PS 웹 디자인 튜토리얼 XIX – Photoshop에서 우아한 포트폴리오 웹 레이아웃 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 Photoshop 웹 디자인 튜토리얼에서는 일반 콘텐츠 유형에 대한 다양한 영역(예: 블로그 게시물 발췌, 주요 작품을 위한 멋진 이미지 슬라이더, 소셜 미디어 정보 및 썸네일 갤러리가 있는 이 Photoshop 튜토리얼에서는 전문가 수준의 웹 디자인 기술을 많이 다룰 것입니다.
이 Photoshop 웹 디자인 튜토리얼에서는, 깔끔하고 우아한 포트폴리오 레이아웃을 만드는 방법을 보여드리고 싶습니다. 블로그 게시물 발췌 표시, 멋진 이미지 슬라이더, 소셜 미디어 정보, 썸네일 갤러리 등 공통 콘텐츠 영역을 위한 여러 영역이 있습니다. 이 Photoshop 튜토리얼에서는 수많은 전문가 수준의 웹 디자인 기술을 다룹니다.
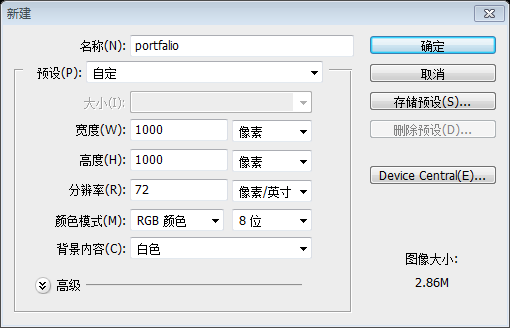
1단계: 새 문서 만들기
1단계: 새 문서 만들기
2단계: PS 안내선 추가
이제 캔버스에 안내선을 추가하여 올바른 정렬을 보장합니다. 보기 > 새 가이드로 이동하여 가이드를 정확하게 생성할 수 있습니다.
보기 > 새 안내선
을 클릭하세요.50px, 500px 및 950px의 세로 가이드를 만듭니다.
75px, 467px, 651px 및 943px의 가로 가이드를 만듭니다. >
3단계: 배경 만들기 3단계: 배경 만들기
기본 배경 레이어를 두 번 클릭합니다. 편집할 수 없습니다. 레이어 이름을 "BG"로 변경한 다음 확인을 눌렀습니다. 이렇게 하면 배경 레이어도 잠금 해제되어 편집 가능해집니다.
기본 배경 레이어를 두 번 클릭합니다. 잠겨 있어 편집할 수 없습니다. 새 레이어를 생성하는 창이 열립니다. 레이어 이름을 BG로 바꾸고 확인을 누릅니다. 편집할 수 있도록 배경 레이어의 잠금을 해제하려면 이렇게 합니다.
레이아웃의 배경과 관련된 모든 레이어를 포함하는 "배경"(레이어 > 새 > 그룹)이라는 새 그룹을 만들어 보겠습니다. "BG" 레이어를 이 그룹으로 이동합니다. .
모든 레이아웃의 배경을 포함할 새 그룹 배경(레이어> 새로 만들기> 그룹)을 만듭니다. BG 레이어를 그룹
이제 전경색을 청록색(#547980)으로 설정하고 Alt/Option + 백스페이스를 눌러 "BG" 레이어를 전경색으로 채웁니다. 
이제 전경색을 청록색(#547980)으로 설정하고 Alt/Option + 백스페이스를 눌러 배경 레이어를 전경색으로 채웁니다.

이제 필터 > 노이즈 > 노이즈 추가로 이동하여 노이즈 추가 대화 상자에서 양을 1%로 설정하고 단색 옵션을 클릭하여 필터를 적용합니다. .
이제 배경에 노이즈를 추가하고 필터 > 노이즈 > 노이즈 추가를 클릭합니다. 노이즈를 추가하는 창에서 양을 1%로 설정하고 평균 분포를 선택한 다음 단색을 선택하세요

이제 전경색을 검정색(#000000)으로 설정하세요. , 새 레이어를 만들고(Shift + Ctrl/Cmd + N) 이름을 "Dark 섹션"으로 지정합니다.
전경색을 검정색(#000000)으로 설정하고 새 레이어를 만듭니다(Shift + Ctrl/Cmd + N) 이름을 Darksection
Rectangular Marquee Tool (M)에 도달하고 캔버스의 상단 부분을 선택하고 (가이드를 사용하여 적절한 선택을 하십시오) Alt를 누릅니다. /Option + 백스페이스를 눌러 선택한 영역을 검은색 전경색으로 채웁니다. 가이드를 사용하여 올바른 선택을 하고 Alt/Option + 백스페이스를 눌러 선택한 영역을 검은색 전경색으로 채웁니다.
가운데 섹션과 하단 섹션에 대해 과정을 반복하여 캔버스와 하단 선택 항목을 가로지르는 3개의 수평 막대를 만들고 마지막에는 3개의 수평 섹션을 만듭니다. 전체 캔버스
이제 "어두운 부분" 레이어의 불투명도를 15%로 줄입니다. 삽입 스파이더 라인
4단계: 삽입 구분선 만들기
이제 "배경" 레이어 그룹 안에 "BG" 및 "어두운 부분" 레이어 위에 새 그룹을 만듭니다. 이 그룹을 "Lines"라고 부릅니다. 배경 그룹과 BG 및 Drak 섹션 레이어 위에 새 그룹을 만듭니다. 이름을 Line
배경 그룹과 BG 및 Drak 섹션 레이어 위에 새 그룹을 만듭니다. 이름을 Line
그룹 내에 "Dark"라는 새 레이어를 만듭니다. 전경색이 여전히 검은색(#000000)으로 설정되어 있는지 확인하고 연필 도구( B) 1px 마스터 직경으로 설정하고 상단의 첫 번째 안내선 위에 실선 수평선을 그립니다.그룹에 새 레이어를 만들고 이름을 Dark로 지정합니다. 전경색이 여전히 검은색(#000000)인지 확인하고 주 직경이 1px인
연필 도구를 사용하여 상단의 첫 번째 수평 안내선 위에 수평선을 그립니다(아래 이미지는 확대됨). 800% )
선 도구
를 사용하여 수평선(0, 74, 1000, 1), 색상: #000000을 그릴 수도 있습니다."Bright"라는 이름의 "Line" 그룹 내에 또 다른 레이어를 만들고 전경색을 흰색(#FFFFFF)으로 변경하고 다시 연필 도구를 사용하여 선을 올바르게 그립니다. 검은색 아래에
선 그룹에 다른 레이어를 만들고 이름을 Bright로 지정합니다. 전경색을 흰색(#FFFFFF)으로 변경하고 연필 도구를 사용하여 검은색 직선 아래에 수평선을 그립니다. (아래 이미지는 800% 확대한 이미지입니다.)
선 도구 를 사용하여 수평선(0, 75, 1000, 1), 색상: #FFFFFF
을 그릴 수도 있습니다.
그룹 이름 옆에 있는 작은 삼각형을 클릭하여 "선" 그룹을 축소하여 레이어 패널을 관리 가능하게 유지합니다. 그룹의 불투명도를 12%로 줄입니다. .
그룹 이름 앞의 작은 삼각형을 클릭하면 선 그룹이 축소되고 레이어 패널을 관리하기 쉽게 유지됩니다. 그룹의 불투명도를 12%로 조정합니다(아래 이미지는 800%로 확대됨)

