부트스트랩 캐러셀과 CSS3 애니메이션이 정말 멋지네요! _자바스크립트 기술
프로젝트에 경량 캐러셀이 필요한 경우에는 많은 기능이 필요하지 않은 경우가 많습니다. 동시에 프로젝트에서 Bootstrap(가장 인기 있는 오픈 소스 프런트 엔드 프레임워크 중 하나)을 사용하는 경우. 부트스트랩 공식 구성 요소를 참조할 수 있습니다.
Animate.css 소개
내가 작성한 애니메이션 효과가 칭찬받을 만하도록 만들기 위해 animate.css라고 불리는 매우 유명한 오픈 소스 CSS3 애니메이션 라이브러리를 사용했습니다. 댄 이든이 썼습니다.
CSS3 애니메이션을 해석하기보다는 당면한 작업에 집중할 수 있게 해주는 코드입니다.
Animate.css를 사용하려면 2단계가 필요합니다.
html 문서에 animate.min.css를 추가합니다.
웹 페이지에서 애니메이션을 적용하려는 요소에 애니메이션 yourchosenanimation 클래스를 추가합니다.
다음으로 선택한 애니메이션 대신 Animate.css 웹 사이트에서 본 애니메이션의 클래스 이름을 사용합니다.
부트스트랩 캐러셀 컴포넌트 소개
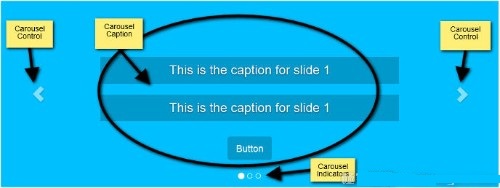
Bootstrap 캐러셀 구성요소는 세 가지 주요 부분으로 구성됩니다.
- 캐러셀은 슬라이드쇼가 표시되는 페이지 수를 나타내며 사용자에게 시각적 단서를 제공하고 스와이프 가능한 탐색 기능을 제공합니다.
- .carousel-inner 클래스인 캐러셀 항목은 외부 테두리 내부에 포함됩니다. 각 개별 슬라이더를 나타냅니다. 각 그림 안에 그림을 넣을 수 있습니다. 제목을 추가할 수도 있습니다. html 요소에 carousel-caption 클래스 이름을 추가할 수도 있습니다. Bootstrap에는 고유한 스타일이 있습니다. 이러한 요소를 통해 애니메이션을 추가할 수 있습니다.
- 마지막으로 사용자가 앞뒤로 슬라이드할 수 있는 캐러셀 제어 화살표가 있습니다.

Bootstrap 캐러셀 구성 요소에 대해 더 자세히 알고 싶다면 Bootstrap3을 사용하여 js 캐러셀 효과 만들기에 대한 Syed Fazle Rahman의 기사를 확인하세요.
단순한 데모를 보여드리기 위해 당분간 사진은 추가하지 않겠습니다. 초점은 먼저 애니메이션으로 캐러셀 프레임에 배치됩니다.
HTML 구조 구축
다음은 프로젝트에 인용해야 하는 내용입니다.
- jQuery
- Bootstrap의 CSS와 JavaScript
- Animate.css
- 스타일 시트와 js 문서.
개발 속도를 높이기 위해 템플릿과 필요한 파일은 부트스트랩 공식 홈페이지에서 인용하고 있습니다.
다음은 Bootstrap 캐러셀 코드입니다.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
위 코드가 정확하다면 브라우저에서 열 때 실행 가능한 캐러셀이 표시됩니다. 위의 모든 항목에는 자바스크립트 코드가 한 줄도 포함되어 있지 않습니다. 이미지를 추가하지 않는 경우 CSS 문서의 .carousel.item 클래스 블록에 최소 높이 값을 추가하면 캐러셀이 축소되는 것을 방지할 수 있습니다.
이 특수 애니메이션 라이브러리를 값으로 사용하여 캐러셀 제목 내의 요소에 애니메이션 속성 data-animation을 추가합니다.
Animate.css 라이브러리의 다른 애니메이션을 경험하려면 data-animation 속성 값을 원하는 애니메이션 클래스 이름으로 바꾸세요.
자바스크립트 코드에서는 데이터 애니메이션 속성 값을 사용합니다.
간단한 자동 캐러셀을 사용하는 경우도 있지만 이 경우에는 더 많은 제어권을 갖고 있습니다.
이 방향의 첫 번째 단계에서는 요소에서 data-ride="carousel" 값을 삭제하고 코드를 작성하지 않고 data-ride 속성 값을 초기화합니다. 그러나 캐러셀을 제어하기 위해 js 코드를 사용할 예정이므로 이 data-ride 속성은 필요하지 않습니다.
캐러셀에 CSS 스타일 추가
이제 창의력을 발휘하여 원하는 대로 캐러셀 제목의 스타일을 지정하세요. 내가 작성하려는 스타일 규칙은 원활하게 작동하는 데모입니다.
보다 구체적으로 애니메이션 지연 속성에 대한 제어 기능을 추가했습니다. 각 애니메이션이 시작되는 시기 정의(간단한 시연을 위해 브라우저 접두어는 생략됨)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}위의 코드 조각은 요소 애니메이션이 순서대로 시작되고 다른 효과도 수행될 수 있도록 보장합니다. 예를 들어 처음 두 개의 제목을 동시에 선택한 다음 버튼 버튼을 선택하여 스스로 결정하고 재미있게 즐길 수 있습니다.
jQuery 코드 작성:
이 캐러셀을 초기화하고 사용자 정의 자바스크립트 파일에 다음 코드를 추가해 보겠습니다.
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
캐러셀을 동적으로 설정했습니다. 다음으로 이 애니메이션을 풀어보겠습니다.
첫 번째 슬라이드의 제목에 애니메이션을 적용하려면 페이지가 브라우저에 로드된 후 스크립트를 실행해야 합니다. 다음 슬라이드가 애니메이션으로 표시되고 코드는 Slide.bs.carousel 이벤트에서 실행됩니다. 동일한 코드가 두 번 실행된다는 의미입니다. 한 번은 페이지 로드용이고 한 번은 Slide.bs.carousel 이벤트용입니다.
우리는 중복 금지 원칙을 따르고 싶기 때문에 코드를 함수에 캡슐화하고 필요할 때 참조할 계획입니다.
코드:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7636
7636
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





