PS 웹 디자인 튜토리얼 XVIII – Photoshop에서 우아한 시골 호텔 또는 레스토랑 웹 레이아웃 디자인
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
오늘은 숙박업, 모텔, 레스토랑, 카페 등 호텔 업계와 관련된 사이트가 있는 경우에도 사용할 수 있는 호텔 레이아웃을 만들어 보겠습니다. , 피자 가게, 바, 와이너리 레이아웃 등
이 레이아웃도 잘 작동합니다. 호텔 산업과 관련된 웹사이트에서 작동합니다: 아침 식사가 제공되는 호텔, 모텔, 레스토랑, 커피 하우스, 피자 하우스, 바,
멋진 배경 이미지를 사용하겠습니다. 간단한 배경 이미지로 우아하고 소박한 레이아웃을 연출할 수 있습니다.
아름다운 배경 이미지를 사용하겠습니다. 단순한 배경 이미지가 우아하고 소박한 레이아웃을 만들어낸다는 것을 알게 될 것입니다.
다음 이미지를 클릭하세요. 전체 크기 이미지를 보려면 이미지를 컴퓨터에 저장한 다음 Photoshop에서 이 이미지를 사용하여 이 호텔 레이아웃의 배경을 만듭니다.

편집 >
>
를 클릭하세요. 이런 방식으로 이미지에서 패턴을 만들 수 있습니다.
이 배경 이미지로 문서를 닫은 다음 레이아웃 문서 위에 이 패턴을 추가해야 합니다. 패턴을 추가하려면 페인트 통 도구를 선택해야 합니다.문서의 배경 이미지를 끈 다음 해당 패턴을 레이아웃 문서에 추가해야 합니다. 패턴을 추가하려면 페인트 통 도구
꼭 방금 만든 패턴을 선택하세요.
문서를 한 번 클릭하세요. 이 레이아웃의 배경은 다음 이미지와 같습니다.
문서를 한 번 클릭하세요. 레이아웃의 배경은 아래 이미지와 같습니다

보시다시피 패턴이 문서 전체에 채워져 있는데 레이아웃 하단이 별로 좋아 보이지 않네요. 빨리 수정하겠습니다. .브러시 도구(및 부드러운 브러시)를 사용하여 레이아웃 하단에 그림을 그립니다. 그림을 만들려면 어떤 색상을 선택하는지가 매우 중요합니다. 정확한 색상을 잡기 위해서는 스포이드 도구를 사용하는 것이 좋습니다. 아니면 저랑 비슷한 색이에요.
보시다시피 패턴이 문서 전체를 채우고 있는데 레이아웃 하단을 보면 많이 어긋나 보이는데요. 이 문제는 곧 해결하겠습니다. 브러시 도구(부드러운 브러시 사용)를 사용하여 레이아웃 하단을 칠합니다. 그리기 위해 어떤 색상을 선택하는지가 매우 중요합니다. 정확한 색상이나 나와 비슷한 색상을 얻으려면 눈 스포이드 도구를 사용하는 것이 좋습니다.
제안: 사각형 도구를 사용하여 새 직사각형(0, 852, 1000, 248)을 만듭니다. 색상: #111119는 비교적 간단합니다

둥근 사각형 도구를 사용하여 레이아웃 중앙에 모양을 만듭니다.
둥근 사각형 도구둥근 사각형(42,117,920,320)

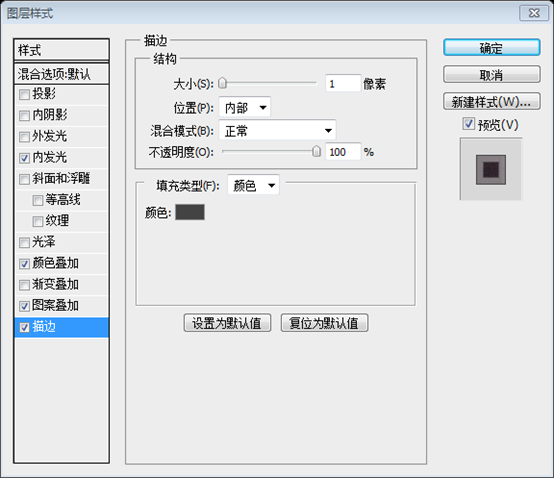
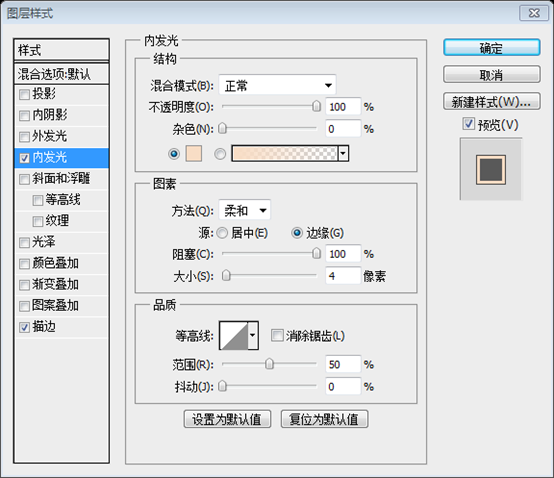
아래와 같이 레이어 스타일을 추가합니다





참고: 이미지를 배치한 후 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 추가를 선택하세요. 이때 이전 둥근 사각형 레이어의 레이어 스타일에서 패턴 오버레이 스타일을 제거해야 합니다. 또한, 이전 색상 오버레이에서 선택한 색상이 사진을 더욱 밝게 보이게 하는 이유는 색상 오버레이에서 선택한 색상이 사진의 기본 색상과 일치하는 노란색을 띠기 때문입니다. 사진의 기본 색상이 다른 색상인 경우 색상 오버레이 색상도 이에 맞게 수정해야 합니다

