코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
1. 먼저 그리드 시스템을 다운로드하고, 다운로드한 아카이브 파일의 압축을 풀고, "templates" 폴더로 이동한 다음 Photoshop 폴더로 이동합니다. 파일은 웹사이트 정리에 도움이 되는 미리 만들어진 그리드 가이드와 함께 제공됩니다. 가이드를 활성화하려면 보기 > 표시 > 가이드로 이동하세요.
캔버스를 더 크게 만들어야 합니다. 크기를 지정하고 아래에 새로운 너비와 높이를 입력하세요.
1. 먼저 그리드 시스템을 다운로드하고 다운로드한 파일의 압축을 풀고 템플릿 폴더로 이동한 다음 Photoshop 하위 폴더로 이동합니다. 12개의 그리드 파일을 선택합니다. 이 PSD 파일에는 웹 레이아웃을 정렬하는 데 도움이 되는 미리 만들어진 그리드 안내선이 함께 제공됩니다. 가이드를 활성화하고 보기 > 표시 > 가이드
캔버스를 더 크게 만들어야 합니다. 이미지 > 캔버스 크기를 클릭하고 아래와 같이 새로운 너비와 높이를 설정합니다.
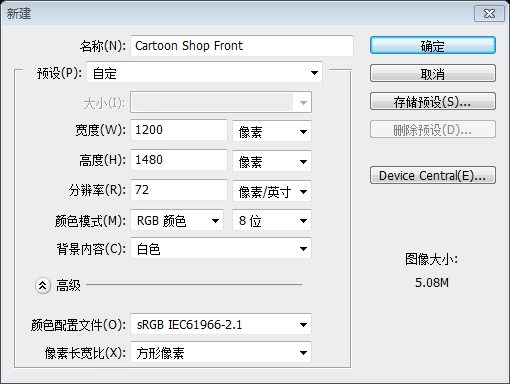
이 번역 튜토리얼은 그리드 시스템을 사용하지 않기 때문입니다. 따라서 이 단계는 아래와 같이 문서 크기: 1200px*1480px의 새 문서를 생성하도록 변경됩니다.

2. 배경 레이어 잠금 해제 레이어를 클릭하고 잠금 아이콘을 눌러 잠금을 해제합니다.
2. 배경 레이어의 잠금 아이콘을 두 번 클릭하여 배경 레이어 잠금을 해제합니다
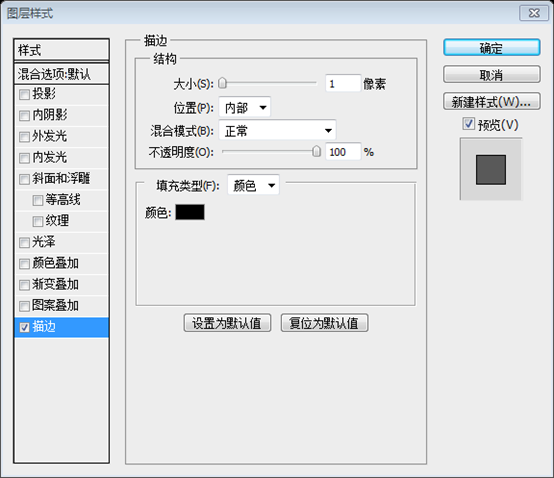
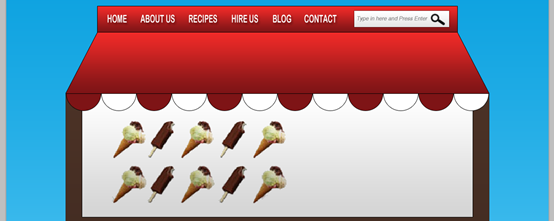
3. 직사각형 도구를 사용하여 파란색 선을 가이드로 사용하여 ctrl+t를 눌러 모양을 변형 가능하게 만들고 Alt 키를 누른 상태에서 각 상단 모서리를 드래그합니다. 블렌딩 옵션을 불러오고 아래 설정을 입력하세요.
3. 직사각형 도구를 사용하여 직사각형을 그립니다. (132, 200, 936, 135) , 파란색 참조선을 다음과 같이 참조하세요. 아래 그림에서. Ctrl+T를 눌러 변환 모드로 들어간 다음 Alt 키를 누른 채 아래 그림과 같이 상단 두 개의 제어점을 드래그합니다(Ctrl+T 뒤에 있어야 하며 마우스 오른쪽 버튼을 클릭하여 원근을 선택하고 왼쪽 상단 컨트롤을 드래그합니다). 70px 안쪽으로 이동하려면 포인트를 지정하세요) . 레이어를 두 번 클릭하여 레이어 혼합 옵션을 열고 아래와 같이 스타일을 설정합니다. 이 레이어 이름을 Roof

