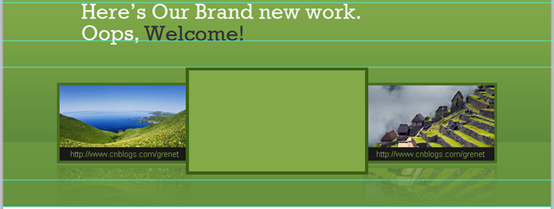
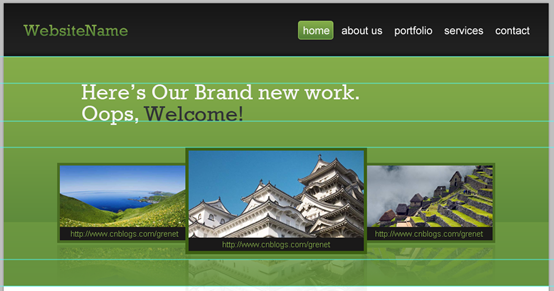
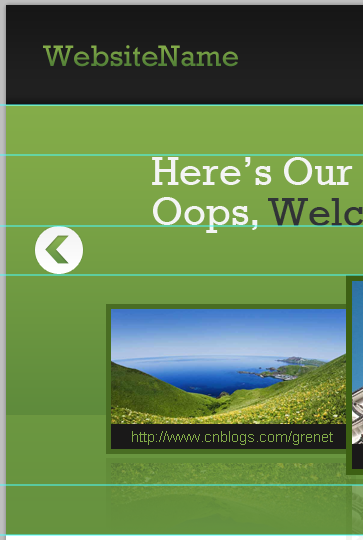
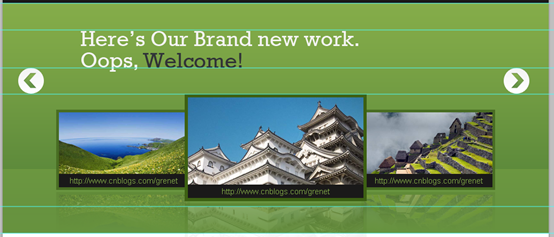
여기에 우리의 새로운 작품이 있습니다. ;). 하지만 우리는 어떻게든 환영이라는 단어를 강조할 필요가 있습니다. 따라서 아래와 같이 그라데이션 오버레이를 추가하겠습니다.
이 단계를 완벽하게 해결하려면 텍스트 도구를 사용하여 Here's ourbrand new work와 Oops and Welcome!를 쓴 다음 Welcome!에 그라데이션 오버레이 레이어 스타일을 추가하세요. 🎜 >

이제 다음 이미지에 따라 두 개의 새로운 가로 가이드를 드래그하세요.
이제 아래 이미지에 따라 두 개의 새로운 가로 가이드를 드래그하세요(하나는 텍스트 하단에 정렬되고 다른 하나는 50px). 이전 안내선 아래),  두 안내선의 위치를 계산해 보면 대략 220px과 270px
두 안내선의 위치를 계산해 보면 대략 220px과 270px

이 단계를 떠나기 전에 텍스트 레이어를 정리하세요.
이 단계를 떠나기 전에 먼저 정리하세요. 텍스트 레이어(함께 그룹화됨)
10단계
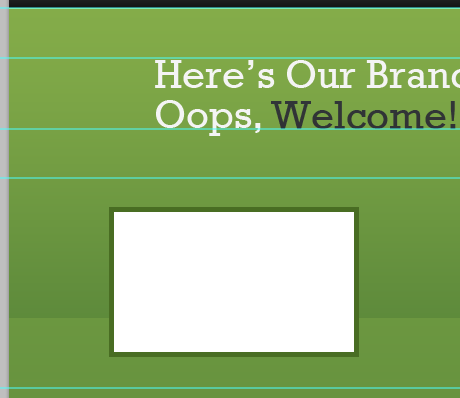
250x150px의 선택 항목을 만드는 것부터 시작합니다(어떤 색상으로든 채움). 이미지 홀더가 되어 주세요.
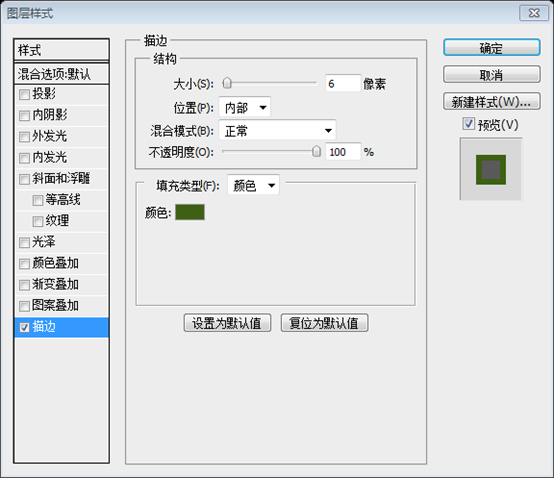
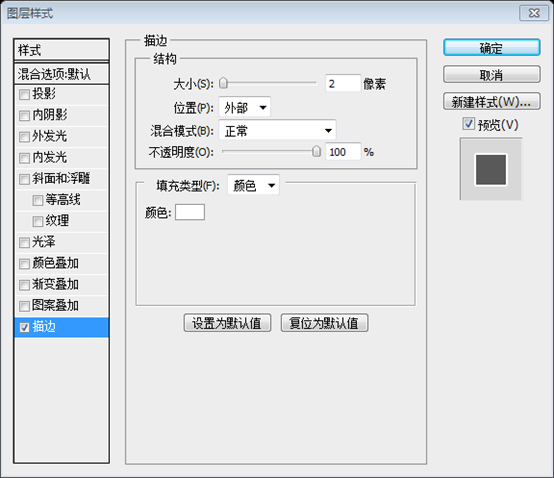
이 레이어를 "pic_holder"라고 부르고 위 이미지처럼 정렬해 보세요. 그리고 획을 지정하세요
10단계
선택 영역 만들기, 크기: 250px*150px(모든 색상으로 채우기), 이것이 그림 블록이 됩니다.
이 레이어의 이름을 pic_holder로 지정하고 아래와 같이 적절한 위치로 이동한 다음 그림과 같이 획을 추가합니다. 아래
제안: 직사각형 도구를 사용하여 새 직사각형(100, 299)을 만들고 아래와 같이 획 레이어 스타일을 추가합니다
획 색상 : #496d23


추천 디자인의 이미지를 추가하려면 다음으로 이동하세요. 파일 > 배치하고 이미지를 선택합니다. 레이어 이름을 "pic_holder" 바로 위에 놓으십시오.
"pic" 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요.
추천 영역에 이미지를 추가하려면 파일 > 가져오기를 클릭하고 파일을 선택하세요. 이 레이어의 이름을 pic로 지정하고 pic 레이어가 pic_holder 레이어 위에 있는지 확인하세요.
사진 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요.

11단계
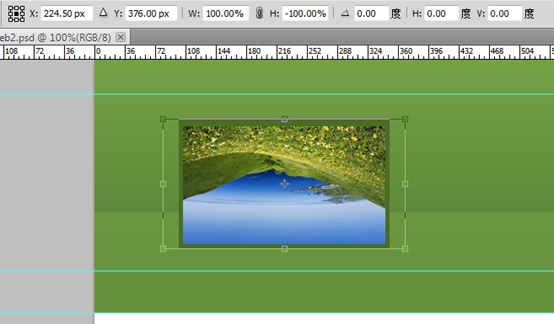
그림자를 만들기 위해 먼저 "pic"과 "pic_holder" 두 레이어를 복제합니다.
복제된 두 레이어를 선택한 상태에서 편집 > to: -100.0%
11단계
그림 그림자를 만들기 위해 먼저 pic 및 pic_holder 레이어를 복사합니다.
둘이 복사되었을 때 두 개의 레이어가 선택되면 클릭: 편집>자유 변형, 높이를 -100%로 조정

두 개의 중복된 레이어를 선택하는 동안 해당 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하고 이 레이어를 맨 아래에 배치합니다.
복제된 레이어를 마우스 오른쪽 버튼으로 클릭하고 그림자라는 이름의 스마트 개체로 변환을 선택합니다. 그런 다음 원본 이미지 아래로 레이어를 이동합니다

