타이핑 효과를 얻기 위한 CSS
JS 구현
최근 프로젝트를 진행하면서 문자가 하나씩 나타나는 타이핑 효과를 구현하고 싶었는데 인터넷에서 좋은 jQuery 플러그인 Typed.js를 발견했습니다. 효과가 좋았어요

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>구체적인 사용법은 프로젝트 주소를 확인하시면 주석이 달린 소스코드가 200줄이 넘는데 복잡하지 않네요.
구현 방법도 마술적이지 않습니다. js를 사용하여 컨테이너에 문자를 하나씩 추가하면 속도가 놀랍습니다. 간단한
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
CSS 구현
세부 사항 및 브라우저 호환성 요구 사항이 그다지 엄격하지 않은 경우 구현할 수 있습니다. CSS3
애니메이션 타이밍 기능
CSS3을 통해 우리 모두는 일반적으로
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
를 사용해 왔습니다. 별도의 속성으로 작성할 수도 있는 매개변수
animation-name
animation-duration
애니메이션 타이밍 기능
애니메이션 지연
애니메이션 반복 횟수
animation-direction
오늘은 animation-timing-function에 초점을 맞추겠습니다. 대부분의 애니메이션은 타임라인에서 선형적으로 변경됩니다. 이것이 jQuery 애니메이션 중에 사용하는 liner 매개변수의 의미이지만 CSS3입니다. animation-timing-function 속성
ease
linear
- 에 의해 지정된 다른 변경 방법을 제공합니다.
이즈인
이즈아웃
이즈인아웃
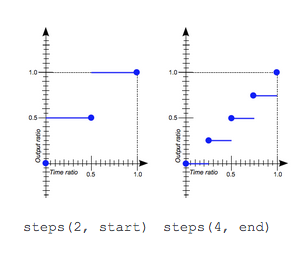
단계 시작
단계 끝
단계
입방 베지어
각 애니메이션 효과는 베지어 곡선에 대응할 수 있습니다. 베지어 곡선 효과를 직관적으로 볼 수 있습니다.
단계
스텝의 효과를 살펴보겠습니다. 사실 이름에서 알 수 있듯이 테트리스처럼 아래로 떨어지는 작은 그리드도 애니메이션이지만 연속적이지는 않습니다. 프레임 단위로 이 효과를 얻는 것이
단계 구문
steps(number_of_steps, [start|end])
number_of_steps 애니메이션이 몇 단계로 나누어지는지
방향 애니메이션 표시 상태, 종료: 기본값, 첫 프레임 시작 전 표시, 시작: 첫 프레임 종료 후 표시
과학적인 그림 보기 이해를 돕기 위해

두 단계를 밟아보세요
이것으로 재미있는 효과를 만들 수 있습니다
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}타이핑 효과
타이핑 효과는 상상 가능합니다. 컨테이너 너비만 변경하면 됩니다(한 줄을 사용할 경우 각 단계의 길이를 늘려야 일관성이 유지됩니다). 문자 폭이 넓으므로 실제로는 js가 더 좋습니다)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}JS Bin
타이핑 효과를 구현하는 CSS와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