그라디언트 오버레이 색상: #7e1416, #ee2a28


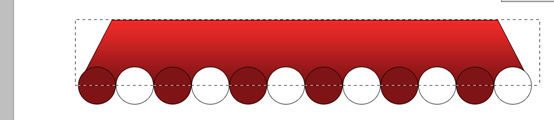
4. 원을 사용하여 Shift 키를 누른 상태에서 블렌딩 옵션을 더블클릭하고 드래그하여 원을 복제합니다. 원이 맞지 않으면 Ctrl 키를 누른 채 모든 원 레이어를 선택하고 폴더에서 Ctrl+를 누릅니다. t Shift 키를 누른 채 하단 모서리를 드래그하세요.
Shift 키를 누른 상태에서 타원 도구를 사용하고 이미지를 클릭하여 원을 그립니다. 두 번 클릭하여 레이어 스타일을 열고 1px 획을 추가합니다. 레이어를 여러 번 복제하려면 레이어를 새 레이어 만들기 아이콘으로 드래그하세요. 이 원이 진한 빨간색과 흰색을 번갈아가며 표시되는지 확인하세요. 원이 올바른 위치에 표시되지 않으면 Ctrl 키를 누른 채 모두 선택하고 새 그룹 아이콘으로 드래그한 다음 그룹에서 Ctrl+T를 누르고 Shift 키를 누른 채 아래쪽 제어점을 드래그합니다. 해당 위치로 이동
원본 그림을 참고하면 총 12개의 원이 있습니다. 계산에 따르면 각 원의 지름은 78px입니다. 12개의 반원 작업을 완료하려면
먼저 타원 도구를 사용하여 왼쪽에 원(132, 296, 78, 78)을 만들고 진한 빨간색을 색상으로 사용합니다: #7e1416

다음 스타일을 추가하려면 레이어를 두 번 클릭하세요

Ctrl+J 레이어 복사, 자유롭게 변형하고 이동하려면 Ctrl+T 새 레이어를 원본 레이어 오른쪽으로 156px로 이동

Ctrl+Shift 누르기 +Alt+T를 눌러 새 레이어를 복사하고 적절한 위치로 이동합니다. 위치(원본 레이어 오른쪽 156px로 자동 이동)

진한 빨간색 원 6개가 만들어질 때까지 지금 작업을 반복하세요 알겠습니다

같은 방법으로 흰색 원 6개를 만듭니다

이 서클을 서클이라는 새 그룹으로 병합하고 레이어> 레이어 마스크> 모두 표시
를 클릭합니다. 아래에서는 직사각형 선택 상자 사용 직사각형 선택 상자 만들기

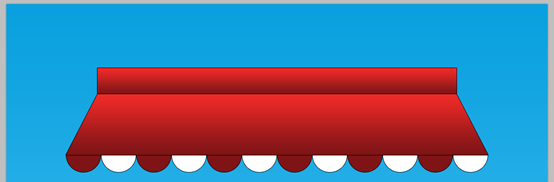
직사각형 선택 상자에 내용을 표시하지 않으려면 삭제 키를 누르세요. Ctrl+를 누르세요. D 선택을 취소하고 지붕 레이어를 이동합니다. 배경 레이어로 이동하여 혼합 옵션 > 그라데이션 오버레이를 두 번 클릭하고 아래 색상을 입력합니다.
5. 레이어 스타일 창을 열어서 그라데이션 오버레이 스타일을 추가합니다. 색상 오버레이 색상: #09a0df, #80ddff
색상 오버레이 색상: #09a0df, #80ddff
6. 빨간색 지붕과 동일한 그라데이션 오버레이 색상을 사용하여 '지붕'에 상단 부분을 그립니다. Bebe Neue 글꼴을 사용합니다. 메뉴를 클릭한 다음 혼합 옵션 > Drop Shadow를 두 번 클릭하고 아래 설정을 입력하세요.
6. 직사각형 도구를 사용하여 지붕 위에 직사각형 (202, 142, 796, 58) 을 만들고 지붕 레이어와 동일한 그라데이션 오버레이 스타일을 추가합니다. (지붕 레이어 스타일을 직접 복사한 후 획 스타일을 포함하여 이 레이어에 붙여넣기)