이제 "Line" 그룹을 복제합니다(마우스 오른쪽 버튼 클릭). 레이어 패널에서 나타나는 상황에 맞는 메뉴에서 그룹 복제를 선택하고 복제본의 이름을 "Line 2"로 변경합니다.
이동합니다. 이동 도구(V)를 사용하여 두 번째 수평 안내선의 "Line 2" 도구는 Line 2를 두 번째 수평 안내선으로 이동합니다.
 5단계: 레이아웃 헤더 생성
5단계: 레이아웃 헤더 생성
5단계: 레이아웃 헤더 영역 생성
계속 진행하기 전에 이 레이아웃에서는 많은 레이어를 사용하여 작업하게 되므로 작업이 유연해집니다. 그러나 이로 인해 레이어 패널이 상당히 커질 수도 있습니다. 따라서 웹 디자인의 구성 요소를 완료할 때마다 해당 레이어 그룹을 축소하고 레이어와 레이어 그룹의 이름을 직관적으로 지정해야 합니다. 이제 "배경" 그룹을 축소해 보겠습니다. 이제 해당 구성 요소 작업이 완료되었습니다.
계속하기 전에 이 레이아웃에서는 작업이 유연하도록 많은 레이어를 사용할 것이라는 점에 주목하고 싶습니다. 그러나 이로 인해 레이어 패널이 매우 커지고 다루기 어려워지게 됩니다. 따라서 웹 디자인의 구성 요소를 완성할 때마다 레이어와 그룹의 이름을 직관적으로 지정할 수 있도록 그룹을 축소해야 합니다. 이제 배경과 축소된 배경 그룹이 있으므로 계속 진행하겠습니다. "Background" 그룹 위에 "Header"라는 새 레이어 그룹을 만듭니다. > 사이트 로고를 만들어 보겠습니다. 간단히 텍스트가 됩니다. 매끄럽고 스타일리쉬한 레이어 스타일을 갖춘 로고를 시작하려면 가로 문자 도구(T)를 선택하고 36pt의 랍스터 글꼴로 설정한 다음 텍스트 색상을 연한 녹색(#E5FCC2)으로 설정하세요. 제가 쓴 이 인스턴스는 "포트폴리오 안내"입니다.웹사이트의 로고를 만들어 보겠습니다. 이것은 부드럽고 세련된 레이어 스타일을 갖춘 매우 간단한 텍스트 로고입니다. 시작하려면가로 문자 도구
(T)를 선택하고 글꼴을 Lobster, 36pt로 설정하세요. 텍스트 색상을 밝은 녹색(#E5FCC2)으로 설정하고 웹사이트 이름을 작성하세요. 이 예에서는 Instruct 포트폴리오 레이어 패널에서 텍스트 레이어를 선택한 상태에서 레이어 > 레이어 스타일 > 로고에 그림자, 그라데이션 오버레이 및 획을 지정합니다.레이어 패널에서 텍스트 레이어를 선택하고 레이어> 레이어 스타일> 혼합 옵션
을 클릭합니다. 로고에 그림자, 그라데이션 오버레이 및 획 레이어 스타일을 추가할 예정입니다

그라디언트 편집기 흑백 구분선이 53% 위치에 있습니다


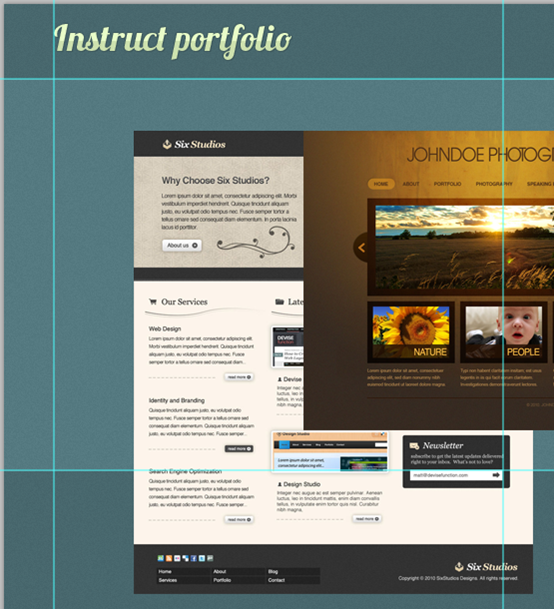
다음 이미지는 레이어 스타일의 결과를 보여줍니다. 빠르고 간단하지만 아름답지 않나요?
다음 이미지는 레이어 스타일의 결과를 보여줍니다. 최종 결과입니다. 빠르고 쉽지만 아름답다고 생각하지 않나요?

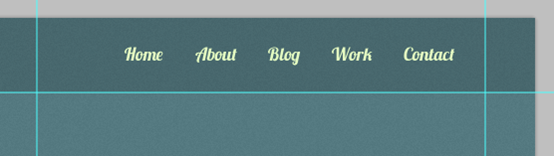
기본 탐색 메뉴 항목을 작성하려면 다시 가로 문자 도구를 사용하세요. 이번에는 텍스트 색상을 연한 녹색(#E5FCC2)으로 설정하고 글꼴 크기는 18pt입니다. 저는 "홈", "정보", "블로그", "직장", "연락처"를 썼습니다. 물론 다른 링크도 자유롭게 작성해야 합니다.
다시 사용하세요. 가로 텍스트 도구메인 탐색 메뉴에 대한 텍스트를 작성합니다. 이번에는 텍스트 색상을 밝은 녹색(#E5FCC2)으로 설정하고 글꼴 크기를 18pt로 설정합니다. 집, 정보, 블로그, 직장, 연락처를 작성합니다. 물론 다른 링크도 자유롭게 작성할 수 있습니다.
완료되면 이동 도구(V)를 사용하여 탐색 메뉴를 배치합니다. 🎜>
로고에 적용한 레이어 스타일을 탐색 메뉴 텍스트에 마우스 오른쪽 버튼으로 클릭합니다. 레이어 패널을 열고 나타나는 메뉴에서 레이어 스타일 복사를 선택합니다. 그런 다음 탐색 메뉴 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 붙여넣기를 선택합니다.
로고의 레이어 스타일을 탐색에 복사하려고 합니다. 메뉴. 레이어 패널에서 Instruct 포트폴리오 레이어를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서레이어 스타일 복사 를 선택하세요. 다음으로 탐색 메뉴 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고
를 선택하세요. 다음으로 탐색 메뉴 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고
를 선택합니다. 이제 활성 링크의 배경을 만들어 표시합니다. 사용자가 있는 페이지는 마우스 오버 상태로 사용될 수도 있습니다(즉, 사용자가 비활성 링크 위에 마우스를 놓으면 표시됩니다). 또한 페이지의 호버 상태(즉, 마우스를 비활성 링크 위로 이동할 때 표시됨)를 나타낼 수도 있습니다.
 "버튼"이라는 새 레이어를 만듭니다(활성 링크 항목이 배경은 UI 버튼처럼 보입니다.) 이 레이어는 배경 역할을 하므로 탐색 메뉴 텍스트 레이어 아래에 있어야 합니다.
"버튼"이라는 새 레이어를 만듭니다(활성 링크 항목이 배경은 UI 버튼처럼 보입니다.) 이 레이어는 배경 역할을 하므로 탐색 메뉴 텍스트 레이어 아래에 있어야 합니다.
새 레이어 버튼을 만듭니다(활성 링크의 배경이 UI 버튼처럼 보이기 때문입니다). ). 이 레이어는 링크의 배경 역할을 하기 때문에 탐색 메뉴 텍스트 아래에 있습니다.
둥근 사각형 도구(U)를 선택하고 반경을 5px로 설정한 다음 텍스트 뒤에 버튼을 그립니다. 아래에는 "홈" 탐색 메뉴 텍스트 뒤에 그려진 활성 링크의 배경 모양이 나와 있습니다.
선택 둥근 사각형 도구(U)를 사용하여 반경을 5px로 설정하고 텍스트 뒤에 버튼을 그립니다. 아래와 같이 활성 링크의 배경이 홈 탐색 메뉴 텍스트 뒤에 그려집니다.

