PS 웹 디자인 튜토리얼 XX - Photoshop에서 다채로운 사탕 가게 웹사이트 레이아웃 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
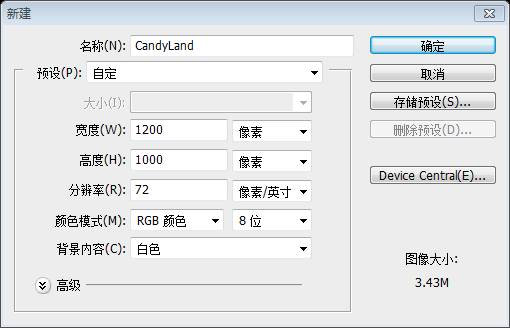
1. 포토샵을 열고 1200×1000 크기의 새 문서를 만듭니다.
1. 포토샵을 열고 크기의 새 문서를 만듭니다. 1200픽셀* 1000픽셀.

2. 먼저 시작할 영역은 페인트 통 도구(G)를 사용하여 배경 레이어를 #FD6E8A로 채웁니다. .
2. 먼저 배경 만들기에 들어갑니다. 페인트통 도구(G)를 사용하여 배경 레이어를 #FD6E8A 색상으로 채웁니다.

3. 배경에 추가할 수 있는 물방울 무늬 패턴을 만들려면 다음을 사용하여 새 문서를 만들어야 합니다. 45×53 크기.
3. 배경에 추가할 수 있는 물방울 무늬를 만들어 보겠습니다. 이렇게 하려면 크기가 45px*53px인 새 문서를 만들어야 합니다.
4. 새 투명 레이어를 만들고 배경 레이어를 삭제합니다. 다음으로 선호하는 Ellipse Tool을 사용하여 두 개의 원을 추가합니다.
4. 새 투명 레이어를 만들고 배경 레이어를 삭제하세요. 다음으로, 즐겨 사용하는 타원 도구 를 사용하여 두 개의 원((0, 2, 24, 24) (20, 27, 24, 24))을 추가합니다. 저는 타원형 선택 윤곽 도구(M)를 사용합니다.
5.편집> 패턴 정의 를 클릭한 다음 도트 패턴 이름을 입력합니다. 그런 다음 이 파일을 닫고 레이아웃으로 돌아가서 새로 생성된 패턴을 사용할 수 있습니다.
를 클릭한 다음 도트 패턴 이름을 입력합니다. 그런 다음 이 파일을 닫고 레이아웃으로 돌아가서 새로 생성된 패턴을 사용할 수 있습니다.
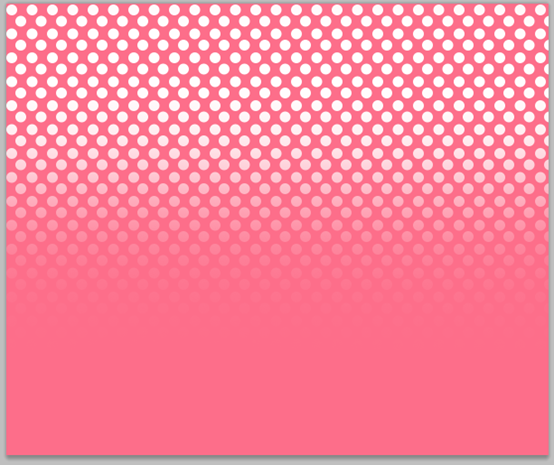
6. 레이어 팔레트에서 새 빈 레이어를 만들고 Pattern Stamp (S)를 사용하여 드롭다운 메뉴에서 Polka Dot 브러시를 찾습니다. 다음과 유사한 결과가 나타날 때까지 크고 부드러운 브러시로 브러시를 사용합니다.
6. 레이어 패널에서 새 빈 레이어를 만들고 이름을 dots로 지정합니다. 패턴 스탬프 도구(S)를 사용하고 드롭다운 메뉴에서 도트 브러시를 찾으세요. 크고 부드러운 브러시를 사용하여 다음과 유사한 결과로 전체 페이지를 칠합니다.
크기를 800px로 설정했습니다
 7. 그런 다음 도트 레이어의 불투명도를 약 2%로 낮추세요. 이렇게 하면 배경이 매우 미묘하게 유지됩니다.
7. 그런 다음 도트 레이어의 불투명도를 약 2%로 낮추세요. 이렇게 하면 배경이 매우 미묘하게 유지됩니다.
7. 그런 다음 도트 레이어의 불투명도를 약 2로 낮춥니다. %. %에 대한. 이렇게 하면 배경에 비해 미묘하게 보일 것입니다.
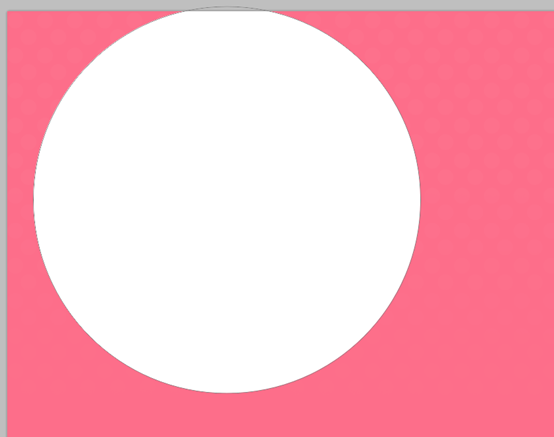
8. 이제 타원 도구를 사용하여 다음과 같은 원을 만듭니다.
, 585, 585) , 다음과 같은 모양:

10. 결과가 나오면 두 레이어를 모두 선택한 다음 마우스 오른쪽 버튼을 클릭하고 레이어 병합을 선택하여 레이어의 불투명도를 약 19%로 낮춥니다. 그런 다음 Command+J를 눌러 이 레이어를 두 번 복제합니다. 두 번째 복사본의 불투명도를 24%로 만들고 세 번째 복사본의 불투명도를 42%로 만듭니다.
10. 위 단계에서 두 레이어를 모두 선택한 다음 마우스 오른쪽 버튼을 클릭하고  레이어 병합
레이어 병합
세 도형의 위치(왼쪽 하단 기준)는 (39,578), (153,554), (59,484)
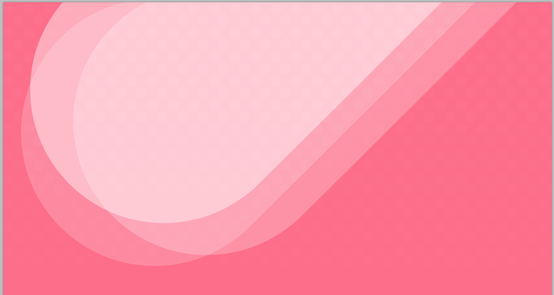
11. 배경에 추가할 마지막 작업은 이 브러시 팩의 브러시 중 하나를 사용하는 것입니다. 전경은 #FD6E8A입니다. 다음과 같이 불투명도를 약 22%로 낮췄습니다.
11. 마지막 단계로 배경을 높이고 빛나는 효과를 추가하겠습니다. 우리는 이 브러시를 사용할 것입니다. 전경색: #FD6E8A, 아래와 같이 배치하고 불투명도를 22% 정도로 낮춥니다. 
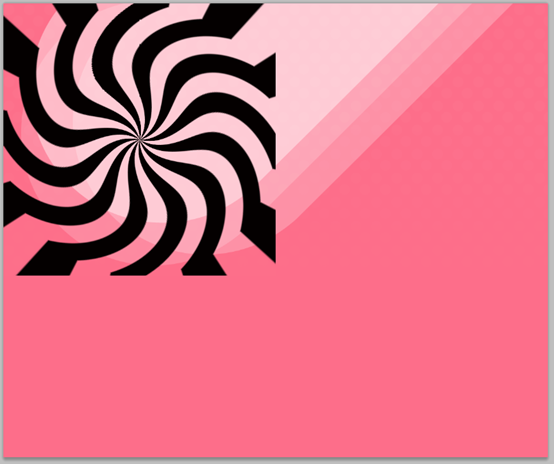
참고: 이 단계에서는 외부 브러시를 사용해야 합니다. 하지만 우리는 확실히 이 그래픽을 만들 수 있습니다. 다음은 이 그래픽을 만드는 과정입니다.
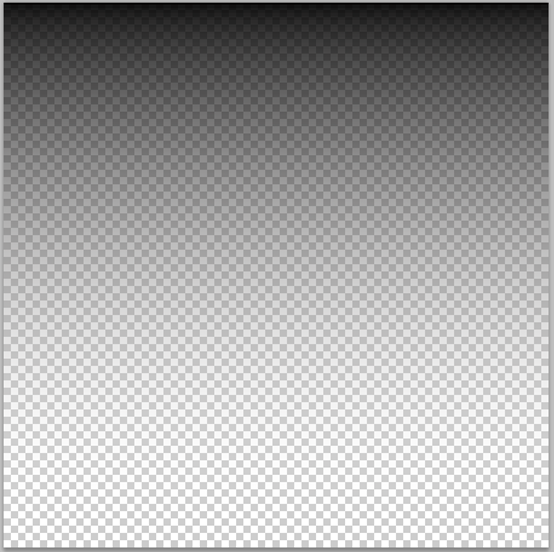
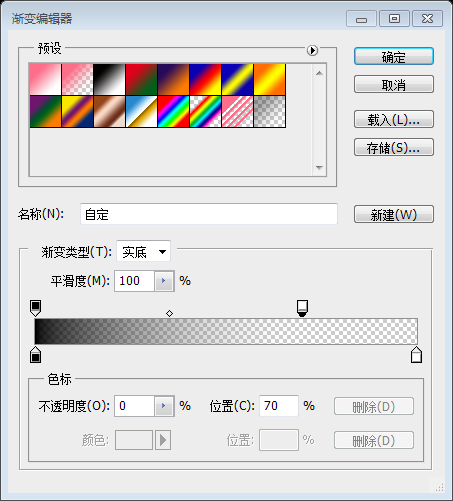
새 PS 문서를 만듭니다. 크기는 600px*600px이고 배경은 투명합니다. 검은색에서 아래쪽으로 그라데이션을 당겨
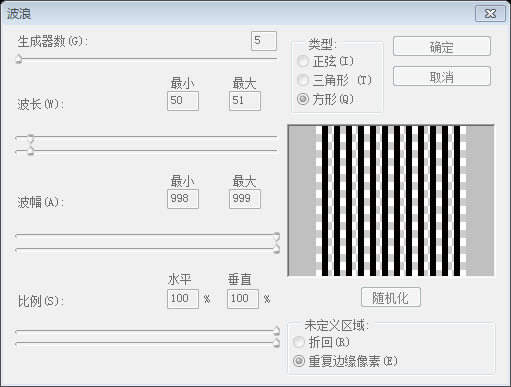
필터 > 왜곡 > 웨이브
를 클릭합니다. 아래와 같이 매개변수를 설정하세요.

