PS 웹 디자인 튜토리얼 VI – Photoshop에서 음식 블로그 레이아웃 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
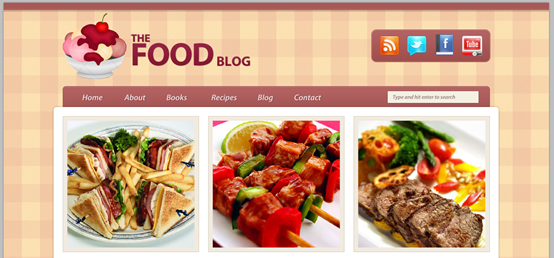
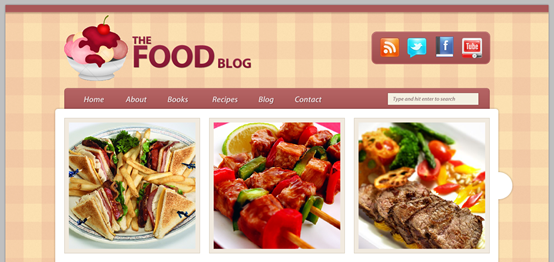
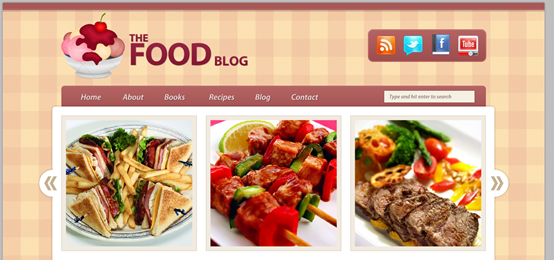
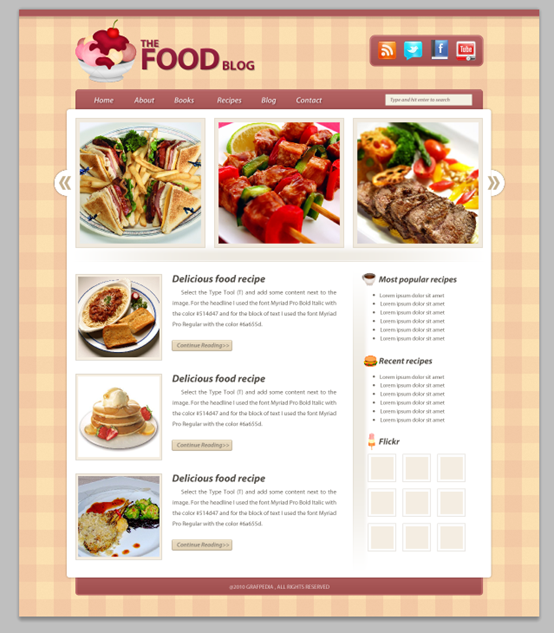
이 튜토리얼에서는 Grafpedia의 최신 벡터 팩 중 하나를 사용하여 Photoshop에서 깔끔하고 맛있는 음식 블로그 레이아웃을 만드는 방법을 보여 드리겠습니다. Photoshop에서 주방 식탁보 패턴, 이미지 슬라이더를 만드는 방법 및 웹 레이아웃에서 벡터를 사용하는 방법.
이 튜토리얼에서는 PS에서 상쾌하고 맛있는 음식 블로그 웹사이트를 만드는 방법을 보여 드리겠습니다. Grafpedia에서 다운로드한 벡터 그래픽 패키지를 사용하려면 주방 식탁보 패턴을 만드는 방법, 그림 슬라이더를 만드는 방법, 레이아웃에 벡터 그래픽을 사용하는 방법을 보여 드리겠습니다
소개
여기서 튜토리얼에서는 960 그리드 시스템을 사용하겠습니다. 다운로드하고 아카이브 파일의 압축을 푼 다음 Photoshop에서 "960_grid_12_col.psd" 파일을 엽니다("templates" 안에 있는 "photoshop" 폴더에서 찾을 수 있습니다). 폴더).
소개
이 튜토리얼에서는 960 레이아웃 시스템을 사용합니다. 레이아웃 파일을 다운로드하고 압축을 푼다. 그런 다음 PS에서 960_grid_12_col.psd를 엽니다(photoshop 폴더 아래 템플릿 아래의 하위 폴더에서 찾을 수 있음). 이것이 우리가 사용할 그리드 시스템입니다. 눈 아이콘을 클릭하여 빨간색 막대를 숨길 수 있습니다.
PS After 파일에서 psd를 열면 12개의 빨간색 가로 막대가 표시됩니다. 이는 레이아웃 시스템에서 사용됩니다. 12열 그리드 그룹
앞에 있는 눈 아이콘을 클릭하면 이 막대를 숨길 수 있습니다. 정보 패널(창 > 정보)을 열면 모양을 만들 때 정확한 너비와 높이를 볼 수 있습니다. 이 .psd 파일에는 매우 유용한 몇 가지 안내선도 포함되어 있습니다. ; > 가이드를 표시하거나 단축키 Ctrl/Cmd + ;를 사용합니다. 저는 보통 빨간색 막대를 숨기고 필요할 때마다 가이드를 활성화합니다.
이 튜토리얼에서는 특정 항목을 사용하여 모양을 생성해야 합니다. 치수. 정보 패널을 열면(창 > 정보 클릭) 모양을 만들 때 모양의 정확한 너비와 높이를 볼 수 있습니다. 이 .psd 파일에는 유용한 몇 가지 가이드가 포함되어 있습니다. 활성화하려면 보기 > 표시 > 단축키 Ctrl + ;를 사용하세요. 일반적으로 제가 원하는 것은 빨간색 막대를 숨기고 필요할 때만 가이드를 활성화하는 것입니다.
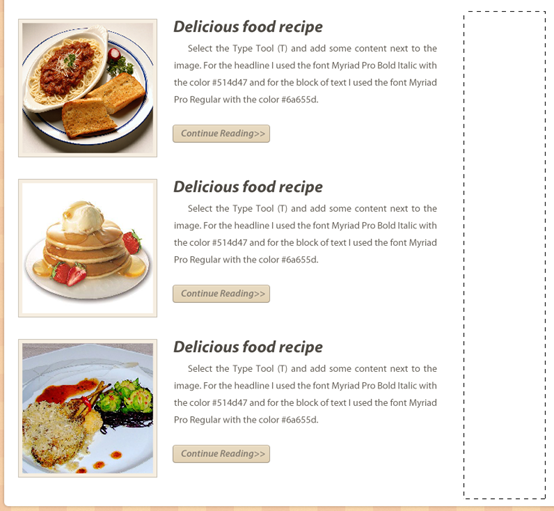
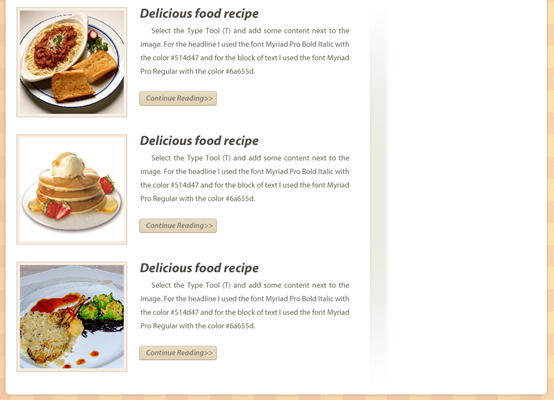
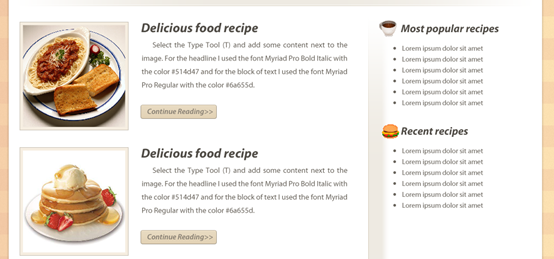
이제 960 그리드 시스템 사용에 대한 기본 사항을 알아보았으니 실제 웹 레이아웃을 만들어 보겠습니다.
이제 960 레이아웃입니다. 시스템 위에서 실제 웹 페이지 레이아웃 생성을 시작하겠습니다. 튜토리얼을 시작하겠습니다
참고: 이 튜토리얼에서는 960 레이아웃 시스템을 사용하지 않습니다. 몇 가지 이유 그럼에도 불구하고 이 번역 튜토리얼과 원본 튜토리얼의 작동에는 여전히 약간의 차이가 있습니다
1단계
작업하기에 충분한 공간을 제공하기 위해 문서 크기를 늘리는 것부터 시작하겠습니다. 이미지 > 캔버스 크기로 이동하여 다음 이미지의 설정을 사용하세요.
1단계먼저 문서를 적절한 크기로 조정합니다. 클릭: 이미지>캔버스 크기, 아래와 같이 설정
960 레이아웃 시스템을 사용하지 않으므로 이 단계에서는 다음 그림과 같이 크기: 1200px*1400px의 새 문서를 생성합니다. :
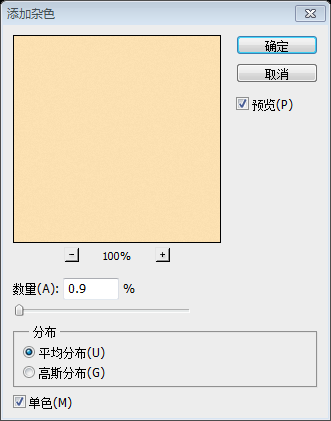
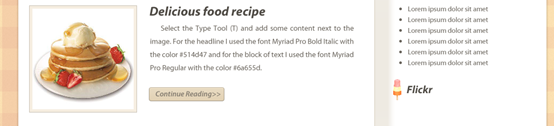
레이어 > 새 채우기 레이어 > 단색으로 이동하여 #fbe0b1 색상을 사용하고 해당 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 필터 > 노이즈 추가로 이동하여 아래 이미지의 설정을 참조하세요.
클릭: 레이어>새 채우기 레이어>단색, 색상: #fbe0b1. 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 그런 다음 필터> 노이즈>를 클릭하여 노이즈를 추가하면 매개변수 설정은 아래와 같습니다.