레이어 패널의 "버튼" 레이어를 두 번 클릭하여 레이어 스타일 대화 상자 창에 액세스합니다. 활성 링크의 배경 모양에 그림자를 지정해 보겠습니다. 그라디언트 오버레이 및 스트로크.
레이어 패널에서 버튼 레이어를 두 번 클릭하여 레이어 스타일 창을 엽니다. 활성링크 배경에 그림자, 그라데이션 오버레이, 획 스타일 추가

그라디언트 오버레이 분할 위치는 50%


레이어 스타일을 적용한 후 "버튼" 레이어의 불투명도를 10%로 낮추면 됩니다. 버튼 레이어의 불투명도는 10%입니다

6단계: 추천 작업 영역 만들기
레이아웃의 다른 구성요소로 넘어갈 시간입니다. 기억하세요: 방해가 되지 않도록 레이어 패널에서 "헤더" 레이어 그룹을 축소하세요.
이제 다른 레이아웃 구성 요소로 이동할 시간입니다. 기억하세요: 레이어 패널에서 헤더 레이어 그룹을 축소한다는 것은 프로세스를 떠났다는 의미입니다.
다음으로 "Work"라는 새 레이어 그룹을 만듭니다. 이 그룹에는 주요 작품이 포함됩니다. 3D 이미지 슬라이더.
다음으로 새 그룹 Work를 만듭니다. 이 그룹에는 3D 이미지 슬라이드 바가 포함됩니다 추천 작품
먼저 하고 싶은 것은 세 개의 이미지를 찾고(작품을 살펴보고 마음에 드는 것을 선택) Photoshop에서 여는 것입니다. 이 튜토리얼에서 제가 한 일은 여기 Design Instruct의 여러 웹 디자인 튜토리얼의 최종 결과를 사용한 것입니다. 즉:
먼저 배치할 3개의 이미지를 결정합니다(과거 작업을 보고 가장 좋아하는 사진을 선택하세요). 그리고 PS에서 열어보세요. 이 튜토리얼에서는 웹 디자인 튜토리얼의 이미지를 배치하겠습니다.
선택한 이미지를 "작업" 그룹에 별도의 레이어로 배치합니다(Ctrl/ Cmd + T) 필요에 따라 이미지 크기를 조정합니다.
선택한 이미지를 작업 그룹의 별도 레이어에 배치합니다. 자유 변형 도구(Ctrl/Cmd + T)를 사용하여 이미지 크기를 적절한 크기로 조정하세요.
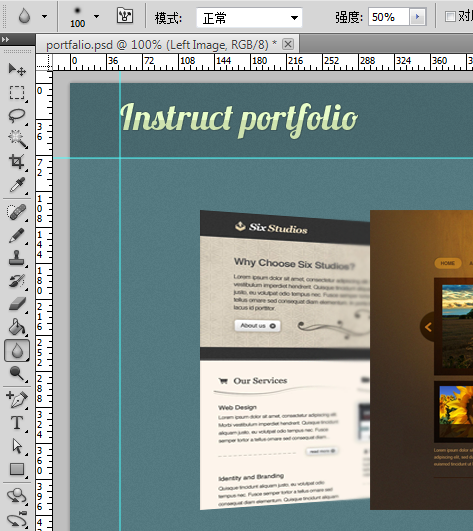
다음은 캔버스 중앙에 배치된 첫 번째 이미지입니다.
캔버스 중앙에 배치한 첫 번째 사진입니다. (
사진 크기는 400px*300px이고 위치는 (300, 127))

참고: 튜토리얼에서는 양쪽에 사진을 배치하는 과정을 설명하지 않습니다. 여기에 추가하세요.
직사각형 도구를 사용하여 새 직사각형(130, 127, 400, 300)을 만듭니다. 직사각형은 가운데 그림 아래에 있습니다.

PS에 다른 사진을 넣고 가로 세로 비율을 잠그고 너비를 400px로 조정하고 사진을 (300, 127)에 배치합니다.


이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요.

직사각형 레이어와 그림 레이어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 스마트 개체로 변환을 선택하고 새 레이어를 마우스 오른쪽 버튼으로 클릭하고 Rasterized Layer를 선택하고 새 레이어의 이름을 Left Picture
같은 방법으로 오른쪽에 그림을 배치합니다. 직사각형(470, 127, 400, 300), 그림의 위치는 (470, 127)

을 클릭하세요. 레이어 패널의 "오른쪽 그림" 레이어를 활성 레이어로 만듭니다. 편집 > 변형 > 원근감으로 이동하여 이미지를 3차원처럼 보이도록 변환합니다.
레이어 패널을 클릭합니다. 오른쪽 그림 레이어에서 레이어가 활성화되어 있는지 확인하세요. 편집>변형>원근감을 클릭하고 그림을 변환하면(아래 그림 참조) 3D 효과처럼 보입니다

왼쪽 이미지에도 동일한 작업을 수행하되 이번에는 오른쪽을 향하도록 각도를 맞춥니다.
왼쪽 이미지에 대해 동일한 작업을 수행하되 이번에는 오른쪽을 향하도록 각도를 맞춥니다. >
완료되면 추천 이미지는 다음과 같습니다.
 특집 이미지에 약간의 스타일을 부여하고 3D 모양을 추가로 지원해 보겠습니다. 레이어 패널에서 "왼쪽 그림" 레이어를 클릭하여 흐림 도구(R)를 사용하세요. ) 부드러운 둥근 100px 브러시를 사용하여 기본 사진에 가장 가까운 이미지의 측면을 흐리게 만듭니다.
특집 이미지에 약간의 스타일을 부여하고 3D 모양을 추가로 지원해 보겠습니다. 레이어 패널에서 "왼쪽 그림" 레이어를 클릭하여 흐림 도구(R)를 사용하세요. ) 부드러운 둥근 100px 브러시를 사용하여 기본 사진에 가장 가까운 이미지의 측면을 흐리게 만듭니다.
추천 이미지에 약간의 스타일과 더 나은 3D 모양을 부여해 보겠습니다. 레이어 패널에서 왼쪽 그림 레이어를 클릭하여 활성 상태로 유지합니다. 100px 부드러운 가장자리의 둥근 브러시와 함께
흐림도구
(R)를 사용하여 기본 이미지에 가장 가까운 면을 흐리게 만듭니다. 참고: 효과가 뚜렷하지 않은 경우 반복적으로 적용할 수 있습니다. 또한 메인 이미지의 왼쪽 가장자리에서 가장 잘 작동합니다

