프론트엔드 HTML 언어
프런트엔드 개요
Hypertext Markup Language(영어: HyperText Markup Language, 참조: HTML)는 웹 페이지를 만드는 데 사용되는 표준 마크업 언어입니다.
HTML을 사용하여 자신만의 웹 사이트를 구축할 수 있습니다. HTML은 브라우저에서 실행되고 브라우저에서 구문 분석됩니다.
서버 코드:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
#Author: nulige
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8080))
sock.listen(5)
while True:
connection, address = sock.accept()
buf = connection.recv(1024)
f=open("test.html","rb") #以读的方式打开test.html文件
data=f.read()
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))
connection.sendall(data)
connection.close()
if __name__ == '__main__':
main()test.html 코드
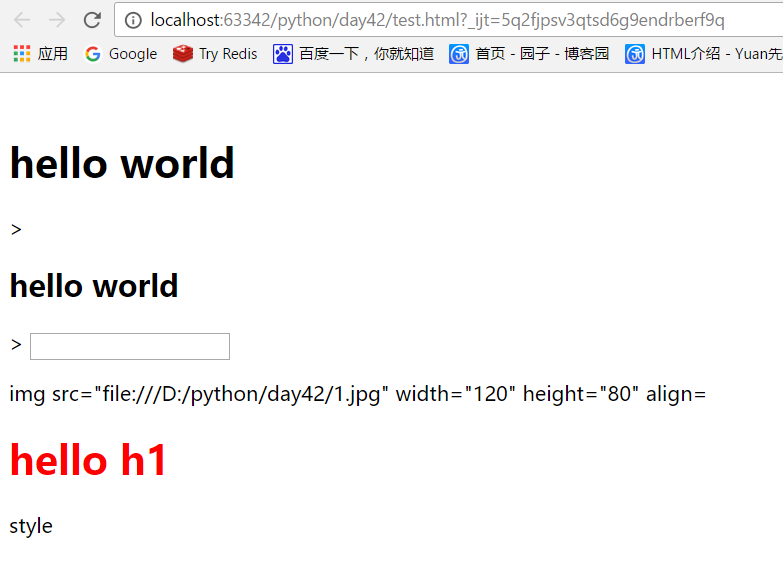
nbsp;html> <meta> <title>nulige</title> <title>oldboy</title> <link> <link> <script></script> <h1 id="hello-world">hello world</h1>> <h2 id="hello-world">hello world</h2>> <input> <p>img src="file:///D:/python/day42/1.jpg" width="120" height="80" align=</p> <h1 id="hello-h">hello h1</h1> <div>style</div> <!--<script>--> <!--alert(window.top.document.compatMode)--> <!--</script>-->
클라이언트는 브라우저를 통해 test.html에 접속하고 결과는 다음과 같습니다.