2단계 – 패턴 만들기 배경
2단계 - 배경 패턴 만들기
새 문서 만들기(Ctrl/Cmd + N) 크기가 80px x 80px인 직사각형 도구(U)를 선택하고 문서 상단에 크기가 80px x 40px이고 색상이 #b52a51인 직사각형을 만듭니다. 이 레이어의 이름을 "horizontal"로 지정하고 불투명도를 20%로 설정합니다. 새 문서를 만듭니다(Ctrl/cmd+N). 크기: 80px*80px. 직사각형 도구를 사용하여 문서 상단에 크기: 80px*40px, 색상: #b52a51로 새 직사각형
(0, 0)
을 만듭니다. 보조 레이어의 이름을 수평으로 지정하고 불투명도를 20%로 설정합니다. 이 레이어의 이름을 "세로"로 지정하고 불투명도를 30%로 설정합니다.왼쪽에 또 다른 직사각형 (0,0)
을 만듭니다. 문서 측면, 크기: 40px*80px, 색상: #b52a51 , 이 레이어 이름을 수직으로 지정하고 불투명도를 30%로 설정
, 이 레이어 이름을 수직으로 지정하고 불투명도를 30%로 설정
이 두 레이어를 선택하고 Ctrl/Cmd + G를 눌러 그룹 이름을 "pattern"으로 지정하고 불투명도를 30%로 설정합니다. 이 그룹 패턴의 이름을 지정하고 불투명도를 30%로 설정합니다.

3단계 – 배경에 패턴 적용
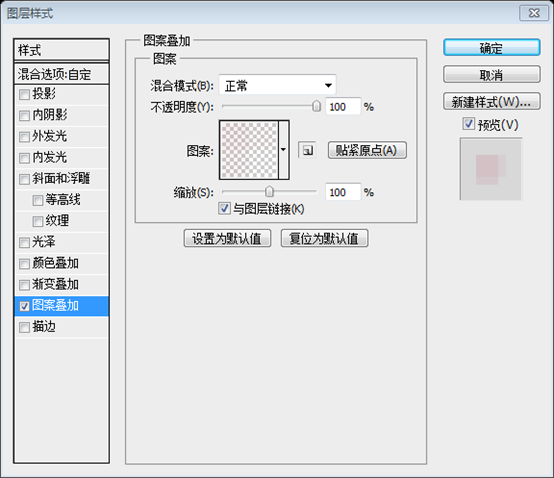
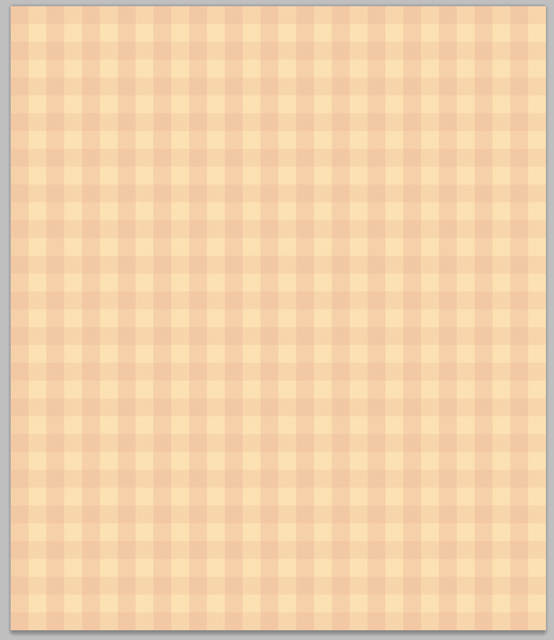
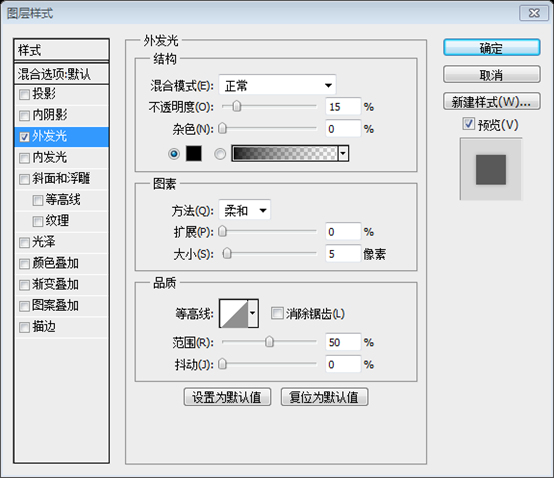
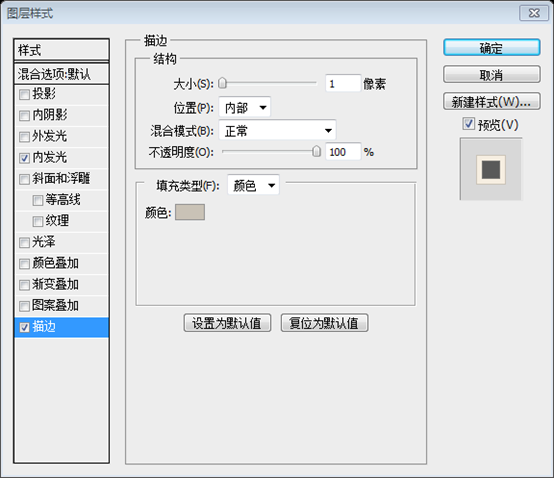
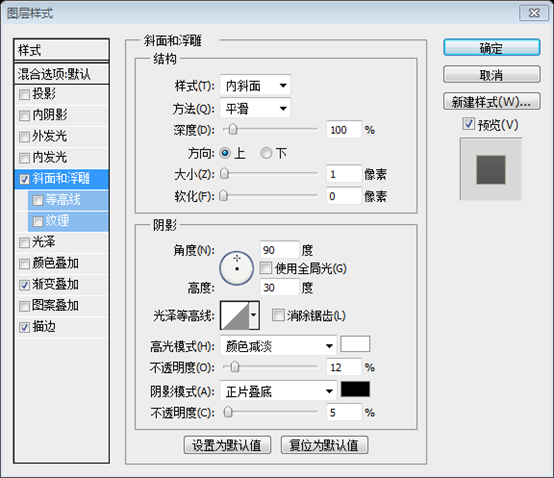
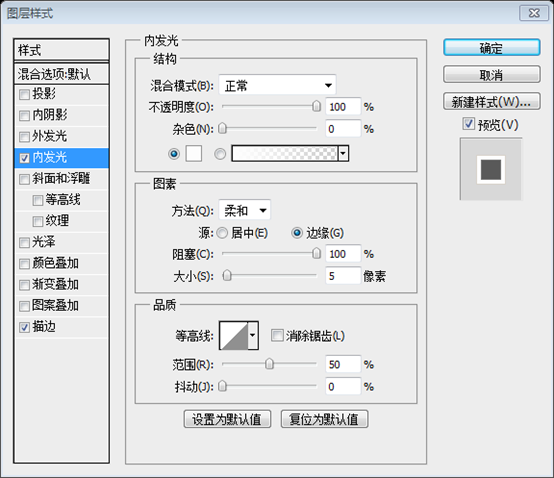
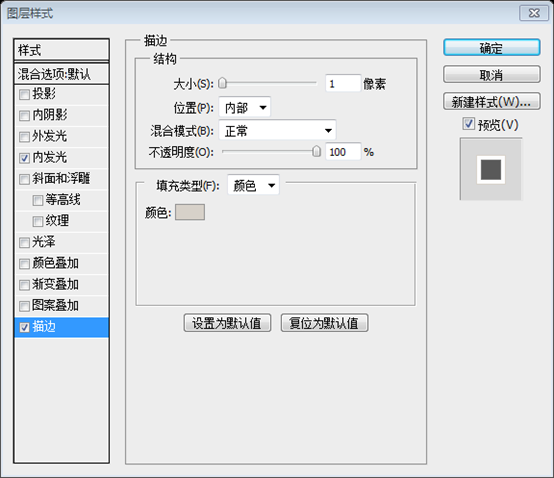
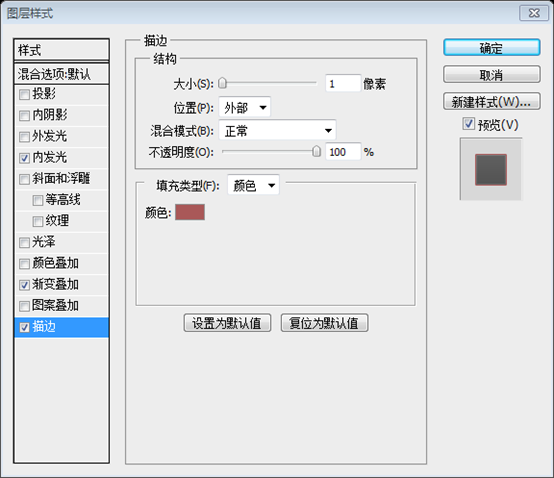
새 레이어 만들기 페인트 통 도구(G)를 사용하여 흰색으로 채웁니다. 이 레이어의 이름을 "pattern"으로 지정하고 채우기를 0%로 설정한 다음 이를 두 번 클릭하여 레이어 스타일 창을 열고 패턴에 대해 다음 이미지의 설정을 사용합니다. 오버레이.