오른쪽의 추천 이미지도 똑같이 하세요.
 이제 빠르고 쉬운 기술을 사용하여 기본 이미지에 의해 드리워지는 그림자를 만듭니다. 시작하려면 " 메인 사진' 레이어.
이제 빠르고 쉬운 기술을 사용하여 기본 이미지에 의해 드리워지는 그림자를 만듭니다. 시작하려면 " 메인 사진' 레이어.
이제 빠르고 쉬운 기술을 사용하여 메인 이미지의 그림자를 만들어 보겠습니다. 먼저 메인 사진 아래에 새 레이어를 만듭니다.
297, 12, 300)
바로 왼쪽. 올바르게 수행했다면 타원의 왼쪽 절반만 보일 것입니다. 이제필터 > 흐림 > 가우시안 흐림
을 클릭하고 반경을 5px로 설정한 다음 확인을 눌러 추가된 필터를 적용하세요.레이어의 불투명도를 40%로 낮추세요.
메인 이미지 오른쪽에 그림자를 만들려면 복제하세요. 왼쪽 그림자 레이어(Ctrl/Cmd + J)를 누른 다음 이동 도구(V)를 사용하여 오른쪽으로 이동합니다.
J)
를 누른 다음이동 도구
(V)를 사용하여 오른쪽에 배치합니다. 이제 메인 이미지에 매끄러운 반사 효과를 만들고 싶습니다. 작업은 정말 간단합니다. 먼저 "메인 사진" 레이어를 복제합니다(Ctrl/ Cmd + J) 그런 다음 Ctrl/Cmd + T를 눌러 자유 변형 모드로 들어가서 옵션 막대의 높이 옵션을 -100%로 설정합니다. 이렇게 하면 이미지가 수직으로 뒤집힙니다(대안으로 변환 > 수직 뒤집기를 사용할 수도 있음). .이제 메인 이미지에 멋진 반사 효과를 만들고 싶습니다. 이는 매우 간단한 작업입니다. 메인 사진 레이어를 복제합니다(Ctrl/Cmd + J 누르기)
. 그런 다음 Ctrl/Cmd + T를 눌러 자유 변형 모드로 들어가서높이 옵션을 설정합니다. 옵션 표시줄을 입력하여 이미지를 수직으로 뒤집습니다(
옵션을 설정합니다. 옵션 표시줄을 입력하여 이미지를 수직으로 뒤집습니다(
변형>세로 뒤집기
).
복제된 이미지를 원본 이미지 아래로 이동할 수 있도록 이동 도구(V)로 전환하세요. 원본 이미지와 뒤집힌 복제 이미지 사이에 1픽셀 간격 이동 도구
(V)로 전환하면 복제된 이미지를 원본 이미지보다 아래로 이동할 수 있습니다. 원본 이미지와 반전된 복사 이미지 사이에 1픽셀의 간격을 유지하세요(정확하게는 복사된 레이어를 (300, 428) 으로 이동하면 됩니다).
으로 이동하면 됩니다).
복제된 이미지 전체가 필요하지 않고 윗부분에만 관심이 있으므로 Rectangular Marquee Tool(M)을 사용하여 아래 영역을 선택합니다. 앞서 만든 가이드를 선택한 다음 삭제를 누르면 선택한 영역이 제거됩니다.
복사된 이미지 전체가 필요하지 않으며, 이미지의 위쪽 절반에만 관심이 있습니다. 그래서 직사각형 마키 도구(M)를 이용하여 앞서 만든 가이드 아래 부분을 선택하고 삭제 키를 눌러 선택한 영역을 삭제합니다.

이제 복제된 이미지가 조금 남았습니다. 다음으로 레이어 마스크가 필요합니다. (왼쪽에서 레이어 마스크 추가 버튼을 클릭하세요.) 빨간색으로 표시된 레이어 패널 하단)
이제 이미지의 작은 복사본만 있으면 됩니다. 다음으로 레이어 마스크가 필요합니다(레이어 패널 하단에 있는 "레이어 마스크 추가" 버튼을 클릭하면 빨간색으로 표시됩니다).
레이어 마스크가 활성 레이어인지 확인하세요. 그라데이션 도구(G)로 전환하여 검정색(#000000)에서 투명까지 그라데이션을 적용합니다. 반사를 마무리하려면 레이어의 불투명도를 40%로 낮추세요.
레이어 마스크가 활성화되어 있는지 확인하세요(선택 취소하기 전에 Ctrl/Cmd + D를 누르세요). 그라디언트 도구(G)로 전환하세요. 검정색(#000000)에서 투명까지 선형 그라데이션을 선택합니다. 아래에서 위로 적용이 용이합니다. 반사 효과를 완성하려면 레이어의 불투명도를 40%로 낮추세요.

이제 우리가 원하는 것은 표면에 단순한 광택 반사를 적용하여 메인 이미지를 더욱 스타일화하는 것입니다. " 위에 새 레이어를 만드는 것부터 시작합니다. "Gloss"라고 불리는 Main Picture 레이어입니다.
이제 우리가 하려는 작업은 메인 이미지를 스타일화하고 표면에 단순한 광택 반사를 추가로 적용하는 것입니다. 먼저 Main Picture 레이어 위에 새로운 Gloss 레이어를 만듭니다.
다각형 올가미 도구(L)를 사용하여 아래 표시된 것과 유사한 선택을 만듭니다.
도구 (L) 다음과 유사한 선택 항목을 선택합니다.

다각형 올가미 선택 항목을 흰색(#FFFFFF)으로 채웁니다. (
). 그런 다음 Ctrl/cmd를 누른 상태에서 레이어 패널에 있는 기본 사진 레이어의 썸네일에서 을 클릭하여 주변에 선택 영역을 만듭니다. 광택 레이어는 여전히 활성 레이어여야 합니다. 그렇지 않은 경우 현재 선택을 선택 취소하지 않도록 다시 전환하세요. 선택 > 반전 (Shift + Ctrl/Cmd + I)을 클릭하여 역선택을 수행합니다. 선택한 영역을 삭제하려면 삭제 키를 누르세요. 이렇게 하면 광택이 기본 이미지 내에 유지됩니다. 이제 선택을 취소할 수 있습니다(Ctrl/Cmd+D 누르기).