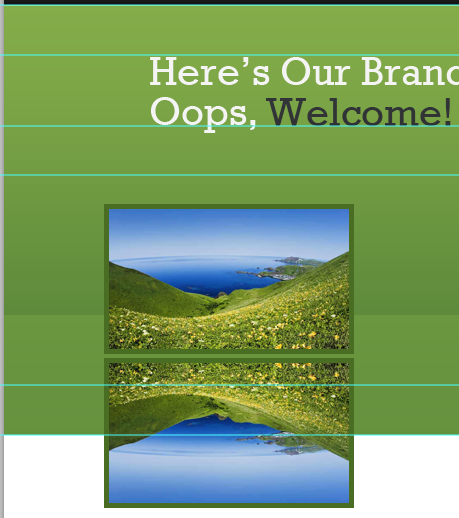
"그림자" 레이어를 선택한 다음 레이어 마스크 추가를 클릭합니다(레이어 패널 하단에 있음)
그림자 레이어를 선택하고 레이어 마스크 추가(레이어 패널 하단)를 클릭합니다.
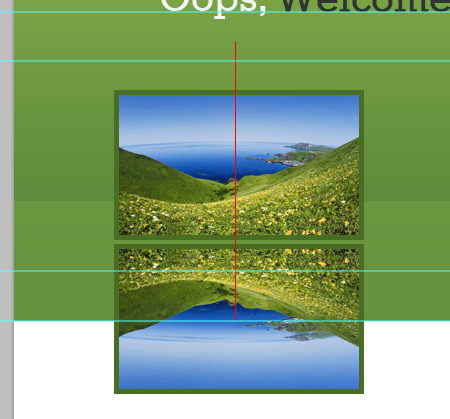
그라디언트 도구(G)를 선택하고 검정색, 흰색 선형 그라데이션을 사용합니다. 아래에서 위로 드래그하세요.
그라디언트 도구를 선택하고 흑백 선형 그래디언트를 선택한 후 아래에서 위로 드래그하세요(아래 그림의 빨간색 선으로 표시되며 아래에서 위로 드래그하세요)

이런게 있어야지!
효과는 다음과 같습니다

12단계
선택 항목을 만들려면 이미지에 설명을 추가해야 합니다. 240x25px, 색상 값 #1a1919로 채웁니다. 이는 설명 배경으로 작동합니다.
12단계
설명 텍스트를 영상. 따라서 크기가 240px*25px인 선택 항목을 만들고 캡션의 배경으로 사용할 색상 #1a1919로 채웁니다.
이 단계 대신 직사각형 도구를 사용하여 새 직사각형(105, 419)을 만듭니다. 색상: #1a1919

다음 문자 설정으로 설명을 작성하세요.
글꼴군: Arial
글꼴 크기: 15px
글꼴 두께: 일반
앤티앨리어싱 설정: 없음
색상: #82aa48
설정에 따라 캡션 추가 아래:
글꼴: Arial
글꼴 크기: 15px
-
글꼴 스타일: 일반
앤티앨리어싱 스타일: 없음
-
색상: #82aa48

문서를 깔끔하게 정리하세요!
서류를 깔끔하게 정리해주세요!
13단계
추천 디자인 이미지를 다시 복사하여 오른쪽에 정렬하세요.
13단계
반복하여 추천 영역 오른쪽에 다른 이미지를 추가합니다

중앙 이미지를 조금 더 크게 설정하여 340x200px을 선택하고 다음과 같이 정렬한 후 원하는 색상으로 채워주세요.
다음 이미지를 참고로 Stroke도 적용하겠습니다
중간에 큰 그림을 추가하여 크기가 340px*200px인 큰 선택 영역을 만들고 아래와 같이 배치한 다음 원하는 색상으로 채우고
아래와 같이 획을 추가합니다.
직사각형 도구를 사용하여 원하는 색상으로 직사각형(340, 270)을 만듭니다. 그리고 이 단계 대신에 아래와 같이 획 스타일을 추가합니다.
획 색상: #3d6013


그림 블록에 그림과 그림자를 추가하세요
여기서 우리가 얻은 것이 있습니다!
현재 효과입니다

레이어를 정리하고 그룹화하세요. 저는 개인적으로 세 개의 그룹을 만들었습니다. 모양은 다음과 같습니다
레이어를 구성하고 그룹으로 병합하세요. 세 장의 사진 레이어를 세 그룹으로 병합했습니다.
14단계
슬라이드 버튼을 만들어 보겠습니다. Elliptical Marquee Tool(M)을 사용하여 50x50px의 타원을 원하는 색상으로 채우세요.
이제 다음 이미지에 따라 레이어 스타일을 지정하세요
14단계
슬라이딩 버튼 만들기! 타원 선택 도구를 사용하여 타원형 선택 항목을 만듭니다(크기: 50px*50px). 원하는 색상으로 채웁니다.
타원 도구를 직접 사용하여 타원(28, 220), 크기: 50px*을 만듭니다. 50px, 모든 색상.
아래 그림과 같이 이 레이어에 레이어 스타일을 추가하세요
획 색상: #6f9941


그라디언트 편집기 색상: #ffffff, #f3f3f3

사용자 정의 모양 도구(U)를 사용하여 화살표를 만들고 다음을 지정합니다. 레이어 스타일
사용자 정의 모양 도구를 사용하여 화살표를 만들고 아래와 같이 내부 그림자의 색상을 추가합니다. #3c3c3c

 그라디언트 편집기 색상: #619145, #8cb352
그라디언트 편집기 색상: #619145, #8cb352


만들기 화살표의 또 다른 복사본을 오른쪽으로 정렬
오른쪽의 화살표 복사

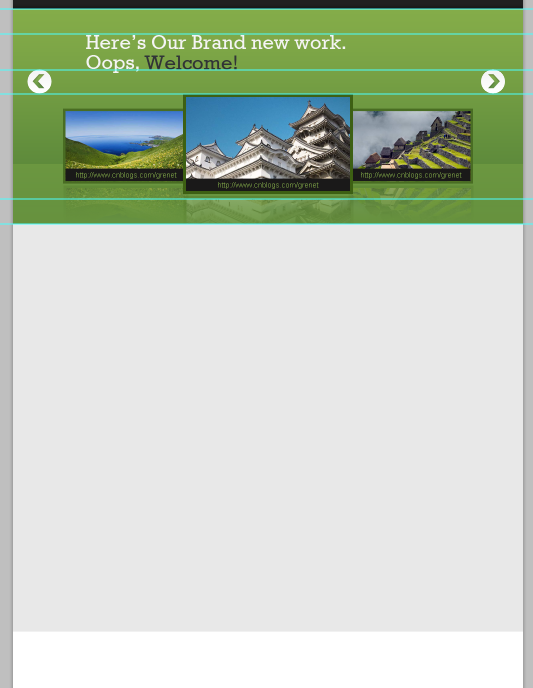
1020x815px 선택 항목을 만드는 것부터 시작하여 콘텐츠 영역 작업을 시작해 보겠습니다.
선택 항목을 다음 색상으로 채우려면 Shift+백스페이스를 클릭하세요. #e8e8e8
15단계다음 단계는 콘텐츠 영역을 만드는 것입니다. 먼저 선택 항목을 만듭니다. 크기: 1020*815
클릭+백스페이스를 눌러 선택 항목을 #e8e8e8 색상으로 채웁니다.
다음 단계에서 계산한 후에는 1020*810이 되어야 합니다.제안: 직사각형 도구를 사용하여 직접 직사각형(0, 530, 1020, 810)을 만듭니다. 색상: #e8e8e8

단일 행 선택 윤곽 도구(M)를 사용하여 1px 선택 영역을 만들고 다음 이미지처럼 배치한 다음 흰색(#ffffff)으로 채웁니다.
이제 완벽한 픽셀 디테일을 갖고 있습니다!
단일 선 선택 도구를 사용하여 1픽셀 선택 항목을 만들고 아래와 같이 배치한 후 흰색으로 채웁니다
이제 완벽한 단일 픽셀 구성 요소가 생겼습니다
제안: 직선 도구를 사용하여 수평 직선(0, 530, 1020, 1)을 그리는 것은 비교적 간단합니다. 색상: #ffffff

