프로젝트 개발 과정에서 파일 업로드 기능을 구현해야 합니다. 이번 기회에 배워보세요.
이 기능은 HTML의 기존 입력 유형 "파일"을 사용하여 지원할 수 있습니다. 아래와 같이:
& lt; input ng-model = "url" id = "url" type = "file"/& gt;
지정된 파일 형식만 표시
accept 속성 목록
1.accept= " application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio "
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo- cd "
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="이미지/x - Portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept = "text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x - mpeg2"
26.accept="video/x-msvideo"
다음 질문은 파일을 읽고 쓰는 후속 작업이 가능하도록 파일의 업로드 경로를 얻는 방법입니다. 수행됩니다.
다음은 이미지 업로드 및 미리보기 데모입니다.
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\
/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\
/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<p id="imagePreview">
</p>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>테스트를 통과한 후 파일을 얻을 수 있습니다. 형식 및 인코딩 방법 그리고 인코딩 내용은 아래와 같습니다.


코드를 읽으면 형식과 인코딩을 알 수 있습니다. 이미지의 방법. 다음 단계는 파일을 전송하는 것입니다.
이틀 간의 굴욕과 원치 않음, 고통스러운 몸부림 끝에 저는 마침내 씩씩하게 일어섰습니다.
밤에 기숙사로 돌아와 계속 고민을 하다가 서서히 생각이 명확해졌습니다. 사진의 Base64 인코딩 형식을 받고 나니 예전에 썼던 파일 전송 코드가 생각이 나더군요. 몇 가지 기본 파일 작업을 작성했습니다. 이를 통해 여기서는 가장 원시적인 파일 전송 방법을 사용하는 것이 가능하지 않을까 생각합니다.
아침에 연구실에 가서 이미지의 Base64 인코딩을 서버에 전송해 봅니다. 서버는 클라이언트에서 전송된 Base64 인코딩을 받은 후 Base64Img 툴킷을 사용합니다(툴킷을 다운로드하려면 클릭). )를 Base64로 변환하려면 이미지 인코딩을 이미지 형식으로 변환하고 지정된 위치에 저장합니다. 첫 번째 시도에서는 이미지 파일을 로컬에 저장하는 데 문제가 없습니다. 몇 가지 사소한 세부 사항을 변경한 후 프로그램이 Alibaba Cloud 서버에 배포되었습니다. 성공!
<p style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </p>
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
//alert(arr[1]);// 获取图片Base 64编码字节클라이언트 상단에 표시되는 광고 정보:

서버측 광고 관리 인터페이스:

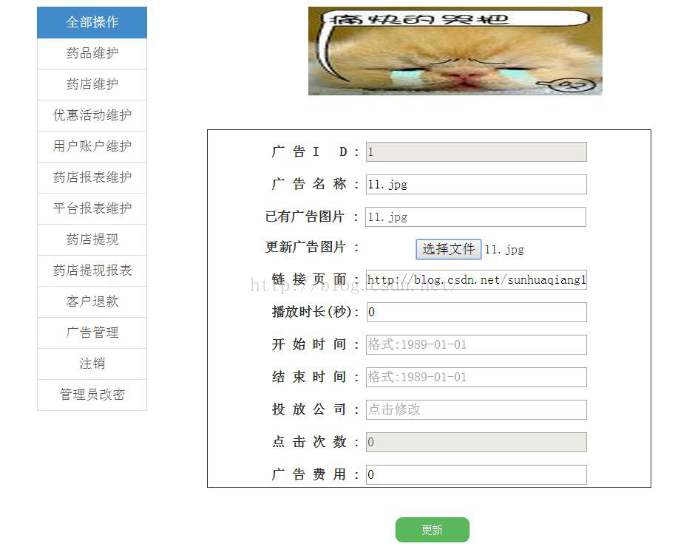
서버측 수정 광고 정보 인터페이스:

이제 드디어 내 파일 업로드 작업이 완료되었습니다. .. 힘들고 슬픈 여정이었습니다.
ng 플러그인 ng-file-upload(참고 1 참조)도 사용해 보았지만 소스 코드가 아무런 효과도 없이 작성해서 정말 이해가 되지 않았습니다. 레이아웃도 잘못되었습니다.
다음으로 극복해야 할 문제는 페이징입니다. 방금 접한 지식을 깨닫지 못하는 경우가 많습니다.

위는 이미지 미리보기 및 가져오기 서버 기능을 구현하는 JavaScript Advanced(8) JS의 내용입니다. PHP 중국어 홈페이지(www.php .cn)!
관련 기사:
html5 이미지 업로드에 대한 자세한 설명은 이미지 미리보기 압축 및 진행률 표시를 지원합니다. IE6 및 표준 브라우저 사용