미니 프로그램 개발 및 테스트 튜토리얼
미니 프로그램 기술문서
1. 미니 프로그램 애플리케이션 분석
간단한 소개
미니 프로그램은 WeChat에서 개발한 애플리케이션으로 다운로드 및 설치 없이 사용할 수 있습니다.
Essence
WeChat 미니 프로그램은 Hybrid 기술의 응용 프로그램입니다.
하이브리드 앱(하이브리드 모드 모바일 애플리케이션).
미니 프로그램은 휴대폰 자체의 더 많은 기능(예: 위치 정보, 카메라 등)을 호출할 수 있습니다.
미니 프로그램 등록
미니 프로그램 개발 프레임워크의 로직 레이어는 JavaScript로 작성되었습니다. 로직 레이어는 데이터를 처리하여 뷰 레이어로 보내는 동시에 뷰 레이어로부터 이벤트 피드백을 받습니다. 다시 한번, 개발을 용이하게 하기 위해 미니 프로그램에 몇 가지 기본적인 수정이 이루어졌습니다. 프로그램과 페이지를 등록하기 위한 앱 및 페이지 메소드가 추가되었습니다.
App() 함수는 작은 프로그램을 등록하는데 사용됩니다. 애플릿의 수명주기 기능 등을 지정하는 객체 매개변수를 허용합니다.

Page() 함수는 페이지를 등록하는데 사용됩니다. 페이지의 초기 데이터, 수명 주기 기능, 이벤트 처리 기능 등을 지정하는 개체 매개변수를 허용합니다. 라이프 사이클 기능은 다음과 같습니다.
onLoad: 페이지 로딩
은 페이지당 한 번만 호출됩니다.
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다
onHide : 페이지가 숨겨졌습니다
navigateTo 또는 하단 탭 전환 시 호출
onUnload: 페이지 언로드
redirectTo 또는 NavigateBack 시 호출
2. 미니 프로그램 예시 분석
Create Project
현재 내부 베타 버전이며 모든 AppID는 Tencent에서 내부적으로 출시합니다. 그러나 AppID가 없어도 테스트 개발에는 영향을 미치지 않습니다. AppID 없이 테스트하고 개발할 수는 있지만 실제 휴대폰에서는 디버깅할 수 없습니다.

프로젝트 디렉토리를 선택하고 프로젝트를 추가합니다.
2. 코드 작성
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되었으며 몇 가지 간단한 코드 파일이 포함되어 있는 것을 볼 수 있습니다. app.js, app.json 및 app.wxss입니다. 그중 app.js는 기존 js 파일이고 app.json은 프로젝트 구성 파일이며 app.wxss는 프로젝트 CSS 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.
(1)app.json:
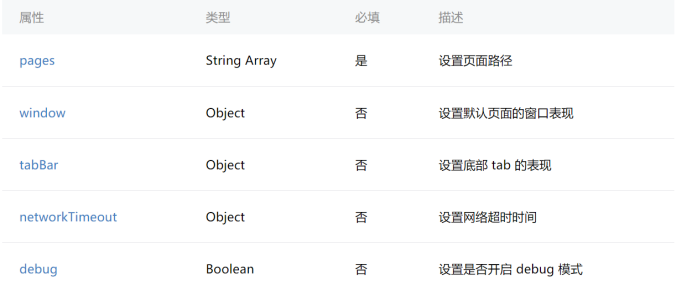
app.json은 전체 애플릿의 전역 구성입니다. 공식 구성 테이블은 5개입니다.

이 파일에서 미니 프로그램이 구성되는 페이지를 구성할 수 있습니다. 미니 프로그램의 배경색, 탐색 모음 스타일 및 기본 제목을 구성합니다. 이 파일에는 설명을 추가할 수 없습니다.
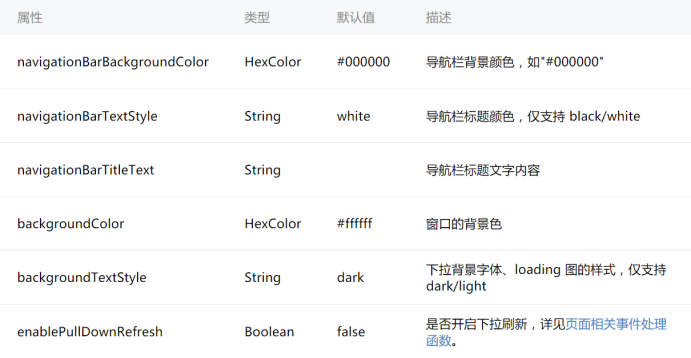
window는 미니 프로그램의 상태 표시줄, 탐색 표시줄, 제목, 창 배경색을 설정하는 데 사용됩니다.

pages는 점프해야 하는 모든 페이지의 디렉토리입니다. 페이지.
(2)tabBar:
tabBar는 하단 네비게이션 바 부분이고, tabBar API는

tabBar가 구성되면 모든 페이지에 탭 탐색 모음이 표시됩니다. 목록에는 구성된 탭에 있는 버튼 수가 2개 있습니다. 목록에 여러 속성이 있습니다.