3단계 - 배경에 패턴 추가새 레이어를 만들고 페인트 통 도구를 사용하여 흰색으로 채웁니다. 이 레이어 패턴의 이름을 지정하고 채우기를 0%로 설정합니다. 그런 다음 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정하세요
4단계

 4단계
4단계
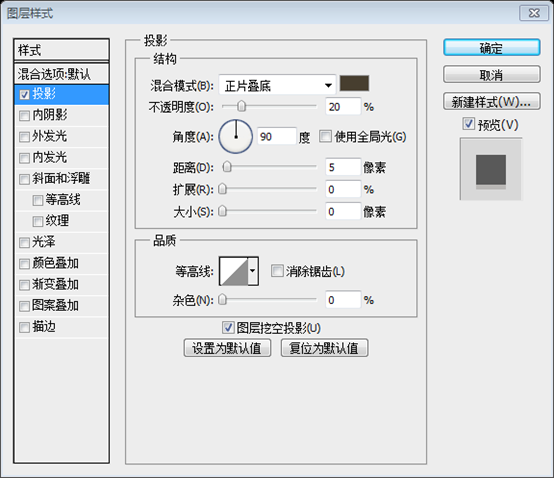
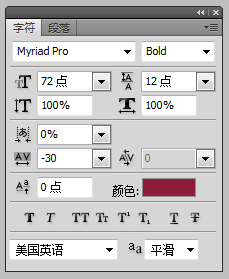
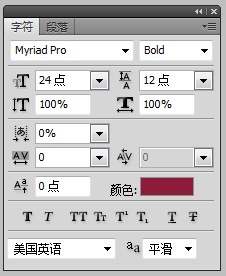
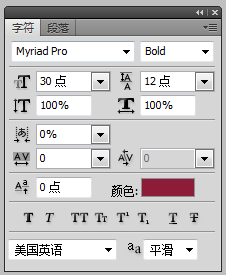
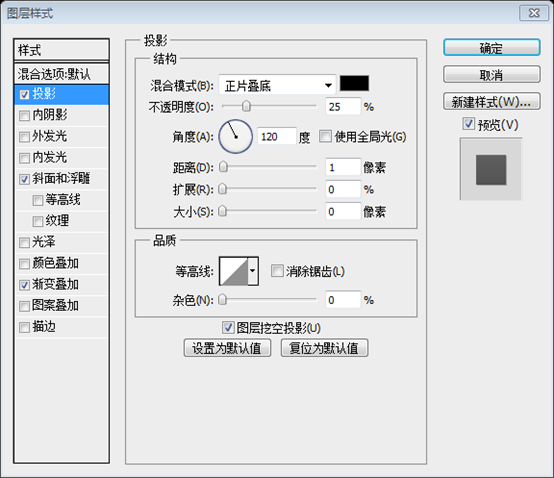
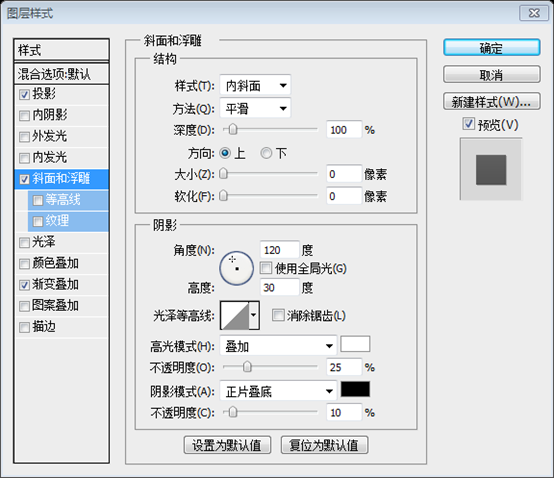
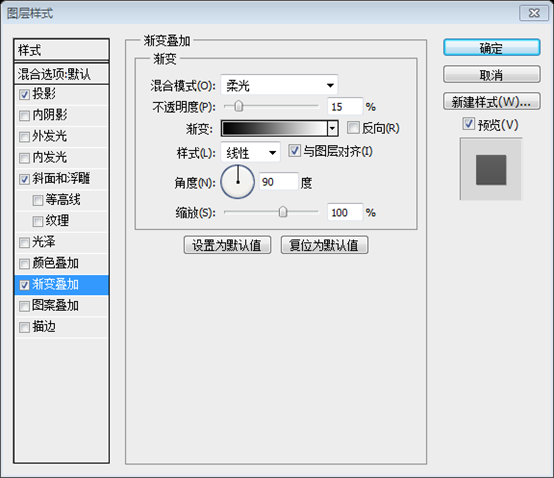
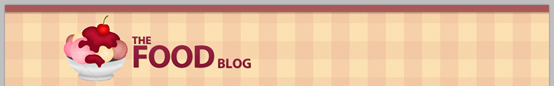
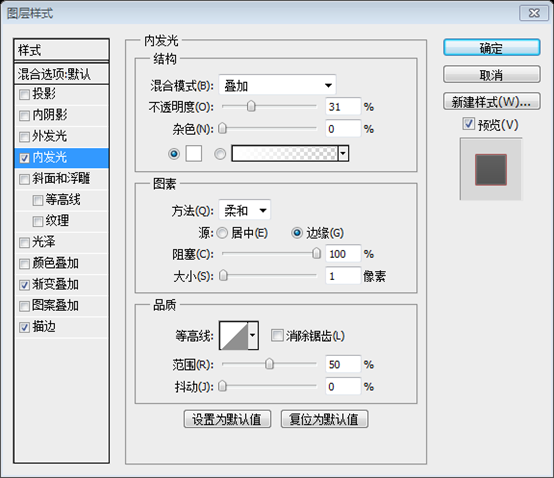
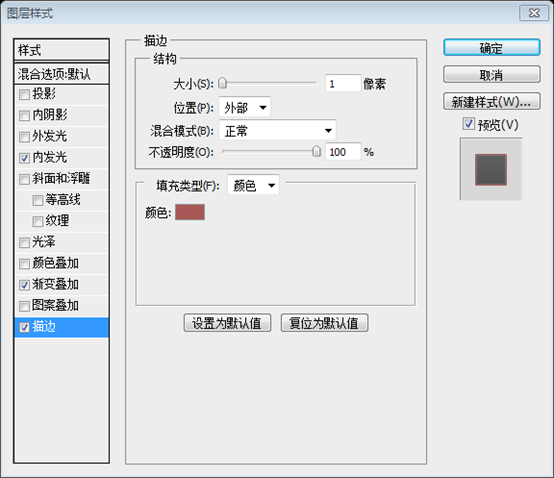
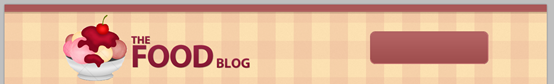
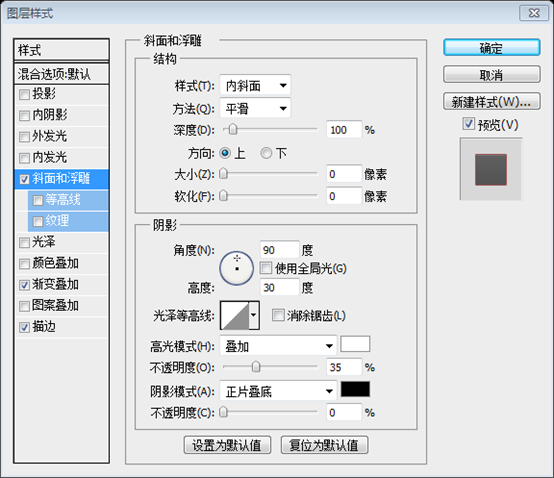
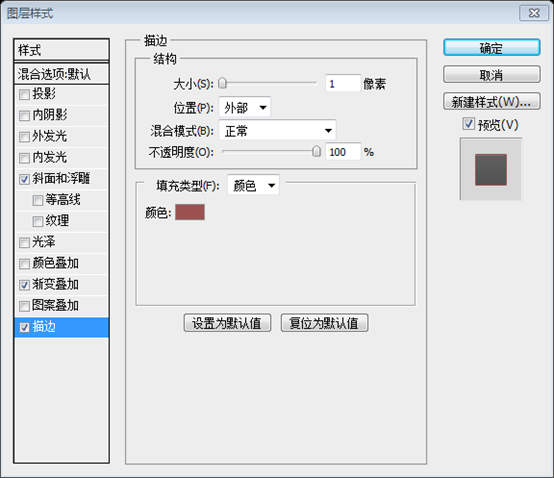
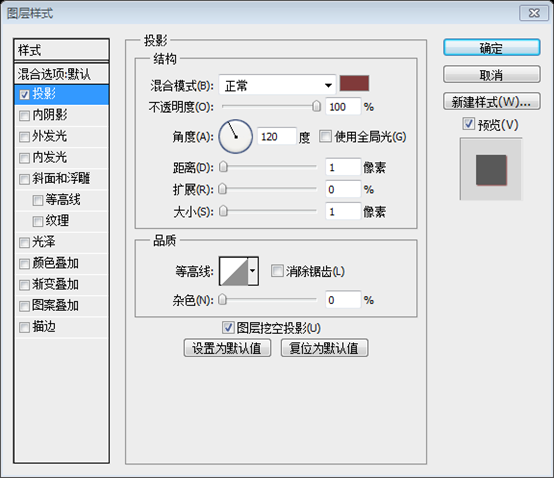
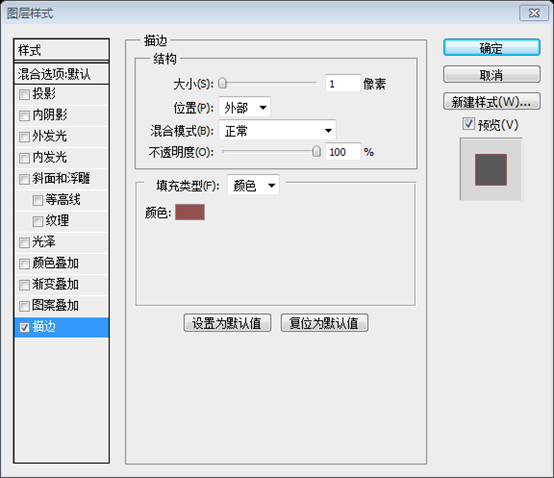
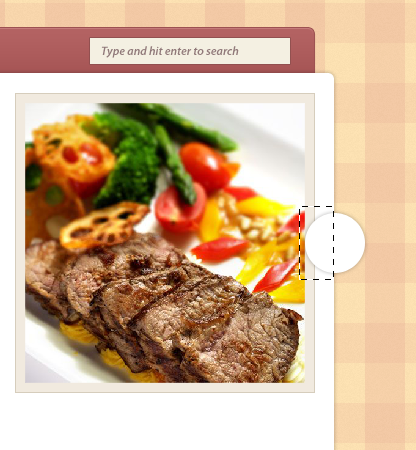
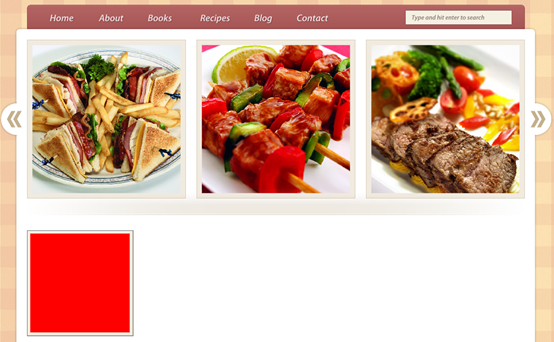
새 그룹을 만들고 이름을 "top bar"로 지정합니다. 그런 다음 직사각형 도구(U)를 선택하고 문서 상단에 크기가 1200px x 15px이고 색상이 #a95858인 직사각형을 만듭니다. bar”를 두 번 클릭하여 레이어 스타일 창을 열고 Drop Shadow에 대해 다음 이미지의 설정을 사용합니다. 그림자 색상은 #473e2f입니다. 새 상단 막대 그룹을 만듭니다. 그런 다음 직사각형 도구를 선택하고 문서 상단에 크기: 1200px*15px, 색상: #a95858로 새 직사각형 (0, 0) 을 만듭니다. 이 레이어의 이름을 상단 막대로 지정합니다. 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일과 투영 색상을 설정합니다. #473e2f 그런 다음 선 도구를 선택합니다. (U), Weight를 1px로 설정하고 Shift 키를 누른 채 색상 #8b4747을 사용하여 상단 직사각형 하단에 수평선을 만듭니다. 이 레이어의 이름을 "1px line"으로 지정합니다. 직선을 선택합니다. 선 도구를 사용하고 두께를 1px로 설정하고 Shift 키를 누른 채 직사각형 하단에 수평선(색상: #8b4747)을 만들고 이 레이어의 이름을 1px line으로 지정합니다. Ctrl/Cmd + J를 눌러 선 레이어를 복제한 다음 이동 도구(V)를 선택하고 키보드의 위쪽 화살표를 한 번 누르세요. 이 레이어를 한 픽셀 위로 이동하려면 새 선의 색상을 #ca7373으로 변경하세요. Ctrl/Cmd + J를 클릭하여 선 레이어를 복제하세요. 그런 다음 이동 도구를 선택하고 키보드의 위쪽 화살표 키를 눌러 이 레이어를 한 픽셀 위로 이동합니다. 새 줄의 색상은 다음과 같이 변경됩니다. #ca7373 5단계 음식 벡터 다운로드 Adobe Illustrator에서 .AI 파일을 압축하고 연 다음 선택 도구(V)를 사용하여 아이스크림 컵 벡터를 선택하고 복사(Ctrl/Cmd + C)한 다음 Photoshop으로 돌아가 스마트 개체로 붙여넣습니다(Ctrl/ Cmd + V) 이 레이어의 이름을 "ice cream icon"으로 지정하고 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경합니다. 5단계 다운로드 그러면 Food Vector Pack이 Adobe Illustrator에서 .AI 파일을 엽니다. 그런 다음 선택 도구를 사용하여 아이스크림 컵 벡터를 선택하고 복사합니다. PS로 돌아가서 스마트 개체(Ctrl/Cmd + V)로 붙여넣습니다. 이 레이어의 이름을 아이스크림 아이콘으로 지정합니다. 그런 다음 자유 변형 도구(Ctrl/Cmd + T)를 사용하여 크기를 변경합니다. 가이드를 활성화하고(Ctrl/Cmd + ;) 아래 이미지에 보이는 것처럼 아이스크림 아이콘을 그룹(Ctrl/Cmd + G)에 넣고 이름을 "logo"로 지정합니다. 아래와 같이 가이드(Ctrl/Cmd + ;)를 활성화합니다. 표시된 대로 아이스크림 아이콘을 클릭하세요. 레이어를 그룹에 넣고(Ctrl/Cmd + G) 그룹 이름을 로고로 지정 안내선이 없기 때문에 이 단계는 그룹에서만 가능하고 그룹 이름을 지정하는 작업입니다. 이제 문자 도구(T)를 선택하고 색상 #8d1c39를 사용하여 레이아웃 이름을 작성합니다. 저는 세 개의 텍스트 레이어와 Myriad Pro Black 글꼴을 사용했습니다. 단어 "food") 및 Myriad Pro Bold(다른 두 단어) 이 레이어를 정렬하기 위해 이동 도구(V)를 사용했습니다. 텍스트 도구를 사용하여 레이아웃 이름, 색상을 작성합니다: #8d1c39 . 저는 3개의 텍스트 레이어를 사용했는데, 사용된 글꼴은 Myriad Pro Black(텍스트 음식)과 Myriad Pro Bold(다른 두 텍스트)입니다. 이동 도구를 사용하여 텍스트 레이어를 정렬하세요. Myriad Pro Black 글꼴을 찾을 수 없으므로 대신 Myriad Pro Bold를 사용하세요. 