PS 웹 디자인 튜토리얼 III - Photoshop에서 우아한 웹사이트 레이아웃 디자인하기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
튜토리얼을 시작하겠습니다.
Photoshop을 열고 1020x1100px의 새 문서를 만듭니다.
튜토리얼을 시작합니다.
Photoshop을 열고 만듭니다. 새 문서 문서, 크기: 1020*1100px
다음으로 직사각형 도구를 사용하여 전체 문서를 덮는 직사각형을 만듭니다. 색상: #e5e4e4
이 단계를 고려해 볼 수 있습니다. , 개인적으로는 페인트 통 도구를 사용하는 것이 더 좋다고 생각합니다
1단계타원 도구를 선택하고 흰색 모양을 만들어 보겠습니다
1단계다음과 같이 생성할 타원 도구를 선택합니다. 흰색 타원2단계 35px
2단계
필터 사용>흐림>가우시안 흐림, 반경을 35px로 설정
3단계
프리미엄 파일에서, 프리미엄 회원에게 제공됩니다. 손으로 그린 벡터 장식품을 사용하고 문서에 요소를 추가하겠습니다.
불투명도도 4%로 낮추겠습니다3단계
 파일, 프리미엄 회원으로 이동하여 손으로 그린 벡터 장식품의 패턴을 사용하여 내 문서에 넣겠습니다.
파일, 프리미엄 회원으로 이동하여 손으로 그린 벡터 장식품의 패턴을 사용하여 내 문서에 넣겠습니다.
4단계
다음으로 직사각형 도구를 사용하여 상단에 3개의 직사각형을 만듭니다.  세 개의 직사각형의 높이는 6px
세 개의 직사각형의 높이는 6px
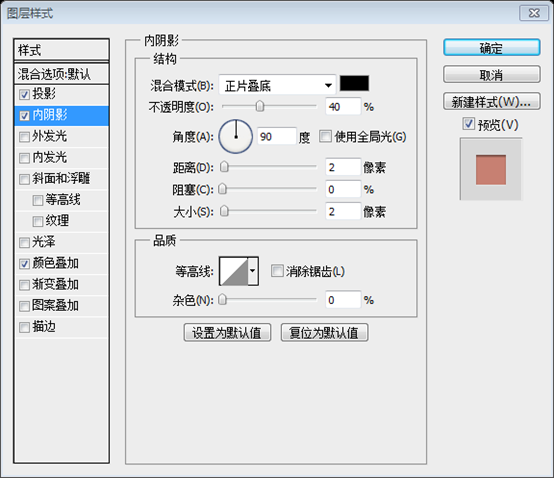
"Elegant"에는 다음 레이어 스타일을 적용했습니다.
5단계텍스트 도구를 사용하여 우아한 웹사이트 텍스트를 추가하고, 아래 로고 라인에 trendyTUTS가 디자인한 텍스트를 추가합니다. 글꼴은 Ariston, 크기 48입니다.
우아함에 다음 레이어 스타일을 추가하세요.

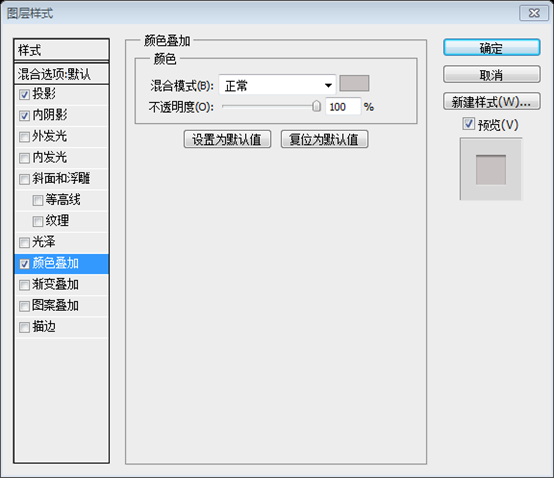
색상 오버레이: 색상: #c7c1c1

'웹사이트'의 경우 이 레이어 스타일:
웹사이트에 다음 레이어 스타일을 추가하세요:


색상 오버레이: 색상: #d38475

내 결과:
결과는 다음과 같습니다.

6단계
이 단계에서는 프리미엄 파일을 다시 활용하겠습니다. 이번에는 Universal Vector Icons 2에서 배지 아이콘을 선택하고 내 문서에 추가하겠습니다.
6단계
이 단계에서는 프리미엄 파일에 다시 액세스하고 싶습니다. 이번에는 Universal Vector Icons 2를 사용하여 배지 아이콘을 선택하고 내 문서에 추가합니다.

내 배지에 다음 레이어 스타일을 적용하겠습니다.
지금 아이콘에 다음 레이어 스타일을 추가하세요.


색상 오버레이: 색상: #d2d2d2

내 결과는 다음과 같습니다.
결과는 다음과 같습니다.

7단계
문자 도구 사용 오른쪽에 텍스트를 추가하겠습니다. "Call us – 1-800-elegant"
7단계
텍스트 도구를 사용하여 call us – 1-800-를 추가합니다. 오른쪽에 우아함. call us는 기존의 Elegant 레이어 스타일과 동일하며, 1-800-elegant는 기존의 웹사이트 레이어 스타일과 동일합니다.

8단계
직사각형 도구를 사용하여 검은색 모양을 만듭니다.
8단계
직사각형 도구를 사용하여 아래와 같이 검은색 직사각형을 추가합니다. (0, 223, 1020, 65) 색상: #636363

9단계
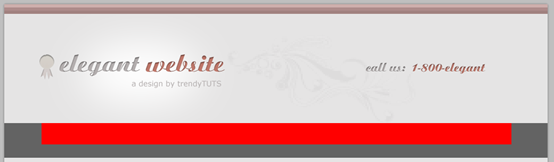
직사각형 있음 도구 선택 6단계에서 만든 모양 위에 다른 모양을 만듭니다. 데모 제안을 위해 빨간색을 사용했습니다. 이 모양을 만들 때 다음 색상을 사용해야 합니다. # e5e4e4
단계 9
사각형 도구를 사용하여 이전 직사각형 위에 또 다른 직사각형을 만듭니다. 시연 목적으로 빨간색을 사용하는 것이 좋습니다. 이 직사각형을 만들 때 색상을 사용해야 합니다: #e5e4e4
튜토리얼을 따르고 먼저 빨간색을 사용한 다음 #e5e4e4, 직사각형(70, 223, 882, 40)

10단계
8단계에서 만든 모양의 레이어가 레이어에 선택되어 있는지 확인하세요. 팔레트에서 직접 선택 도구를 선택하고 모양의 왼쪽 하단에서 조금 드래그하세요. 스크린샷을 참조하세요.
오른쪽에도 같은 방식으로 진행하세요.
새로 생성된 직사각형 레이어가 선택되어 있는지 확인하고 직접 선택 도구를 사용하여 직사각형의 왼쪽 하단 모서리를 드래그하세요. 스크린샷을 참조하세요. Shift를 누른 상태에서 드래그하면 수평을 유지하고 따라갈 수 있습니다. 정보 패널의 프롬프트에 따라 45도 각도로 완벽하게 드래그할 수 있습니다.

같은 방법으로 직사각형의 오른쪽 하단 모서리를 드래그합니다. 그런 다음 색상을 다시 #e5e4e4로 변경합니다. 결과는 다음과 같습니다.

11단계
직사각형 도구를 사용하여 다음 모양을 만듭니다. 사용된 색상: # d67474
11단계
직사각형 도구를 사용하여 직사각형을 만듭니다. (76, 187, 870, 76) , color: #d67474

12단계
Ellipse Tool을 사용하여 다음 모양을 만듭니다.
12단계
타원 도구를 사용하여 다음 모양을 만듭니다.