케이스 APP의 app.json은 다음과 같습니다.
{
" 페이지":[
"페이지/인덱스/인덱스",
"페이지/로그/로그"
],
"창 ":{
"BackgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
" selectedColor":"red",
"list": [{
"pagePath": "페이지/색인/색인",
"text": "홈페이지" ,
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath" : "페이지/로그/로그",
"text": "날씨 쿼리",
"iconPath":"icon_community.png",
"selectedIconPath": "icon_community.png"
}]
}
}
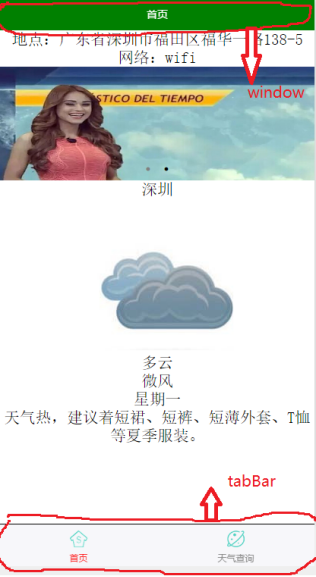
위 구성 코드에서 표시되는 효과는 다음과 같습니다.

(3) wxml 파일:
WeChat의 wxml 파일은 기존 html 파일과 동일하며 일부 WeChat 앱 태그가 제거되었습니다. H1-H5와 같이 개발에 필요하지 않은 태그를 사용하면 오류가 발생합니다. 그 중 HTML의 p 태그는 WeChat의 보기 태그가 됩니다. (즉, 이름이 변경된 것입니다...)
(4)app.js:
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서는 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. MINA에서 제공하는 풍부한 API를 호출하세요. 코드는 주로 APP 개체에 작성되며 전 세계에 영향을 미칩니다.
각 페이지에는 자체 js 파일이 있을 수 있습니다. 예를 들어 index.js는 Index.wxml 페이지의 js 코드입니다. js 코드의 일부 응용 프로그램은 주로 페이지 개체에 작성됩니다.
이벤트 사용 방법:
먼저 wxml에 바인딩 탭 클릭 이벤트를 작성합니다.
그런 다음 페이지 개체에서 정의하세요. js :

은 클릭 이벤트를 구현할 수 있습니다. 바인딩은 바인딩이고 유형은 탭입니다. 유형은 이벤트 유형입니다.
데이터 렌더링:
컴포넌트에 wx:for 제어 속성을 사용하여 배열을 바인딩하고, 배열에 있는 각 항목의 데이터를 사용하여 컴포넌트를 반복적으로 렌더링할 수 있습니다. 기본적으로 배열에 있는 현재 항목의 첨자 변수 이름은 기본적으로 index로 설정되고 배열에 있는 현재 항목의 변수 이름은 기본적으로 item
Written in xwml:

index.js에 쓰기:

조건부 렌더링:
wx :if 페이지에 있는지 확인하기 위해 렌더링하여 표시하는 것입니다

렌더링 여부를 결정하기 위해 페이지 개체가 true 또는 false여야 합니다.
템플릿 정의:
템플릿에서 코드 조각을 정의한 다음 다른 위치에서 호출할 수 있습니다.
외부에서 직접 새 box.wxml 템플릿을 생성합니다.

그런 다음 외부 commom.js 모듈을 생성합니다.

module.exports를 통해 모듈을 내보냅니다.
먼저 모듈을 가져와야 하는 wxml 파일에 직접 포함합니다. src 주소

그런 다음 모듈을 도입해야 하는 js 파일에서:

그런 다음 common.show()로 호출하세요.
이렇게 하면 이 모듈을 재사용할 수 있습니다. 모든 페이지에서 wxml 코드를 가져오려면 include를 사용하고, 이 모듈을 추가하려면 js 파일을 삽입하는 데 require를 사용하면 됩니다.