계속해서 이제 3D 슬라이더의 움직임을 제어하는 화살표를 생성하겠습니다. Works 그룹에서 새 레이어를 만들고 이름을 Right Arrow로 지정합니다. 전경색을 어두운 회색(#1E1E1E)으로 설정하고 도구 패널에서 사용자 정의모양 도구(U)를 선택합니다. 옵션 표시줄에는 사용자 정의 모양이 포함된 드롭다운 메뉴가 있어야 합니다. Arrow 2라는 사용자 정의 모양(이 모양은 Photoshop에서 기본적으로 제공됨)을 찾아 이를 사용하여 오른쪽 화살표를 그립니다(아래 이미지 참조). 오른쪽 화살표에 그림자 및 내부 그림자 레이어 스타일을 추가합니다(아래 그림과 같이 각 레이어에 대한 효과를 설정하는 것이 좋습니다). 오른쪽 화살표 레이어의 불투명도를 15%로 조정합니다 왼쪽 화살표도 필요합니다. 걱정하지 마세요. 오른쪽 화살표 레이어(Ctrl/Cmd+ J)를 복사하고 복사본을 이미지 왼쪽으로 이동하면 됩니다. 그런 다음 기본 이미지를 기준으로 동일한 뒤집기를 위해 자유 변형 도구(Ctrl/Cmd + T) 를 사용하여 가로로 뒤집습니다. 이를 위해 옵션 막대의 너비 옵션을 -100%로 설정하겠습니다. (레이어 구성을 명확하게 하려면 복제된 레이어의 이름을 왼쪽 화살표로 변경해야 합니다. ) 7단계: 소셜 미디어 영역 생성 7단계: 소셜 미디어 생성 영역 영역 "작업" 레이어 그룹이 완료되었으므로 이제 레이어 패널에서 그룹을 축소할 수 있습니다. 작업 그룹이 완료되었으므로 이제 레이어 패널에서 축소할 수 있습니다. 레이어 > 새로 만들기 > 그룹으로 이동하여 "소셜 미디어"라는 새 레이어 그룹을 만들고 전경색(#000000)을 선택한 다음 새 그룹 안에 "버블"이라는 새 레이어를 만듭니다. 둥근 직사각형 도구(U)를 사용하여 반경 옵션을 5px로 설정하고 "버블" 레이어에 둥근 직사각형을 그립니다(아래 그림 참조). 이 직사각형 상자에는 가장 최근 트윗이 포함됩니다. 클릭: 레이어> 새 그룹을 만들고 새 그룹 소셜 미디어를 만듭니다. 전경색을 검정색(#000000)으로 설정하고 새 그룹 내에 새 레이어 Bubble을 만듭니다. 둥근 사각형 도구(U)를 선택하고 반경을 5px로 설정한 후 버블 레이어에 둥근 사각형(50, 489, 427, 97)을 그립니다(그림 참조). 아래 사진) . 이 직사각형 상자에는 최신 트윗이 포함됩니다. 이제 사용자 정의 모양 도구(U)를 선택하고 옵션 막대에서 모양 옵션을 설정한 다음 Talk 10( Photoshop에서 선 상자를 선택하고 이 사용자 정의 모양을 사용하십시오). 둥근 직사각형의 오른쪽 아래 모서리에 그립니다.
토크 상자의 꼬리를 뒤집어 보겠습니다. 캔버스의 오른쪽을 향하고 있습니다. 이전과 동일한 기술인 자유 변환(Ctrl/Cmd + T) 을 사용한 다음 너비 옵션을 -100%로 변경합니다.
그런 다음 레이어 패널에서 "Bubble" 및 "Talk 10" 레이어를 모두 선택하고 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 레이어 병합( Ctrl/Cmd + E)를 사용하여 두 레이어를 결합하려면 병합된 레이어의 불투명도를 15%로 줄이세요. 레이어 패널에서 Bubble 및 Talk 10 레이어를 선택하세요. 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 레이어 병합(Ctrl/Cmd + E)을 선택하여 두 레이어를 병합합니다. 콜박스를 완성하려면 병합된 레이어의 불투명도를 15%로 조정하세요. 전경 색상을 연한 녹색(#E5FCC2)으로 설정하고 도구에서 가로텍스트 도구를 선택합니다. 팔레트(T). 글꼴을 18pt, Georgia(기울임꼴)로 설정합니다. 대화 상자에 대한 Twitter 메시지를 작성합니다. 레이어 패널에서 Twitter 메시지 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 나타나는 메뉴에서 혼합 옵션을 선택합니다. 트윗 텍스트 레이어에 그림자 레이어 스타일을 지정해 보겠습니다(이는 객체로 다시 만들 수 있는 HTML/CSS 템플릿의 CSS3 text-shadow 속성을 사용합니다). 이 웹 레이아웃에는 멋진 무료 기능 아이콘 세트를 선택했습니다. 지금 다운로드하여 다음을 찾으세요. 파일: 웹 레이아웃 에 소셜 미디어 아이콘을 추가해 보겠습니다. 저는 멋진 무료 기능 아이콘 세트를 선택했습니다. 지금 다운로드하고 다음 파일을 찾으세요. Photoshop 아이콘( twitter_48.png)를 메인 문서에 배치하세요. 다시 한 번 소셜 미디어 레이어의 이름을 Twitter, Twitter Boxed, Flickr 등으로 변경하여 작업을 깔끔하게 유지해야 합니다. 이동 도구(V)를 사용하여 트위터 새 아이콘을 말풍선 꼬리 아래에 놓습니다.
디자인 소셜 미디어 아이콘을 보기 전에 대화 상자 오른쪽에 제목을 만들어 보겠습니다. 를 선택한 다음 24pt, Georgia(기울임꼴) 글꼴로 설정합니다. 이 소셜 네트워크에 나를 추가하세요…와 같이 제목을 입력하세요. 레이어 패널에서 트윗 메시지 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하세요. 를 선택하고 제목 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 레이어 스타일 붙여넣기를 선택합니다. 전경 색상을 연한 녹색(#E5FCC2)으로 변경하고 다시 글꼴을 18pt, Georgia(기울임꼴)로 설정하세요. 소셜 미디어 아이콘 옆에 각 서비스 이름을 적습니다(예: Twitter, Stumble Upon 등). 다시 제목이나 트윗 메시지 텍스트 레이어에서 그림자 레이어 스타일을 복사하여 소셜 미디어 텍스트 레이어에 붙여넣으세요. 이 텍스트에 둥근 사각형 배경을 추가해 보겠습니다. 대화 상자를 만들었으므로 이 기술에 익숙해야 합니다. 전경색을 검정색(#000000)으로 설정하고 둥근 사각형 도구를 선택한 다음 반경을 5px로 설정하고 각 텍스트 아래에 둥근 사각형을 그립니다. 둥근 직사각형 레이어 불투명도도 15%로 조정해야 합니다. 아래에는 Stumble Upon 텍스트에 배경을 추가한 것을 확인할 수 있습니다( 둥근 사각형의 위치는 (592, 530, 130, 32) ). 이제 둥근 직사각형 배경 레이어를 복제하고(Ctrl/Cmd + J) 나머지 텍스트 뒤로 이동하세요. . 이제 둥근 사각형 배경 레이어를 복제하고(Ctrl/Cmd + J) 나머지 텍스트 뒤로 이동합니다. 다른 세 개의 둥근 직사각형의 위치는 (819,530), (592,592), (819,592)입니다. 8단계: "블로그 최신" 영역 디자인 8단계: "블로그 최신" 영역 디자인 이 웹 포트폴리오에는 블로그도 있습니다. 가장 최근 게시물의 발췌 내용을 첫 페이지에 표시하는 것은 트윗 메시지 아래 왼쪽 열에 표시하는 것입니다. 이 웹 포트폴리오도 마찬가지입니다. 블로그가 있습니다. 프런트엔드 페이지에 최근 게시물 발췌문을 표시할 수 있습니다. , 트윗 메시지 아래 왼쪽 열에서 을 수행할 수 있습니다. 이제 "소셜 미디어" 레이어 그룹을 축소할 수 있습니다. 전경색을 녹색(#9DE0AD)으로 변경하고 수평 문자 도구(T) 글꼴을 24pt, 조지아(기울임꼴)로 설정하고 이 섹션의 제목을 "최신 블로그"와 같이 작성하면 우리가 사용한 그림자 레이어 스타일을 복사하여 붙여넣을 수 있습니다. 