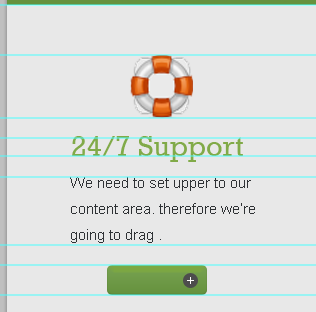
16단계
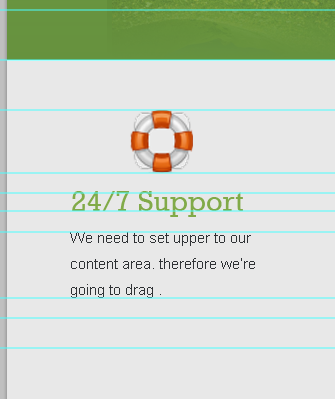
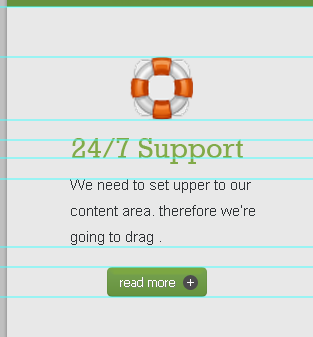
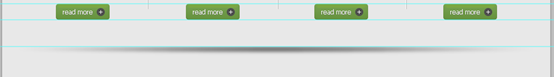
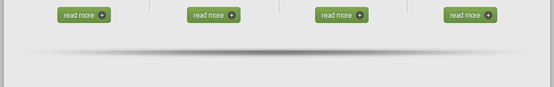
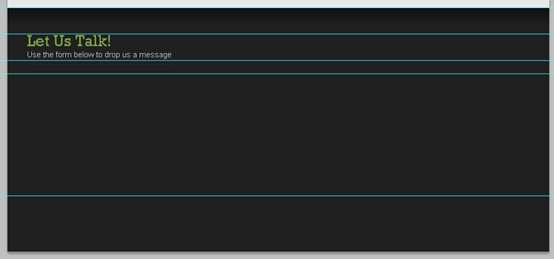
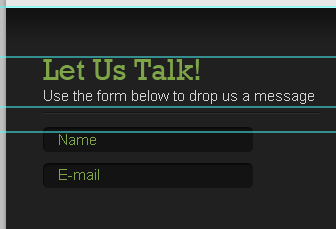
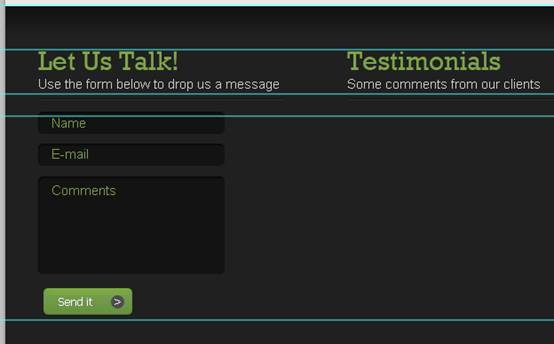
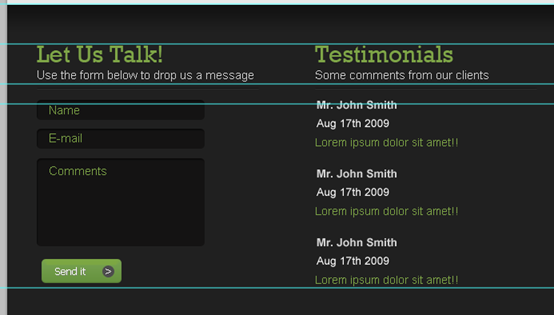
콘텐츠 영역에 위쪽 테두리를 설정해야 하므로 50px 이후에 새 가로 가이드를 드래그하겠습니다. 16단계 콘텐츠 영역의 경계를 설정해야 합니다. 이전 수평 가이드보다 50px 아래에 새로운 수평 가이드를 드래그해야 합니다 기본 세트 - 픽셀 믹서 아이콘을 다운로드하여 아래와 같이 배치합니다 아이콘 하단에 새 가로 안내선을 드래그하고 20px를 남겨둔 다음 새 가로 안내선을 20px 아래로 드래그하세요. 이제 다음 설정으로 제목을 작성하세요. : Rockwell 글꼴 크기: 29px 글꼴 두께: 보통 안티앨리어싱 설정: 선명 색상: #81aa48 다음 설정에 따라 헤더 텍스트를 추가합니다. Rockwell 글꼴 크기: 29px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 샤프 색상: #81aa48 : Arial 글꼴 크기: 15px 글꼴 두께: 일반 앤티앨리어싱 설정: 없음 색상: #2f3235 다음 설정에 따라 텍스트를 추가하세요. Arial 글꼴 크기: 15px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 없음 색상: #2f3235 17단계 이제 시간이 되었습니다. "더 읽기" 버튼을 만듭니다. 둥근 사각형 도구(U)를 사용하여 100x30px 및 5px 반경의 직사각형을 만들고 지금은 원하는 색상으로 채웁니다. 17단계 이제 더 읽기 버튼을 만들 차례입니다. 둥근 사각형 도구를 사용하여 둥근 사각형(100, 790), 크기: 100픽셀*30픽셀, 반경 5픽셀을 만들고 원하는 색상으로 채웁니다.
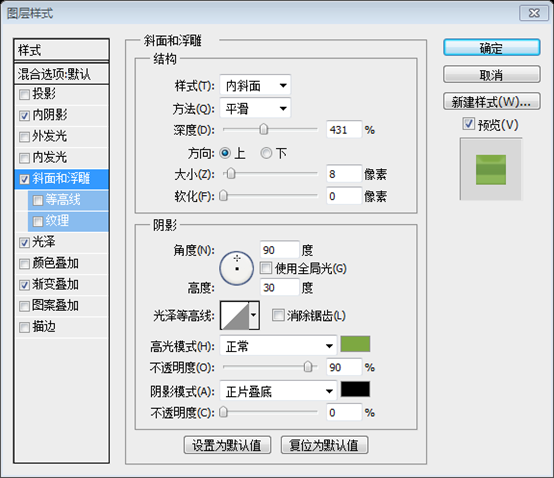
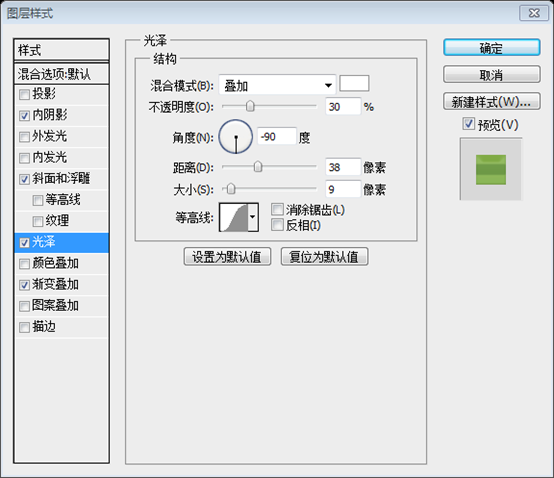
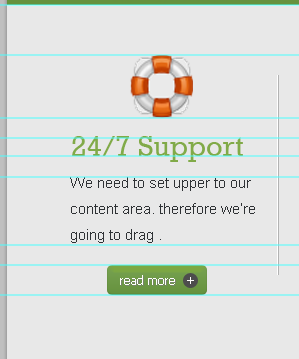
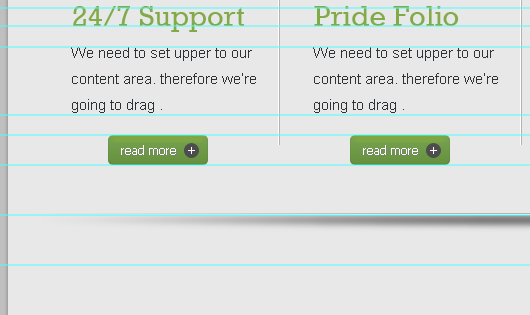
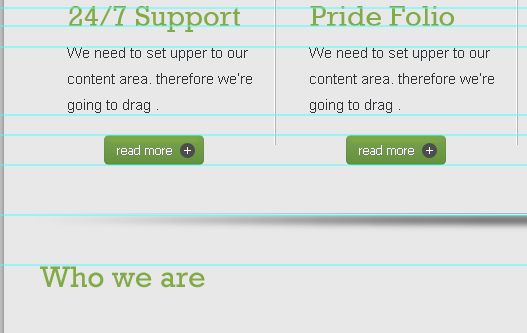
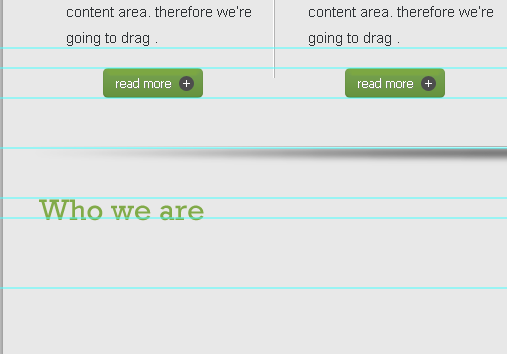
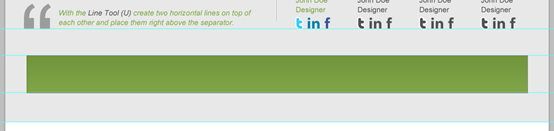
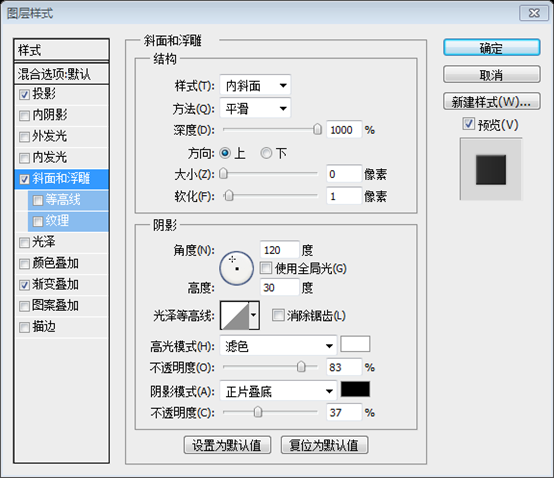
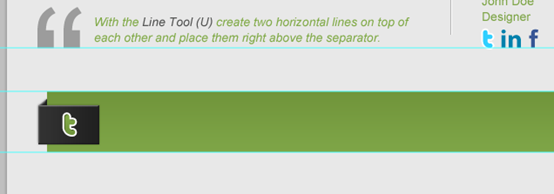
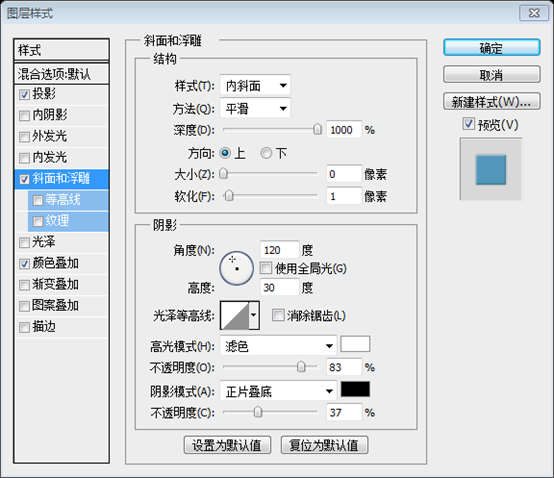
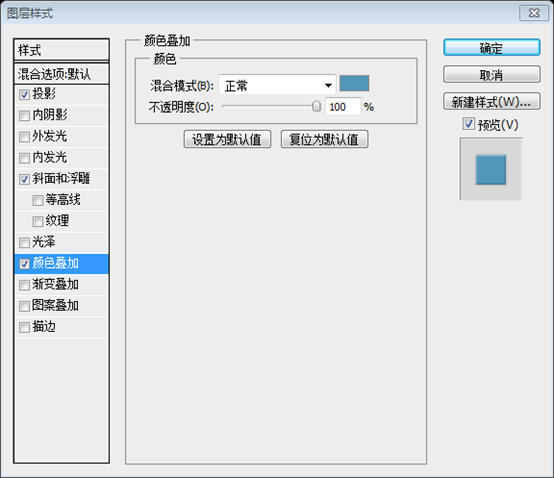
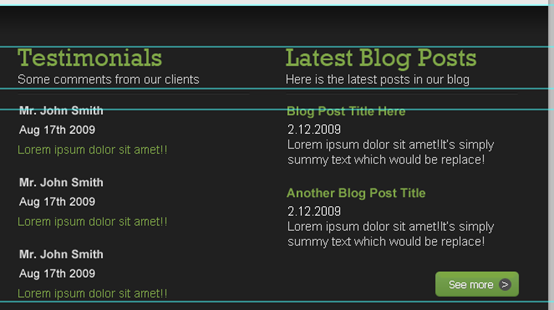
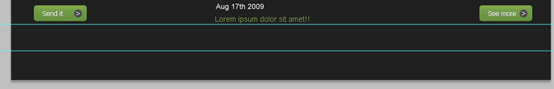
이 직사각형에 몇 가지 레이어 스타일을 지정하세요. 이 직사각형에 몇 가지 레이어 스타일을 지정하세요. 베벨 및 엠보스의 하이라이트 모드에 대한 색상: #7da841 타원 도구(U)를 사용하여 15x15px의 타원을 만들고 색상 값 #4d4d4d로 채웁니다. 정확한 정렬을 위해 이것을 선택하세요. 레이어와 둥근 사각형 레이어를 선택한 다음 수직 중앙 정렬( ) 유형을 클릭합니다. “+”를 흰색(#ffffff)으로 채워서 이렇게 배치하세요 +를 입력하고 흰색으로 채워서 아래와 같이 배치하세요 다음 문자 설정을 사용하여 "read more"라는 단어를 작성합니다. 글꼴군 글꼴 크기: 12px 글꼴 두께: 보통 앤티앨리어싱 설정: 없음 색상: #ffffff 아래 설정에 따라 텍스트를 추가하세요. 자세히 보기: 글꼴: 글꼴 크기 : 12px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 없음 색상: # ffffff 이미지를 사용하여 그림자를 줍니다. 아래 참고 18단계 세로 구분선을 만들고 직선 도구를 사용하여 두 개의 수직 직선을 만듭니다. ((270, 600, 1, 200) 및 (271) , 600, 1, 200)) . 색상은 #ffffff 및 #b3b3b3 다음 이미지처럼 선을 정렬 아래와 같이 선을 정렬 레이어 정리도 잊지 마세요. 레이어 정리도 잊지 마세요. 나처럼. 19단계 이전 두 단계에서 만든 것을 3개 복사해 보세요! 19단계 위 두 단계를 3번 복사하세요. 아래 그림을 완성하세요 20단계 새 구분 기호를 만들어 보겠습니다. 50px 이후의 가로 안내선 20단계 제안: 타원 도구를 사용하여 타원(30, 870, 960, 10)을 만듭니다. 색상: #000000 선택을 취소하려면 Ctrl+D를 누르세요
