PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션을 판매하는 웹사이트 만들기
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
시작하려면 새 문서를 열고 배경을 다음 색상으로 채웁니다. #2b2b2b
먼저 새 문서를 만듭니다. 크기: 1100px*720px 배경을 색상으로 채웁니다. #2b2b2b


다음 단계는 배경을 패턴으로 채우는 것입니다. . 레이어 스타일을 통해 패턴을 추가할 수 있습니다. 이 패턴은 다음 815 Photoshop 픽셀 패턴 팩에서 찾을 수 있습니다.
다음 단계는 배경을 패턴으로 채우는 것입니다. 패턴 오버레이 스타일을 추가할 수 있습니다. 이 패턴은 815 Photoshop 픽셀 패턴에서 찾을 수 있습니다.
UDT 멤버십이 없으면 이 패턴만 만들 수 있습니다. 배경이 투명한 2px x 2px 연필 도구를 사용하여 작은 1픽셀 도트를 추가하세요. 그런 다음 편집 > 패턴 정의로 이동하여 이름을 선택하고 확인을 클릭합니다. 그런 다음 레이어 스타일 패널에서 패턴을 사용할 수 있습니다.
UDT 계정이 없으면 패턴을 만들 수 있습니다. 당신 자신. 새 문서: 2px*2px, 투명한 배경. 연필 도구를 사용하여 1px 포인트를 추가하세요. 그런 다음 편집 > 패턴 정의 를 클릭하세요. 이름을 지정하고 확인을 클릭합니다. 그런 다음 레이어 스타일 패널에서 이 패턴을 사용할 수 있습니다.


둥근 사각형 도구를 사용하여 다음과 같은 모양을 만드세요. 다음 이미지를 클릭하면 더 잘 볼 수 있습니다. , 226), 색상: #000000
왼쪽에는 동일한 도구를 사용하여 또 다른 작은 모양을 만듭니다.
(32, 184, 70, 81)
그런 다음 다음 레이어를 추가합니다.
그리고 아래와 같이 레이어 스타일을 설정합니다그라디언트 편집기 색상: #010101, #b8b8b8, #4c4c4c


동일한 도구를 사용하여 새 모양을 만든 다음 원근 도구를 사용하여 모양을 수정합니다. 편집 > 변환 > 도구에서 관점 도구를 찾아 모양을 수정할 수 있습니다.
편집 > 관점을 클릭하여 관점 도구를 찾을 수 있습니다. 이 레이어에 그라디언트 오버레이 스타일 추가
그라디언트 편집기 색상: #000000, #343434

 첫 번째 모양을 복제하고 필터 > 이 레이어의 혼합 모드를 오버레이로 변경했는지 확인하세요. (레이어 팔레트 상단에서 오버레이 혼합 모드를 찾을 수 있습니다. 보통이 표시될 것입니다. 드롭다운 메뉴를 사용하면 오버레이를 찾을 수 있습니다.)
첫 번째 모양을 복제하고 필터 > 이 레이어의 혼합 모드를 오버레이로 변경했는지 확인하세요. (레이어 팔레트 상단에서 오버레이 혼합 모드를 찾을 수 있습니다. 보통이 표시될 것입니다. 드롭다운 메뉴를 사용하면 오버레이를 찾을 수 있습니다.)
이전 둥근 사각형을 복사하고
스마트 개체로 변환
한 다음 필터>를 클릭하세요. 이 레이어의 혼합 옵션을 오버레이로 변경합니다. (레이어 패널 상단에서 혼합 옵션을 찾을 수 있습니다. 일반적으로 보이는 것은 일반입니다. 드롭다운을 클릭하면 오버레이를 볼 수 있습니다)

선 도구를 사용하여 가는 선 두 개를 만듭니다
그런 다음 두 줄을 모두 복제하고 필터 > 흐림 > 가우시안 흐림으로 이동합니다. 나와 같은 결과가 나올 때까지 설정을 조정해 보겠습니다. 흐림에 대한 정확한 값을 알려 드리겠습니다. 필터를 사용하지만 이 방법으로는 이 도구의 기능을 배울 수 없습니다.그런 다음 다음 줄을 복사하고
필터> 흐림> 가우시안 흐림을 클릭하세요. 나와 비슷한 효과를 얻을 때까지 아래 설정을 참조할 수 있습니다. 적절한 블러 필터 매개변수를 알려드리겠지만 이 단계를 엄격하게 따를 필요는 없습니다. 
이 단계를 수행하는 데 많은 수고가 필요했지만 수행이 불가능하다는 것을 알았습니다. 그의 발걸음을 따라가는 것만으로도 이런 효과가 나타납니다. 그래서 제가 직접 수정해서 추가했습니다.
이 두 직선을 복사하지 말고 직선 도구를 사용하여 너비를 3px로 설정하고 원래 직선 위에 빨간색 직선을 두 개 더 그립니다.