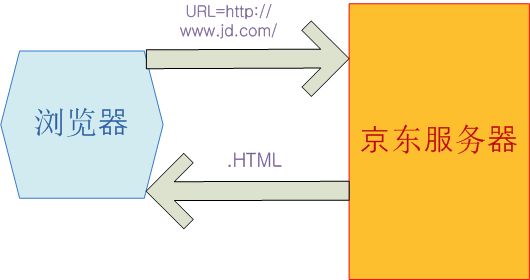
예 2: Jingdong 웹사이트에 접속

브라우저에서 Jingdong의 서버 구성도에 접속
html css js는 인터넷 삼총사
인터넷 접속: 실제로는 웹페이지를 다운로드하는 것
브라우저: 인터프리터
두 가지 공통점이 있습니다 모드:
하나는 cs 모드: c: 클라이언트 s:server
하나는 bs 모드: b: 브라우저 s: 서버
태그 언어:
태그는 자동으로 닫히는 태그와 닫히지 않는 태그로 구분됩니다.
블록 수준 태그: 자체 글꼴의 작은 영역만 차지
인라인 태그: 한 줄 차지
HTML이란 무엇인가요?
htyper 텍스트 마크업 언어는 하이퍼텍스트 마크업 언어입니다.
하이퍼텍스트: 페이지에 그림, 링크는 물론 음악이나 프로그램과 같은 텍스트가 아닌 요소까지 포함될 수 있음을 의미합니다.
마크업 언어: 태그(tags)로 구성된 언어
웹페이지 == HTML 문서, 브라우저에서 파싱되어 표시에 사용
정적 웹 페이지: xxx.html과 같은 정적 리소스
동적 웹 페이지: html 코드는 사용자 요청에 따라 특정 개발 언어에 의해 동적으로 생성됩니다
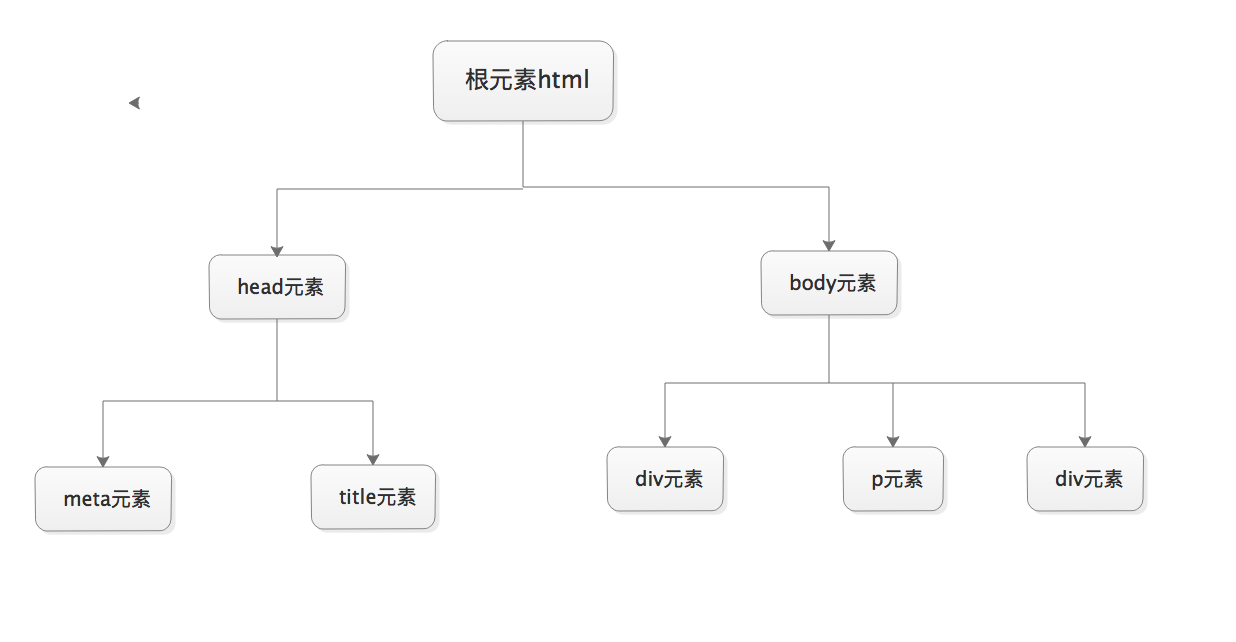
html 문서 트리 구조:

태그란 무엇인가요?
는 한 쌍의 꺾쇠괄호 로 묶인 단어로 구성됩니다. 예: in 태그는 숫자로 시작할 수 없습니다.
태그는 대소문자를 구분하지 않습니다.
태그는 소문자를 사용하는 것이 좋습니다. 는 여는 태그 와 닫는 태그 로 나누어집니다. 두 태그 사이의 부분을 태그 본문이라고 합니다.
일부 태그 기능은 비교적 간단합니다. 이러한 종류의 태그를 자체 닫는 태그라고 합니다. 예:

태그 그러나 교차 중첩될 수는 없습니다.
태그의
속성은 예를 들어, name="alex"
속성은 시작 태그에만 나타날 수 있습니다. 또는 자체 닫는 태그에서는
속성 이름이 모두 소문자입니다. 속성 값은 큰따옴표나 작은따옴표로 묶어야 합니다. 예를 들어 name="alex"
속성 값과 속성 이름이 완전히 동일한 경우에는 직접 속성 이름을 작성하면 됩니다. 읽기 전용
예:
<input>
태그
역사적인 이유로 각 브라우저에는 페이지 렌더링 기능이 다르며 심지어 차이가 있습니다. 동일한 브라우저는 버전에 따라 페이지를 다르게 렌더링합니다.
W3C 표준이 도입되기 전에는 브라우저에 페이지 렌더링에 대한 통일된 표준이 없었기 때문에 W3C 표준 도입으로 인해 차이점(Quirks 모드 또는 Compatibility
모드)이 발생했습니다. . 표준(CSScompat 또는 Strict 모드는 표준
모드라고도 함)이 둘 사이의 가장 간단한 차이점입니다.
W3C 표준이 출시된 후 브라우저는 새로운 표준을 채택하기 시작했지만 문제가 있었습니다. 표준이 나오기 전에는 기존 웹 페이지를 계속 탐색할 수 있는지 확인하는 방법이 있었습니다.
많은 페이지가 작성되었습니다. 이전 렌더링 방법을 기준으로 표준을 사용하여 렌더링하면 페이지가 비정상적으로 표시됩니다. 브라우저 렌더링 호환성을 유지하고
이전 페이지를 정상적으로 탐색할 수 있도록 하기 위해 브라우저는 이전 렌더링 방법(예: Microsoft의 IE)을 유지합니다. 이런 식으로 Quircks 모드
와 Standards 모드가 브라우저 렌더링에서 생성됩니다. 두 가지 렌더링 방법이 하나의 브라우저에 공존합니다.
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
사용 예:
<script>
alert(window.top.document.compatMode)
</script>이 속성은 브라우저에서 인식되고 사용되지만 페이지에 DOCTYPE 선언이 없는 경우 compatMode는 기본적으로 BackCompat로 설정됩니다.
이것은 악마의 시작입니다. 브라우저는 페이지를 자체 방식으로 구문 분석하고 렌더링하므로 브라우저에 따라 다른 스타일이 표시됩니다.
페이지에 을 추가하면 표준 모드를 켜는 것과 동일하며 브라우저는 W3C의
표준 페이지에 따라 구문 분석하고 렌더링해야 합니다. 귀하의 페이지는 모든 브라우저에서 동일하게 나타납니다.
이것이 의 기능입니다.
헤드 태그
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta> <meta>
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
//(注意后面的引号,分别在秒数的前面和网址的后面) <meta> <meta>
注意:X-UA-Compatible(兼容:IE6 and IE7)
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中
一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会
使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。
然而要利用这个增强的支持功能,网页必须包含恰当的指令。
若一个网页没有包含指令,IE6会将它以quirks mode显示。若网页包含有效的指令但浏
览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含指令,兼容性模式的
切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6
不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的
特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于只支持两种兼容性模式,受到影
响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮
助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加
了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新
你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器
编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确
定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式
(Quirks 模式)显示该网页。非meta标签
<title>nulige</title> <link> <link> <script></script>
body标签
设置标签背景色
<h3 id="body标签">body标签</h3>
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <h1> hello world <h1> <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. (块级标签) <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div> <div> hello world</div> 就是什么都不做(重点) <span> :只占一小块空间 (内联标签) 内联标签:只能嵌套内联标签 块级标签:可以嵌套内联标签
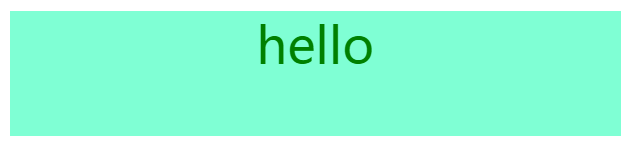
示例:演示div标签
<div style="color: green; background-color: aquamarine;height: 100px;width: 50%;font-size: 40px;text-align: center">hello</div>
运行效果:

块级标签:


