이전에 터치스크린 특수효과를 많이 해봤으니 오늘은 js의 터치스크린 원리를 분석해보겠습니다.

오늘은 예를 들어 설명해 보겠습니다. 터치스크린을 구현하려면 js의 addEventListener를 사용한 뒤
touchstart, touchmove, touchend를 추가해야 합니다. 오늘 우리는 ID와 CSS를 얻기 위해 코드에 jquery를 추가했습니다. 하하, 결국 JQ의 모든 사람들이 그것을 사용하고 있습니다. 하지만 이벤트를 추가하려면 여전히 문서 getElementById 모드를 사용해야 합니다. 왜냐하면 이 모드는 JS에서만 사용할 수 있고 JQUERY에는
TOUCH와 같은 기능이 없기 때문입니다.


<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
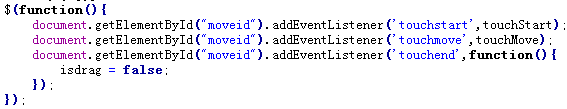
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
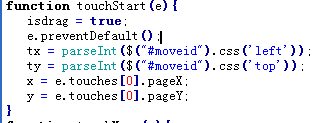
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
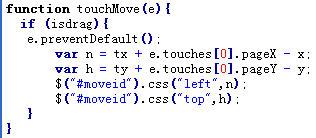
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html>