SVG基础|SVG图形填充颜色

SVG的填充是指在图形的描边内部填充指定的颜色。通过fill SVG CSS属性,我们可以为任何SVG图形填充颜色。
填充颜色示例
SVG的填充颜色是将颜色填充到SVG图形描边的里面。下面是一个例子:
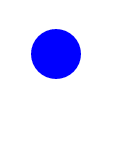
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;" />这个例子定义了一个填充色为蓝色的圆形,它没有描边。得到的结果如下:

填充和描边
你可以结合使用SVG的填充和描边,下面是一个例子:
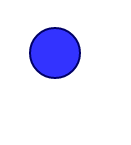
<circle cx="50" cy="50" r="25"
style="stroke: #000066; fill: #3333ff;" /> 这个例子定义了一个描边色为深蓝色,填充色为浅蓝色的圆形。得到的结果如下:

填充色的透明度
SVG fill-opacity CSS属性用于设置SVG图形的填充色透明度。fill-opacity属性的取值在0-1之间,越接近0越透明,越接近1越不透明。默认的fill-opacity值为1,即完全不透明。
下面是一个使用fill-opacity属性的例子:
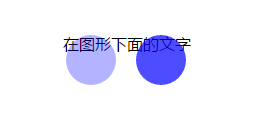
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.3; " />
<circle cx="120" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.7; " /> 上面的代码的返回结果是:
上面的文字是在两个圆形的下面,因为圆形是半透明的,所以文字都可以被看见。
填充规则
SVG fill-rule属性用于决定复杂的图形如何进行填充。fill-rule属性有两个可选值:
nonzero
evenodd
这两个值通常用于决定哪些部分是在图像的内部,哪些部分是在图形的外部。只有在图像内部的部分才会被填充。如果是一个圆形就非常简单,但是大多数图像并非如此简单,来看下面的例子:
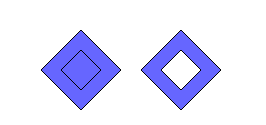
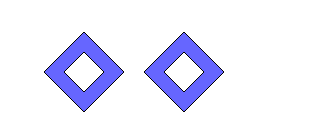
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: nonzero;
" />
<path d="M150,20 l40,40 l-40,40 l-40,-40 l40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: nonzero;" />这里有两条路径分别包含8条直线,绘制成一个方块形状,在大方块里面是一个小方块。在第一条路径中,内部的方块从左向右(顺时针)绘制,在第二条路径中,内部的方块从右向左(逆时针)绘制。下面是当fill-rule属性设置为nonzero时的返回结果。

如上图所示,nonzero规则是根据内部方块的绘制方向来决定它是否在外部方块的内部。nonzero规则决定一个点是否在图形的内部或外部的原则如下:
从这个点向任何方向画一条射线,每次图形中的一条路径穿过这条射线,如果路径是从左向右穿过射线的计数加1,如果是从右向左穿过的计数减1。在计算所有穿过射线的路径之后,如果总数是0,那么这个点会被认为在路径之外。如果总数不是0,那么这个点会被认为是在路径之内。
下面的例子使用的是fill-rule为evenodd规则的例子:
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />
<path d="M150,20 l-40,40 l40,40 l40,-40 l-40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />-
下面是返回结果:

evenodd规则决定一个点是否在图形内的原则是:
从这个点向任何方向画一条射线,每一次图形中的路径穿过这条射线,计数加1。如果总数是偶数,内这个点在图形之外。如果总数是奇数,那么这个点在图形之内。
以上就是SVG基础|SVG图形填充颜色的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
<p> 다음 페이지 기능은 HTML을 통해 만들 수 있습니다. 단계에는 컨테이너 요소 만들기, 컨텐츠 분할, 탐색 링크 추가, 다른 페이지 숨기기 및 스크립트 추가가 포함됩니다. 이 기능을 통해 사용자는 세분화 된 컨텐츠를 탐색하여 한 번에 한 페이지 씩 만 표시 할 수 있으며 많은 양의 데이터 또는 콘텐츠를 표시하는 데 적합합니다. </p>