다른 텍스트 레이어에도 동일하고 일관된 디자인 요소가 있도록 합니다. 이제 소셜 미디어 그룹을 축소할 수 있습니다. 블로그라는 새 그룹을 만듭니다. 전경색을 녹색(#9DE0AD)으로 변경하고 가로 문자 도구(T)를 선택합니다. 일관적인 디자인 요소를 갖도록 그림자 레이어 스타일을 복사하여 붙여넣으세요. "최신 블로그" 영역 제목 아래에는 블로그 게시물 발췌와 관련된 썸네일 이미지가 표시됩니다. 시작하려면 전경색을 밝은 녹색(#E5FCC2)으로 전환한 다음 블로그 게시물 발췌 썸네일 배경을 위한 90×90px 정사각형 상자를 그립니다. 직사각형 도구(U)를 사용하여 배경을 그릴 수 있습니다. 블로그 영역의 최신 제목 아래에는 발췌된 블로그와 관련 썸네일 이미지가 표시됩니다. 첫 번째 표시 의 경우 연한 녹색(#E5FCC2) 전경색으로 전환한 다음 블로그 발췌 썸네일 배경으로 90 × 90px 정사각형을 그립니다. 직사각형 도구(U)를 사용하여 배경 직사각형(50, 715)을 그릴 수 있습니다. 그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 블렌딩 옵션을 선택하여 레이어 스타일 대화상자 창을 불러옵니다. 썸네일 배경에 Outer Glow 레이어 스타일을 적용해 보겠습니다(아래 그림과 같이 설정). 이제 블로그 게시물에 사용할 멋진 80×80px 썸네일 이미지를 찾으세요(썸네일 이미지에 비해 각 측면이 5px 더 작음). 방금 이 디자인 강의 튜토리얼: Photoshop에서 피부 질감 타이포그래피 장면 디자인의 썸네일 이미지를 사용하고 크기를 조정했습니다. 배경의 각 측면은 5픽셀 더 작습니다.) 좋은 80 x 80픽셀 썸네일 이미지를 찾습니다. 방금 썸네일 이미지 디자인 가이드 튜토리얼을 사용했습니다: Photoshop에서 피부 질감의 타이포그래피 장면 디자인참고: 이미지가 더 크더라도 내부 광선 또는 획 레이어 스타일을 정사각형에 추가한 다음 이미지를 정사각형 위로 이동하고 마우스 오른쪽 버튼을 클릭한 다음 클리핑 마스크 추가를 선택하여 이미지에 정사각형의 이 부분만 표시되도록 합니다 동일한 전경색을 사용하여 블로그 게시물의 헤드라인을 작성합니다. 헤드라인은 "최근 블로그" 제목보다 약간 작아야 합니다. 다른 텍스트 레이어에서는 그림자 레이어 스타일을 복사하여 헤드라인의 텍스트 레이어에 붙여넣습니다. 제목의 글꼴은 18pt, Georgia(기울임꼴) 다른 텍스트 레이어와 마찬가지로 그림자 레이어 스타일을 복사하여 제목의 텍스트 레이어에 붙여넣습니다. 글꼴 설정을 13pt, Arial로 전환하고 게시물 발췌문을 여기에도 복사하여 붙여넣어 그림자 레이어 스타일을 적용합니다. 해당 레이어가 있는 다른 텍스트 레이어의 레이어 스타일. 다른 텍스트 레이어의 레이어 스타일을 복사하여 붙여넣어 여기에 그림자 레이어 스타일을 적용합니다. 자세히 보기 링크를 만들어 보겠습니다. . 글꼴은 13pt, Georgia(이탤릭체)로 설정했습니다. 발췌문 하단에 Read more라고 적고, 다른 텍스트 레이어에도 동일한 그림자 레이어 스타일을 적용합니다. 더 읽기 텍스트 레이어 아래에 새 레이어를 만들고 전경색을 검정색(#000000)으로 변경한 다음 반경 5px의 둥근 사각형 도구(T)를 사용하여 읽기를 그립니다. 텍스트 배경(415, 904, 85, 19) 의 둥근 사각형 . 우리가 그린 둥근 사각형의 다른 불투명도와 마찬가지로 불투명도를 15%로 낮춥니다. 9단계: 썸네일 갤러리 영역 만들기 9단계: 썸네일 갤러리 영역 만들기 이 레이아웃 영역에는 Flickr 계정이나 기타 포트폴리오에서 가져온 이미지를 포함할 수 있는 이미지 갤러리가 포함됩니다. "블로그" 레이어 그룹을 축소하여 방해가 되지 않도록 한 다음 "갤러리"라는 또 다른 레이어 그룹을 만듭니다. 이 영역의 레이아웃에는 다음의 이미지가 포함됩니다. 갤러리 Flickr 계정이나 기타 포트폴리오의 이미지입니다. 블로그 그룹을 축소한 다음 다른 그룹 갤러리를 만들어 보겠습니다. 전경색을 녹색(#9DE0AD)으로 변경하고 "최신"과 동일한 설정을 사용합니다. Blog" 제목 — 24pt, Georgia(기울임꼴) — "Gallery"라고 적습니다. 그런 다음 이전과 마찬가지로 해당 레이어가 있는 다른 텍스트 레이어에서 그림자 레이어 스타일을 복사하여 붙여넣으면 됩니다. 섹션 제목 작성을 시작하세요. 전경색을 녹색(#9DE0AD)으로 변경하고 최신 블로그 – 24pt, Georgia(이탤릭체) –와 동일한 설정을 사용하고 갤러리를 작성합니다. 그런 다음 이전과 마찬가지로 다른 텍스트 레이어에서 그림자 레이어 스타일을 복사하여 붙여넣습니다. 갤러리 그룹에 갤러리 항목이라는 그룹을 만듭니다. 그룹에는 80×80px 이미지와 배경이 포함됩니다. 블로그 썸네일 이미지 배경을 재사용할 것이므로 블로그 레이어 그룹을 확장하고 썸네일 배경을 배치한 후 복제(Ctrl/Cmd + J)한 다음 복제된 레이어를 갤러리 항목 그룹 위치 (530, 716) . 80×80px 이미지를 찾아 썸네일 배경에 배치하세요. "갤러리 항목" 그룹을 축소하고 레이어 그룹을 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 그룹 복제를 선택하여 7개의 복사본을 만듭니다. 나타나는 메뉴를 2행 x 4열 배열로 배치하세요. 갤러리 항목 그룹을 접고 그룹을 마우스 오른쪽 버튼으로 클릭한 후 나타나는 메뉴에서 그룹 복사를 선택하여 그룹 복사를 7번 선택하세요. 이렇게 하면 복사한 갤러리 항목을 2행 4열로 정리할 수 있습니다. 10단계 : 바닥글 영역 만들기 이것이 마지막 단계입니다. 먼저 "Gallery" 그룹을 축소한 다음 "Footer"라는 새 그룹을 만듭니다. 밝은 녹색(#E5FCC2)을 선택하고 글꼴 설정을 13pt, Arial로 설정하고 바닥글 저작권 및 기타 정보를 작성한 다음 다른 텍스트 레이어의 그림자 레이어 스타일을 붙여넣으세요. 접힌 갤러리 그룹을 시작한 다음 새 그룹 바닥글을 만듭니다. 전경색을 밝은 녹색(#E5FCC2)으로 변경하고 (T)를 선택합니다. 글꼴 설정을 13pt Arial로 설정하고 바닥글 저작권 및 기타 정보를 작성하세요. 이후 다른 텍스트 레이어의 Drop Shadow 레이어 스타일을 붙여넣습니다. 튜토리얼 요약 튜토리얼 요약 축하합니다! 멋지고 세밀한 질감의 배경 만들기, 구분선 삽입, 공예, 이미지 생성을 위한 그림자 기술 적용, 멋진 대화 상자 그래픽 만들기 등 유용하고 세련된 팁을 다룹니다. 최종 작품 후기: 
이제 3D 슬라이더의 움직임을 제어하는 화살표를 만들겠습니다. "Works" 레이어 그룹 안에 ""라는 이름의 새 레이어를 만듭니다. 오른쪽 화살표". 전경색을 어두운 회색(#1E1E1E)으로 설정하고 도구 패널에서 사용자 정의 모양 도구(U)를 선택합니다. 옵션 막대에 모양 옵션 드롭다운 메뉴가 있어야 합니다. 화살표 2라는 사용자 정의 모양을 찾습니다. (이 모양은 기본적으로 Photoshop과 함께 제공됩니다) 이를 사용하여 오른쪽 화살표(아래 참조)를 그립니다.
오른쪽 화살표에 그림자 및 내부 그림자 레이어 스타일을 지정합니다(아래 표시된 각 레이어 효과에 대한 권장 설정).