필터> ; 전단 . 아래와 같이 매개변수를 설정하세요.
. 아래와 같이 매개변수를 설정하세요.
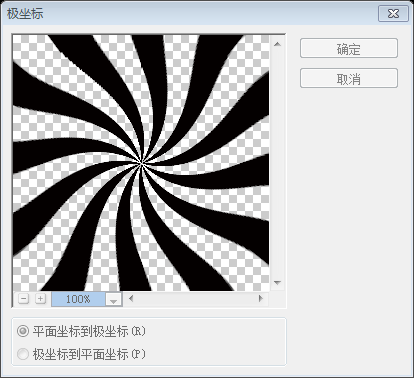
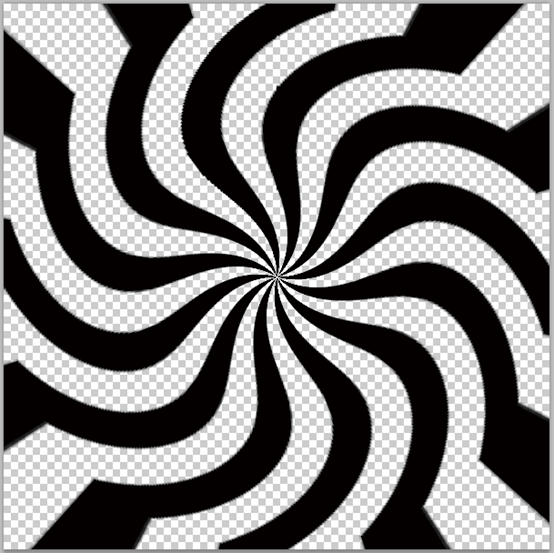
필터> 왜곡>극좌표를 클릭하고 아래와 같이 매개변수를 설정합니다.


레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 복사를 선택하여 기본 문서에 복사합니다


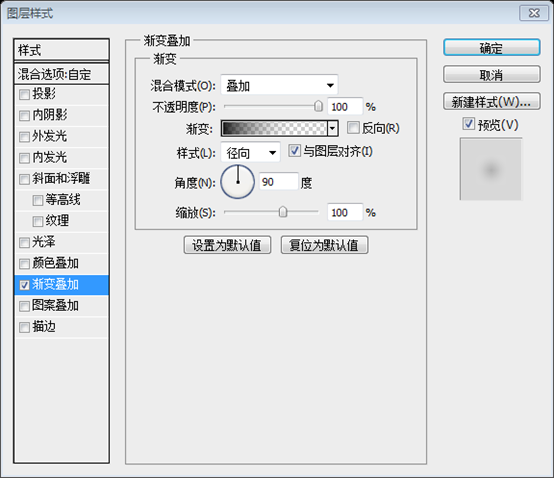
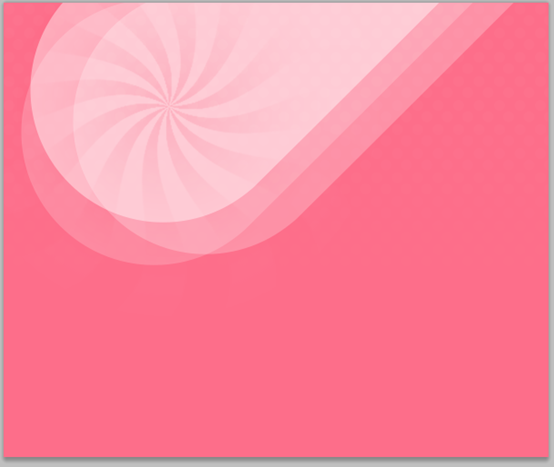
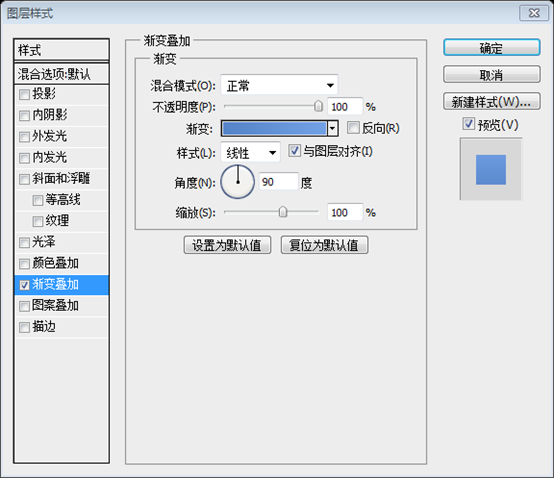
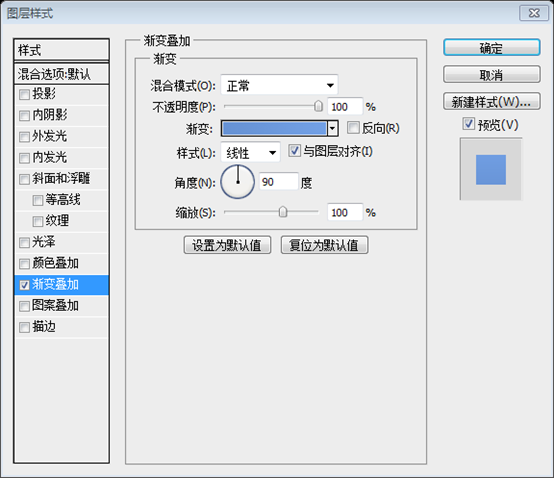
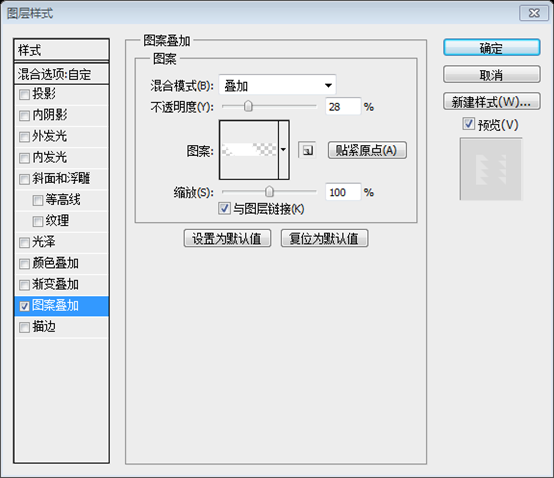
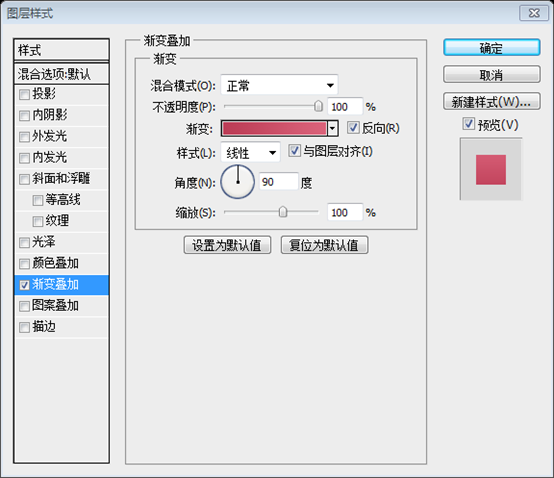
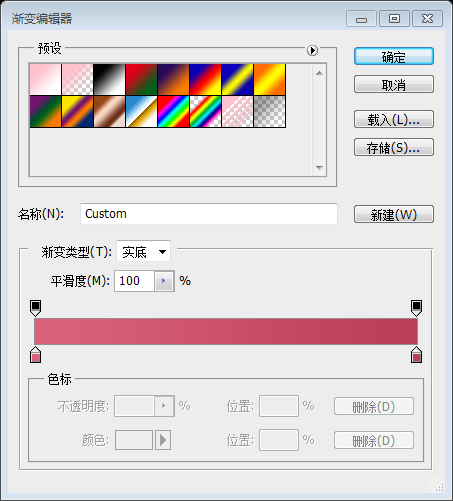
레이어를 적절한 위치로 이동하고 채우기를 0%로 설정한 후 아래와 같이 설정합니다. 그라디언트 오버레이 레이어 스타일, 불투명도 50%, 원본 크기 225%로 조정 >
 12 로고는 지팡이 사탕을 변형하여 "지팡이 하트"를 준비했습니다. 여기에 있는 아이콘을 사용하여 로고 텍스트를 두 개의 별도 텍스트 레이어에 배치합니다.
12 로고는 지팡이 사탕을 변형하여 "지팡이 하트"를 준비했습니다. 여기에 있는 아이콘을 사용하여 로고 텍스트를 두 개의 별도 텍스트 레이어에 배치합니다.
12. 여기 로고에는 지팡이 사탕 아이콘을 수정한 지팡이 사탕 하트를 준비했습니다. Androgyne 글꼴을 사용하여 두 개의 별도 텍스트 레이어가 로고 텍스트에 사용됩니다. 


