PS 웹 디자인 튜토리얼 XI - PS에서 부드럽고 친환경적이며 환경 친화적인 웹 레이아웃 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
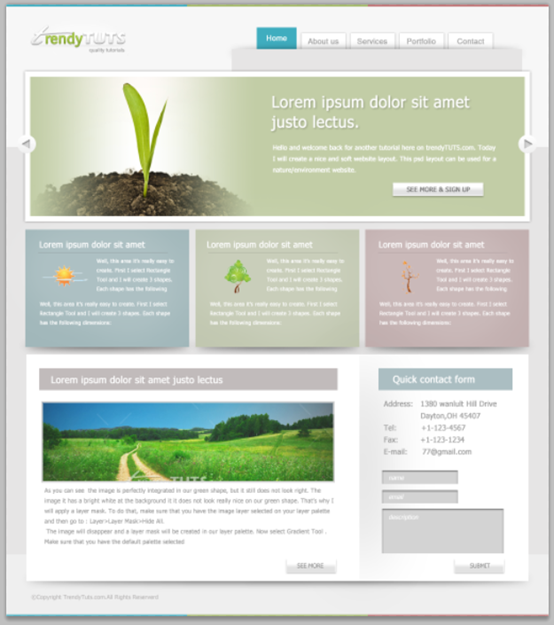
튜토리얼을 시작하겠습니다.
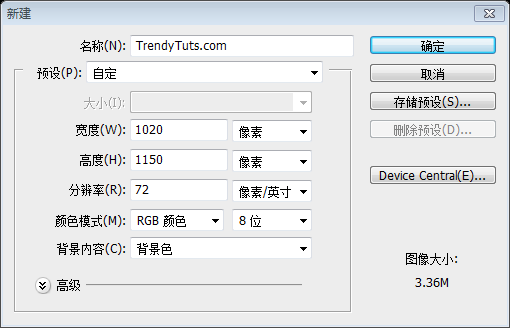
Photoshop을 열고 새 문서를 만들고(Ctrl + N) 전경색으로 #e6e5e5
를 선택합니다. 튜토리얼을 시작하겠습니다
새 PS 문서를 엽니다(Ctrl + N), 크기: 1020px*1150px, 배경색 설정: #e6e5e5

다음으로 직사각형 도구를 선택하고 문서 상단에 크기 1020 x 268px, 색상: #f7f7f7
다음으로 직사각형 도구를 선택합니다 문서 상단의 직사각형 (0,0) 크기: 1020px*268px, 색상: #f7f7f7

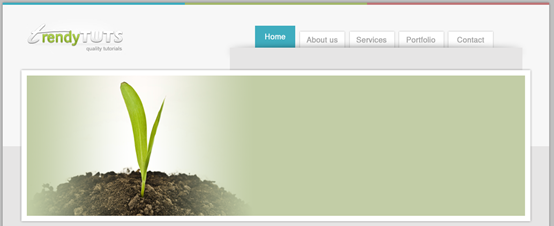
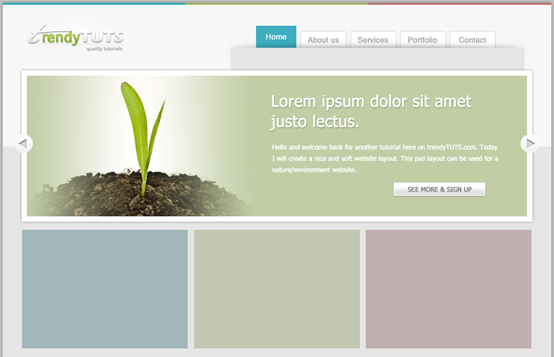
1단계 상단 영역 만들기
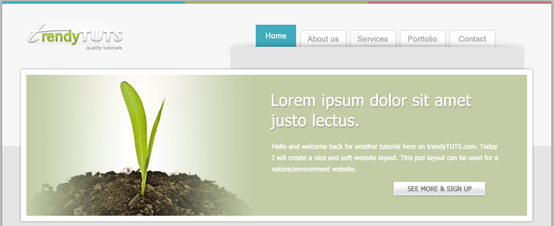
가지고 직사각형 도구를 선택하고 비슷한 모양을 만듭니다. 색상(파란색) #3fadbf, 크기: 340 x 4px.이 모양을 2번 더 복제하고 두 번째 모양의 경우 오른쪽으로 이동합니다. 이 색상(녹색) #a3b76b을 사용했고 세 번째 색상(핑크색) #bf7678을 사용했습니다.왼쪽의 약간 아래에 내 로고를 추가하겠습니다. 내 결과는 다음과 같습니다.1단계: 상단 영역 만들기
사각형을 선택합니다. 도구, 직사각형 생성(파란색)(0, 0), 색상: #3fadbf, 크기: 340px*4px
이 직사각형을 두 번 복제하고 오른쪽으로 이동합니다. 두 번째 직사각형의 색상(녹색)(340, 0): #a3b76b, 세 번째 직사각형의 색상(분홍색)(680, 0): #bf7678왼쪽에서 조금 아래에 원하는 내 로고를 추가하세요. 여기에 자신만의 로고를 추가할 수도 있습니다. 이것이 내 결과입니다.
사각형 도구를 사용하여 직사각형을 추가하고 텍스트 도구를 사용하여 링크를 추가하세요.
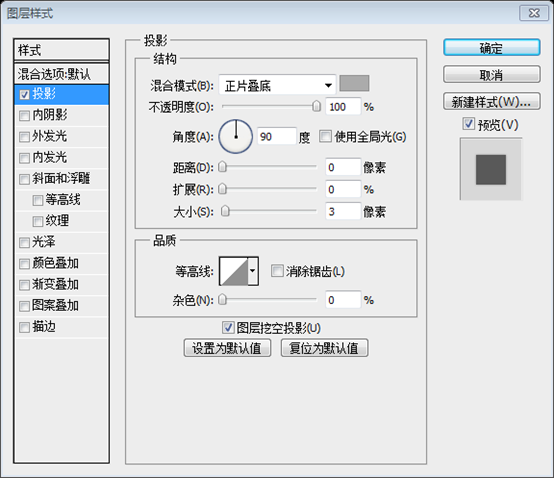
홈 탐색 항목(471, 43) , 색상: #3fadbf, 크기: 75px*47px. 나머지 탐색 항목에는 레이어 스타일
이 없습니다(회사 소개(555, 54, 83, 36), 서비스(648, 54, 83, 36). , 포트폴리오 (740, 54, 83, 36) , 연락처 (832, 54, 83, 36) ), 색상: #a4a4a4 , 다음과 같이 추가하겠습니다. 레이어 스타일, 그림자 색상: #ababab