(5)wxss:
wxss 파일은 기존 CSS 파일이므로 큰 차이는 없습니다.
하지만 WeChat은 반응형 레이아웃을 제공합니다
rpx(반응형 픽셀): 화면 너비에 따라 조정될 수 있습니다. 지정된 화면 너비는 750rpx입니다. 예를 들어 iPhone6의 화면 너비는 375px이고 총 750개의 물리적 픽셀이 있으며, 750rpx = 375px = 750개의 물리적 픽셀, 1rpx = 0.5px = 1개의 물리적 픽셀입니다.
rpx의 원리는 rem 레이아웃 원리입니다. 그냥 이름만 바꾼 것일 뿐이고, 한 단계 덜하면 화면 폰 크기 변환을 위한 Js 코드가 위챗에서 내부적으로 실행되기 때문에 직접 작성할 필요가 없습니다.
(6) 인터페이스 API:
미니 프로그램 개발 프레임워크는 사용자 정보 획득, 로컬 저장, 결제 등 WeChat에서 제공하는 기능을 쉽게 활성화할 수 있는 풍부한 WeChat 네이티브 API를 제공합니다. 기능 등..
더 많은 소규모 프로그램 개발 및 테스트 튜토리얼과 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발의 PHP 보안 보호 및 공격 방지 모바일 인터넷의 급속한 발전으로 미니 프로그램은 사람들의 삶에 중요한 부분이 되었습니다. 강력하고 유연한 백엔드 개발 언어인 PHP는 소규모 프로그램 개발에도 널리 사용됩니다. 그러나 보안 문제는 항상 프로그램 개발에 있어 주의가 필요한 측면이었습니다. 이 기사에서는 소규모 프로그램 개발에서 PHP 보안 보호 및 공격 예방에 중점을 두고 몇 가지 코드 예제를 제공합니다. XSS(교차 사이트 스크립팅 공격)는 해커가 웹 페이지에 악성 스크립트를 삽입할 때 XSS 공격을 방지합니다.
 소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
미니 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략 미니 프로그램의 급속한 개발로 인해 더 많은 개발자가 미니 프로그램의 성능과 응답 속도를 향상시키는 방법에 관심을 갖기 시작했습니다. 중요한 최적화 방법 중 하나는 데이터 캐싱을 사용하여 데이터베이스 및 외부 인터페이스에 대한 빈번한 액세스를 줄이는 것입니다. PHP에서는 다양한 캐싱 전략을 사용하여 데이터 캐싱을 구현할 수 있습니다. 이 기사에서는 PHP의 데이터 캐싱 원칙을 소개하고 몇 가지 일반적인 캐싱 전략에 대한 샘플 코드를 제공합니다. 1. 데이터 캐싱 원리 데이터 캐싱은 데이터를 메모리에 저장하여
 WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
오늘은 PHP로 개발된 드롭다운 메뉴를 위챗 미니 프로그램에서 구현하는 방법을 배워보겠습니다. 위챗 미니 프로그램은 사용자가 다운로드나 설치 없이 위챗에서 바로 사용할 수 있는 경량 애플리케이션으로 매우 편리합니다. PHP는 매우 인기 있는 백엔드 프로그래밍 언어이며, 위챗 미니 프로그램과도 잘 작동하는 언어입니다. PHP를 사용하여 WeChat 미니 프로그램에서 드롭다운 메뉴를 개발하는 방법을 살펴보겠습니다. 먼저, PHP, WeChat 애플릿 개발 도구 및 서버를 포함한 개발 환경을 준비해야 합니다. 그럼 우리는
 미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인 소개: 미니 프로그램은 모바일 장치에서 실행되며 기본 응용 프로그램과 유사한 경험을 제공할 수 있는 응용 프로그램입니다. 미니 프로그램 개발 시 일반적으로 사용되는 백엔드 언어인 PHP는 미니 프로그램 페이지에 애니메이션 효과와 대화형 디자인을 추가할 수 있습니다. 이 기사에서는 일반적으로 사용되는 PHP 페이지 애니메이션 효과 및 상호 작용 디자인을 소개하고 코드 예제를 첨부합니다. 1. CSS3 애니메이션 CSS3은 다양한 애니메이션 효과를 얻기 위한 풍부한 속성과 방법을 제공합니다. 그리고 작게
 UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp에서 구현한 ByteDance 애플릿의 개발 및 출시 프로세스 분석 새로운 모바일 애플리케이션 개발 방법으로 ByteDance 애플릿이 업계에서 점차 대중화되고 있습니다. Bytedance 미니 프로그램을 개발하기 전에 UniApp을 사용하여 개발 및 출시 프로세스를 구현하는 방법을 이해해야 합니다. 1. UniApp 소개 UniApp은 HTML5, App, 작은 프로그램을 다중 터미널용 통합 개발 프레임워크로 사용하는 Vue.js를 기반으로 개발된 프레임워크로, 일련의 코드를 작성함으로써 동시에 여러 플랫폼에서 실행할 수 있습니다. , 글꼴 포함.