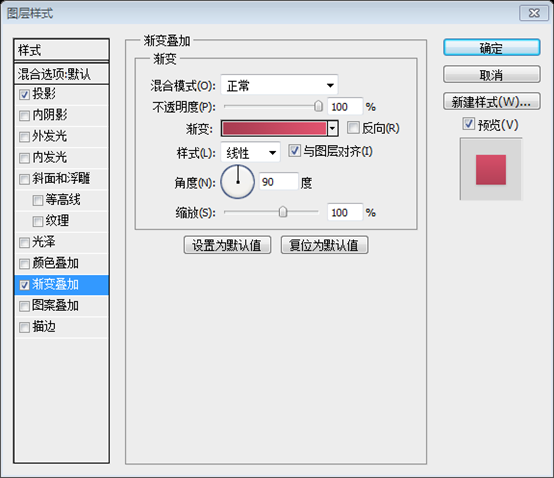
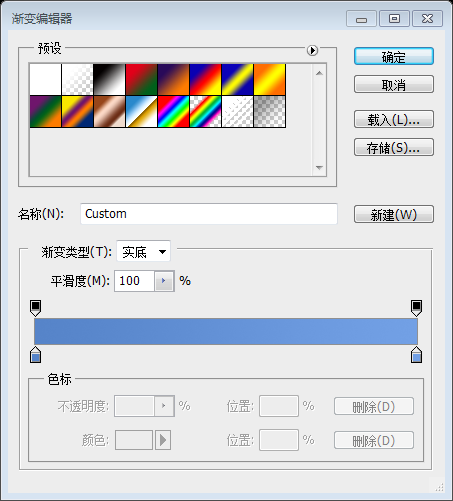
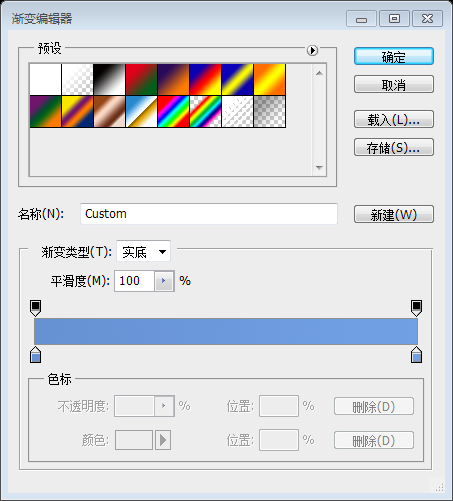
Gradient Editor 색상: #AE1B3F 및 #F9255A