이 레이어 스타일을 적용한 후에는 나와 비슷한 것이 있을 것입니다.
다음으로 내비게이션 하단에 그림자를 만들겠습니다. 그림자를 만들려면 유사한 모양을 만드는 것보다 타원 도구를 선택해야 합니다.
내 것과 가까운 레이어 스타일을 추가한 후.
다음으로 탐색 모음 하단에 그림자를 추가합니다. 그림자를 만들려면 타원 도구를 선택하고 (424, 86, 254, 8)

반경 7px을 선택합니다.
이제 직사각형 도구를 선택하고 색상: #ebebeb, 크기: 546 x 42px를 만듭니다. 내 결과는 다음과 같습니다.
직사각형 도구
를 선택하여 직사각형을 만듭니다(424,84)
, 색상: #ebebeb, 크기: 546px *42px, 탐색 표시줄의 작은 부분을 가리도록 하세요. 내 결과는 다음과 같습니다.
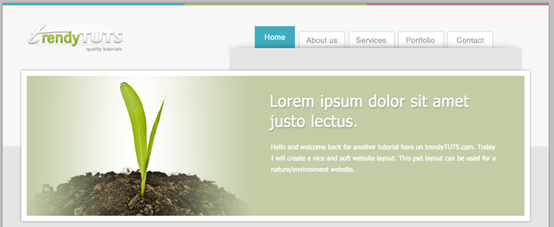
 2단계 추천 영역 만들기
2단계 추천 영역 만들기
직사각형 도구를 사용하여 크기: 951 x 282px 및 다음 레이어 스타일을 적용합니다.
2단계:
직사각형 도구
직사각형 만들기(35, 126), 크기: 951px*282px (권장 크기는 950px*282px)
, 색상: 흰색. 다음 레이어 스타일을 추가합니다.
다음으로 이전 단계에서 만든 모양 바로 위에 다른 모양을 만듭니다. 크기: 930 x 262px, 색상. : #c2cda6 다음으로 이전 직사각형 위에 또 다른 직사각형
다음으로 이전 직사각형 위에 또 다른 직사각형
을 만듭니다. 크기: 930px*262px, 색상: #c2cda6
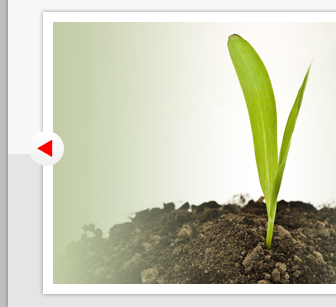
이제 내 스톡 이미지에서 다음 이미지를 Photoshop에 추가하겠습니다.
 이제 내 갤러리의 다음 이미지를 PS에 추가하세요.
이제 내 갤러리의 다음 이미지를 PS에 추가하세요.

