CSS 색상 시스템에 대한 자세한 설명
CSS 색상이라고 하면 누구나 잘 알고 있는 내용입니다. 이 글은 CSS 색상 시스템에 대한 개인적인 체계적인 요약이자 연구입니다.
먼저 사진을 통해 CSS 색상과 관련된 내용이 대충 어떤 내용을 담고 있는지 직관적으로 느껴보세요.

다음 내용은 아마도 이 순서일 것입니다. 선택적으로 해당 내용으로 이동할 수 있습니다. 콘텐츠를 어디서나 읽으세요.
색상 키워드
글쎄, 색상 키워드 매우 이해하기 쉽다 . 특정 색상 값을 나타내며 대소문자를 구분하지 않습니다. 예를 들어 color:red의 빨간색은 색상 키워드입니다.
CSS3 이전, 즉 CSS Standard 2에는 총 17가지 기본 색상이 있었는데,

CSS3에서는 색상 키워드가 크게 확장되어 147개에 이르렀습니다. 다음은 일부 목록입니다.

전체 CSS3 색상 키워드를 보려면 나를 클릭하세요
알 수 없는 키워드가 CSS 속성을 무효화한다는 점은 주목할 가치가 있습니다.
이 테스트 test3은 잘못된 색상 키워드가 전달되면 CSS 속성을 사용하는 대신 유효하지 않게 됨을 보여주기 위한 것입니다. 현재 currentColor 대체품입니다. currentColor아래에서 설명하겠습니다.
어떤 속성으로 색상을 설정할 수 있나요?
색상 값이 있는 모든 곳 사용할 수 있고, 모두 색상 키워드로 대체할 수 있는데 CSS에서 색상 값은 어디에 사용할 수 있나요?
텍스트 색상
color:red요소의 배경 색상
background-color:red(다양한 그라데이션 포함)요소의 테두리
border-color:red일부 필터에 사용되는 요소 그림자 또는 텍스트 그림자
box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red의 상자
filter: drop-shadow(16px 16px 20px red)-
<hr />가로선의 색상
직접 설정할 수는 없지만 얻을 수 있는 일부 속성 또는 현재 요소의 currentColor에서 상속됨:
<img>의 대체 텍스트입니다. 즉, 이미지를 표시할 수 없는 경우 이미지 대신 나타나는 텍스트가 이 색상 값을 상속합니다.ul 목록 항목의 작은 점
<hr/> 및 <img>의 대체 텍스트와 ul 목록 항목에 대해서는 좀 더 일반적인 예를 들어 설명하지 않겠습니다.
테스트 후 테두리의 색상 값을 설정하여 <hr/>의 색상 값을 표현할 수 있습니다.
<img>의 대체 텍스트와 ul 목록 항목의 점은 현재 요소의 currentColor 속성을 상속합니다.
폼컨트롤<input type="radio"> <input type="checkbox"> 색상을 직접 바꾸는 좋은 방법을 찾지 못했는데 아시는 분 조언 부탁드립니다.
투명
투명하다는 말은 말 그대로 투명하다는 뜻입니다. 완전히 투명한 색상을 표현하는 데 사용됩니다. 즉, 해당 색상이 배경색으로 표시됩니다.
은 rgba(0,0,0,0)의 줄임말로도 이해될 수 있다.
주목할 가치가 있습니다:
CSS3 이전에는 transparent 키워드가 실제 색상이 아니었고,
background-color,border-color는 투명한 색상을 표현합니다. CSS3를 지원하는 브라우저에서는 실제 색상으로 재정의되며, color 속성과 같이color값이 필요한 모든 곳에서 transparent를 사용할 수 있습니다.
그렇다면 이 투명도 값의 용도는 무엇입니까? 간단히 몇 가지 예를 나열해 보세요.
transparent는 삼각형을 그리는 데 테두리에 사용됩니다.
이것은 투명의 가장 일반적인 용도는 삼각형을 그리는 것입니다.
위의 그림 1과 2를 결합하면 높이와 너비가 0인 p를 사용하여 테두리를 설정하고, 세 변의 테두리 색상이 투명하면 어떤 방향의 삼각형도 얻을 수 있습니다.
위에서 언급했듯이 하위 버전의 브라우저(IE78)에서는 테두리와 배경에 투명을 사용할 수 있으므로 이 방법은 호환성이 좋고 다양한 시나리오에서 사용할 수 있습니다.

클릭 핫스팟을 늘리기 위해 테두리에 투명을 사용합니다.
버튼은 우리 웹 디자인에서 매우 중요한 부분이며, 버튼의 디자인 역시 사용자 경험과 밀접한 관련이 있습니다. 사용자가 버튼을 더 쉽게 클릭할 수 있도록 하면 의심할 여지 없이 사용자 경험이 향상됩니다. 특히 모바일 측면에서는 버튼이 일반적으로 매우 작지만 디자인 초안 제한으로 인해 버튼 요소의 높이와 너비를 직접 변경할 수 없는 경우도 있습니다. 그러면 이때 원래 크기를 변경하지 않고 버튼의 클릭 핫스팟을 늘릴 수 있는 방법이 있습니까?
여기에서는 투명한 테두리를 사용하여 쉽게 구현할 수 있습니다(이전 기사에서는 투명 레이어를 사용하여 구현할 수도 있다고 썼습니다). border:20px solid transparent we 다음과 같이 쓸 수 있습니다:
커서를 Btn 가까이로 이동해 보세요. 컬러 영역에 도달하면 마우스의 대화형 반응 이벤트 hover가 트리거됩니다. 이는 모바일 단말기에서 버튼 자체의 모양을 변경하지 않고 버튼의 클릭 가능한 영역을 확장하는 데 사용할 수 있습니다. 이렇습니다:

흠, 여기서는 border를 사용하여 마우스 클릭 영역을 확장하지만 실제 상황에서는 가끔 버튼은 테두리를 사용해야 하며 테두리는 한 번만 설정할 수 있습니다(box-shadow 및 渐变처럼 여러 테두리를 설정할 수 없음). 이때에도 이 방법을 사용해야 하는 경우 내부 그림자 box-shadow를 사용할 수 있습니다. 다음과 같이 테두리 레이어를 시뮬레이션합니다.
배경에 투명을 사용하여 배경 이미지를 그립니다.
투명은 배경으로 사용되며 일반적으로 다양한 배경 이미지를 만들 수 있습니다. 다음은 투명한 그라데이션을 사용하여 모서리 절단 그래픽을 구현하는 간단한 예입니다.
4개의 1/4 크기(线性渐变 linear-gradient) 그래픽을 결합한 background-size: 50% 50%을 통해 투명 색상에서 단색으로의 변화를 달성합니다. 생성됩니다.
투명과 그라데이션의 조합을 사용하면 다양하고 멋진 그래픽을 생성할 수도 있습니다. 아래를 클릭하면 볼 수 있습니다.
CSS3 멋진 아이디어
CSS3 패턴 갤러리
텍스트 색상에 투명을 사용합니다
상자 그림자를 사용하면 텍스트에 투명을 사용하면 텍스트 글로우를 만들 수 있습니다. 효과를 보려면 아래 텍스트에 마우스를 올려보세요.
transparent 사실 지금은 더 많은 기능이 있습니다. 계속 진행하셔도 됩니다. 토론 .
currentColor
모르는 분들이 많죠 currentColor 이런 것. 투명과 마찬가지로 키워드이기도 하며 이름에서 알 수 있듯이 현재 색상을 나타냅니다. 이는 자체 속성에서 나오거나 상위 속성에서 상속됩니다.
은 단순히 현재 CSS 태그에 의해 상속되거나 설정된 텍스트 색상, 즉 색상의 값으로 이해하면 됩니다.
그렇다면 구체적으로 어떻게 사용할 수 있을까요? CSS DRY(Don't Repeat Yourself) 작성 원칙에 따르면 이 키워드를 사용하면 CSS를 수정할 때 작업량을 크게 줄일 수 있습니다. 예를 들어보세요:
위의 예에서는 색상만 color로 작성하고 border와 box-shadow currentColor에 사용했습니다. 재산. 보시다시피, 이 두 속성의 색상 값은 색상에 설정된 값으로 설정됩니다. 동일한 색상 성능을 사용해야 하는 경우 향후 변경을 용이하게 하기 위해 currentColor를 사용하는 것이 좋습니다.
그러나 currentColor는 CSS3의 새로운 기능이므로 이전 브라우저에서는 인식할 수 없습니다. 그럼 이전 버전의 브라우저에서는 사용할 수 없는 걸까요? 아직은 특별한 경우가 있습니다.
보시다시피 위에는 color로 색상만 썼고, border 값은 1px solid이고, color 값이 없는 box-shadow도 마찬가지지만, 이는 여전히 currentColor의 값으로 표현됩니다. 테두리 색상과 그림자 색상이 현재 상자의 텍스트 색상으로 기본 설정되어 있고, 테두리의 호환성이 좋아 IE6까지 지원이 가능하기 때문입니다.
물론 테두리와 상자 그림자는 특수한 경우입니다. 색상 값이 필요한 모든 속성이 채워지지 않으면 기본적으로 텍스트 값을 상속하지 않습니다.
그러면 요소에서 얻거나 상속받을 요소 색상 값은 무엇입니까?
텍스트 요소 내용
텍스트 개요
요소 테두리
요소의 상자 그림자
filter:drop-shadow()
-
<img>의 대체 텍스트입니다. 즉, 이미지를 표시할 수 없는 경우 이미지 대신 나타나는 텍스트가 이 색상 값을 상속합니다. 목록 항목에 작은 검은색 점과 테두리
일부 브라우저(예: Chrome ) 가로줄의 테두리 색상(
<hr>)입니다. (경계선이 없으면 색상에는 영향이 없습니다.)
currentColor 호환성