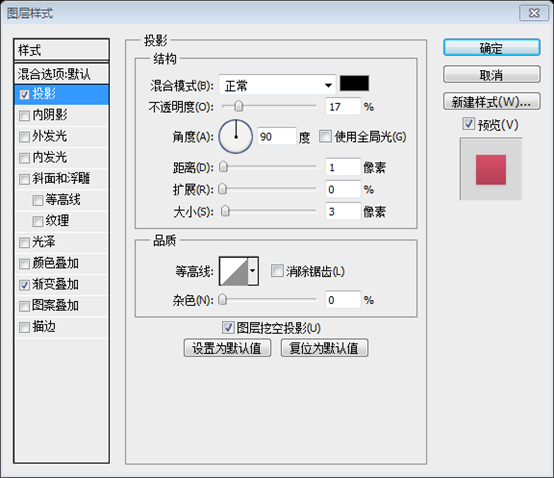
14. "Candyland" 레이어에서 "Rachel's" 텍스트 레이어에 사용한 것과 동일한 그림자를 사용하면 다음과 같은 모습이 됩니다.

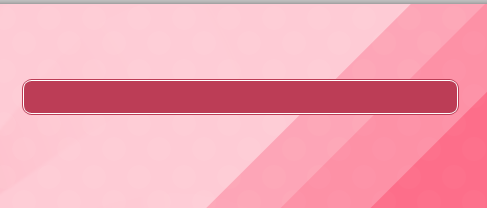
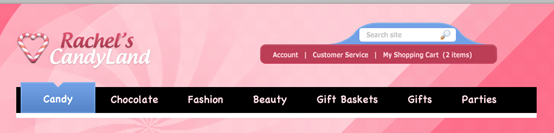
15. 이제 반경이 10px인 둥근 사각형 도구(U)를 사용하여 오른쪽으로 이동하는 사용자 계정 표시줄로 이동하겠습니다. 그리고 #BC3D56의 전경을 다음과 유사한 직사각형으로 만듭니다.
15. 이제 오른쪽에 떠 있는 사용자 탐색 바로 이동하겠습니다. 둥근 사각형 도구(U)를 사용하여 반경을 10px로 설정하고 전경색을 #BC3D56으로 설정하고 둥근 사각형을 그립니다(570, 75, 437, 36) , 다음과 유사합니다.

16. 다음으로 둥근 사각형 주위에 하이라이트를 추가하겠습니다. 따라서 레이어 팔레트에서 둥근 사각형의 썸네일을 Command+클릭하여 활성 선택으로 만듭니다. 그런 다음 "선택> 수정> 계약"으로 이동하여 대화 상자에 #FFFFFF를 입력합니다. new 레이어를 다시 1만큼 축소한 다음 "편집>지우기"로 이동하면 다음과 같은 흰색 선이 남게 됩니다.
16. 우리의 둥근 직사각형. 이를 위해 레이어 패널에 있는 둥근 직사각형의 썸네일을 Ctrl+클릭하여 선택합니다. 그런 다음 > 수정 > 축소 를 선택하고 대화 상자에 1을 입력합니다. 새 레이어를 만들고 선택 항목을 #FFFFFF로 채운 다음 다시 1만큼 축소하고 편집 > 지우기 를 클릭합니다. 다음과 같은 흰색 선이 남습니다.

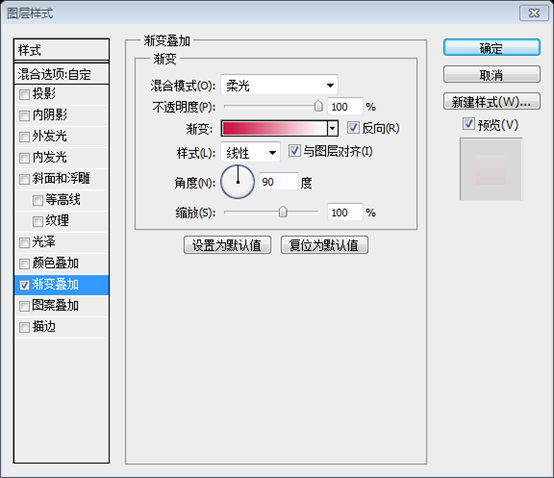
17. 이 레이어에서 블렌드 모드를 Soft Light로 변경한 다음 낮춥니다. 불투명도를 약 38%로 설정합니다. 이제 하이라이트 레이어에 다음 혼합 옵션을 추가합니다.
17. 이 레이어에서 혼합 모드를 Soft Light로 변경한 다음 불투명도를 약 38%로 낮춥니다. 이제 하이라이트 레이어에 다음 혼합 옵션을 추가하세요.

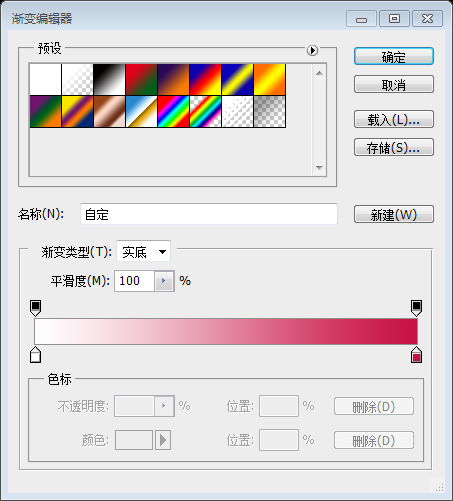
Gradient Editor Colors: #FFFFFF 및 #C81243

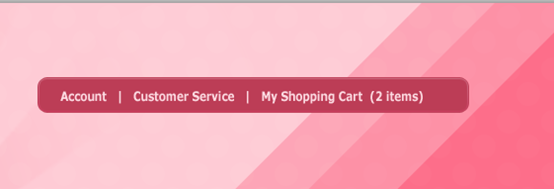
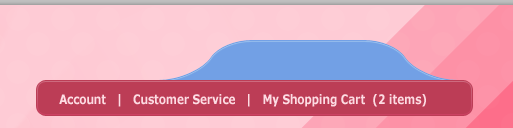
18. #FDDCE3 색상으로 링크를 상징하는 텍스트를 추가하면 다음과 같은 모습이 됩니다.
18. 링크를 상징하는 텍스트를 #FDDCE3으로 추가하세요. , 다음과 같은 내용이 표시됩니다. , 작업 내용은 다음과 같습니다.