보시다시피 이미지 배경이 흰색입니다. 더 나아 보이도록 하려면 아직 몇 가지 작업을 수행해야 합니다. 먼저 레이어 패널에서 그림 레이어가 녹색 레이어 위에 있는지 확인하세요. 그림 레이어가 녹색 레이어 위에 있으면 그림 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요. 아래와 같습니다

보시다시피 이미지가 녹색 모양에 완벽하게 통합되어 있지만 여전히 이미지가 제대로 보이지 않습니다. 배경이 밝은 흰색이므로 녹색 모양이 보기 좋지 않습니다. 그래서 레이어 마스크를 적용하겠습니다. 그렇게 하려면 레이어 팔레트에서 이미지 레이어가 선택되어 있는지 확인한 다음 : 레이어>레이어 마스크>모두 숨기기 이미지가 사라지고 레이어 팔레트에 레이어 마스크가 생성됩니다. 이제 그라디언트 도구를 선택하고 마우스로 드래그합니다. 왼쪽에서 오른쪽으로. 오른쪽에서 볼 수 있듯이 멋진 이미지를 얻으려면 동일한 단계를 반복해야 합니다. 레이어 마스크를 적용하는 것을 잊지 마세요. 검은색 썸네일을 클릭하고 "레이어 마스크 적용"을 선택한 다음 동일한 단계를 다시 한 번 반복합니다(단, 이번에는 이미지의 오른쪽 가장자리에 대해)
보시다시피 사진이 완성됩니다. 녹색 직사각형에 있지만 아직 충분히 좋아 보이지는 않습니다. 이미지의 배경은 밝은 흰색으로 녹색 직사각형 사이에서 약간 거칠어 보입니다. 레이어 마스크를 추가하세요. 따라서 레이어 패널에서 이미지 레이어가 선택되어 있는지 확인한 다음 레이어 > 레이어 마스크 > 모두 숨기기를 클릭하세요. 이미지가 숨겨지고 레이어 패널에 레이어 마스크가 나타납니다. 이제 그라디언트 도구를 선택하세요. 기본 그라데이션(흑백)이 선택되어 있는지 확인하고 마우스를 사용하여 왼쪽에서 오른쪽으로 직선을 드래그합니다. 보시다시피 완벽한 이미지를 얻으려면 오른쪽에서도 동일한 작업을 수행하십시오. 동일한 과정을 반복하고 레이어 마스크를 추가하는 것을 잊지 마세요. 검은색 썸네일을 마우스 오른쪽 버튼으로 클릭하고 "레이어 마스크 적용"을 선택한 다음 작업을 반복합니다(단, 이번에는 이미지의 오른쪽부터 시작)
테스트 후 사진에 마스크를 레이어에 처음 적용하는 경우 "레이어 마스크 적용" 옵션이 회색으로 표시되고 더 이상 마스크를 추가할 수 없습니다. 따라서 이번 단계에서는 레이어 마스크를 추가한 후 흑백-검정 그라디언트를 선택하고 그라디언트를 한 번 드래그합니다.

다음 오른쪽에 문자 도구를 사용하여 텍스트를 추가합니다
오른쪽에 그림, 텍스트 도구를 사용하여 텍스트를 추가하세요
오른쪽 제목 텍스트에 다음 레이어 스타일을 추가하세요