rgb() 및 rgba()
색상 표현 모델을 간단히 살펴보겠습니다.
rgb()는 색상의 빨간색-녹색-파란색(RGB) 모드를 나타내고, rgba()에는 투명도를 나타내는 a가 하나 더 있으며 값은 0 -1입니다.
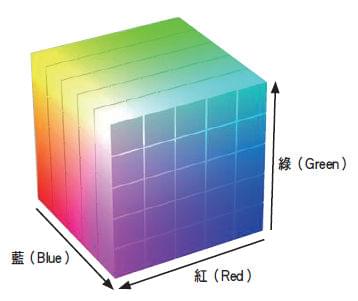
RGB의 색상 모델은 일반적으로 큐브로 표현됩니다.

우리는 일반적으로 use 약어를 사용하지 않을 때는 16진수 표기법 #RRGGBB를 사용하세요.

#RRGGBB에서 RR은 빨간색 음영을, GG는 음영을 나타냅니다. 녹색, BB는 파란색 음영을 나타냅니다. 값은 00~FF까지이며, 값이 클수록 색상이 어두워집니다.
rgb(RR,GG,BB)를 사용하는 경우 RR은 0~255 또는 백분율 값을 취하고, 255는 100%에 해당하며, F 또는 16진수 표기법으로는 FF입니다.
rgb()의 의미를 이해하면 실제로 일반적으로 사용되는 색상 값을 기억하는 것은 매우 쉽습니다. 위에서 언급한 RR이 빨간색의 깊이를 나타내는 것처럼 이해하고 기억하세요. 🎜> 빨간색으로 만드는 것도 아주 쉽습니다. 같은 방법으로 #FF0000는 녹색을 나타내고 #00FF00는 파란색을 나타낼 수 있습니다. #0000FF
색상 중첩의 원리를 기억하세요.

색상 중첩의 원리를 쉽게 기억할 수 있습니다. 빨간색과 파란색의 중첩은 보라색, #FF00FF빨간색과 녹색의 중첩은 노란색, #FFFF00파란색과 녹색의 중첩은 청록색을 나타냅니다. #00FFFF
hsl() 및 hsla() 제외 RGB 표기법에서는 hsl( ). hsl()은 색상-채도-밝기(Hue-saturation-lightness)로 정의되며, hsla()에는 투명도를 나타내는 a가 하나 더 있으며 값은 0-1입니다. .
RGB에 비해 hsl의 장점은 더 직관적이라는 점입니다. 원하는 색상을 추정한 다음 미세 조정할 수 있습니다. 일치하는 색상 컬렉션을 만드는 것도 더 쉽습니다.
hsl의 색상 모델은 일반적으로 원통으로 표시됩니다.
 Hue(H)는 색상의 기본속성으로 빨간색, 노란색 등 흔히 색상명으로 알려져 있는 것입니다.
Hue(H)는 색상의 기본속성으로 빨간색, 노란색 등 흔히 색상명으로 알려져 있는 것입니다.
채도(S)는 색의 순도를 의미하며, 낮을수록 색이 점점 더 순수해집니다. 회색으로 변합니다. 0~100%의 값을 사용합니다.
공백도(V), 밝기(L), 0~100%를 취합니다.
사실 우리 프론트엔드에서는 색상을 표현하기 위해 hsl을 사용하는 것이 더 편리합니다.
버튼을 예로 들어보겠습니다. 일반 상태에서 버튼의 배경색 값을 표현하기 위해 hsl 색상 표현을 사용합니다. 활성화되면 배경색이 더 어두워집니다. rgb 표기법을 사용한다면 완전히 다른 3가지 색상이 필요하지만, hsl 표기법을 사용한다면 호버링 및 활성화 시 색상 값의 l(밝기, 밝기) 값만 변경하면 됩니다. 위에 나온 예를 사용하여 다시 살펴보겠습니다.
여기 호버링 및 활성화 시 세 번째 값만 변경했습니다. hsl 색상 값이 원하는 효과를 얻습니다.
background:hsl(200, 60%, 60%)
RGB에서 HSL로 변환
개발 단계에서는 RGB 값이 하나만 있지만, 일부 사람들이 모를 수도 있는 작은 팁이 있습니다. HSL 값으로 변환하려면 아래와 같이 크롬 개발자 도구를 사용하여 쉽게 수행할 수 있습니다. 변환하려는 색상 값을 선택하고 왼쪽 키보드 shift를 누른 상태에서 색상 표현 상자를 클릭하기만 하면 됩니다. 변환하려면:

이 글은 여기까지입니다. 비교적 기본적인 내용이므로 누군가 읽어주셨으면 좋겠습니다. 아직 궁금한 점이나 제안사항이 있으면 더 자세히 소통할 수 있습니다. 글의 내용이 제한적이고 재능이 얕다면 알려주세요. .
CSS 컬러 시스템에 대한 더 자세한 설명과 관련 글은 PHP 중국어 홈페이지를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