세 가지 텍스트에 대한 설정은 다음과 같습니다. 텍스트 FOOD에 대한 설정 에 대한 설정 텍스트 THE 텍스트 블로그 설정 마지막 샘플: 텍스트 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 텍스트 레이어가 두 개 이상인 경우 레이어를 복사하세요. 첫 번째 항목의 스타일(레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 복사 선택)을 다른 항목에 붙여넣습니다(마우스 오른쪽 버튼을 클릭하고 레이어 스타일 붙여넣기 선택). 텍스트 레이어를 두 번 클릭하여 image 레이어 스타일 창에서 아래와 같이 스타일을 설정합니다. 텍스트 레이어가 두 개 이상인 경우 첫 번째 텍스트 레이어의 스타일을 복사하고(레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 복사 선택) 다른 텍스트 레이어에 붙여넣습니다(레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 붙여넣기를 선택). ) 6단계 – 소셜 아이콘 추가 6단계 – 소셜 아이콘 추가 새 그룹을 만들고 이름을 지정 그런 다음 둥근 사각형 도구(U)를 선택하고 레이아웃 오른쪽에 크기가 260x70px이고 색상이 #a95858인 둥근 사각형을 만듭니다. 이 레이어의 이름을 "social bg"로 지정하고 두 번 클릭합니다. 레이어 스타일 창을 열고 다음 이미지의 설정을 사용하세요. 획 색상은 #a95858입니다. 새 소셜 그룹입니다. 그런 다음 둥근 직사각형 도구를 사용하여 레이아웃 오른쪽에 둥근 직사각형 (810, 60) 을 만듭니다. 크기: 260px*70px, 색상: #a95858. 이 레이어의 이름을 social bg로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상은 #a95858 Function에서 이 아이콘 세트를 다운로드하고 Photoshop에서 "rss", "twitter", "facebook" 및 "youtube" 아이콘을 열고 이동 도구(V)를 사용하여 각 아이콘을 첫 번째 문서로 이동하고 정렬하세요. 이전에 만든 둥근 사각형 안에 아이콘을 넣습니다. Function에서 아이콘 세트를 다운로드한 다음 PS에서 rss, twitter, facebook, youtube 아이콘을 열고 이동 도구를 사용하여 각 아이콘을 둥근 사각형으로 이동한 다음 정렬 7단계 – 콘텐츠 배경 만들기 둥근 사각형 도구( U) 반경을 6px로 설정하고 크기가 980px x 1080px인 흰색 둥근 직사각형을 만듭니다. 이 레이어의 이름을 "content bg"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 외부에 대해 다음 이미지의 설정을 사용합니다. 글로우. 7단계 - 콘텐츠 영역의 배경 만들기 둥근 사각형 도구를 사용하여 반경을 6px로 설정하고 흰색의 둥근 사각형을 만듭니다( 110, 230) , 크기: 980px*1080px. 레이어 콘텐츠 이름을 bg로 지정하고, 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다 8단계 – 탐색 모음 만들기 새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 'navigation'으로 지정한 다음 'content' 아래에 넣습니다. bg” 그룹을 선택하고 크기가 938px x 70px이고 색상이 #a95858인 둥근 직사각형을 만듭니다. 이 직사각형의 아래쪽 영역이 이 레이어의 이름을 지정하는지 확인하세요. “탐색 모음”을 두 번 클릭하고 아래 이미지의 설정을 사용합니다. 획 색상은 #9c5151입니다. 8단계 - 수평 탐색 모음 만들기 새 탐색 그룹(레이어 > 새로 만들기 > 그룹)을 선택한 다음 그룹을 콘텐츠 bg 그룹 (레이어여야 함) 아래로 이동합니다. 둥근 직사각형 도구를 사용하여 둥근 직사각형 (131, 185) , 크기: 938px*70px, 색상: #a95858을 만듭니다. 둥근 직사각형의 아래쪽이 흰색의 둥근 직사각형 뒤에 있는지 확인하세요. 레이어 탐색 모음의 이름을 지정하고 레이어를 두 번 클릭한 후 아래와 같이 스타일을 설정합니다. 획 색상은 #9c5151 9단계 9단계 글꼴 크기: 18포인트 . 이러한 텍스트 레이어에 다음 스타일과 그림자 색상을 추가하세요: #803a3a 10단계 – 검색창 만들기 새 그룹 만들기 그런 다음 직사각형 도구(U)를 선택하고 크기가 200px x 26px이고 색상이 #f4f0e2인 직사각형을 만들고 탐색 창 오른쪽에 배치합니다. 막대를 추가하고 색상 #925050을 사용하여 1픽셀 획을 추가합니다. 10단계 - 검색 막대 만들기 새 검색 막대 그룹. 그런 다음 직사각형 도구를 사용하여 직사각형 (845, 195) , 크기: 200px*26px, 색상: #f4f0e2를 만듭니다. 이 레이어 검색 표시줄의 이름을 지정하고 직사각형을 탐색 표시줄 오른쪽으로 이동한 다음 획 색상과 함께 1픽셀 획을 추가합니다. #925050 문자 도구(T)를 선택하고 색상 #917a7a를 사용하여 검색 창에 "Type and hit enter to search"라는 단어를 쓰고 Enter 키를 눌러 검색합니다. 색상: #917a7a,
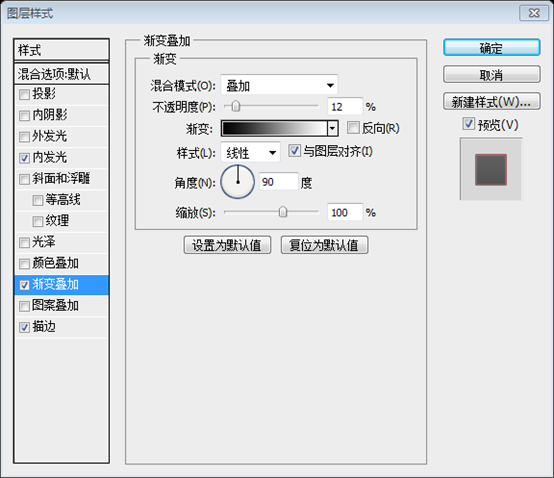
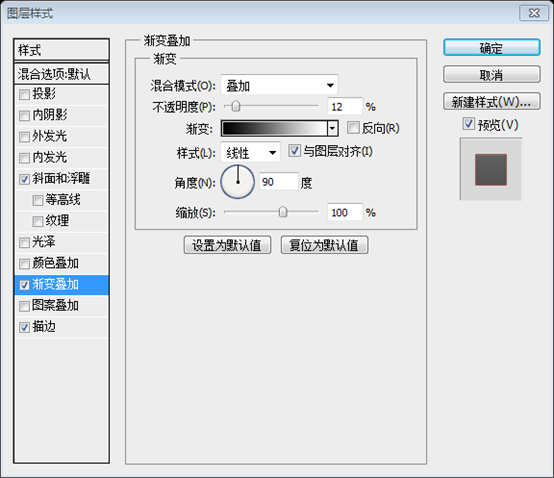
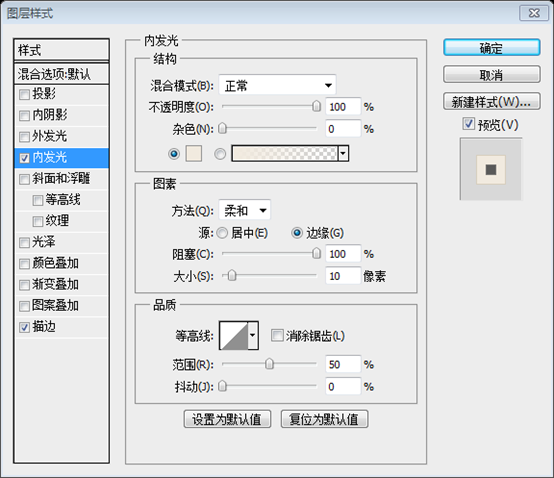