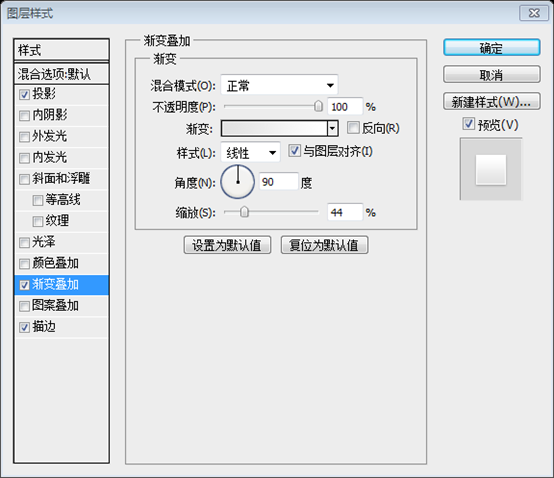
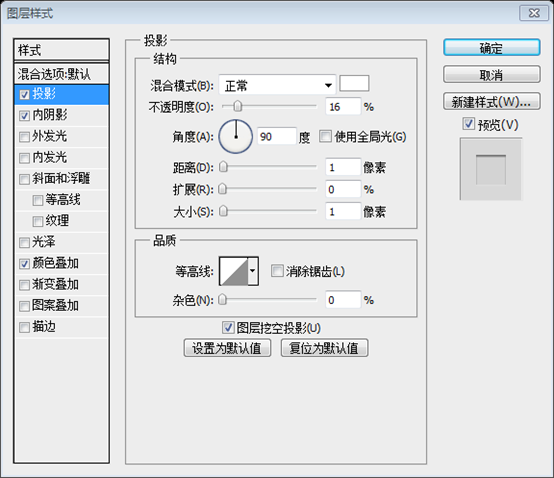
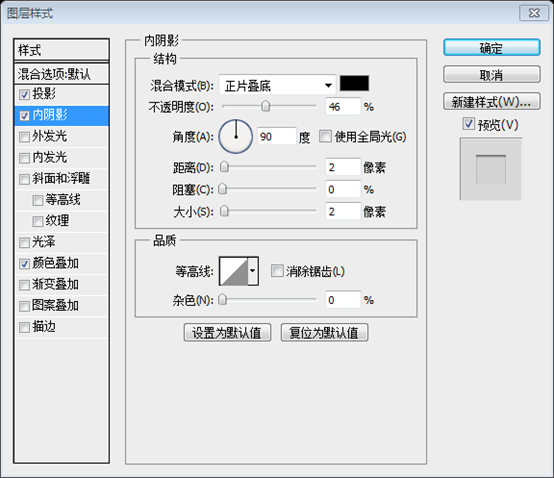
그런 다음 직사각형 도구를 선택하고 다음 레이어 스타일을 적용하겠습니다.
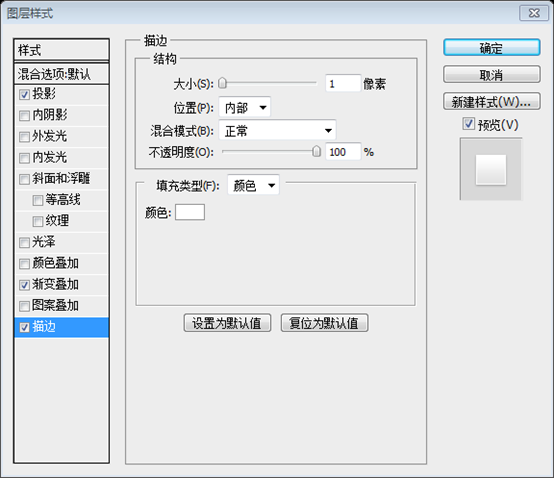
다음으로 사각형 도구 직사각형(727, 335, 170, 25)을 만듭니다. 그리고 다음 레이어 스타일을 추가하세요:

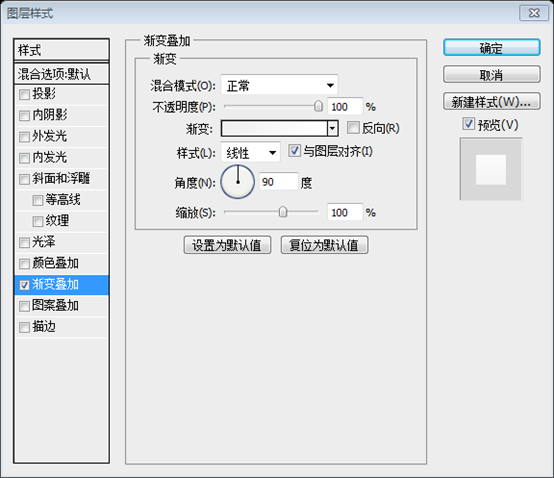
그라디언트 오버레이: 그라데이션 색상은 #e2e2e2, #ffffff


문자 도구를 사용하여 텍스트를 추가하겠습니다. 🎜>
이제 마지막 단계입니다.
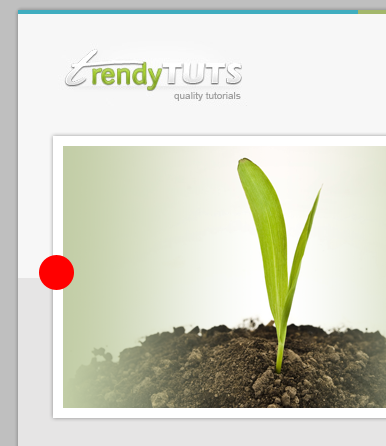
타원 도구를 선택하고 다음 모양을 만듭니다.
타원 도구
:
그리고 이것을 적용하겠습니다. 레이어 스타일:
 그리고 다음 레이어 스타일을 원에 추가합니다:
그리고 다음 레이어 스타일을 원에 추가합니다:
그라디언트 오버레이 색상: #f0f0f0, #ffffff