그리고 약 34px의 가우시안 블러를 적용합니다. 내 결과는 34px입니다(
개인적으로는 반경 8px가 더 적합하다고 생각합니다. 이유는 모르겠지만 기본적으로 해당 매개변수에는 아무 것도 표시되지 않습니다). 결과는 다음과 같습니다

13단계
내비게이션 주위에 "——————————" 기호를 넣어서 멋진 효과를 만들어 보겠습니다. 이 레이어 스타일을 적용하겠습니다.
13단계
내비게이션 바 주위에 "----------" 기호를 표시합니다. 아름다움을 위해 다음 레이어 스타일을 추가합니다. :
텍스트 도구를 사용하여 문자 간격을 조정하여 점선 상자 효과를 얻으세요
 내 결과
내 결과
결과는 다음과 같습니다

14단계
문자 도구를 사용하여 탐색용 텍스트를 추가합니다.
크기가 24px인 Ariston 글꼴을 사용했습니다
14단계
텍스트 도구를 사용하여 탐색 모음에 Ariston 글꼴, 크기 24px의 텍스트를 추가합니다.
샘플과 동일하며 올바른 텍스트에도 투영 설정이 추가되었습니다.


15단계
펜 도구를 사용하여 탐색 선택기 역할을 하는 이 화살표를 만듭니다.
15단계
펜 도구를 사용하여 삼각형 화살표를 만듭니다. 네비게이션 바의 메뉴를 선택했을 때.
다각형 도구를 사용하여 변의 수를 3으로 변경합니다. 삼각형을 만드는 것이 더 편리할 수 있습니다

단계 16
직사각형 도구를 사용하여 페이지 중앙에 이 모양을 만듭니다. 생성된 모양의 레이어가 레이어 팔레트에서 선택되어 있는지 확인하고 직접 선택 도구를 선택한 다음 위에서 약간 드래그합니다. 스크린샷을 참조하세요:
16단계
직사각형 도구를 사용하여 (36, 552, 950, 50) 페이지 중앙에서 직사각형 모양을 확인하고 레이어를 선택한 상태에서 직접 선택 도구를 사용하여 직사각형의 왼쪽 상단 모서리를 드래그합니다. 아래 이미지를 참조하세요.

오른쪽 모서리에도 같은 방식으로 진행한 다음 이 레이어 스타일을 적용하겠습니다.
같은 방식으로 직사각형의 오른쪽을 조정한 다음 추가합니다. 다음 레이어 스타일: 그라디언트 편집기의 세 가지 색상은 왼쪽에서 오른쪽으로: #f4f4f4, #fefefe, #ffffff



🎜>
17단계직사각형 도구를 사용하여 다른 모양을 만들고 다음 레이어 스타일을 적용합니다.17단계직사각형 도구(36, 602, 950, 438)를 사용하여 또 다른 직사각형을 만든 후 다음 레이어 스타일을 추가합니다. 왼쪽부터 그라디언트 편집기의 색상은 : #f6f6f6, #ffffff, #ffffff



18단계
펜 도구를 사용하여 15단계에서 만든 도형의 하단에 이 삼각형을 만듭니다
펜 도구를 사용하여 흰색 직사각형 하단에 삼각형 두 개를 만듭니다

약 40px의 가우시안 블러를 적용합니다.
두 개에 추가합니다. 삼각형 가우시안 블러, 매개변수: 40px
내 결과
결과는 다음과 같습니다.