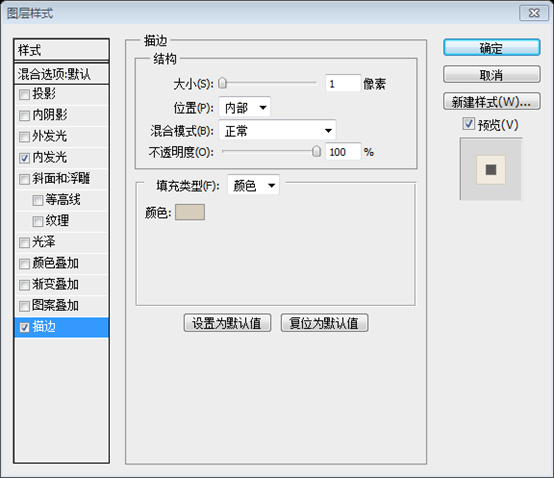
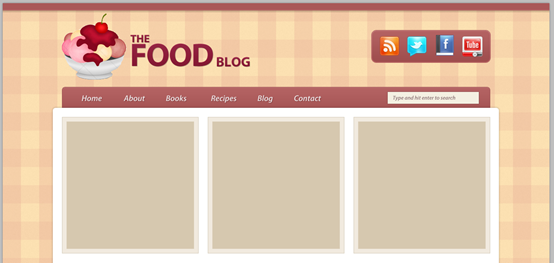
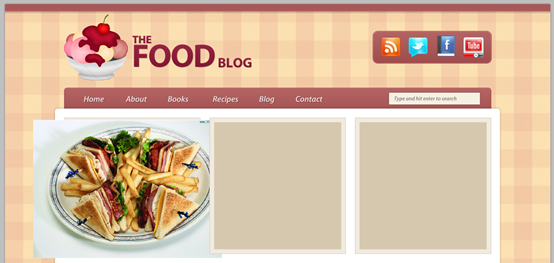
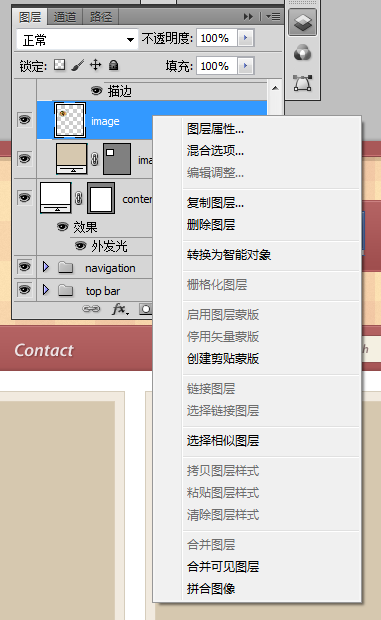
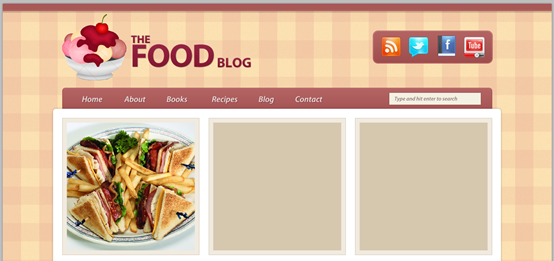
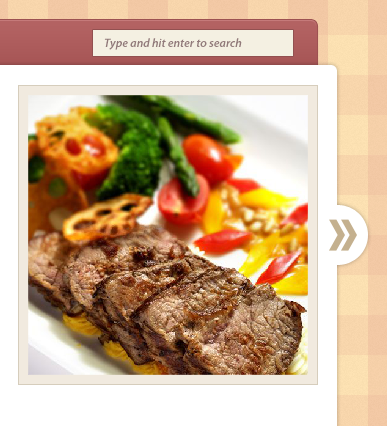
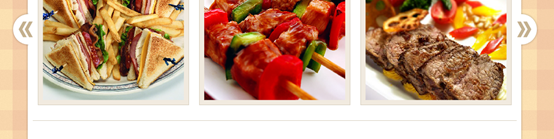
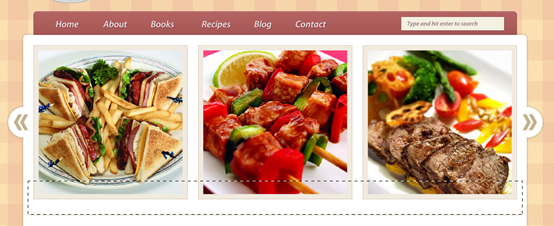
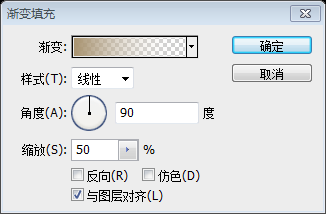
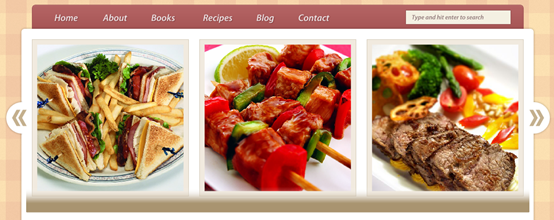
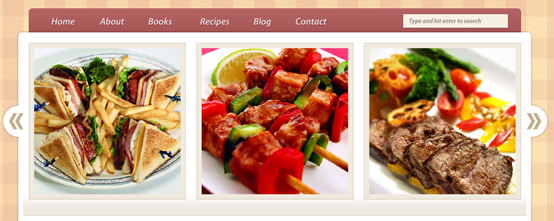
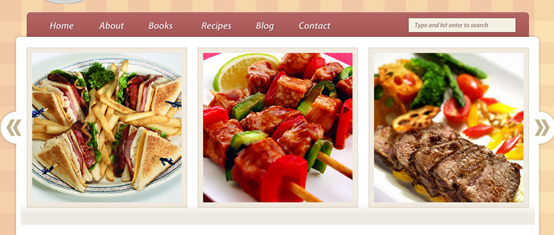
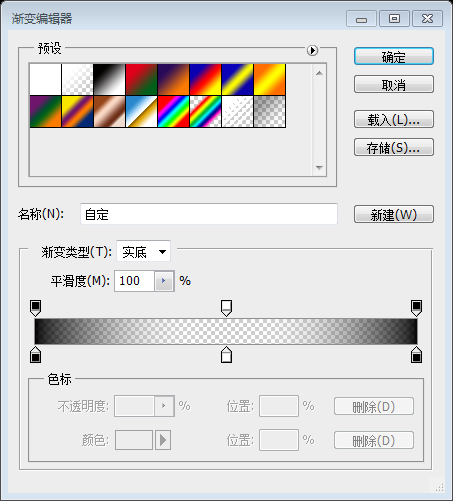
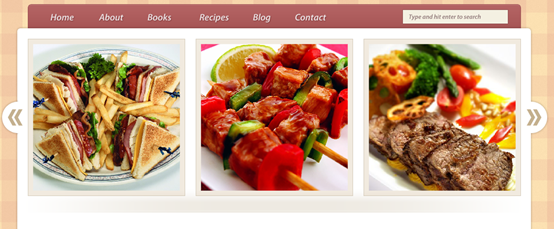
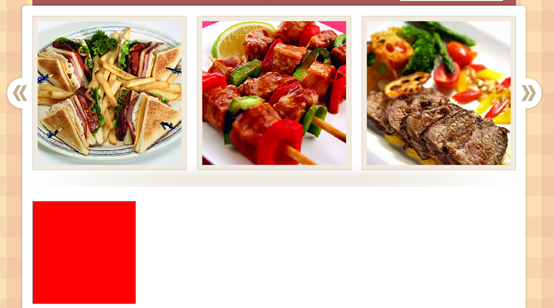
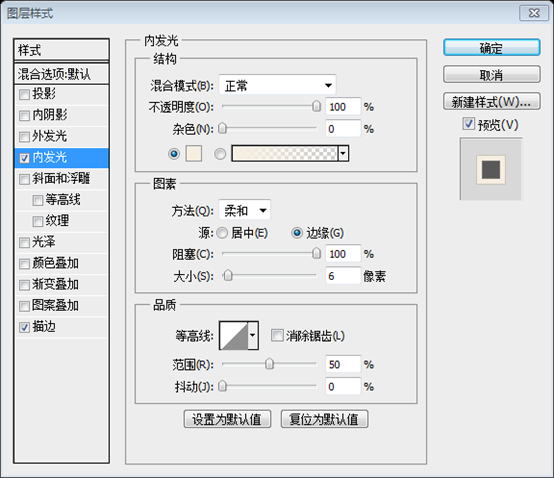
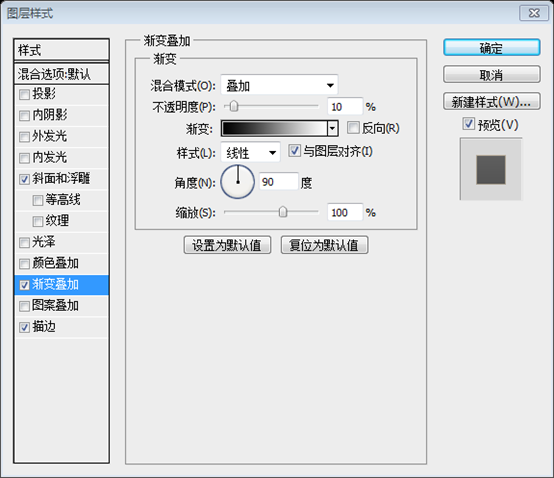
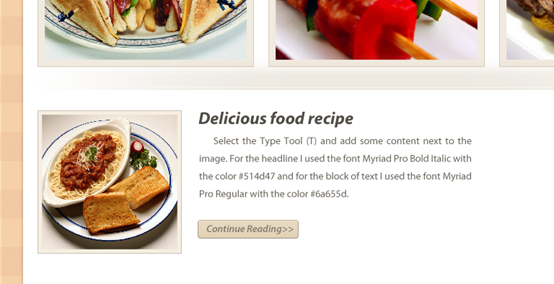
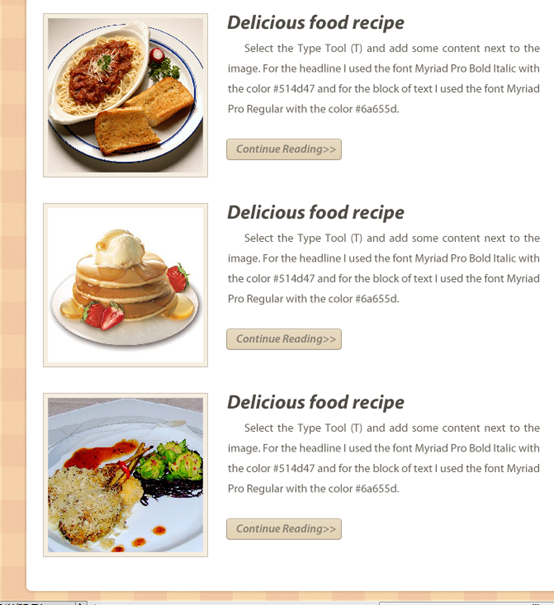
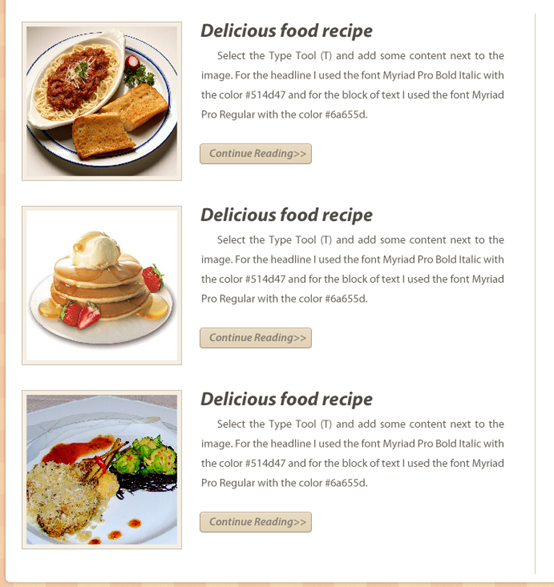
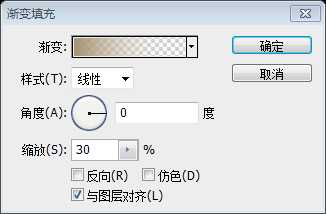
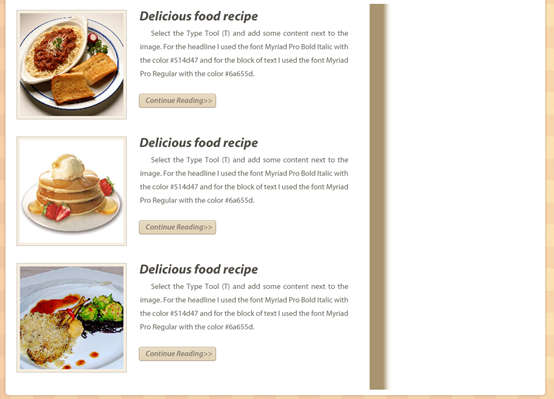
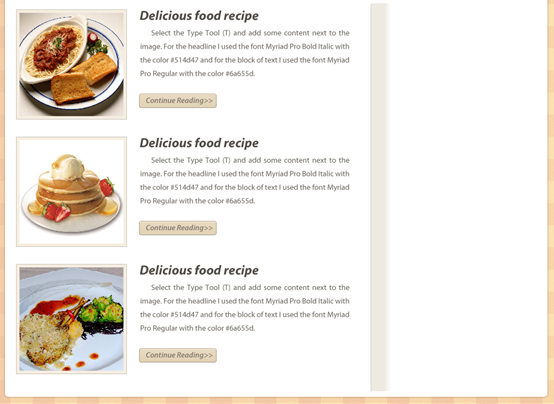
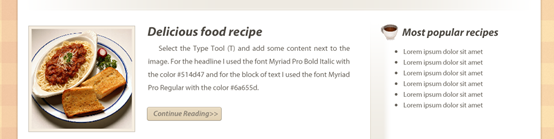
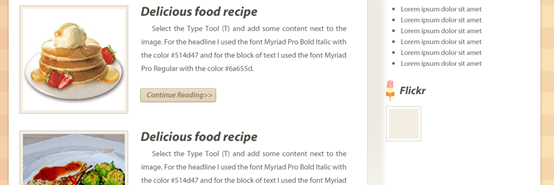
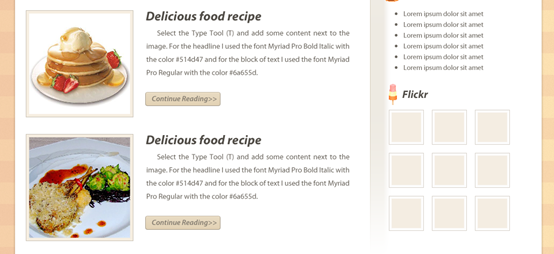
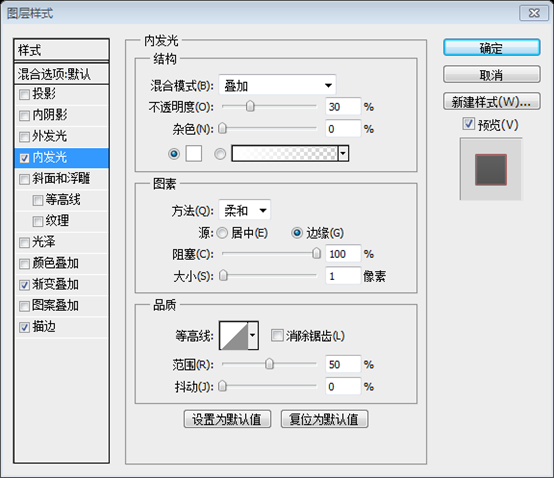
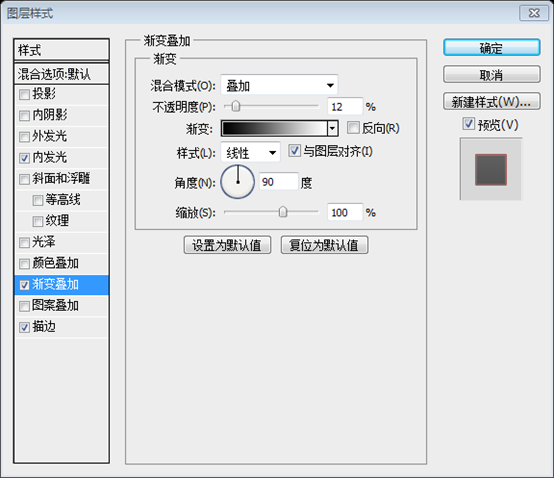
새 그룹 만들기(레이어 > 새로 만들기) > 그룹)을 "content bg" 레이어 위에 두고 이름을 "image Slider"로 지정합니다. 그런 다음 직사각형 도구(U)를 선택하고 크기가 300px x 300px이고 색상이 #d6c8af인 사각형을 만듭니다. 이를 두 번 클릭하고 다음 이미지의 설정을 사용합니다. 내부 광선 색상은 #f1eadf이고 획 색상은 콘텐츠 bg 레이어 위에 새 이미지 슬라이더 그룹을 만듭니다(레이어> 새로 만들기> 그룹). 그런 다음 직사각형 도구를 사용하여 정사각형 , 크기: 300px*300px, 색상: #d6c8af를 만듭니다. 이 레이어의 이름을 image_holder로 지정하고 레이어를 두 번 클릭한 후 아래와 같이 스타일을 설정합니다. 내부 광선의 색상: #f1eadf, 획의 색상: #d6cdbc 이 레이어를 두 번 복제(Ctrl/Cmd + J)하고 이동 도구(V)를 사용하여 다음과 같이 레이어를 정렬합니다. 다음 이미지에서 볼 수 있듯이 가이드를 활성화하면 이러한 레이어를 더 잘 정렬할 수 있습니다. 이 레이어를 두 번 복제(Ctrl/Cmd + J)합니다. 이동 도구를 사용하여 이 사각형을 아래와 같이 정렬합니다. 탐색 표시줄 하단에서 20px. 사각형을 더 잘 정렬하는 데 도움이 되는 안내선을 활성화하세요. Photoshop에서 음식 이미지를 열고 첫 번째 문서로 이동합니다. 이 이미지를 이전 단계에서 만든 중간 사각형 위에 놓고 이 레이어의 이름을 "image"로 지정하고 마우스 오른쪽 버튼으로 클릭한 다음 Create Clipping Mask를 선택합니다. 가운데 사각형 안에만 보이도록 하세요. 12단계 PS에서 음식 이미지를 연 다음 방금 만든 사각형 위로 이미지를 이동하세요. 이 레이어의 이름을 이미지로 지정한 다음 마우스 오른쪽 버튼을 클릭하고 클리핑 마스크 만들기를 선택하면 이미지가 사각형의 일부에만 표시될 수 있습니다. 동일한 기술을 사용하여 다른 두 개의 "image_holder" 레이어 안에 두 개의 이미지를 더 추가합니다. 동일한 기술을 사용하여 다른 두 개의 image_holder 레이어에 이미지를 추가합니다. sxc.hu에서 사진 몇 장을 다운로드했습니다 13단계 – 이미지 슬라이더용 화살표 두 개 만들기 새 그룹을 만들고 이름을 "right arrow"로 지정한 다음 타원 도구(U)를 선택하고 Shift 키를 누른 채 60px x 60px 크기의 흰색 원을 만들고 "원"으로 지정합니다. 이미지 슬라이더의 오른쪽에 있는 이 레이어를 두 번 클릭하고 Outer Glow에 대해 아래 이미지의 설정을 사용합니다. 13단계 - 두 개의 이미지 슬라이더 화살표를 만듭니다 새 오른쪽 화살표 그룹을 만듭니다. 그런 다음 타원 도구를 선택하고 Shift 키를 누른 채 크기: 60px*60px의 흰색 원 (1060, 370) 을 만듭니다. 이 레이어 원의 이름을 지정하고 이미지 슬라이더의 오른쪽으로 이동합니다. 레이어를 더블클릭하여 아래와 같이 스타일을 설정합니다. 14단계 새 빈 레이어 만들기( Ctrl/Cmd + Shift + N) 그런 다음 Ctrl/Cmd 키를 누른 채 이 레이어와 "원" 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하면 왼쪽이 마스크됩니다. 