상단 또 다른 둥근 모양을 만들어 보겠습니다. 이 모양은 간단한 메뉴
로 변환되고 그 위에 또 다른 둥근 직사각형(42, 117, 920, 45)이 생성됩니다. 직사각형은 일반 메뉴가 됩니다

이 레이어에는 다음 레이어 스타일을 추가합니다
아래 그림과 같이 레이어 스타일 추가

그라데이션 오버레이 색상: #9c9ea5

획 색상: # 424242

지금까지의 결과입니다
결과입니다

한 번 더 둥근 직사각형 도구를 사용하여 세 가지 모양을 만듭니다. >
(48, 546, 908, 437), 색상: (48, 546, 908, 286) ), 색상: #fbe1c7; (48, 993, 908, 87), 색상: #fbe1c7
다음 레이어 스타일을 사용합니다. 아래 그림에서 스타일 
획 색상을 추가합니다. #424242

지금까지의 결과입니다
결과입니다
이제 펜 도구를 사용하여 다음 이미지와 같은 비슷한 모양을 만들어 보겠습니다. 이러한 모양을 만드는 쉬운 방법은 그리드(보기 > 표시 > 그리드)를 켜는 것입니다. )
이제 펜 도구를 사용하여 보이는 것과 비슷한 모양을 만들어 보세요. 이 모양을 더 쉽게 만들려면 그리드(보기> 표시> 그리드)
권장 사항: 사각형 도구를 사용하세요. 직사각형(350, -52, 307, 190)을 생성한 후 앵커 포인트 추가 도구를 사용하여 직사각형 하단 가장자리 중앙에 앵커 포인트를 추가하고 Direct 선택 도구 앵커를 드래그하여 적절한 위치를 클릭하세요

이 간단한 스카프에 다음 레이어 스타일을 추가하겠습니다.
아래 이미지를 따르세요. 도형에 레이어 스타일 추가


그라디언트 오버레이 색상: #f8d3a5, # ca8f43


이게 내 결과입니다
이것이 내 결과입니다

이 레이어를 여러 번 복제하고 다음 이미지와 같이 새 레이어를 배치합니다. 클릭하면 확대됩니다.
이 레이어를 복제합니다. 여러 번 실행하고 다음 이미지와 같이 새 레이어를 배치합니다. (Ctrl+T를 눌러 자유롭게 변형하고 적절한 크기로 조정하세요)

위에 텍스트와 이미지를 추가하겠습니다. 이 레이아웃입니다.
내 레이아웃에 텍스트와 그림을 추가하겠습니다
한 번 더 내 레스토랑/호텔 레이아웃을 더 잘 보려면 다음 이미지를 클릭하면 더 좋을 것입니다.
한 번 더 제 사진을 클릭하시면 더 나은 호텔(호텔) 웹페이지 레이아웃을 보실 수 있습니다
참고: 이 단계는 원본 텍스트는 여기에서 작성하세요
사용자 정의 모양 도구를 사용하여 레이아웃 상단에 5개의 다섯개 별을 만듭니다. 각 다섯개 별 모양을 만들고 다음 스타일을 추가합니다.

획 색상: #424242


아래 표시된 글꼴을 사용하여 플래그에 적절한 텍스트를 추가합니다.


메뉴에 메뉴 텍스트 및 글꼴 추가 bar 색상은 다음과 같습니다. #41372d


왼쪽 중앙 레이아웃, 추가 제목 및 텍스트 단락, 색상: #40372e
제목 글꼴

문단 텍스트의 글꼴 글꼴:

텍스트 블록을 두 개 더 추가합니다

레이아웃 하단에 탐색 링크를 추가하세요. 글꼴:


둥근 사각형 도구를 사용하여 4개의 둥근 사각형, 즉 (64,837,213,136), ( 284,837 , 213, 136), (504, 837, 213, 136), (724, 837, 213, 136)
둥근 사각형 각각에 다음 레이어 스타일을 추가하세요
내부 발광 색상: #f8ddc5

획 색상: #424242


둥근 사각형 각각에 이미지를 배치하고 이미지 레이어를 마우스 오른쪽 버튼으로 클릭한 후 클리핑 마스크 만들기

펜 도구 를 사용하여 이 스카프를 만듭니다.
권장 사항: 직사각형 도구로 직사각형을 만들고 Ctrl+T를 눌러 자유롭게 변형한 다음 변형 모드를 선택하고 조정합니다. 다음 모양으로

앵커 포인트 추가 도구를 사용하여 오른쪽 중앙에 앵커 포인트를 추가하고 직접 선택 도구를 사용하여 기준점을 적절한 위치로 드래그

레이어 스타일 추가 레이어로

그라디언트 오버레이 색상: #9c9ea5

획 색상: #424242


작은 원을 만듭니다 Ellipse Tool을 이용하여 스카프 왼쪽 상단에 스카프의 그림자가 생겼습니다. 스카프와 동일한 레이어 스타일을 추가하고 레이어 순서를 조정해 주세요

이제 'Welcome to Grafpedia'라고 적겠습니다. 이것이 저의 최종 결과입니다
다음으로 Welcome to Grafpedia라는 텍스트를 작성합니다. 이것이 제 결과입니다

최종 결과:

추신 :
레이어 스타일을 최대한 활용하여 나뭇결 특수 효과를 구현하는 나뭇결 기능이 포함된 우아한 웹 페이지
추가 PS 웹 디자인 튜토리얼 XVIII - Photoshop에서 우아한 시골 호텔 또는 호텔 디자인하기 레스토랑 웹 페이지 레이아웃과 관련된 기사는 PHP 중국어 웹 사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.