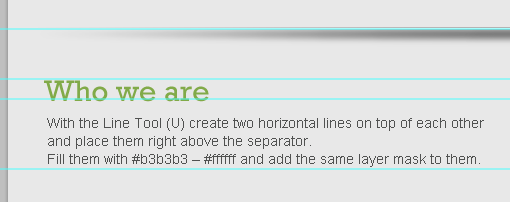
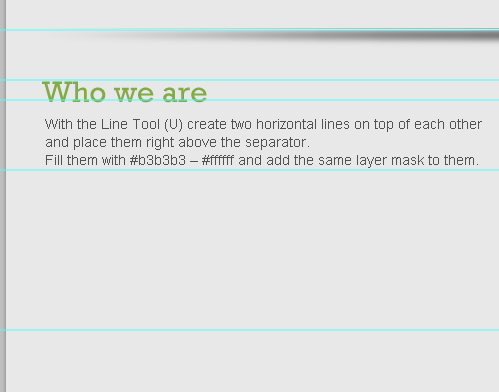
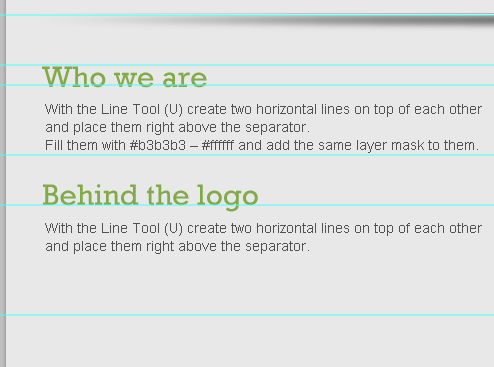
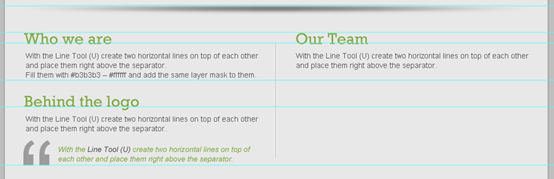
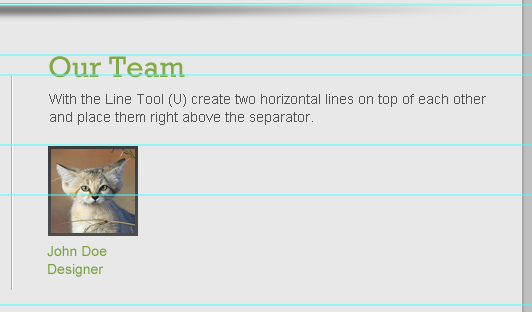
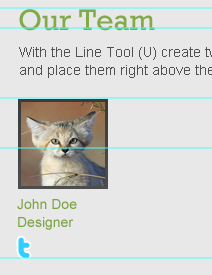
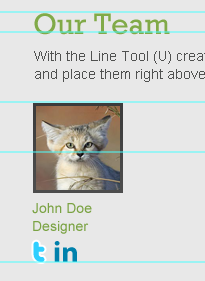
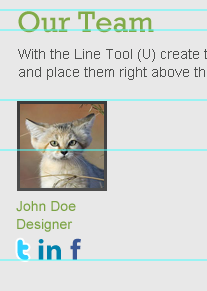
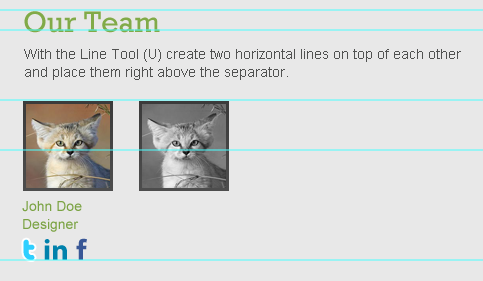
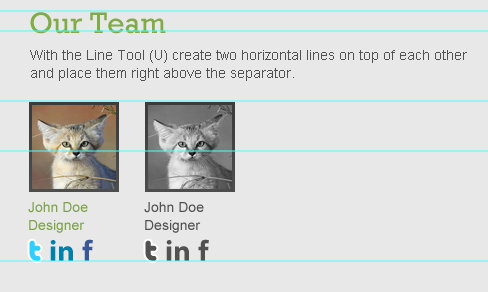
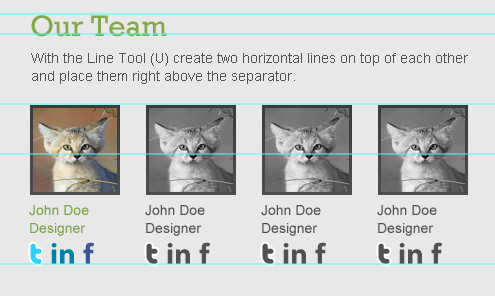
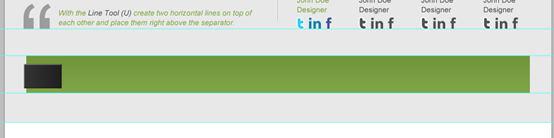
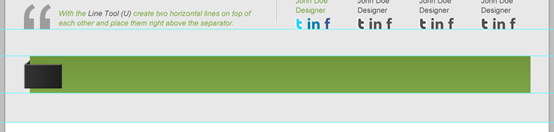
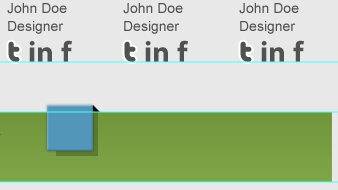
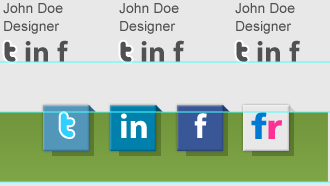
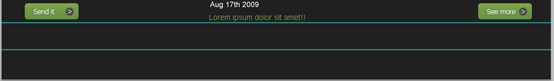
레이어 불투명도를 50%로 감소 레이어 불투명도를 50%로 조정 Line Tool(U)을 사용하여 두 개의 수평선을 서로 겹쳐서 구분 기호 바로 위에 배치합니다. 직선 도구를 사용하여 두 개의 수평 직선을 만듭니다((30,868,960,1) 및 (30,869,960,1)), 바로 지금 구분 기호 바로 위에 색상을 각각 #b3b3b3 및 #ffffff로 채우고 동일한 레이어 마스크를 구분 기호로 추가합니다. 21단계 50px 이후에 새 가이드를 드래그하여 하위 콘텐츠 영역 작업을 시작하겠습니다. 21단계 이제 하위 콘텐츠 영역을 생성하고 이전 가이드보다 50px 아래에 새 가로 가이드를 드래그하세요. 다음 문자 설정으로 제목을 추가하세요. 글꼴군: Rockwell 글꼴 크기: 30px 글꼴 두께: 일반 앤티앨리어싱 설정: 부드러움 색상: #81aa48 아래 설정에 따라 제목을 추가하세요. 글꼴 : Rockwell 글꼴 크기: 30px 글꼴 스타일: Regular 앤티앨리어싱 스타일: 부드러움 색상: #81aa48 다음 이미지에 따라 두 개의 새로운 수평 안내선을 드래그하세요. 아래 그림과 같이 두 개의 새로운 수평 참조선을 만듭니다. 아래 20px, 나머지 70px 아래) 다음 문자 설정으로 텍스트를 작성하세요. 글꼴군: Arial 글꼴 크기: 14px 글꼴 두께: 일반 앤티앨리어싱 설정: 없음 색상: #505150 다음과 같이 텍스트 추가: 글꼴: Arial 글꼴 크기: 14px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 없음 색상: #505150 160px 이후의 새 가이드를 콘텐츠 영역의 아래쪽 테두리로 드래그합니다. 이전 가이드보다 160px 아래에 콘텐츠의 아래쪽 가장자리로 새 가로 가이드선을 만듭니다. 지역 22단계 이전 단계에서 사용한 것과 동일한 문자 설정을 사용하여 다른 제목과 텍스트를 작성합니다. 22단계 이전 단계와 동일한 사악한 설정을 사용하여 다른 제목과 텍스트를 추가합니다. (아래 그림과 같이 먼저 마지막 가로 참조선에서 두 번째에서 50px 아래에 새 가로 참조선을 만듭니다.) 입력 다음 문자 설정을 사용하여 키보드에 따옴표를 입력하세요. Font Family: Arial Font 크기: 200px 글꼴 두께: 일반 안티앨리어싱 설정 : 부드러움 색상: #505150 레이어의 불투명도를 50%로 줄입니다 키보드의 따옴표를 눌러 큰따옴표를 입력하고 아래 설정을 따릅니다. 글꼴: Arial 글꼴 크기: 200px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 부드러움 색상: #505150 조정 레이어의 불투명도는 50%입니다 다음 문자 설정을 사용하여 명언이나 명언을 적어 보세요. 글꼴군: Arial 글꼴 크기: 14px 글꼴 무게: 기울임꼴 앤티앨리어싱 설정: 부드러움 색상: #81aa48 생각이나 인용문을 입력하고 아래 설정을 따르세요. 글꼴: Arial 글꼴 크기: 14px 글꼴 스타일: 기울임꼴 안티앨리어싱 스타일: 부드러움 색상: #81aa48 23단계 세로분리선을 만들려면 두 개의 세로선을 나란히 만들고 다음과 같이 채워주세요. 값: #ffffff – #b3b3b3. 23단계 세로 구분 기호를 만들고 서로 옆에 두 개의 세로선을 만듭니다( (509, 940, 1, 215) 및 (510, 940, 1, 215)) , 색상은 #ffffff 및 #b3b3b3 (#b3b3b3은 #ffffff 왼쪽에 있음) 레이어를 체계적으로 정리하세요. 왼쪽과 같은 또 다른 제목을 작성하세요(팀을 대표하는 제목을 작성해 보세요. 예를 들어 저는 "우리 팀"이라고 썼습니다). 왼쪽과 오른쪽에 동일한 제목 를 적습니다. (예를 들어 여기에서는 Our Team과 같이 팀을 대표하는 내용을 작성해 보세요.) (546, 1011) 로 지정하세요. 팀원 사진을 위한 사진 블록이 됩니다. 