왼쪽 가장자리에 외부 광선 효과를 추가하지 않고 원의 절반을 그립니다. 14단계 새 빈 레이어(Ctrl/Cmd + Shift + N)를 누른 다음 길게 누릅니다. Ctrl/Cmd 키를 눌러 이 레이어와 원 레이어를 선택합니다. 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. 이렇게 하면 왼쪽에 외부 광선 스타일을 추가하지 않고도 원의 왼쪽 절반을 차단할 수 있습니다. PS 버전 문제일 수 있습니다. PS CS5의 원 레이어를 스마트 개체로 직접 변환했습니다. , 효과는 동일합니다. 직사각형 선택 윤곽 도구(U)를 사용하여 다음 이미지와 같은 선택 영역을 만듭니다. 그런 다음 레이어 > 레이어 마스크 > 선택 항목 숨기기로 이동합니다. 그런 다음 레이어 > 선택 항목을 숨깁니다. 15단계 사용자 정의 선택 모양 도구(U)를 사용하여 이미지를 마우스 오른쪽 버튼으로 클릭하고 화살표 모양을 선택한 다음 색상 #c4b08e를 사용하여 이 레이어의 이름을 "arrow"로 지정하고 복제(Ctrl/Cmd + J)합니다. 첫 번째 화살표 옆에 새 화살표를 추가합니다. 15단계 사용자 정의 모양 도구를 선택하고 이미지를 마우스 오른쪽 버튼으로 클릭한 다음 화살표 모양을 선택합니다. 그런 다음 흰색 원 안에 새 화살표(색상: #c4b08e)를 만듭니다. 이 레이어 이름을 화살표로 지정하고 레이어를 복제(Ctrl/Cmd + J)한 다음 새 화살표를 원래 화살표 옆으로 이동합니다. 16단계 오른쪽 화살표를 만든 것처럼 이미지 슬라이더 왼쪽에도 화살표를 하나 더 만듭니다. 16단계 같은 방법을 사용하여 그림 슬라이더 왼쪽에 다른 화살표를 만듭니다 간단한 방법은 오른쪽 화살표 그룹을 직접 복사하고 새 그룹의 이름을 left로 지정하는 것입니다. 화살표를 왼쪽의 적절한 위치로 이동하고 편집 > 변형 > 수평 뒤집기를 클릭합니다. 17단계 – 이미지 슬라이더 아래에 구분선 만들기 단계 17 - 이미지 슬라이더 아래에 구분 기호를 만듭니다. 새 그룹을 만들고 이름을 "separator"로 지정한 다음 Line Tool(U)을 선택하고 Weight를 1px로 설정합니다. #d6cdbc(1) 색상을 사용하여 이미지 슬라이더 아래에 수평선을 만듭니다. 이 선과 위의 이미지 사이에 30px의 거리를 두십시오. 새 구분 기호 그룹을 만듭니다. 1px 두께의 선 도구를 사용하여 이미지 슬라이더 아래에 수평선 (120, 580, 960, 1)을 만듭니다. 색상은 #d6cdbc입니다. 직선과 이미지 사이의 거리는 30px입니다. 직사각형 선택 윤곽 도구(U)를 사용하여 다음 이미지(2)에 표시된 것과 같은 선택 영역을 만듭니다. 직사각형 선택 도구를 사용하여 아래 이미지와 같이 선택 영역을 만듭니다. 그런 다음 레이어 > 새 채우기 레이어 > 그라데이션으로 이동하여 다음 이미지의 설정을 사용합니다(3). -투명 그라디언트. 그라디언트 채우기 창이 열려 있는 동안 이미지를 클릭하고 그라디언트를 이동할 수 있습니다. 그런 다음 레이어>새 채우기 레이어>그라디언트를 클릭하고 그림과 같이 설정을 누릅니다. 아래에. #a99470 그래디언트를 투명하게 만들어 보겠습니다. 그라디언트 창이 열리면 이미지를 클릭하여 그라디언트를 이동할 수 있습니다. 이 레이어의 불투명도를 20%로 설정합니다(4). 이 레이어의 불투명도를 20%로 설정 이동 도구(V)를 선택하고 그라디언트와 앞서 만든 선 사이에 1px의 거리를 두세요. 이동 도구를 사용하세요. (V) 지금 바로 그라디언트 레이어를 가로선에서 1px 이동 18단계 "구분 기호" 그룹에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). 그런 다음 검정색에서 투명까지의 그라디언트(G)를 선택하고 Shift 키를 누른 채 왼쪽에서 오른쪽으로 그라디언트를 드래그합니다. 이렇게 하면 구분선이 점차 희미해집니다. 그런 다음 구분선 오른쪽부터 시작하여 다른 그라데이션을 오른쪽에서 왼쪽으로 드래그합니다. 18단계 구분자 그룹에 마스크를 추가합니다(레이어> 레이어 마스크> 모두 표시). 검정색에서 투명까지의 그라디언트를 선택하고 Shift 키를 누른 채 그라디언트를 왼쪽에서 구분 기호 오른쪽으로 드래그합니다. 이렇게 하면 구분 기호에 페이드인 효과가 부여됩니다. 그런 다음 구분 기호 오른쪽에서 왼쪽으로 그라데이션을 드래그합니다. 아래 그림처럼 두 번 드래그할 필요는 없습니다. 아래 그림처럼 그라데이션을 설정한 후 한번만 드래그하면 됩니다. 중간 그룹 버전의 마스크를 클릭하세요. 19단계 – 블로그 게시물 작성 19단계 - 블로그 공지사항 목록 만들기 새 그룹을 만들고 이름을 "blog"로 지정합니다. post #1″. 새 블로그 그룹을 만듭니다. 그 안에 새 게시물 #1 그룹을 만듭니다. 직사각형 도구(U)를 선택하고 Shift 키를 누른 채 200x200픽셀 크기의 사각형을 만듭니다. 이 사각형을 레이아웃 왼쪽으로 이동하고 레이아웃 아래로 30픽셀을 이동합니다. 수평 구분선을 활성화하면 이 레이어를 배치하는 데 도움이 됩니다. 직사각형 도구를 사용하여 Shift 키를 누른 채 크기: 200px*200px의 정사각형을 만듭니다. 사각형을 가로 구분선에서 30px 떨어진 레이아웃 왼쪽으로 이동하고 안내선을 활성화하면 위치를 더 잘 지정할 수 있습니다. 눈길을 끌기 위해 색상은 빨간색으로 표시됩니다. 이 레이어의 이름을 "image_holder"로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용합니다. 색상 #f6eee1을 사용했고 획에는 #c9c2b6을 사용했습니다. 