 삼각형이 있으면 마우스 오른쪽 버튼으로 클릭하고(아직도 펜 도구가 선택되어 있는지 확인) "선택 만들기"를 선택하세요
삼각형이 있으면 마우스 오른쪽 버튼으로 클릭하고(아직도 펜 도구가 선택되어 있는지 확인) "선택 만들기"를 선택하세요
키보드에서 Ctrl + Shift + Alt + N(새 레이어 만들기)을 클릭하는 것보다 페인트 통 도구를 선택하고 원하는 색상으로 선택 항목을 채웁니다.
펜 도구
를 사용하여 삼각형을 만듭니다.
삼각형을 완성한 후 마우스 오른쪽 버튼을 클릭합니다(펜 도구가 여전히 선택되어 있음) "선택 항목으로 변환"
페인트 통 도구를 사용하고 키보드 레이어에서 Ctrl+Shift+Alt+N(새로 만들기)을 누른 다음 선택 항목을 채웁니다. 대담한 색상으로. 이것이 내 결과입니다
다각형 도구 를 사용하고 다각형 도구를 선택하고 변의 수를 3으로 선택한 다음 Shift 키를 누른 채 정삼각형을 그립니다.
이 레이어 스타일을 적용하겠습니다.
 다음 레이어 스타일을 추가하세요
다음 레이어 스타일을 추가하세요
추천 영역 오른쪽에 또 다른 버튼을 생성합니다. 제가 추천 영역을 만든 결과입니다

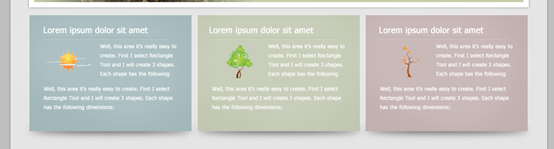
 3단계 중간 영역 만들기
3단계 중간 영역 만들기
이 영역은 만들기가 정말 쉽습니다. 먼저 직사각형 도구를 선택하고 3개의 모양을 만듭니다. 각 모양의 크기는 308 x 221픽셀입니다. 색상: 첫 번째 모양(연한 파란색) #a1b7ba 두 번째 항목(연한 녹색) #c1c7b0, 세 번째 항목(핑크색) #c2afaf
3단계: 중간 영역 만들기
좋습니다. 이 부분은 쉽게 만들 수 있습니다. 먼저 직사각형 도구를 선택하여 3개의 직사각형을 만듭니다. 각 직사각형의 크기: 308px*221px. 색상 : 첫 번째 직사각형 (36, 423) (소프트 블루) #a1b7ba, 두 번째 직사각형 (356, 423) (소프트 그린) #c1c7b0, 세 번째 ( 675, 423) (pink) #c2afaf

이제 레이어 팔레트에 다른 레이어를 만듭니다. (그러려면 Ctrl을 누르세요. + Shift + Alt + N 키보드) 그런 다음 부드러운 브러시를 선택하고 전경색이 흰색으로 설정되어 있는지 확인한 다음 불투명도를 13%로 줄이고 브러시 크기를 200으로 늘립니다. %, 각 모양의 브러시를 사용하여 몇 번 부드럽게 밀어보겠습니다.
이제 레이어 패널에서 새 레이어를 만들고(이렇게 하려면 키보드에서 Ctrl+Shift+Alt+N을 누릅니다) 다음을 선택합니다. 부드러운 브러시의 경우 전경색이 흰색으로 설정되어 있는지 확인한 다음 불투명도를 13%로, 브러시 크기를 200%로 조정합니다. (200px이어야 함) 그런 다음 각 직사각형을 여러 번 클릭합니다
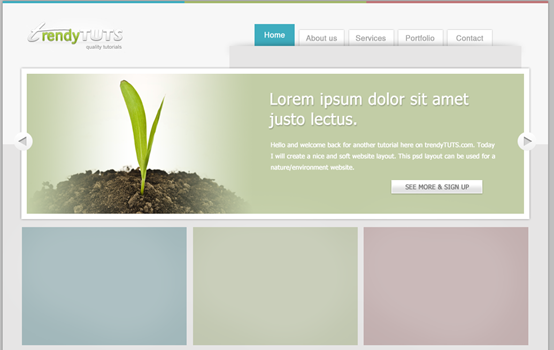
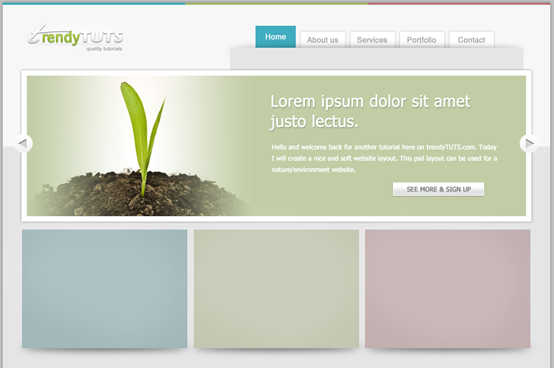
내 결과는 다음과 같습니다.
내 결과는 다음과 같습니다.