이제 아래와 같이 획 레이어 스타일을 추가합니다. Gradient Editor 색상: #4d4d4d, #3b3b3b 멤버의 사진을 배치하고 레이어 이름을 "photo1"로 지정합니다. "photo1" 레이어가 "photo1_holder" 레이어 바로 위에 있는지 확인하세요. 그런 다음 "photo1" 레이어를 마우스 오른쪽 버튼으로 클릭하고 Create Clipping Mask를 선택하면 아래와 같은 결과가 나타납니다! 멤버의 사진을 배치하고 이 레이어의 이름을 photo1로 지정합니다. photo1 레이어가 photo1_holder 레이어 바로 위에 있는지 확인하세요. photo1 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다. 작업 내용은 다음과 같아야 합니다. > 글꼴군 글꼴 크기 글꼴 두께: 보통 앤티앨리어싱 설정: 부드러움 색상: #7ba344
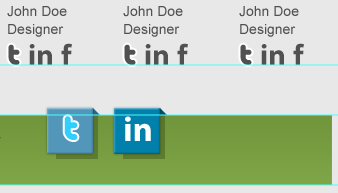
글꼴 스타일: 일반 앤티앨리어싱 스타일: 매끄러움 색상: #7ba344 Font Family 글꼴 크기 글꼴 두께 : 일반 안티앨리어싱 설정: 부드러움 색상: #2fcfff 소셜 미디어 아이콘을 직접 만들어 봅시다! Twitter에서 시작하여 다음과 같이 문자 t를 입력합니다. 글꼴: Pico-Black(여기에서 다운로드) 글꼴 크기: 글꼴 스타일: 일반 지그재그 제거 스타일: 부드러움 색상: #2fcfff
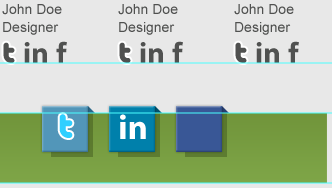
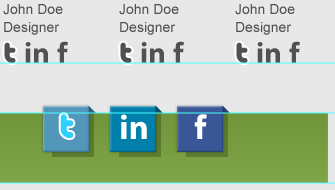
: Myriad Pro(여기서 받으세요) 글꼴 크기 글꼴 두께: 굵게 앤티앨리어싱 설정: 부드러움 색상: #0081ac 우리는 LinkedIn을 만듭니다! 다음과 같이 문자를 입력하세요: 글꼴: Myriad Pro(여기서 받으세요) 글꼴 크기 : 30px 글꼴 스타일: 굵게 앤티앨리어싱 스타일: 부드러운 색상: #0081ac 글꼴군: Klavika(여기에서 가져오세요) 글꼴 크기: 30px 글꼴 두께: 굵게 안티앨리어싱 설정: 부드러움 색상: #395796 Facebook! ? 다음과 같이 문자 f를 입력하세요. 글꼴: Klavika(여기에서 가져오세요) 글꼴 크기: 30px 글꼴 스타일: 굵게 앤티앨리어싱 스타일: 부드러움 색상: #395796 26단계 사진 레이어를 선택하는 동안 레이어 > 새 조정 레이어 > 26단계 다른 멤버의 사진 복사본을 만듭니다. 복사본의 사진 레이어를 선택한 상태에서 레이어 > 새 조정 레이어 > 이전 레이어를 사용하여 클리핑 마스크 만들기가 선택되어 있는지 확인하세요 우리가 작성한 소셜 미디어 문자와 동일한 텍스트를 입력하세요. 동일한 문자 설정을 사용하기 전에 다음 색상 값을 모두 지정합니다: #505150 그래서 당연히 멤버는 회색이 아닐 때 회색으로 보일 것입니다. 마우스를 올렸습니다! 복사본을 두 개 만들어 이렇게 정렬하세요 분명히 멤버 위로 마우스를 이동하지 않으면 회색으로 표시됩니다 같은 방법으로 생성합니다. 다른 두 개의 사본 잘 정렬되었는지 확인하려면 각 그룹에 회원의 콘텐츠가 포함된 4개의 별도 그룹을 만들고 다음을 클릭하세요. 4개의 그룹을 선택한 상태에서 컨트롤 막대의 왼쪽 가장자리를 배포합니다. 방향이 지정되었는지 확인하려면 각각 멤버 콘텐츠가 포함된 4개의 개별 그룹을 사용하고 레이어 왼쪽에 있는 컨트롤 버튼을 클릭합니다. 그룹을 선택하여 각 그룹을 선택합니다. 레이어 정리를 했는데요 당신은? 레이어를 이렇게 정리했는데 당신은 어때요? 소셜 미디어 링크 영역 작업을 시작하기 전에 몇 가지 테두리를 설정해야 합니다. 다음 이미지에 따른 두 개의 새로운 가이드! 소셜 미디어 영역을 만들기 전에 몇 가지 경계를 설정해야 합니다. 가로 안내선 2개(아래로 50px 하나, 아래로 70px 하나)를 따라
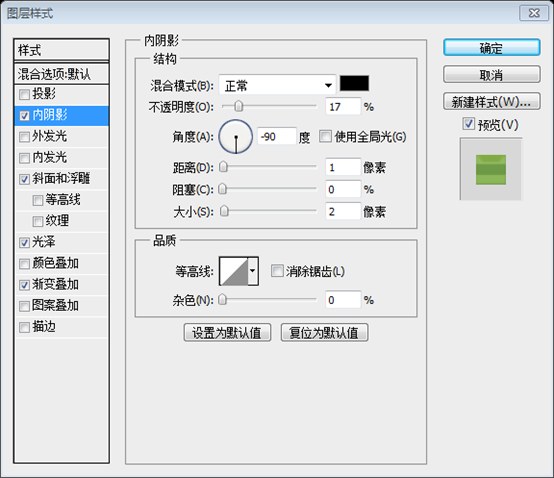
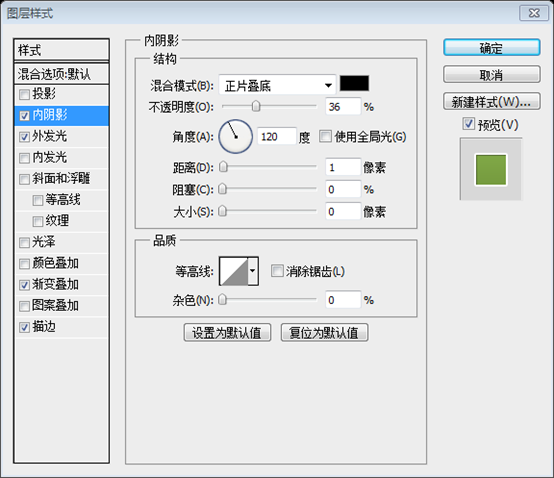
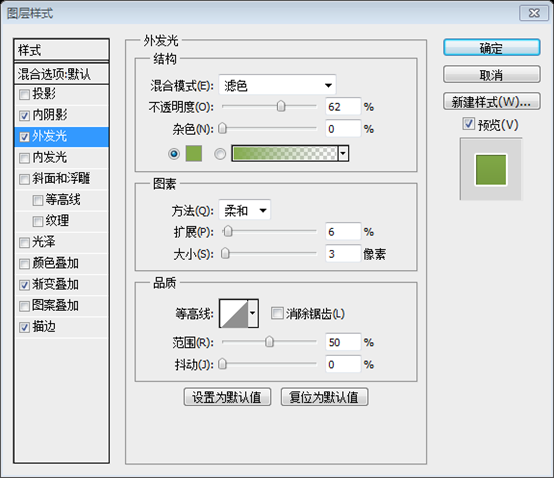
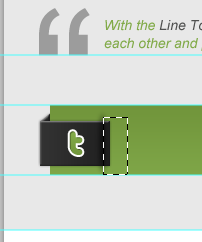
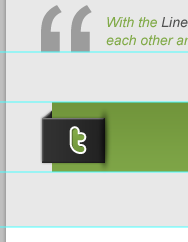
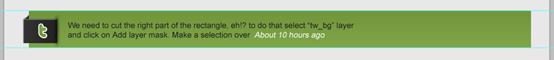
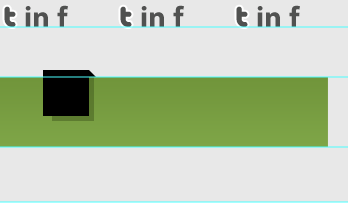
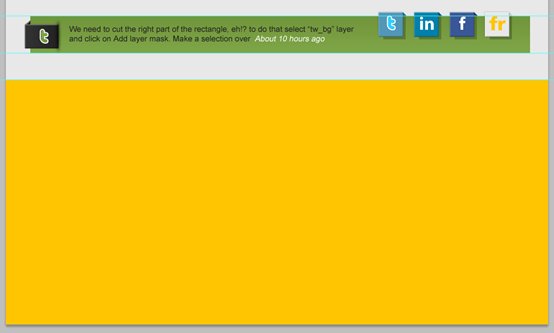
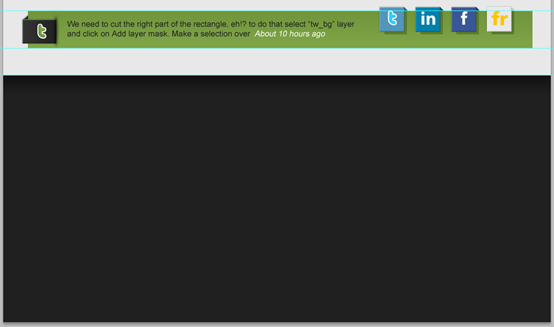
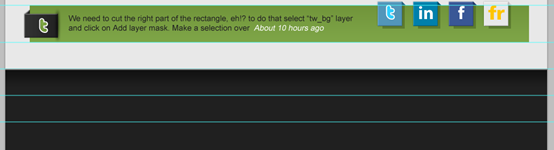
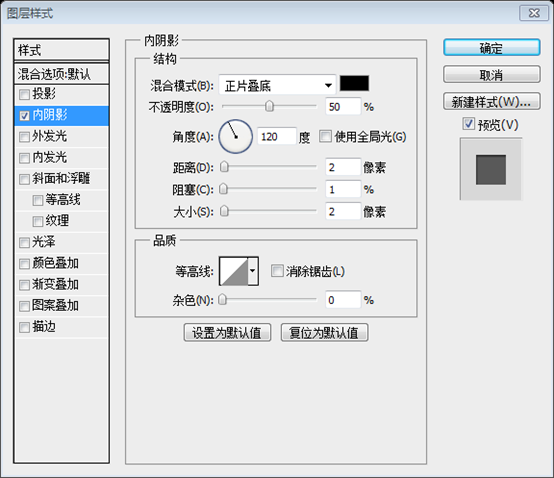
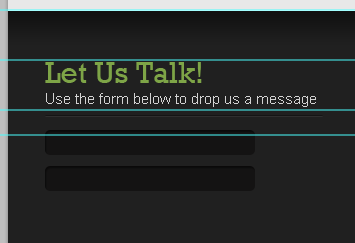