이 레이어 이름을 image_holder로 지정하고 레이어를 두 번 클릭하여 아래와 같이 스타일을 설정합니다. 내부 광선 색상: #f6eee1, 획 색상: #c9c2b6 Photoshop에서 음식 이미지를 열고 첫 번째 문서로 옮긴 다음 자유 변형(Ctrl/Cmd + T)을 사용하여 이 레이어의 이름을 변경합니다. “image”를 “image_holder” 레이어 위에 놓고 마우스 오른쪽 버튼을 클릭하고 Create Clipping Mask를 선택합니다. PS에서 음식 이미지를 열고 image_holder 레이어 위로 이동합니다. 자유 변형 도구(Ctrl/Cmd + T)를 사용하여 크기를 변경하세요. 이 레이어 이미지의 이름을 지정하세요. 그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다. 이 단계의 동작은 12단계와 동일합니다 20단계 문자 도구(T)를 선택하고 이미지 옆에 내용을 추가합니다. 헤드라인에는 #514d47 색상의 Myriad Pro Bold Italic 글꼴을 사용했고 텍스트 블록에는 글꼴을 사용했습니다. 색상 #6a655d의 Myriad Pro Regular. 20단계 텍스트 도구를 사용하여 이미지 옆에 콘텐츠를 추가하려면 제목 줄에 Myriad 글꼴을 사용하세요. Pro Bold Italic , 색상: #514d47, 글꼴 크기: 24포인트 , 텍스트 블록은 글꼴 Myriad Pro Regular 사용, 색상: #6a655d, 글꼴 크기: 14포인트, 줄 간격은 자동으로 설정됨 21단계 – "계속 읽기" 버튼 만들기 새 그룹 만들기 및 이름 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정하고 크기가 140px x 26px이고 색상이 #e5d6bb인 둥근 사각형을 만들고 이 레이어를 두 번 클릭합니다. 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 제가 사용한 획 색상은 #aca291입니다. 21단계 - 계속 읽기 버튼 만들기 새 버튼 그룹을 만든 다음 둥근 사각형 도구를 사용하여 반경을 4px로 설정하고 둥근 사각형 (350, 764) , 크기: 140px*26px, 색상: #e5d6bb를 만듭니다. 이 레이어 버튼의 이름을 지정하고 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일과 획 색상을 설정합니다. #aca291 문자 도구(T)를 선택하고 색상 #847c70과 글꼴 Myriad Pro Semibold Italic을 사용하여 둥근 사각형 안에 "계속 읽기"라는 단어를 씁니다. 텍스트 도구를 사용하여 둥근 직사각형 안에 텍스트를 추가하세요. 계속 읽기>>, 색상: #847c70, 글꼴: Myriad Pro Semibold Italic, 크기 14pt 22단계 – 더 많은 블로그 게시물 추가 "post #1" 그룹을 두 번 복제합니다(우클릭 후 선택) 그룹 복제) 그런 다음 이동 도구(V)를 사용하여 블로그 게시물 사이에 30px의 거리를 두고 다른 두 게시물로 교체할 수도 있습니다. 22단계 - 다른 음식 블로그 공지 추가 게시물 #1 그룹을 두 번 복사합니다(그룹을 마우스 오른쪽 버튼으로 클릭하고 그룹 복사 선택). 이동 도구를 사용하여 게시물을 원래 그룹 아래로 이동할 수 있으며, 두 게시물 사이의 간격은 30px입니다. 공지사항의 나머지 두 음식 사진 23단계 – 사이드바 구분 기호 만들기 만들기 새 그룹을 만들고 이름을 "sidebar"로 지정합니다. 그런 다음 다른 그룹을 만들고 이름을 "separator"로 지정합니다. 23단계 - 사이드바 구분선 만들기 새 사이드바 그룹. 그런 다음 새 구분 기호 그룹을 만듭니다 선 도구(U)를 선택하고 가중치를 1px로 설정한 다음 수직선을 만듭니다. 블로그 게시물 옆(1). 이 레이어의 이름을 "1px line"으로 지정합니다. 직선 도구를 사용하여 두께를 1px로 설정하고 블로그 게시물 오른쪽에 수직 직선을 만듭니다. 🎜>색상: #d6cdbc, 이 레이어의 이름을 1px 줄로 지정 또는 Just를 호출합니다. 이전 가로 구분 기호와 동일하게 이전 그라데이션을 한 번 드래그합니다(17단계) 24단계 - 콘텐츠 추가 그런 다음 문자 도구(T)를 선택하고 색상 #514d47과 크기 20pt의 Myriad Pro Bold Italic 글꼴을 사용하여 "가장 인기 있는 레시피"라는 단어를 작성합니다. 새로운 인기 그룹. 그런 다음 문자 도구를 선택하여 가장 인기 있는 레시피 텍스트를 작성합니다. 글꼴: Myriad Pro Bold Italic, 색상: #514d47, 글꼴 크기 20포인트 Adobe Illustrator로 전환하고 Food Vector Pack에서 커피 컵 벡터를 복사하여 Photoshop 문서에 스마트 개체로 붙여넣습니다. 컵 아이콘'을 선택하고 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경하고 헤드라인 앞으로 이동합니다. Adobe Illustrator로 전환하고 Food Vectors Pack에서 커피 컵을 복사하여 PS에 다음과 같이 붙여넣습니다. 커피 컵 아이콘이라는 스마트 개체는 자유 변형 도구를 사용하여 크기가 조정되고 제목 행 앞으로 이동됩니다. 유형 너무(T)를 선택하고 제목 아래에 블로그 게시물 이름 목록을 추가합니다. 글꼴은 # 색상과 함께 사용됩니다. 6a655d 및 크기 13pt 그런 다음 타원 도구(U)를 선택하고 Shift 키를 누른 채 목록의 각 줄 앞에 이 도트 레이어를 그룹화합니다(Ctrl/Cmd + G). 그룹 이름을 "dots"로 지정합니다. 