"오른쪽 화살표" 레이어의 불투명도를 15%로 줄입니다. .
왼쪽 화살표도 필요하지만 걱정하지 마세요. "오른쪽 화살표" 레이어(Ctrl/Cmd + J)를 복제하고 복사본을 이미지의 왼쪽으로 이동하면 됩니다. 그런 다음 기본 이미지의 반사와 유사하게 자유 변형(Ctrl/Cmd + J)을 사용합니다. T) 이렇게 하려면 옵션 막대에서 너비 옵션을 -100%로 설정하면 됩니다. (레이어 구성을 유지하려면 복제된 레이어의 이름을 "왼쪽 화살표"로 바꿔야 합니다.)

이제 사용자 정의 모양 도구(U)를 선택하고 옵션 막대의 모양 옵션을 Talk 10으로 설정합니다(이 사용자 정의 모양은 기본적으로 Photoshop과 함께 번들로 제공됩니다) . 둥근 사각형 상자의 오른쪽 하단에 모양을 그립니다. 
말풍선의 꼬리가 오른쪽을 향하도록 뒤집고 싶습니다. 이전과 동일한 기술을 사용하겠습니다. 자유 변형(Ctrl/Cmd + T)을 누른 다음 너비 옵션을 -100%로 변경합니다.
이제 전경색을 연한 녹색(#E5FCC2)으로 설정하고 도구 패널에서 가로 문자 도구(T)를 선택하고 글꼴을 18pt로 설정하세요. 조지아(기울임꼴) 그런 다음 우리의 구성 요소에 대한 Twitter 메시지를 작성합니다.
그런 다음 레이어 패널에서 Twitter 메시지 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서 혼합 옵션을 선택하세요. 그림자 레이어 스타일(HTML/CSS 템플릿에서 CSS3 텍스트 그림자 속성을 사용하여 다시 만들 수 있음).
Photoshop에서 첫 번째 아이콘(twitter_48.png)을 열고 다시 기본 문서에 넣으세요. 소셜 미디어 레이어 이름을 "Twitter", "Twitter Boxed", "Flickr" 등으로 변경하여 작업의 깔끔함을 유지해야 합니다. 소셜 미디어 아이콘을 디자인하기 전에 말풍선 오른쪽에 제목을 만들어 보겠습니다. 먼저 전경색을 녹색(#9DE0AD)인 경우 가로 문자 도구를 선택한 다음 24pt, Georgia(기울임꼴) 글꼴로 설정합니다. 제목에 "이 소셜 네트워크에 나를 추가하세요..."와 같은 내용을 입력하세요.
소셜 미디어 아이콘을 디자인하기 전에 말풍선 오른쪽에 제목을 만들어 보겠습니다. 먼저 전경색을 녹색(#9DE0AD)인 경우 가로 문자 도구를 선택한 다음 24pt, Georgia(기울임꼴) 글꼴로 설정합니다. 제목에 "이 소셜 네트워크에 나를 추가하세요..."와 같은 내용을 입력하세요.
먼저 녹색(#9DE0AD) 전경색으로 전환하고  다른 소셜 미디어 아이콘을 아래와 같이 배치하세요.
다른 소셜 미디어 아이콘을 아래와 같이 배치하세요. 
가로 텍스트 도구
텍스트에 둥근 직사각형 배경을 지정해 보겠습니다. 전경색을 검정색(#000000)으로 변경했기 때문에 이 기술에 익숙해져야 합니다. ), 둥근 직사각형 도구를 선택하고 반경 옵션을 5px로 사용하여 각 텍스트 아래에 둥근 직사각형을 그립니다. 또한 아래에서 둥근 직사각형의 레이어 불투명도를 15%로 줄여야 합니다. "Stumble Upon" 텍스트에 이 방법을 사용하세요.



그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 혼합 옵션을 선택하여 레이어 스타일 대화 상자 창을 불러오세요. 글로우 레이어 효과(아래 설정 표시).


글꼴 설정을 13pt, arial로 전환하고 게시물 발췌 내용을 작성하세요.
"자세히 보기" 링크를 만들어 보겠습니다. 글꼴 설정을 13pt, 조지아(이탤릭체)로 변경하겠습니다. 게시물 발췌 하단에 "자세히 보기"라고 쓰고 동일한 그림자 레이어 스타일을 적용합니다. "자세히 보기" 텍스트 레이어 아래에 새 레이어를 만들고 전경색을 검정색(#000000)으로 변경한 다음 반경 5px의 둥근 직사각형 도구(T)를 사용하여 둥근 직사각형 버튼 배경을 그립니다. "자세히 보기" 텍스트에 대해서는 우리가 그린 다른 둥근 직사각형 배경과 마찬가지로 레이어의 불투명도를 15%로 낮추어 마무리합니다.