940x70px 정도의 셀렉션을 만들고 아래 이미지처럼 정렬하세요. 어떤 색상으로든 채운 후 Gradient Overlay를 해주세요. 아래와 같이 직사각형 선택 항목을 만듭니다. 크기: 940px*70px 임의의 색상으로 채우고 아래와 같이 그라데이션 오버레이를 추가합니다 제안: 직사각형 도구를 사용하여 만듭니다. 직사각형(46, 1220, 940, 70), 아래와 같이 그라디언트 오버레이 추가 그라디언트 편집기 색상: #71953b, #7ea547 아래 이미지를 사용하여 70x45px의 직사각형을 만들어 정렬하고 레이어를 추가하세요. styles. 이 레이어를 "tw_bg"라고 부릅니다. 새 직사각형을 만듭니다 (36, 1236) , 크기: 70px*45px. 아래와 같이 배치하고 아래와 같이 레이어 스타일을 추가합니다. 이 레이어의 이름을 tw_bg Gradient Editor 색상: #202020, #323232 "tw_bg" 레이어를 숨겨 자유롭게 작업하세요. 다른 레이어 만들기 10x43px의 직사각형을 선택하고 편집 > 경로 변환 > 기울이기로 이동하여 컨트롤 막대에서 다음 옵션을 조정하세요. 더 자유롭게 작업하려면 tw_bg 레이어를 숨깁니다. 크기가 10x43px인 또 다른 직사각형을 만든 다음 편집 > 경로 변환 > 경사를 클릭합니다. 다음 숫자에 따라 도구 모음의 매개변수를 조정합니다. "tw_bg" 레이어에서 레이어 스타일을 복사하고 다음 문자 설정을 사용하여 레이어 "효과"에 붙여넣습니다. : Pico-Black(여기에서 가져오기) 글꼴 크기 글꼴 두께 앤티 앨리어싱 설정 색상 또한 다음 이미지에 따라 레이어 스타일을 지정하세요. t를 다음과 같이 입력하세요. 글꼴: Pico-Black(여기에서 받음) 글꼴 크기: 35px 글꼴 스타일: 일반 안티앨리어싱 스타일: 부드러움 색상: 그라디언트 오버레이를 추가할 예정이므로 걱정하지 마세요. 그런 다음 아래 그림에 따라 레이어 스타일을 설정합니다. 외부 광선 색상: #83ab48 그라디언트 편집기 색상: # 71963c, #84ac49 28단계 20단계를 반복하여 다른 구분 기호를 만들거나 복사한 후 다음과 같이 배치하세요. 28단계 다른 구분 기호를 만들거나 복사본을 만들려면 20단계를 반복하세요. 그런 다음 아래 위치로 이동합니다. 여기서 단계를 반복하고 타원 도구를 사용하여 새 타원을 만들고 반경 3px의 가우시안 블러를 추가합니다. 직사각형의 오른쪽 부분을 잘라야 합니다. 그러려면 "tw_bg" 레이어를 선택하고 레이어 마스크 추가를 클릭하세요. 직사각형의 오른쪽 절반을 잘라요, 음! ? 이를 위해 tw_bg 레이어를 선택하고 레이어 마스크 추가 를 클릭합니다. 직사각형 오른쪽(자르려는 부분)에 선택 항목을 만들고 전경색을 검정색(#000000)으로 설정한 다음 Shift 키를 누릅니다. +백스페이스로 채우기 29단계 29단계 다음 문자 설정을 사용하여 실제로 트윗이어야 하는 텍스트를 작성하세요. 글꼴 계열: Arial 글꼴 크기: 15px 글꼴 두께 : 일반 앤티앨리어싱 설정: 부드러움 색상: #222222 아래 설정을 사용하여 텍스트를 입력하세요. 트윗처럼 보입니다. 글꼴: Arial 글꼴 크기: 15px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 부드러움 색상: #222222 텍스트를 잘 정렬하려면 텍스트 레이어와 녹색 막대 레이어를 선택한 상태에서 세로 가운데 정렬을 클릭하세요. 텍스트를 잘 정렬하려면 텍스트 레이어와 녹색 막대 레이어를 선택한 상태에서 수직 가운데 정렬을 클릭하세요. 텍스트를 완벽하게 정렬하려면 텍스트 레이어와 녹색 막대 레이어가 선택된 상태에서 수직 가운데 정렬()을 클릭하세요. 클릭: 레이어> 정렬> 수직 중심) 30단계 아래 이미지와 같이 27단계를 반복합니다. 또한 직사각형을 만들고 #334814로 채우고 레이어 불투명도를 40%로 줄입니다. 30단계 27단계를 반복하여 다음 그래픽을 만듭니다. 그리고 직사각형(색상 #334814)을 만들고 불투명도를 40%로 설정합니다. 먼저 직사각형 도구를 사용하여 새 직사각형(701, 1213, 46, 46)을 만든 다음 오른쪽의 삼각형 그림자(방법이 많기 때문에 여기에 나열하지 않겠습니다), 새 직사각형을 만들고(710, 1220, 42, 44), 색상: #334814, 불투명도를 40%로 변경하고, 레이어를 조정합니다 합리적으로 주문하면 효과는 다음과 같습니다 다음 이미지에 따라 큰 직사각형에 레이어 스타일을 지정하세요 다음 이미지에 따라 큰 직사각형에 일부 레이어 스타일을 지정합니다. 색상 오버레이 색상: #5296b9 이제 기울어진 직사각형을 이 값의 더 어두운 색상으로 채웁니다. #2a6788 기울어진 직사각형(삼각형 그림자) 더 어두운 색상: #2a6788 다음 문자 설정으로 "t" 문자를 씁니다. : 글꼴군: Pico-Black 글꼴 크기: 35px 글꼴 두께: 보통 앤티앨리어싱 설정: 부드러움 색상 : #2fcfff 그리고 Stroke를 주세요. 아래 이미지를 참고하세요. t를 입력하세요. 글꼴: Pico-Black 글꼴 크기: 35px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 부드러움 색상: #2fcfff 그런 다음 아래와 같이 획을 추가합니다. 31단계 Twitter 아이콘의 또 다른 복사본을 만들고 색상 오버레이를 변경합니다(큰 직사각형용). 