19단계
다음으로 프리미엄 파일을 활용하겠습니다. 유니버설 벡터 아이콘 2에서는 전구를 추가하고 손으로 그린 벡터 장식품에서는 장식품을 사용하겠습니다.
19단계
다음 Premium Files의 Universal Vector Icons 2에서 전구 패턴을 추가하고 Hand Painted Vector Ornaments의 일부 패턴을 추가합니다.
20단계
문자 도구를 사용하여 텍스트를 추가합니다
20단계
문자 도구를 사용하여 텍스트 추가
21단계
“We Bring Ideas to Life”라는 제목을 강화하기 위해 Arial과 Ariston의 두 가지 글꼴을 사용했습니다. 또한 6줄(3줄)을 사용했습니다. 제목의 왼쪽과 오른쪽에 3) 이 줄에는 다음 레이어 스타일을 적용했습니다.
21단계
제목 텍스트에는 두 가지 글꼴을 사용합니다. : 아리알과 아리스톤. 글꼴 크기: 44px, 제목 텍스트에 내부 그림자 추가, 매개변수는 그림과 같습니다. 색상: #bbb7b6.

직선 6개(제목 왼쪽에 3개, 제목 오른쪽에 3개)를 추가하고 이 선에 다음 레이어 스타일을 추가합니다.

내부 그림자: 색상: #797979

색상 오버레이: 색상: #fbfbfb


22단계
펜 도구를 사용하여 2개의 삼각형을 만들고 가우시안을 적용합니다. 약 10px의 흐림
22단계
펜 도구를 사용하여 2개의 삼각형을 만들고 매개변수 10px로 가우시안 흐림을 수행합니다

23단계
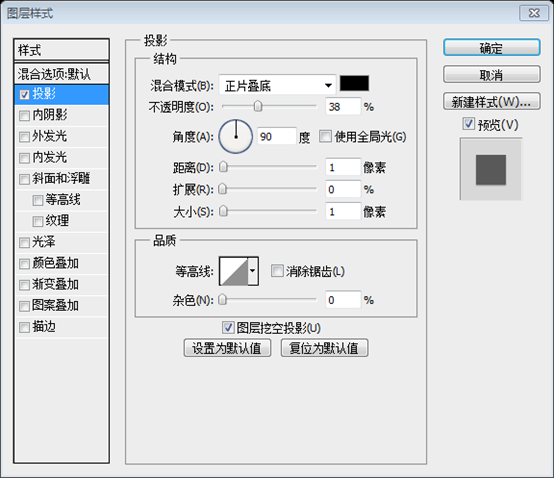
21단계에서 만든 삼각형 위에 Rectangle Tool을 사용하여 이 모양을 만들고 이 레이어 스타일을 적용합니다.
23단계
직사각형 도구를 사용하여 방금 그림자 위에 직사각형 (720, 518, 184, 56)을 만들고 다음 레이어 스타일을 추가합니다.
참고 샘플, 둥근 사각형 도구여야 할 것 같습니다. 제가 준 반경 매개 변수는 10
입니다.

색상 오버레이: 색상: #e7e7e7


24단계
직사각형 도구를 선택한 상태에서 22단계에서 만든 도형 위에 다른 도형을 만들고 이 레이어 스타일을 적용하겠습니다. 문자 도구를 사용하여 텍스트를 추가하겠습니다
24단계
직사각형 도구를 선택한 상태로 유지하고 이전 직사각형 위에 새 직사각형을 만든 다음 다음 레이어 스타일을 추가하고 일부 텍스트를 추가합니다
은 참고 샘플입니다. 아직은 둥근 사각형을 사용하고, 방금 레이어를 직접 복사한 다음 자유롭게 변형하고, 각각 14px씩 들여쓰기합니다. 텍스트의 색상과 스타일은 19단계의 텍스트와 동일합니다.