사각형에 메뉴 텍스트를 추가하고, 글꼴: Bebe Neue (글꼴을 찾을 수 없습니다. 대신 Arial Rounded MT Bold를 사용하세요. 글꼴 색상: 흰색) . 텍스트 레이어를 더블클릭하고 아래와 같이 그림자 레이어 스타일을 추가합니다.

글꼴 관련 설정은 다음과 같습니다.

각 메뉴의 위치를 조정해 보면 다음과 같습니다.

7. 직사각형 도구를 이용해 검색창을 그린 뒤
(770, 152, 210, 36) 레이어를 더블클릭해 레이어 스타일을 추가한 뒤, 아래와 같이 스타일을 설정합니다. 그런 다음 사용자 정의 모양 도구를 선택하고 돋보기 아이콘을 선택한 다음 Shift 키를 누른 상태에서(손상되지 않은 모양 유지) 아이콘을 그립니다.


여기에 텍스트를 입력하고 검색창에 Enter를 누르고 형식과 글꼴 색상을 다음과 같이 설정하세요. #6d6d6d


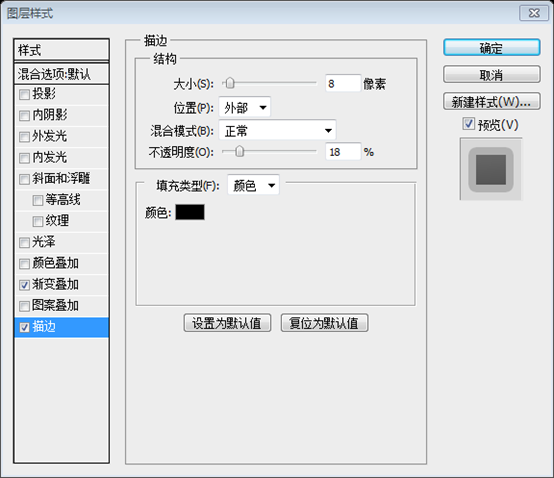
(132, 335, 936, 1070). 레이어 스타일을 열고 아래와 같이 그라디언트 오버레이를 설정하고 1px 진한 회색 획을 추가합니다.
그라디언트 오버레이 색상: #4b3226, #2b1915
획 색상: #343434


9. 다시 직사각형 도구를 사용하여 흰색 '창'을 그리고 블렌딩 옵션을 두 번 클릭한 후 아래 설정을 입력합니다.
9. 직사각형 툴을 이용하여 창(168, 335, 864, 274)을 그린 뒤, 더블클릭하여 레이어 스타일을 열고 아래와 같이 스타일을 설정합니다



10. 다음은 슬라이더 아이스크림 사진이에요, 줄었어요 (앞서 사용한 ctrl +t 방법 사용) 이미지의 흰색 배경을 투명하게 만들기 위해 모든 아이스크림 이미지를 폴더에 넣고 혼합 모드를 곱하기로 설정했습니다.
10. 다음은 왼쪽 아이스크림 사진을 사용하여 축소합니다(이전 Ctrl+T 방법 사용). 흰색 배경이 투명하게 보이도록 이미지들을 그룹화하고 그룹의 혼합 옵션을 곱하기


11. 슬라이더의 경우 Heartbreaker 글꼴을 사용했으며 Ctrl+T를 누르고 가장자리를 회전하여 Hand Draw를 복사하여 캔버스에 붙여넣고 크기를 변경했습니다. Ctrl+T 방법을 사용하여 회전하고 혼합 옵션 > 색상 오버레이를 두 번 클릭하여 색상을 변경했습니다. 구체적인 설정은 아래와 같습니다.
텍스트를 추가하고 Ctrl+T를 눌러 회전합니다. 텍스트. 손으로 그린 패턴을 가져와 캔버스에 복사하고 Ctrl+T를 사용하여 크기를 조정하고 각도를 회전한 다음 두 번 클릭하여 레이어 스타일 창을 열고 색상 오버레이 스타일을 설정하여 색상을 변경했습니다
텍스트의 서식은 아래와 같습니다
패턴이 비교적 간단해서 직접 손으로 그려봤습니다. 먼저 새 레이어를 만든 다음 브러시 도구를 사용하여 새 레이어에 손으로 그립니다. 
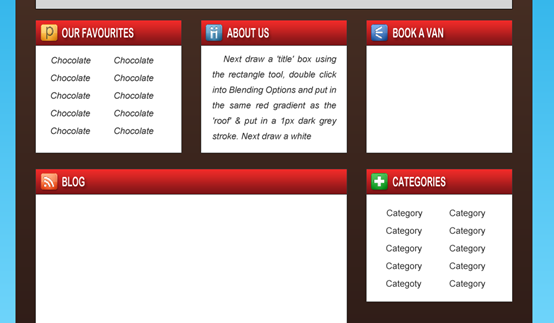
 12. 둥근 사각형 도구를 사용하여 상자를 그리고 혼합 옵션을 두 번 클릭한 다음 아래 설정을 입력하고 상자를 회전합니다. 원 도구를 사용하여 검은색 원을 그리고 선 도구를 사용하여 파란색 기호 레이어를 배치합니다. 폴더 .
12. 둥근 사각형 도구를 사용하여 상자를 그리고 혼합 옵션을 두 번 클릭한 다음 아래 설정을 입력하고 상자를 회전합니다. 원 도구를 사용하여 검은색 원을 그리고 선 도구를 사용하여 파란색 기호 레이어를 배치합니다. 폴더 .
12. 둥근 사각형을 사용하여 정사각형
(너비 80px, 높이 60px)을 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 사각형을 회전하고 타원 도구로 그립니다. 작은 검은색 원을 선택하고 직선 도구로 두 개의 직선을 그립니다. 이 파란색 기호 레이어를 그룹
으로 병합합니다. 그라데이션 오버레이 색상: #3789cd, #2f6ba3, #3789cd

이전에 설정된 그래디언트 오버레이 각도가 111도이므로 블록의 회전 각도는 159도를 권장합니다. 그라디언트 방향이 블록 방향과 일치한다는 의미입니다.


(168, 630, 264, 45)
, 더블클릭하여 레이어 스타일 창을 열고, 지붕 레이어와 동일한 그라데이션 오버레이를 추가하고, 1px 진한 회색을 추가하세요(#343434) 획을 입력한 다음 1픽셀의 획으로 흰색 사각형 (168, 675, 264, 195) 을 그립니다.

아래 그림과 같이 5개의 제목 상자의 위치는 (168, 630), (468, 630), (768, 630)입니다. , (168 , 900), (768, 900)
왼쪽 하단 큰 사각형의 너비는 564px이고, 큰 사각형 안의 흰색 사각형의 높이는 416

에서 무료 아이콘을 받았습니다. 지붕 레이어의 텍스트 레이어를 직접 복사하여 적절한 위치로 이동하고 제목 텍스트를 수정합니다. 덴마크 로열티 프리 아이콘 링크가 만료되었습니다.

16. 직사각형 도구를 사용하여 접촉 양식에 아래 표시된 색상(#ebebeb)으로 정사각형을 그립니다. 더블클릭하여 레이어 스타일 창을 열고 1px의 어두운
(#343434)
획을 추가합니다. 둥근 사각형 도구를 사용하여 버튼을 추가하고 버튼에 제목 표시줄과 동일한 그라데이션 오버레이 및 획 스타일을 추가합니다.