그런 다음 Ellipse를 선택합니다. 도구와 제가 이 모양을 만들어 보겠습니다 (검은색, 직사각형 하단)
36, 638, 308, 8)(검은색, 직사각형 하단)
 반경이 7px인 가우스 블러(Filter> ;Blur>Gaussian Blur)를 적용하겠습니다. 다음 2개의 모양에 대해 동일한 작업을 수행하겠습니다. 결과:
반경이 7px인 가우스 블러(Filter> ;Blur>Gaussian Blur)를 적용하겠습니다. 다음 2개의 모양에 대해 동일한 작업을 수행하겠습니다. 결과:
타원에 Gaussian Blur를 추가합니다(클릭:
Filter> Blur > Gaussian Blur), 반경: 7px. 오른쪽에 있는 두 개의 직사각형에 대해 동일한 단계를 수행합니다. 이것이 내 결과입니다.
 다음으로 직사각형 선 도구를 선택하고 각 도형에 2개의 선을 추가합니다. 내용과 제목 사이의 구분 기호는 다음과 같습니다: 244 x 1픽셀
다음으로 직사각형 선 도구를 선택하고 각 도형에 2개의 선을 추가합니다. 내용과 제목 사이의 구분 기호는 다음과 같습니다: 244 x 1픽셀
다음으로
선 도구를 선택하고 각 직사각형에 2개의 직선을 추가합니다. 이 직선은 제목과 내용을 구분하는 역할을 합니다. 각 줄의 크기: 244px*1px
첫 번째 색상은 다음과 같습니다. 첫 번째 모양(더 어두운 모양): #b2bdbf 두 번째 모양 #d3dbdc
줄 색상 설정. 첫 번째 직사각형: 첫 번째 직선 (60, 466)
(어두운 것): #b2bdbf
, 두 번째 직선: # d3dbdc (#c8d9db가 더 적절해야 함)

두 번째 : 첫 번째 모양(어두울수록) one) : #abb09f 두 번째 것 #e0e5d1두 번째 직사각형: 첫 번째 직선
(380,466)(어두운 것): #abb09f, 두 번째 직선: #e0e5d1

세 번째 것 : 첫 번째 모양(더 어두운 것) : # b09fa0 두 번째 것 # e3d4d5
세 번째 직사각형 : first 첫 번째 직선 (699, 466) (어두운 것): #b09fa0, 두 번째 직선: #e3d4d5

여기서 여담으로 첫 번째 직사각형의 두 직선 색상을 수정해야 하는 이유는 무엇입니까? 그 이유는 아래 두 사진을 보시면 왼쪽 사진이 보정된 사진이고, 오른쪽 사진이 원본 색상입니다