뒤쪽의 굵은 직선 2개를 레이어로 합쳐 래스터화합니다. 필터 > 흐림 > 가우시안 흐림 을 클릭하세요. 그리고 원래 두 개의 얇은 선 레이어

아래에 새 레이어를 배치합니다. 이 세 레이어를 그룹으로 병합하고 그룹을 선택하고 다음을 클릭합니다. 레이어> 레이어 마스크>모두 표시 레이어 마스크를 추가합니다. 그라디언트 도구를 선택하고 아래와 같이 그라디언트를 설정한 후 그룹에 그라디언트를 추가합니다


왼쪽에는 둥근 사각형 도구를 사용한 들여쓰기 버튼을 만든 다음 몇 가지 레이어 스타일을 추가합니다. 둥근 사각형 버튼
(45, 212, 22, 25), 색상: #d7d7d7 을 사용하고 여기에 레이어 스타일을 추가했습니다



다각형 도구를 사용하여 버튼 중앙에 작은 삼각형을 추가합니다. 색상은 다음과 같습니다. 검은색, 둥근 사각형과 동일한 스타일
아래에서 거의 18,000개의 Photosho 레이어 스타일을 다운로드할 수 있습니다. 이 레이어 스타일.
레이어 스타일을 보신 후. 여기에서 18,000개의 Photosho 레이어 스타일을 다운로드할 수 있습니다.
에서 이러한 레이어 스타일을 찾을 수 있습니다.
지금까지의 결과는 다음과 같습니다. >
펜 도구를 사용하여 간단한 흰색 모양을 만듭니다. 새로운 흰색 직사각형, 원근법을 사용하여 다음 모양으로 변경)
흐림 필터를 사용한 다음 드래그합니다.
흐림 필터를 적용하려면 이전 레이어 아래에 레이어를 드래그하고 적절한 크기로 조정하세요

슬라이드쇼 탐색기용 레이어를 모두 복제하여 오른쪽 n에 배치하겠습니다.
슬라이드쇼 탐색기용 레이어를 모두 복제하여 오른쪽 n에 배치하겠습니다. . 이러한 레이어를 그룹으로 병합하고 스마트 개체로 변환한 다음 레이어를 복제하고 가로로 뒤집어 올바른 위치로 이동하세요 )

. 원본 크기로 보려면 이미지를 클릭하세요
 펜 도구를 사용하여 이런 모양을 만듭니다.
펜 도구를 사용하여 이런 모양을 만듭니다.
펜 도구를 사용하여 만듭니다.
다음과 같은 모양을 만들어 보세요펜 도구를 잘 사용하지 못하는 경우 다음 방법을 사용하면 됩니다
직사각형 도구를 사용하여 새 사각형을 만듭니다. 직사각형(142, 135, 816, 30)
Ctrl+ 누르기 T자유롭게 변형하려면 마우스 오른쪽 버튼을 클릭하고 원근을 선택하고 왼쪽 상단을 마우스로 드래그합니다. 왼쪽으로 40px를 클릭합니다(동시에 정보 패널을 열어 40px 드래그를 보장할 수 있습니다)