색상(큰 직사각형)은 #0080ab, 채워진 경사 직사각형 의 색상은 #00526d입니다. : Myriad Pro 글꼴 크기: 35px 글꼴 두께: 굵게 앤티앨리어싱 설정: 부드러움 색상: #ffffff 다음 설정에 따라 문자를 입력하세요. Myriad Pro 글꼴 크기: 35px 글꼴 스타일: Bold Anti- 별칭 스타일: 부드러움 색상 : #ffffff (삼각형 그림자) 다음 문자 설정으로 "f" 문자 쓰기: : Klavika : 35px : 굵게 : 부드러움 : #ffffff 글꼴: 35px 굵게 부드러움 #ffffff (삼각형 그림자) 다음 문자 설정으로 "fr"이라는 단어를 작성합니다. :Frutiger Black : 35px : 굵게 : 부드러움 : f: #0079d2 – r : # ff3093 글꼴: 35px 글꼴 스타일: 굵게 앤티앨리어싱 스타일: 부드러움 색상: f 색상: #0079d2 및 r 색상: #ff3093 각 아이콘을 별도의 그룹에 넣고 그 중 4개를 선택하는 동안 왼쪽 가장자리 배포를 클릭하세요 각 아이콘을 별도의 그룹에 넣고 선택하고 왼쪽 가장자리 배포를 클릭하세요. 버튼만 제어하세요 32단계 계속 진행하세요. 1020x460px의 선택 항목을 만들고 원하는 색상으로 채우세요. 32단계 계속하세요! 바닥글만 남았습니다. 직사각형 선택 영역을 만들고 크기: 1020px*460px로 원하는 색상으로 채웁니다. 권장 사항: 직사각형 도구를 사용하여 직사각형(0, 1340, 1020, 460)을 만들고 원하는 색상으로 채웁니다. color 아래 이미지를 참고하세요. 🎜>그라디언트 편집기 색상: #202020, #202020, #111111 그림자가 좋아야 합니다! 그러면 됩니다. 단일 행 선택 윤곽 도구(M)를 사용하여 멋진 그림자를 얻으세요 1픽셀 선택 영역을 만들고 흰색(#ffffff)으로 채웁니다. 단일 선 선택 도구를 사용하여 1px 선택 항목을 만든 다음 흰색으로 채웁니다 제안: 선 도구를 사용하여 흰색 가로선(0, 1340, 1020, 1)을 만듭니다. 다음 문자 설정으로 제목을 작성하세요. 글꼴 계열 : Rockwell 글꼴 크기 글꼴 두께: 일반 안티앨리어싱 설정: 선명 색상: #7ea547 다음과 같이 제목 추가: 글꼴: Rockwell 글꼴 크기: 글꼴 스타일: 일반 안티 -별칭 스타일: 샤프 색상: #7ea547 글꼴군 글꼴 크기: 15px 글꼴 두께: 보통 안티앨리어싱 설정: 없음 색상: #d3d3d3 다음과 같이 자막 텍스트를 추가하세요. 글꼴: Arial 글꼴 크기: 15px 글꼴 스타일: 일반 앤티앨리어싱 스타일: 없음 색상: #d3d3d3 사용 선 도구(U)는 서로의 위에 두 개의 수평선을 만들고 다음 색상 값으로 채웁니다: #151515 – #2f2f2f. 각각 색상을 사용하여 직선: #151515(상단) 및 #2f2f2f(하단) 다음 이미지에 따라 두 개의 새로운 가로 안내선을 25픽셀 아래로 드래그하세요. , 다른 하나는 230px 더 아래에 있음), #141313으로 채우고 내부 그림자를 지정합니다. 둥근 사각형 도구를 사용하여 두 개의 둥근 사각형을 만듭니다 , 크기: 210px*25px, 반경 5px, 색상: #141313, 그리고 아래와 같이 내부 그림자 스타일을 추가합니다 글꼴군
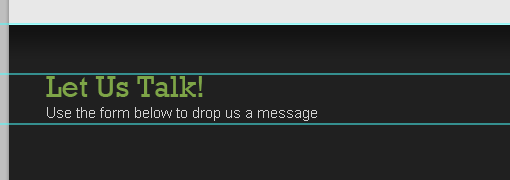
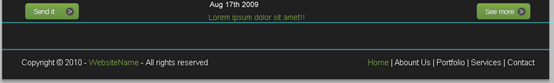
위와 같은 또 다른 직사각형을 만듭니다. 단, 이번에는 높이가 110px입니다. 또한 위의 동일한 문자 설정으로 그 안에 텍스트를 작성합니다. (37, 1533). 높이가 110px입니다. 그리고 17단계에서 생성한 버튼을 동일한 텍스트 설정으로 복사하여 내부에 35단계 제목과 같은 다른 제목을 작성하세요 왼쪽에. 35단계 왼쪽과 같은 다른 제목 추가 텍스트 작성 . 아래 이미지를 참조하세요. 아래와 같이 텍스트를 추가하세요 36단계 오른쪽 부분을 세 번째 제목과 텍스트로 채웁니다. 36단계 오른쪽 부분을 세 번째 제목과 텍스트로 채웁니다. 🎜> 50px 이후에 새 가로 가이드를 드래그하면 거의 다 왔습니다. 아직 남았습니다! 새로운 가로 안내선을 50px 아래로 드래그 두 개의 가로선을 나란히 만들고 다음 색상 값을 사용합니다. # 181818(위) – #2f2f2f(아래). 글꼴 크기 글꼴 두께 안티앨리어싱 설정 색상
글꼴 크기: 글꼴 스타일: 앤티앨리어싱 스타일: 색상: 여기서 전문가 수준의 제품이 탄생했습니다! 보시다시피 여기에 사용된 기술은 간단하지만 좋은 결과를 얻습니다. 해냈습니다! 우리는 전문적인 웹 2.0 레이아웃을 만듭니다. 여기서는 간단한 기술이 사용되는 것을 볼 수 있습니다. 하지만 그들은 좋은 결과를 얻습니다. 이것은 제가 번역한 튜토리얼 중 가장 상세한 튜토리얼입니다. 초보자가 복사하고 배우기에 적합합니다. 이 튜토리얼의 하이라이트는 두 가지입니다 1. 신선하고 철저한 느낌을 주는 그림 슬라이더 제작 2. 소셜 미디어 아이콘은 완전히 손으로 만든 것이므로 이미지를 가져오는 과정이 없습니다. PS 웹 디자인 튜토리얼 XII - PS에서 전문적인 web2.0 웹 페이지 레이아웃 만들기에 대한 자세한 내용은 PHP 중국어 웹사이트를 참조하세요. 조항!
이 아이콘 세트를 다운로드하세요: 기본 세트 – 픽셀 믹서 및 다음과 같이 배치하세요.