분명히 오른쪽의 원래 색상은 일관성이 없습니다.
어떻게 수정하나요? 아래 분석 과정을 보세요
먼저 직사각형과 두 개의 직선의 색상을 HSV 모드로 변환합니다. 관련 내용은 제 "컴퓨터에서의 색상을 참조하세요. " 기사 시리즈
첫 번째 직사각형:
직사각형: #a1b7ba, HSV: (187, 13, 73)
짙은 선: #b2bdbf, HSV: (189, 7, 75)
밝은 선: #d3dbdc, HSV : (187, 4, 86)
두 번째 직사각형:
직사각형: #c1c7b0, HSV: (76, 12, 78)
짙은 선: #abb09f, HSV: (78, 10, 69)
밝은 선: #e0e5d1, HSV: (75, 9) , 90 )
세 번째 직사각형:
직사각형: #c2afaf, HSV: (0, 10, 76)
짙은 선: #b09fa0, HSV: (356, 10, 69)
밝은 선: #e3d4d5, HSV: (356, 7, 89)
뒷면 두 직사각형의 직선 색상은 아직 조화를 이루고 있으므로 뒷면 두 직선의 색상을 분석하여
짙은 선의 H 성분이 직사각형의 H 성분과 거의 같고, S 성분도 비슷하고, V 성분이 10 정도 적은 것을 알 수 있습니다
빛선의 H성분의 합은 직사각형의 H성분이 거의 같고, S성분은 약간 적고, V성분은 10정도 더 많습니다
참고: H 구성 요소는 색상의 색상을 나타내며 색상은 링이므로 0은 360이므로 0과 356의 차이는 4로 거의
따라서 위의 규칙에 따라 첫 번째 직사각형의 직선의 색상이 일치하지 않는 것으로 확인되어 위의 규칙에 따라 조정됩니다
어두운 선 색상은 #93a1a3, HSV: (189, 10, 64)로 조정되었습니다.
밝은 선 색상은 #c8d9a6으로 조정했습니다. , HSV: (187, 9, 83)
이전에 유사한 구분선을 빠르게 만드는 방법에 대한 기사를 읽었지만 출처를 잊어버렸습니다
진한 선은 배경색 기준으로 H, S성분은 변함없으며, H성분은 10%정도 감소됩니다.
밝은색은 배경색 기준입니다. 배경색이고, H와 S 성분이 움직이지 않으면 H 성분이 약 10% 정도 증가합니다.
밝은 색이 어두운 색 옆에 있고, 밝은 색이 배경색 아래에 있습니다. 어두운 색상
다음으로 문자 도구를 사용하여 텍스트를 추가하고 프리미엄 파일에서 "날씨 벡터 아이콘" 및 "벡터 나무 아이콘"을 사용하겠습니다. 벡터 나무 아이콘이 사용됩니다.

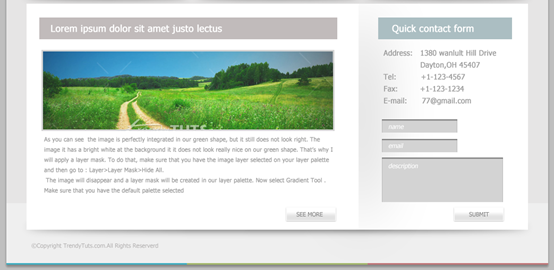
4단계 콘텐츠 영역 및 바닥글 만들기
4단계: 콘텐츠 영역 및 바닥글 만들기 바닥글
콘텐츠 영역을 생성하려면 첫 번째 직사각형 도구를 선택하고 비슷한 모양을 생성합니다.
🎜>, 직사각형을 생성합니다 (38 , 658, 944, 426), 색상: 흰색 :

타원 도구를 사용하여 타원(38, 1076, 944, 8)을 만든 다음 필터>블러>가우시안 블러를 클릭하고 반경: 7px
 바닥글
바닥글
를 사용하여 직사각형 하단에 또 다른 직사각형
(0, 1038, 1020, 112)을 만듭니다. 색상: #effefef. 이 직사각형은 바닥글 부분을 만드는 데 사용됩니다.

직사각형(0, 1147, 340, 3), 색상: #3fadbf
직사각형(340, 1147, 340, 3), 색상: #a3b76b
직사각형(680, 1147, 340, 3), 색상: #bf7678
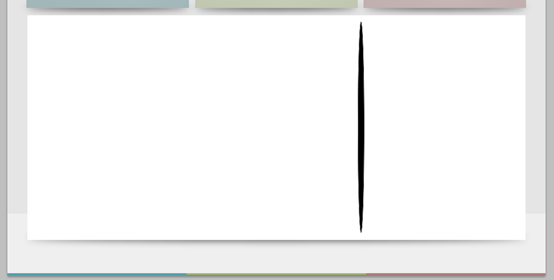
 다음으로 타원을 선택하겠습니다. 도구와 저는 이 모양을 만듭니다
다음으로 타원을 선택하겠습니다. 도구와 저는 이 모양을 만듭니다
다음으로
타원 도구를 사용하여 다음과 같은 타원
(664, 670, 12, 400)
그런 다음 반경이 50픽셀인 가우스 블러(필터>블러>가우시안 블러)를 적용하고 직사각형 선택 도구를 선택합니다. 
필터> 블러>가우시안 블러
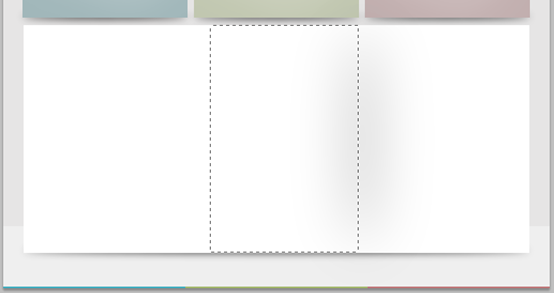
)를 추가합니다.직사각형 선택 도구
를 선택하고 다음 선택 항목을 만듭니다.
Ctrl+를 누르는 대신 키보드에서 삭제를 누릅니다. D(선택 항목 언로드)
 텍스트를 추가하고 추천 영역에 버튼을 만듭니다. 영역의 버튼 방법은 다음과 같습니다. 같은.
텍스트를 추가하고 추천 영역에 버튼을 만듭니다. 영역의 버튼 방법은 다음과 같습니다. 같은.
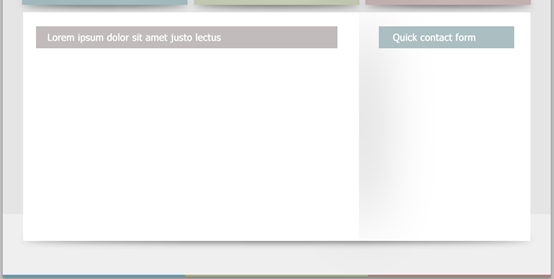
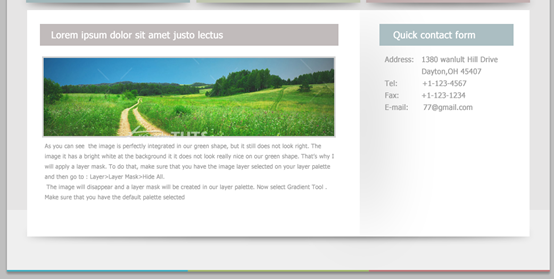
이 단계는 매우 간단하므로 여기에 추가하여 더욱 완벽하게 만들겠습니다
직사각형 도구를 사용하여 직사각형(62, 684, 561, 41), 색상: #c1bbbb 및 직사각형(700, 684, 251, 41), 색상:을 추가합니다. #abbec2
해당 텍스트를 추가하고