17, 다음으로 Shift 키를 누른 채 아래와 같이 직사각형 도구로 상자 2개를 그립니다. 하나는 흰색이고 작은 하나는 큰 상자에 두 개입니다. 혼합 옵션을 클릭하고 아래 설정을 입력하세요.
17. 그런 다음 직사각형 도구를 사용하고 Shift 키를 누른 채 아래 그림과 같이 두 개의 정사각형을 그립니다. 하나는 작은 흰색 점이 있고 큰 흰색 점이 있는 것. 큰 사각형을 더블클릭하여 레이어 스타일을 열고, 아래와 같이 스타일을 설정하세요


시선을 사로잡는 작은 흰색 사각형 색상을 빨간색으로 변경
예제 게시물 제목과 게시물 설명을 작성합니다.
제목과 설명을 작성합니다. 블로그의 제목의 글꼴과 제목 표시줄의 글꼴이 동일하고 색상이 빨간색이며 설명의 글꼴이 다른 열의 글꼴과 동일합니다

18. 다음으로 예시 이미지를 복사하여 붙여넣고 마우스 오른쪽 버튼을 클릭한 후 클리핑 마스크 만들기(이미지가 흰색 사각형 크기로 잘립니다.)
18. 다음으로 예시 이미지를 복사하여 붙여넣고 마우스 오른쪽 버튼을 클릭한 후 클리핑 마스크 만들기(이렇게 하면 이미지가 흰색 사각형으로 제한됩니다. 이 예시는 눈길을 끌기 위해 빨간색으로 변경되었습니다)

19 앞서 만든 보내기 버튼을 복제하여 게시물 아래 버튼으로 배치하고 '보내기'를 '계속 읽기'로 변경합니다. .
19. 앞서 만든 두 번째 버튼을 복제하여 게시물 아래에 버튼으로 배치하고 계속 읽으려면 보내기를 변경하세요.

20. 다음으로 Icy Pole 소셜 아이콘을 가져와 레이아웃 위에 배치했습니다.
20. 다음으로 Icy Pole 소셜 아이콘을 다운로드하여 이동합니다. >21. 다음으로 웹 사이트 제목을 작성하고 Heartbreaker 글꼴을 사용했습니다. 제목을 두 번 클릭하여 혼합 옵션으로 설정하고 아래 설정을 입력하세요.
21. 다음으로 웹 사이트 제목을 작성하고 Heartbreaker 글꼴을 사용했습니다. 글꼴: Heartbreaker, 텍스트 레이어를 두 번 클릭하여 레이어 스타일을 열고 스타일을 아래와 같이 설정합니다. 

 사용자 정의 모양 도구로 이동하여 이 눈 조각 기호를 선택하고 Shift 키를 누른 채 몇 가지를 그립니다. 눈 조각.
사용자 정의 모양 도구로 이동하여 이 눈 조각 기호를 선택하고 Shift 키를 누른 채 몇 가지를 그립니다. 눈 조각.
사용자 정의 모양 도구로 전환하고 눈송이 모양을 선택한 다음 Shift 키를 누른 채 눈송이를 추가하세요

22. 바닥글에 대한 일부 저작권 정보를 출력합니다.
22. 마지막으로 바닥글에 저작권 정보를 추가합니다

최종 결과
최종 결과

추문:
여름의 시원함. 본 튜토리얼은 960 레이아웃 시스템을 기준으로 작성되었기 때문에 일부 부품의 크기는 더욱 임의적입니다. 번역할 때 이러한 치수를 계산하는 데 많은 노력이 필요했습니다.
디자이너라면 당연히 사이즈 감각이 좋죠. 마우스를 드래그해도 사이즈가 잘 맞습니다.
코더의 경우 초기 학습 단계에서 각 부분의 크기를 신중하게 계산하는 것이 좋습니다. 앞으로 더 많은 일을 했고 그것이 제자리에 있다고 느낄 때, 더 캐주얼해지기에는 아직 늦지 않았습니다.
더 많은 PS 웹 디자인 튜토리얼 VII - Photoshop에서 만화 상점 레이아웃 디자인 및 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!