제목 줄 아래에 있는 텍스트 도구를 사용하여 블로그 공지 사항 목록을 추가하세요. 글꼴: Myriad Pro Regular, 색상: #6a655d, 크기: 13 포인트. 타원 도구를 선택하고 Shift 키를 누른 채 목록의 각 행 앞에 5px*5px 크기의 점을 만듭니다. 이러한 점의 레이어를 그룹으로 그룹화하고(Ctrl/Cmd + G) 그룹 이름을 점으로 지정 25단계 최근 레시피 목록을 하나 더 추가하세요. 다운로드한 벡터 팩의 다른 벡터를 사용하세요. 25단계 최근 레시피 목록 추가 . 제목 줄 앞에 다운로드한 벡터 팩의 다른 벡터 아이콘을 사용하세요. 26단계 새 그룹을 만들고 이름을 "flickr"로 지정합니다. Illustrator에서 크림 벡터를 가져와 Photoshop에 스마트 개체로 붙여넣습니다. 이 레이어의 이름을 "ice cream icon"으로 지정하고 자유 변형(Ctrl/Cmd + T)을 사용하여 크기를 변경하고 "Flickr"라는 단어를 씁니다. ” 아이콘 옆에 있습니다. 26단계 새 플리커 그룹을 만듭니다. 그런 다음 Illustrator에서 아이스크림 벡터를 복사하여 PS에 스마트 개체로 붙여넣고 이 레이어의 이름을 ice cream icon으로 지정한 다음 자유 변형 도구(Ctrl/Cmd + T)를 사용하여 크기를 조정한 다음 텍스트 도구를 사용하여 아이콘 옆에 쓰기 텍스트 플리커 직사각형 도구(U)를 선택하고 Shift 키를 누른 채 65px 크기의 정사각형을 만듭니다. 65px 및 색상 # f4ede2. 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 내부 광선 색상은 #fdfdfd이고 획 색상은 #d7d1c9입니다. 선택 직사각형 도구를 사용하고 Shift 키를 누른 채 정사각형 (805, 1025) , 크기: 65px*65px, 색상: #f4ede2를 만듭니다. 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 내부 광선 색상: #fdfdfd, 획 색상: #d7d1c9. 이 레이어를 8번 복제(Ctrl/Cmd + J)하고 이동 도구(V)를 사용하여 아래 이미지와 같이 모든 사각형을 정렬합니다. . 정사각형 사이에 15px의 거리를 두세요. 모든 정사각형 레이어를 그룹 안에 넣고 이름을 "squares"로 지정하세요. 레이어를 8번 복제(Ctrl/Cmd + J)하고 아래와 같이 이동 도구를 사용하세요. 이 사각형을 정렬하세요. 사각형 사이의 거리는 15px입니다. 이러한 정사각형 레이어를 그룹으로 병합하고 그룹 이름을 squares로 지정 27단계 – 바닥글 만들기 27단계 - 바닥글 만들기 새 그룹을 만들고 이름을 "footer"로 지정하고 "content bg" 레이어 아래에 놓은 다음 둥근 사각형을 선택합니다. 도구(U)를 사용하여 반경을 6px로 설정하고 레이아웃 하단에 크기가 938px x 70px인 둥근 직사각형을 만듭니다. 이 레이어의 위쪽 절반이 큰 흰색 직사각형 아래에 숨겨져 있는지 확인하세요. ”를 두 번 클릭하고 다음 이미지의 설정을 사용합니다. 제가 사용한 획 색상은 #a95858입니다. 새 바닥글 그룹을 만들고 아래 콘텐츠 bg 레이어에 배치합니다. 그런 다음 둥근 사각형 도구를 선택하고 반경을 6px로 설정하고 레이아웃 하단에 둥근 사각형 (131, 1280)을 만듭니다. 색상: #a95858, 크기 938px*70px, 원이 모서리 직사각형의 위쪽 절반은 큰 흰색 직사각형 뒤에 있습니다. 이 레이어 바닥글의 이름을 두 번 클릭하여 아래와 같이 스타일을 설정합니다. #a95858 최종 결과 최종 결과 이 두 기사의 공통점은 다음과 같습니다 1. 마스킹 기술을 사용하여 마스크를 통해 그림 자르기, 마스크를 통해 구분선 그라데이션 효과 얻기 등 특수 효과 얻기 2. 레이어 스타일 사용 내부 광선 및 획 스타일은 이중 획 효과를 얻습니다 3. 정확한 위치 지정 각 직사각형의 크기를 설정하면 실제로 각 개체의 크기가 튜토리얼은 신중하게 계산되어 여백 제어가 매우 좋고 전반적인 느낌이 강합니다. 더 많은 PS 웹 디자인 튜토리얼 VI - Photoshop에서 음식 블로그 레이아웃 만들기 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요! 



















































































핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
Photoshop의 고급 편집 기술에는 주파수 분리 및 HDR 합성이 포함되며 최적화 된 워크 플로우를 자동화 할 수 있습니다. 1) 주파수 분리 기술은 이미지의 질감과 색상 세부 사항을 분리합니다. 2) HDR 합성은 이미지의 동적 범위를 향상시킵니다. 3) 워크 플로를 자동화하여 효율성을 향상시키고 일관성을 보장합니다.
 느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
느린 PS로드가 컴퓨터 구성과 관련이 있습니까?
Apr 06, 2025 pm 06:24 PM
PS 로딩이 느린 이유는 하드웨어 (CPU, 메모리, 하드 디스크, 그래픽 카드) 및 소프트웨어 (시스템, 백그라운드 프로그램)의 결합 된 영향 때문입니다. 솔루션에는 하드웨어 업그레이드 (특히 솔리드 스테이트 드라이브 교체), 소프트웨어 최적화 (시스템 쓰레기 청소, 드라이버 업데이트, PS 설정 확인) 및 PS 파일 처리가 포함됩니다. 정기적 인 컴퓨터 유지 보수는 또한 PS 달리기 속도를 향상시키는 데 도움이 될 수 있습니다.