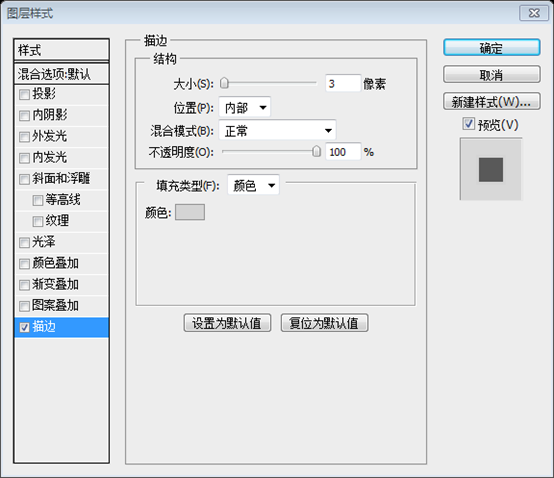
이미지를 추가하고 다음 스트로크 레이어 스타일, 스트로크 색상을 추가합니다: #d4d4d4

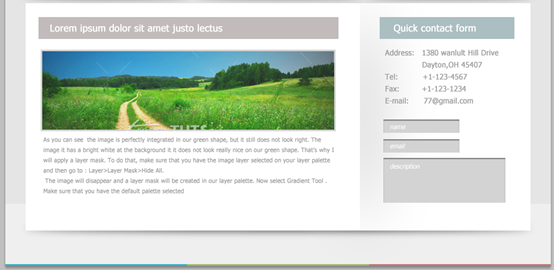
이미지 아래와 오른쪽에 텍스트를 추가합니다. 측면의 직사각형 아래에 텍스트 추가

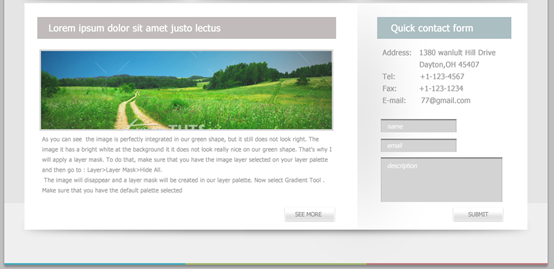
오른쪽 텍스트 아래에 세 개의 직사각형, 즉 ( 707)을 추가합니다. , 876, 142, 25), (707, 913, 142, 25), (707, 948, 228, 84) 레이어 스타일은 추천 영역에 있는 삼각형의 레이어 스타일을 복사하고 해당 텍스트

직사각형 도구를 사용하여 두 개의 직사각형, 즉 (527, 1042, 93, 25)를 추가합니다. , (843, 1042, 93, 25), 레이어 스타일은 추천 영역에 있는 버튼의 레이어 스타일을 복사하고 해당 텍스트를 추가합니다

마지막으로 왼쪽 하단에 저작권 정보를 추가합니다



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.