"갤러리" 그룹 내에 "갤러리 항목"이라는 또 다른 레이어 그룹을 만듭니다. 이 그룹에는 80×80픽셀 이미지와 배경이 포함됩니다. 블로그 게시물 썸네일 이미지의 배경을 재사용할 것이므로 "Blog" 레이어 그룹을 확장하고 썸네일 배경을 찾아 복제한 다음(Ctrl/Cmd + J) 복제된 레이어를 "갤러리 항목" 그룹으로 이동합니다. ×80px 사진을 썸네일 배경 위에 배치하세요.
 10단계: 바닥글 영역 생성
10단계: 바닥글 영역 생성


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 고급 Photoshop 튜토리얼 : 마스터 수정 및 합성
Apr 17, 2025 am 12:10 AM
고급 Photoshop 튜토리얼 : 마스터 수정 및 합성
Apr 17, 2025 am 12:10 AM
Photoshop의 고급 사진 편집 및 합성 기술에는 다음이 포함됩니다. 1. 기본 작업에 레이어, 마스크 및 조정 레이어 사용; 2. 이미지 픽셀 값을 사용하여 사진 편집 효과를 달성하십시오. 3. 복잡한 합성을 위해 여러 층과 마스크를 사용하십시오. 4. "액화"도구를 사용하여 얼굴 특징을 조정하십시오. 5. "주파수 분리"기술을 사용하여 섬세한 사진 편집을 수행하면 이러한 기술은 이미지 처리 수준을 향상시키고 전문적인 수준의 효과를 달성 할 수 있습니다.
 Photoshop의 주요 기능 : 깊은 다이빙
Apr 19, 2025 am 12:08 AM
Photoshop의 주요 기능 : 깊은 다이빙
Apr 19, 2025 am 12:08 AM
Photoshop의 주요 기능에는 레이어 및 마스크, 조정 도구, 필터 및 효과가 포함됩니다. 1. 레이어와 마스크는 이미지 부품을 독립적으로 편집 할 수 있습니다. 2. 밝기/대비와 같은 도구를 조정하면 이미지 톤과 밝기를 수정할 수 있습니다. 3. 필터와 효과는 시각 효과를 빠르게 추가 할 수 있습니다. 이러한 기능을 마스터하면 창의적인 전문가가 창의적인 비전을 달성하는 데 도움이 될 수 있습니다.
 Photoshop 사용 : 창의적인 가능성과 실제 용도
Apr 22, 2025 am 12:09 AM
Photoshop 사용 : 창의적인 가능성과 실제 용도
Apr 22, 2025 am 12:09 AM
Photoshop은 실제 응용 분야에서 매우 실용적이고 창의적입니다. 1) 초보자 및 전문가에게 적합한 기본 편집, 수리 및 합성 기능을 제공합니다. 2) 컨텐츠 인식 필 및 레이어 스타일과 같은 고급 기능은 이미지 효과를 향상시킬 수 있습니다. 3) 바로 가기 키를 마스터 링하고 레이어 구조를 최적화하면 작업 효율성을 향상시킬 수 있습니다.
 Photoshop and Digital Art : 그림, 그림 및 합성
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art : 그림, 그림 및 합성
Apr 18, 2025 am 12:01 AM
Photoshop의 디지털 아트 응용 프로그램에는 그림, 일러스트레이션 및 이미지 합성이 포함됩니다. 1) 그림 : 브러시, 연필 및 믹싱 도구를 사용하여 아티스트는 현실적인 효과를 만들 수 있습니다. 2) 그림 : 벡터 및 모양 도구를 사용하여 아티스트는 복잡한 그래픽을 정확하게 그릴 수 있으며 효과를 추가 할 수 있습니다. 3) 합성 : 마스크 및 레이어 블렌딩 모드를 사용하여 아티스트는 다른 이미지 요소를 원활하게 혼합 할 수 있습니다.
 그래픽 디자인에 Photoshop 사용 : 브랜딩 등
Apr 16, 2025 am 12:02 AM
그래픽 디자인에 Photoshop 사용 : 브랜딩 등
Apr 16, 2025 am 12:02 AM
브랜드 디자인에 Photoshop을 사용하는 단계에는 다음이 포함됩니다. 1. 펜 도구를 사용하여 기본 모양을 그리며, 2. 레이어 스타일을 통해 그림자와 하이라이트 추가, 3. 색상과 세부 사항 조정, 4. 스마트 객체 및 동작을 사용하여 다양한 버전의 디자인을 자동으로 생성하십시오. Photoshop은 디자이너가 레이어와 마스크의 유연성으로 브랜드 요소를 만들고 최적화하여 간단한 로고에서 복잡한 브랜딩 안내서에 이르기까지 디자인의 일관성과 전문성을 보장합니다.
 사진 작가를위한 Photoshop : 이미지 향상 및 수정
Apr 25, 2025 am 12:01 AM
사진 작가를위한 Photoshop : 이미지 향상 및 수정
Apr 25, 2025 am 12:01 AM
Photoshop에서 사진을 강화하고 수정하는 수리 브러시 도구를 사용하여 밝기와 대비를 조정하여 달성 할 수 있습니다. 1) 밝기와 대비 조정 : 이미지-> 조정-> 밝기/대비 메뉴를 통해 미숙 한 사진을 향상시키기 위해 밝기와 대비를 높입니다. 2) 수리 브러시 도구 사용 : 도구 모음에서 HealingBrushTool을 선택하고 이미지에서 기타 점 또는 흉터를 제거하려면 적용하십시오.
 Photoshop이 가장 잘하는 것 : 일반적인 작업 및 프로젝트
Apr 23, 2025 am 12:06 AM
Photoshop이 가장 잘하는 것 : 일반적인 작업 및 프로젝트
Apr 23, 2025 am 12:06 AM
Photoshop은 이미지 편집, 레이어링 및 마스킹, 디지털 페인팅 및 다양한 디자인 응용 프로그램에 특화되어 있습니다. 1) 이미지 편집 및 수리 : 결함을 제거하고 색상과 밝기를 조정하십시오. 2) 레이어 및 마스크 : 비파괴 편집 및 생성. 3) 디지털 그림과 삽화 : 예술 작품을 만듭니다. 4) 실제 응용 프로그램 : 그래픽 디자인, 웹 디자인 및 디지털 아트 제작.
 Photoshop의 구독 모델 : 돈을 위해 얻는 것
Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델 : 돈을 위해 얻는 것
Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델은 구매할 가치가 있습니다. 1) 사용자는 최신 버전에 액세스하고 언제든지 장치에서 사용할 수 있습니다. 2) 가입비는 낮으며 지속적인 업데이트 및 기술 지원이 제공됩니다. 3) 신경 필터와 같은 고급 기능은 복잡한 이미지 처리에 사용될 수 있습니다. 장기 비용이 높지만 편의성과 기능 업데이트는 전문 사용자에게 가치가 있습니다.