이 레이어에 다음 레이어 스타일을 추가합니다.
Gradient Editor 색상: #707070 및 #262626


둥근 사각형 도구를 사용하여 다음과 같은 모양을 만듭니다.  둥근 사각형 도구
둥근 사각형 도구
을 만들고 반경을 설정합니다. 10px, 색상: #707070
레이어 팔레트 내부의 레이어를 마우스 오른쪽 버튼으로 클릭하고 모양 래스터화를 선택한 다음 삭제합니다. 모양의 아래쪽 부분을 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화를 선택한 다음 모양의 아래쪽 부분을 삭제합니다
(직사각형 선택 윤곽 도구를 사용하여 직사각형 선택 항목을 선택하고 선택 항목을 변환할 수 있습니다. 선택 항목의 Y 값을 135로 조정합니다.)
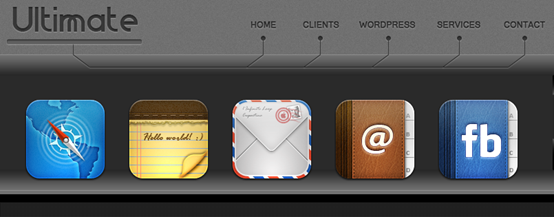
이 모양을 복제하고 필터 > 노이즈 추가로 이동합니다. 이 창 광고에는 원하는 만큼의 소음이 있지만 너무 크지 않은지 확인하세요. 이 레이어를 복제하고 필터 > 노이즈 > 노이즈 추가 를 클릭합니다. 창에서 소음을 설정하고 싶은 매개 변수를 설정하되 너무 많이 설정하지 마세요 선 도구를 사용하면 간단한 1픽셀 가로선을 추가할 수 있습니다. 다음 색상을 사용하겠습니다. #8d8d8d 직선 도구를 사용하면 1픽셀 가로선을 추가할 수 있습니다(102,134,896, 1) 사용한 색상: #8d8d8d 이 슬라이드 쇼 하단에 다른 모양을 추가하겠습니다. 펜 도구를 사용하세요. 이미지 슬라이더 하단에 다른 모양을 추가하세요. 펜 도구 를 사용하여 위의 역사다리꼴을 직접 복사하고, 세로로 뒤집어서 적절한 위치로 이동시킨 뒤, 그라디언트 오버레이에서 반전의 체크를 해제했습니다 그럼 마지막 도형을 만들어보겠습니다. 직사각형 도구. 그런 다음 직사각형 도구를 사용하여 색상: #707070을 사용하여 새 직사각형(102, 331, 896, 6)을 만듭니다. . 그리고 직선 도구를 사용하여 다시 수평선(102, 331, 896, 1)을 추가합니다. 색상: #8d8d8d 상단에 간단한 텍스트 로고를 추가하겠습니다. 상단에 간단한 텍스트 로고를 생성하겠습니다. 원문에는 글꼴이 소개되지 않아서 찾아봤습니다. 비슷한 글꼴 및 색상: #383838 텍스트를 인라인으로 보이게 하려면 두 개의 레이어 스타일을 추가하세요. 헤더 오른쪽에 간단한 메뉴를 추가하겠습니다. . 헤더 영역 오른쪽에 공통 메뉴를 추가해야 합니다. 글꼴은 아래와 같으며, 스타일은 위의 로고 각 텍스트 메뉴 아래에 간단한 선을 추가합니다. . 직선의 색상은 그대로입니다. #383838 그런 다음 Ellipse 도구를 사용하여 작은 원을 만듭니다. 그런 다음 타원 도구 또한 로고 아래에 멋진 둥근 모양을 추가하겠습니다. 이것은 둥근 직사각형 도구로 만들어졌으며 이 iPhone에서 여러 번 사용한 들여쓰기 레이어 스타일을 사용했습니다. 관련 레이아웃. 둥근 사각형 도구 그리고 수직 직선을 추가하세요 몇 개의 선으로 모든 수직선을 결합해 보겠습니다. 이 단계도 매우 간단하므로 여기에 추가하겠습니다. 정보 패널을 열고(정보 패널을 불러오려면 F8 키를 누르세요) 선 도구를 사용하여 기울어진 직선(색상: #383838, ΔX=24, ΔY=18)을 그리고 선을 적절한 위치로 이동합니다. 동일한 레이어 스타일을 사용하여 선에 메뉴 텍스트를 추가합니다 기울어진 선을 복제하여 가로로 뒤집습니다. 여러 번 복사하여 각 메뉴 텍스트 아래의 직선으로 이동하세요.
선 도구 이제 JackieTran이 만든 iPhone 아이콘을 추가하겠습니다 각 아래에 icon 간단한 그림자를 배치했습니다. 그림자를 만드는 방법은 매우 간단합니다. 둥근 사각형 도구를 선택하고 어두운 모양을 만든 다음 흐림 필터를 추가합니다. 각 아이콘 아래에 간단한 그림자를 추가하세요. 이러한 그림자를 만드는 것은 매우 간단합니다. 둥근 사각형 도구를 선택하여 어두운 모양을 만든 다음 흐림 필터를 추가합니다 참고: 이후 이번 단계에서는 원래 만들어진 왼쪽 및 오른쪽 버튼이 너무 성급하다는 것을 알았습니다. 그래서 아래와 같이 빨간색 선의 불투명도를 45%로 변경하고 흰색 후광을 축소하여 수정했습니다. 여기서 스마트 개체의 이점을 감상할 수 있습니다. 왼쪽 수정과 오른쪽 수정을 동시에 변경 어두운 모양 저는 을 다시 생성하려면(80, 358, 940, 30) 반경을 6px로 설정하고 색상: #010101 펜 도구를 사용하여 원근감이 좋은 모양을 만들어 보겠습니다. >펜 도구 직사각형 도구를 사용하여 새 사각형을 만듭니다. 직사각형(142, 363, 816, 15)
Ctrl+T를 눌러 자유롭게 변형하고, 마우스 오른쪽 버튼을 클릭하여 원근감을 선택하고, 왼쪽 하단을 드래그하여 너비를 896으로 변경합니다 아래에서 내가 사용한 레이어 스타일을 찾을 수 있습니다. (91, 383, 918, 290) 마지막 도형에 사용한 레이어 스타일은 다음과 같습니다. 그라디언트 편집기 색상: #242424, #b8b8b8, #4c4c4c 이 레이어를 복제하고 노이즈를 한 번 더 추가하겠습니다 이 레이어를 복제하고 스마트 개체로 변환하고 노이즈를 추가합니다 그런 다음 펜 도구를 사용하여 위와 동일한 레이어 스타일을 사용하여 다음 모양을 만듭니다. 위와 같은 레이어 스타일을 사용하세요 둥근 모양을 사용하세요 새로운 둥근 모서리를 만드는 직사각형 도구
이전 과정을 사용한 후 이 단계를 건너뛸 수 있습니다. . 동일한 인라인 레이어 스타일을 사용하겠습니다 레이어 스타일을 한 번 더 보여드리겠습니다. 채우기를 0%로 설정 색상 오버레이: 3e3c3d 이 그림자를 만들려면 새 레이어를 만들고 아래에 배치하는 것이 좋습니다. 큰 모양을 만든 다음 브러시 도구를 사용하여 결과가 만족스러울 때까지 매우 부드럽게 그리기 시작합니다. 간단한 그림자를 만들어 보겠습니다. 그림자를 만들려면 새 레이어를 만들어 더 큰 모양 아래에 놓은 다음 브러시 도구를 사용하여 만족스러울 때까지 부드러운 그림자를 칠할 수 있습니다. 어두운 모양과 텍스트를 추가하겠습니다. 어두운 모양과 텍스트를 추가하겠습니다. 🎜> 첫 번째 줄의 둥근 사각형 색상: #191919, 첫 번째 줄의 텍스트 색상: #b0b0b0 두 번째 줄 색상: #222222, 두 번째 줄의 텍스트 색상: #b7b7b7 세 번째 줄의 둥근 사각형 색상: #292929, 텍스트 색상 세 번째 줄의 텍스트: #bcbcbc 각 직사각형에 메뉴 텍스트와 동일한 레이어 스타일을 추가합니다 아이콘의 첫 번째 행에 #b0b0b0 색상 오버레이를 추가하고 아이콘의 두 번째 행에 #b7b7b7 색상 오버레이를 추가합니다. 아이콘의 세 번째 행에 #b7b7b7 색상 오버레이를 추가합니다. #bcbcbc 