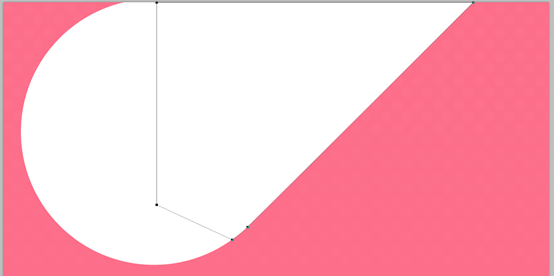
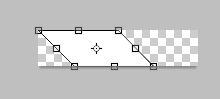
19. 펜 도구를 사용하여 전경이 #72A0E5인 모양을 만듭니다.
19 이제 검색 영역을 만들어야 합니다. 펜 도구를 사용하여 아래와 같은 모양을 만듭니다. 색상은 #72A0E5입니다.
20. Command+J를 사용하여 모양을 복제한 다음 편집>변형>가로 반전으로 이동하여 다음과 같은 방법으로 정렬합니다. 두 레이어를 모두 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 레이어 병합을 선택합니다:
20. Ctrl + J를 사용하여 모양을 복제한 다음 편집>변형>가로 뒤집기를 클릭하고 다음과 같이 정렬합니다. . 두 레이어를 모두 선택하고 마우스 오른쪽 버튼을 클릭합니다. 팝업 메뉴에서 레이어 병합을 선택하세요:
펜 도구를 잘 사용하지 못하기 때문에 비슷한 효과를 내기 위해 다음과 같은 방법을 사용했습니다
둥근 직사각형 도구를 사용하여 반경을 50px로 설정하고 새로운 둥근 직사각형(730, 0, 224, 75)을 만듭니다. 색상: #72A0E5

직접 선택 도구를 사용하여 왼쪽 하단에 있는 두 점을 선택합니다(점을 선택할 때 Shift 키를 누릅니다). ) Ctrl+T 변환을 누르고 왼쪽 하단의 점을 제어점으로 선택한 다음 마우스 오른쪽 버튼을 클릭하고 수평 뒤집기

을 선택합니다. 오른쪽 하단 모서리에도 동일하므로 결과는 다음과 같습니다.

Ctrl+T를 눌러 자유롭게 변형하고 모양을 적절한 높이를 선택하고 마우스 오른쪽 버튼을 클릭하여 Perspective를 선택하여

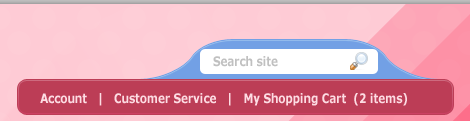
21. 이제 검색 상자에 다음 혼합 옵션을 추가하세요. 검색 상자에 다음 혼합 옵션을 추가하세요.


둥근 사각형 도구
를 사용하고 반경이 5px인 입력 상자(753, 45, 178, 25). 그런 다음 NIXUS 아이콘 팩에서 돋보기 아이콘을 추가하세요. 텍스트 입력, 텍스트 색상: #acacac
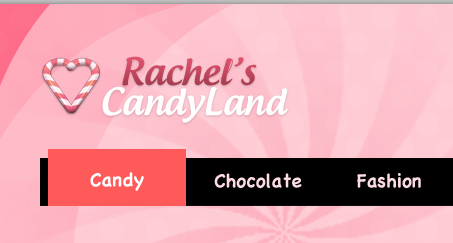
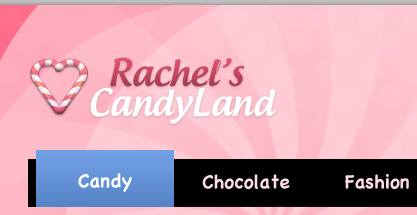
 23. 즐겨찾는 직사각형 도구를 사용하여 탐색 메뉴 뒷면에 다음과 같은 검은색 직사각형을 만듭니다. 첫 번째 링크인 "Candy"는 #FFFFFF가 되고, 비활성 링크는 #FDDCE3. 링크에 사용된 글꼴은 "Chalkboard"입니다.
23. 즐겨찾는 직사각형 도구를 사용하여 탐색 메뉴 뒷면에 다음과 같은 검은색 직사각형을 만듭니다. 첫 번째 링크인 "Candy"는 #FFFFFF가 되고, 비활성 링크는 #FDDCE3. 링크에 사용된 글꼴은 "Chalkboard"입니다.
23. 헤더 영역의 마지막 글꼴은 웹사이트의 기본 탐색입니다. 자주 사용하는 직사각형 도구를 사용하여 탐색 메뉴 뒷면에 아래와 유사한 검은색 직사각형(120, 154, 960, 48)을 만듭니다. 첫 번째 활성 링크 Candy의 색상은 #FFFFFF이고 비활성 링크의 색상은 #FDDCE3입니다. 링크에 사용되는 글꼴은 Chalkboard라고 합니다. 실제로는 Chalkboard Bold 글꼴로 Chalkboard 글꼴
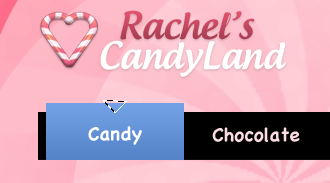
과 상당히 다릅니다. 24. Active 탭에서는 다음과 같은 모양으로 Rectangle을 만들고 싶습니다. 색상은 중요하지 않습니다. 나중에 그라데이션을 추가할 예정입니다: 활성 탭에 직사각형(128, 145, 138, 57)을 추가합니다. 색상은 중요하지 않습니다. 이후 단계에서 그라디언트를 추가하겠습니다. 25. 이제 탭 레이어에서 다음 혼합 옵션을 추가합니다. 멋진 그라데이션을 만들어 보세요. 25. 이제 탭 레이어에 다음 혼합 옵션을 추가하여 멋진 그라데이션을 만들어 보세요. 그라디언트 편집기 색상: #336FC1 및 #4E8DE3 26. 탭에 약간의 세부 사항을 추가하려면 다각형 올가미 도구(L)를 사용하여 다음과 유사한 부분을 선택합니다. 그런 다음 "선택>역"을 선택한 다음 탭 레이어가 선택된 상태에서 레이어 팔레트의 레이어 마스크 아이콘을 누르세요. 탭에 약간의 광택을 더하기 위해 작은 조각을 잘라내고 싶습니다. 맨 위. 다각형 올가미 도구(L)를 사용하여 아래와 유사한 선택 항목을 그린 다음 선택 > 반전 을 클릭합니다. 그런 다음 탭 레이어를 선택하고 레이어 패널에서 레이어 마스크 추가 아이콘을 클릭하세요. 27. 마지막으로 주변에 흰색 하이라이트를 추가합니다. 16단계의 계정 링크 섹션에서 했던 것처럼 가장자리를 만듭니다. 그런 다음 Soft Light로 설정하고 불투명도를 약 62%로 낮추어 가장자리 주위에 흰색 하이라이트를 추가합니다. 그런 다음 Soft Light로 설정한 다음 불투명도를 약 62%로 낮춥니다. 레이어 래스터화, 스마트 레이어로 변환, 레이어 래스터화. 그런 다음 16단계 28의 방법을 사용합니다. 헤더의 마지막 단계는 탐색 아래에 지팡이 사탕 효과를 추가하는 것입니다. 자주 사용하는 직사각형 도구를 다시 사용하여 다음과 같은 직사각형을 만듭니다. 28. 헤더 영역의 마지막 단계는 탐색 아래에 사탕수수 효과를 추가하는 것입니다. 좋아하는 를 사용하여 다음과 같이 다시 직사각형 (120, 202, 960, 9) 을 만듭니다. 29. 이제 레이어에 다음 혼합 옵션을 추가합니다. 29. 이제 레이어에 다음 혼합 옵션을 추가합니다.







 30. 사탕수수 라인을 완성하기 위해 또 다른 패턴을 만들고 싶습니다. 그래서 우리는 600×600 크기의 새 문서를 만들고 싶습니다. 새 레이어를 만들고 배경 레이어를 삭제하면 투명한 문서가 남습니다. 그런 다음 다음과 같이 여러 개의 직사각형을 추가합니다(더 잘 보이도록 배경을 검은색으로 만들었지만 투명한 직사각형을 사용하게 됩니다).
30. 사탕수수 라인을 완성하기 위해 또 다른 패턴을 만들고 싶습니다. 그래서 우리는 600×600 크기의 새 문서를 만들고 싶습니다. 새 레이어를 만들고 배경 레이어를 삭제하면 투명한 문서가 남습니다. 그런 다음 다음과 같이 여러 개의 직사각형을 추가합니다(더 잘 보이도록 배경을 검은색으로 만들었지만 투명한 직사각형을 사용하게 됩니다).
31. 그런 다음 " 편집>정의로 이동합니다. Pattern”으로 이름을 지정하고 줄무늬 파일을 닫은 다음 이제 템플릿으로 돌아갑니다. Command+Canes 배경을 클릭하여 활성화한 다음 Pattern Stamp Tool을 사용하여 새로 만든 패턴을 브러시합니다. 위 레이어에서:
편집>을 클릭하여 패턴을 정의하고
이름을 스트라이프로 지정합니다. Stripe 파일을 닫고 문서로 돌아갑니다. Command + 직사각형을 클릭하여 선택 항목을 만든 다음패턴 스탬프 도구
를 사용하여 레이어를 새로 고쳐 배경을 만듭니다. 32. 블렌드 모드 변경 오버레이로 변경하고 불투명도를 28%로 낮추면 완성된 헤더는 다음과 같습니다.혼합 모드를 오버레이로 변경하고 불투명도를 28%로 변경하면 완성된 헤더는 다음과 같습니다.이 단계에 대한 원래 튜토리얼에서는 간단하게 설명했지만 오랫동안 시도했지만 성공하기가 쉽지 않아 다른 방법을 시도했습니다
크기가 40px*9px인 새 문서를 만들고 배경을 투명하게 설정합니다.
직사각형 도구를 사용하여 직사각형(0, 0, 20, 9)을 만듭니다.
Ctrl+T를 눌러 자유롭게 변형을 클릭하고
베벨을 선택하고 아래와 같이 직사각형을 조정합니다.