그라디언트 오버레이, 색상은 다음과 같습니다: #f6f6f6, #ffffff



25단계
이 영역은 jquery이므로 슬라이드쇼에서는 화살표도 만들어야 합니다. 10px 두께의 선 도구를 선택하고 자유 변형 도구(Ctrl + T)를 사용하여 2개의 동일한 선을 그려서 화살표를 만듭니다. 레이어 스타일도 다음과 같습니다.
25단계
jquery를 사용하여 슬라이드쇼를 표시할 예정이므로 왼쪽 및 오른쪽 화살표를 만듭니다. Line Tool을 선택하고 Weight를 10px로 설정하고 동일한 선 2개를 그린 다음 Free Transform Tool(Ctrl + T)로 정렬하여 화살표를 만듭니다. 다음 레이어 스타일도 사용하겠습니다.
이 두 화살표에는 여전히 많은 노력이 필요했습니다. 현재 방법은 먼저 직선 도구를 사용하여 길이가 40px인 가로 직선을 그리는 것입니다. , Ctrl +J 레이어를 복제하고 복제된 레이어를 시계 방향으로 90도 회전합니다. 왼쪽 위 모서리가 일치하도록 이 두 선을 약간 조정합니다. 그런 다음 레이어를 병합하고 시계 반대 방향으로 45도 회전합니다. 그런 다음 Ctrl+T를 사용하여 높이를 원래 값의 약 94%로 자유롭게 변환하고 조정합니다. 그런 다음 다음 스타일을 추가하십시오. 화살표를 만든 후 Ctrl+J를 사용하면 레이어를 복제하고 가로로 뒤집어 다른 화살표를 얻을 수 있습니다. 그런 다음 화살표를 적절한 위치로 조정합니다.


색상 오버레이: 색상: #c7c1c1


단계 26
이제 콘텐츠 영역을 생성하고 Type Tool을 선택하고 이 레이어 스타일을 적용하겠습니다.
26단계
이제 콘텐츠 영역을 만들어 보겠습니다. 텍스트 도구를 사용하여 최신 프로젝트 텍스트를 추가합니다. 그리고 다음 레이어 스타일을 추가하세요:


색상 오버레이: 색상: #ececec


27단계
펜 도구를 사용하여 2개의 삼각형을 만들고 약 10px의 가우시안 블러를 적용합니다.
이 삼각형 위에 이미지를 추가하고 동일한 과정을 반복하여 총 6개의 유사한 썸네일을 만듭니다.
27단계
펜 도구를 사용하여 삼각형 2개를 그립니다. 가우시안 블러를 추가하고 삼각형 위의 매개변수 10px
에 그림을 추가합니다. 동일한 과정을 반복하여 총 8개의 유사한 이미지 썸네일

최종 결과는 다음과 같습니다.

경험:
1. 레이어 그룹화를 제대로 설정:
전에는 느끼지 못했습니다. 이 세 가지 예제를 완료한 후에는 수십 개의 레이어가 생기는 경우가 많으며 이는 나중에 편집하기가 골치 아픈 일이 될 것입니다. 따라서 일반적으로 서로 다른 영역을 기반으로 새로운 레이어 그룹이 생성되고, 이 영역의 레이어는 동일한 그룹으로 병합됩니다. 이렇게 하면 나중에 수정하기가 훨씬 쉬워집니다. 웹 디자인의 관점에서 볼 때 일반적으로 헤더, 탐색, 기능, 콘텐츠, 바닥글, 슬라이더 등의 그룹으로 나뉩니다. 레이어 그룹화는 필요하지 않으며 웹페이지를 아름답게 하지도 않지만 향후 유지 관리 및 편집 작업을 단순화할 수 있습니다
2. 점선: PS의
선 스타일을 설정하는 옵션입니다. 따라서 점선을 그리려고 하면 별로 편리하지 않습니다. 이 기사에서는 텍스트 도구를 사용하여 "-------" 텍스트를 추가한 다음 문자 간격을 조정하여 직선 효과를 빠르고 쉽게 시뮬레이션할 수 있는 방법을 제안합니다.
3. 삽입된 텍스트의 효과:
이 글의 여러 위치에는 삽입된 텍스트의 효과를 얻기 위해 레이어 스타일이 추가되었습니다.
더 많은 PS 웹 디자인 튜토리얼 III - Photoshop에서 우아한 웹 사이트 레이아웃 디자인 관련 기사는 PHP 중국어 웹 사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.