 를 사용하여 가로선을 그립니다. line 직선, 이 직선을 연결하고 색상: #383838을 지정하고 기울어진 직선과 동일한 레이어 스타일을 추가하세요.
를 사용하여 가로선을 그립니다. line 직선, 이 직선을 연결하고 색상: #383838을 지정하고 기울어진 직선과 동일한 레이어 스타일을 추가하세요. 



 아름다운 역사다리꼴을 만들어 보세요
아름다운 역사다리꼴을 만들어 보세요



 아래와 같습니다. 이미지를 클릭하시면 더 선명하게 보실 수 있습니다
아래와 같습니다. 이미지를 클릭하시면 더 선명하게 보실 수 있습니다






 하고 여러 번 사용한 것처럼 다음 레이어 스타일을 추가합니다.
하고 여러 번 사용한 것처럼 다음 레이어 스타일을 추가합니다. 





 더 많은 PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션 판매를 위한 웹사이트 만들기, 관련 기사는 PHP 중국어 웹사이트에 주목하세요!
더 많은 PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션 판매를 위한 웹사이트 만들기, 관련 기사는 PHP 중국어 웹사이트에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
"로드"는 PS에서 파일을 열 때 말더듬이 발생합니다. 그 이유에는 너무 크거나 손상된 파일, 메모리 불충분, 하드 디스크 속도가 느리게, 그래픽 카드 드라이버 문제, PS 버전 또는 플러그인 충돌이 포함될 수 있습니다. 솔루션은 다음과 같습니다. 파일 크기 및 무결성 확인, 메모리 증가, 하드 디스크 업그레이드, 그래픽 카드 드라이버 업데이트, 의심스러운 플러그인 제거 또는 비활성화 및 PS를 다시 설치하십시오. 이 문제는 PS 성능 설정을 점차적으로 확인하고 잘 활용하고 우수한 파일 관리 습관을 개발함으로써 효과적으로 해결할 수 있습니다.
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 PS 페더 링은 어떻게 전환의 부드러움을 제어합니까?
Apr 06, 2025 pm 07:33 PM
PS 페더 링은 어떻게 전환의 부드러움을 제어합니까?
Apr 06, 2025 pm 07:33 PM
깃털 통제의 열쇠는 점진적인 성격을 이해하는 것입니다. PS 자체는 그라디언트 곡선을 직접 제어하는 옵션을 제공하지 않지만 여러 깃털, 일치하는 마스크 및 미세 선택으로 반경 및 구배 소프트를 유연하게 조정하여 자연스럽게 전이 효과를 달성 할 수 있습니다.