편집> 패턴 이름을 스트라이프로 지정합니다.
기본 문서로 돌아가서 Ctrl 키를 누른 채 이전의 긴 직사각형을 클릭하고 새 레이어를 만든 다음 원하는 색상으로 채우고 채우기를 0%로 변경합니다. 그리고 이 레이어에 다음 패턴 오버레이 레이어 스타일을 추가하세요
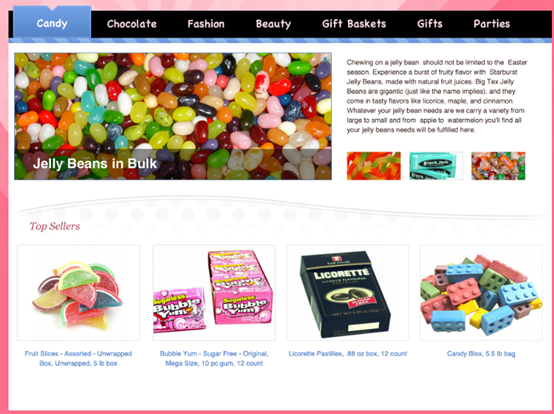
33. 콘텐츠 영역은 주로 이미지와 텍스트의 배치에 의존하고 모든 것을 단순하게 유지하며 본문 텍스트에는 #28140D, 제목에는 #AF3F55, 링크에는 #5987CB를 사용합니다.
 33. 콘텐츠 영역에는 주로 이미지와 텍스트가 포함됩니다. 배경은 흰색이고 본문 텍스트 색상은 #28140D, 제목 텍스트 색상은 #AF3F55, 링크 색상은 #5987CB입니다
33. 콘텐츠 영역에는 주로 이미지와 텍스트가 포함됩니다. 배경은 흰색이고 본문 텍스트 색상은 #28140D, 제목 텍스트 색상은 #AF3F55, 링크 색상은 #5987CB입니다

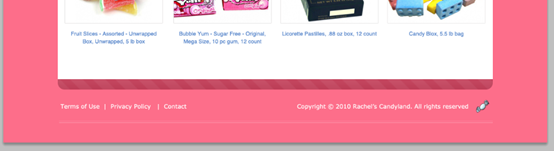
34. 마지막 단계는 바닥글을 추가하는 것입니다. 반경이 15px인 둥근 사각형 도구를 사용하여 콘텐츠 아래에 다음과 같은 모양을 만듭니다. 레이어:
34. 마지막 단계는 바닥글을 추가하는 것입니다. 반경이 15픽셀인 둥근 직사각형 도구를 사용하여 둥근 직사각형(120, 817, 960, 66)을 만들어 콘텐츠 레이어 아래에 다음과 같은 모양을 제공합니다.

35. 이제 새로 생성된 둥근 사각형 레이어에 다음 혼합 옵션을 추가합니다.
35. 새로 생성된 둥근 직사각형 레이어: 직사각형 레이어에 다음 혼합 옵션을 추가합니다:

Gradient Editor 색상: #EE3C66, #C81243

36 그런 다음 탐색에서 사용한 것과 동일한 사탕수수 효과를 사용하여 바닥글에 줄무늬를 추가하고 혼합 모드를 Soft Light로 변경하고 불투명도를 15로 낮췄습니다. % 이번에는.
36. 다음으로 탐색에서 사용한 것과 동일한 사탕수수 효과를 사용하여 바닥글에 줄무늬를 추가합니다. 블렌딩 모드를 Soft Light로 변경하고 이번에는 불투명도를 15%로 낮춥니다.

37. 이제 바닥글에 텍스트와 아이콘을 추가하는 것만 남았으며 최종 결과는 다음과 같습니다.
37. 이제 남은 것은 텍스트와 바닥글을 추가하고 아이콘의 최종 결과를 다음과 같이 만드는 것입니다.

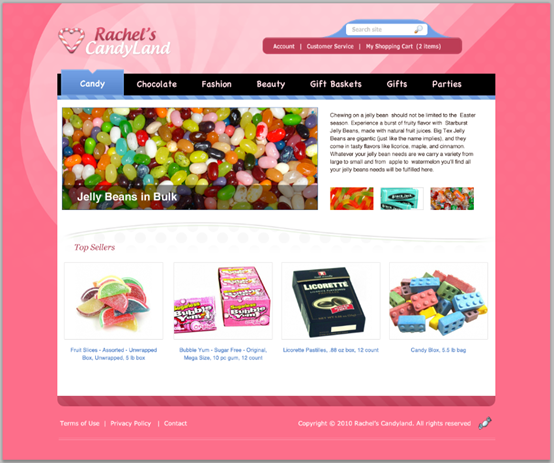
최종 작품:

후기:
완전히 다른 스타일의 튜토리얼입니다. 이 튜토리얼의 이러한 측면은 독특합니다. 첫째, 원래 튜토리얼에서는 인터넷에서 다운로드한 브러시를 사용했지만 두 번째는 독특한 패턴 오버레이 효과로 변경했습니다. 설탕 마스킹 효과
더 많은 PS 웹 디자인 튜토리얼 XX - Photoshop에서 다채로운 사탕 가게 웹 사이트 레이아웃 만들기 관련 기사는 PHP 중국어 웹 사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7879
7879
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다
Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다
Apr 11, 2025 am 12:02 AM
Photoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
전문가를위한 Photoshop : 고급 편집 및 워크 플로 기술
Apr 05, 2025 am 12:15 AM
Photoshop의 고급 편집 기술에는 주파수 분리 및 HDR 합성이 포함되며 최적화 된 워크 플로우를 자동화 할 수 있습니다. 1) 주파수 분리 기술은 이미지의 질감과 색상 세부 사항을 분리합니다. 2) HDR 합성은 이미지의 동적 범위를 향상시킵니다. 3) 워크 플로를 자동화하여 효율성을 향상시키고 일관성을 보장합니다.