글꼴:
다음 이미지에 따라 또 다른 두 개의 가이드를 드래그하세요. 다음 이미지에 따라 또 다른 두 개의 새로운 가로 가이드를 드래그하세요. 아래 이미지(텍스트 하단에 하나, 20px 더 아래)
다음 이미지에 따라 또 다른 두 개의 새로운 가로 가이드를 드래그하세요. 아래 이미지(텍스트 하단에 하나, 20px 더 아래) 
글꼴:
다음 이미지에 따라 가이드 3개를 더 드래그하세요 아래 이미지에 따라 가로 가이드 3개를 드래그하세요(하단에 하나) 텍스트 중 하나는 20px 아래로, 하나는 30px 아래로 )
아래 이미지에 따라 가로 가이드 3개를 드래그하세요(하단에 하나) 텍스트 중 하나는 20px 아래로, 하나는 30px 아래로 )


 그라디언트 편집기 색상 : #66923e, #76a150
그라디언트 편집기 색상 : #66923e, #76a150

 올바르게 정렬하려면 해당 레이어와 직사각형의 레이어를 선택한 다음 두 레이어를 모두 선택한 상태에서 수직 중심 정렬을 클릭하세요. 타원, 크기: 15px*15px, 색상: #4d4d4d
올바르게 정렬하려면 해당 레이어와 직사각형의 레이어를 선택한 다음 두 레이어를 모두 선택한 상태에서 수직 중심 정렬을 클릭하세요. 타원, 크기: 15px*15px, 색상: #4d4d4d













이를 #b3b3b3 – #ffffff로 채우고 동일하게 추가합니다. 레이어 마스크를 적용하세요.









 이 레이어를 "photo1_holder"라고 부릅니다.
이 레이어를 "photo1_holder"라고 부릅니다. 



14px

이 문자 설정으로 "in" 단어를 입력해 보세요! :



페이스북! 다음 문자 설정으로 "f" 문자를 입력하세요.

를 확인하세요. “이전 레이어를 사용하여 클리핑 마스크 만들기”











X: 40px








직사각형의 오른쪽 부분(잘라내야 하는 부분)을 선택하고 전경색을 검정색(#000000)으로 설정한 다음 Shift+백스페이스를 클릭하여 채웁니다.











글꼴:
Twitter 또는 LinkedIn 아이콘의 세 번째 복사본을 만들고 색상 오버레이(큰 직사각형용)를 #395796으로 변경한 다음 기울어진 직사각형을 이 색상 값인 #263e6f로 채웁니다. 채워진 경사진 직사각형  is: #263e6f
is: #263e6f
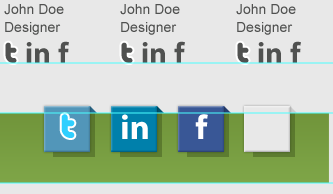
마지막 복사본을 만들고 색상 오버레이(큰 직사각형)의 색상을 #e8e8e8로 변경하고 채워진 경사 직사각형  의 색상을 다음으로 변경합니다. # cdcdcd
의 색상을 다음으로 변경합니다. # cdcdcd











 글꼴 크기
글꼴 크기글꼴 두께
15px
글꼴 스타일:




 : #181818 – #2f2f2f.
: #181818 – #2f2f2f. 다음 문자 설정을 사용하여 저작권 텍스트를 작성하세요.
다음 문자 설정을 사용하여 저작권 텍스트를 작성하세요. : Arial
글꼴: Arial

 후기:
후기:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.




