PS 웹 디자인 튜토리얼 XXV – Photoshop으로 디자인한 구식 조합 레이아웃
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 새로운 Photoshop 튜토리얼에 오신 것을 환영합니다. 이 튜토리얼에서는 특히 그래픽 작품(웹 디자이너, 그래픽 디자이너 또는 사진용 포트폴리오) 출판 전용 웹사이트의 템플릿을 만드는 방법을 배웁니다. . 디자인을 위해 빈티지 디자인을 만들었습니다. 이 튜토리얼은 정말 쉽기 때문에 계속 진행하세요.
이 새로운 Photoshop 튜토리얼에 오신 것을 환영합니다. 이 튜토리얼에서는 특히 그래픽 작업(웹 디자이너, 그래픽 디자이너 또는 사진 출판 포함) 전용 웹 사이트 템플릿을 만드는 방법을 배웁니다. 디자인을 위해 복고풍 디자인을 만들었습니다. 이 튜토리얼은 정말 쉽기 때문에 따라해 보시기 바랍니다. 시작해 보세요!
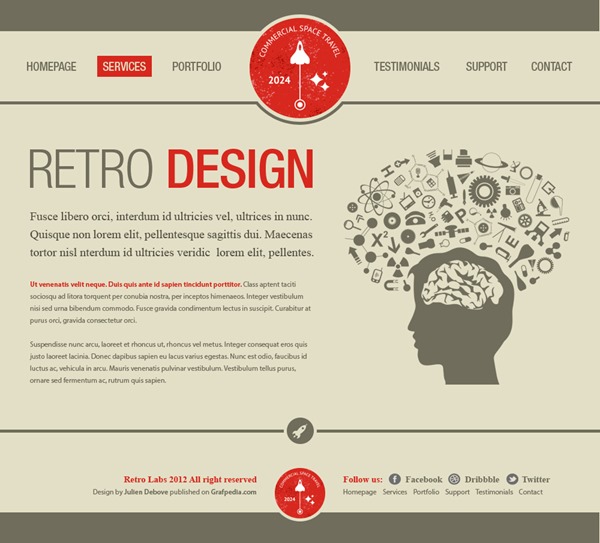
시작하기 전에 이 Photoshop 튜토리얼의 최종 결과 미리보기를 시청하세요. 미리보기
시작하기 전에 이 튜토리얼의 최종 결과를 미리 보세요
1단계 새 문서 만들기
1단계: 새 문서
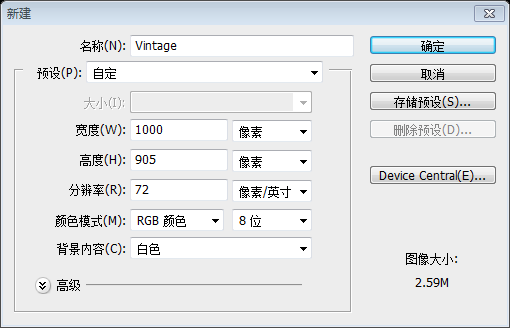
현재는이제 파일>새로 만들기 메뉴로 이동하여 향후 사진에 사용할 이름, 너비 및 높이를 입력합니다. 그런 다음 확인 키를 클릭하세요.
Photoshop 소프트웨어를 열 준비가 되었습니다(저는 CS6를 사용하고 있지만 이전 버전을 사용하여 이 튜토리얼을 따라갈 수도 있습니다). 파일 > 새로 만들기 를 클릭하세요. 사진의 이름, 너비, 높이 등을 입력하고 확인을 클릭하세요.

Ctrl/Tab + R을 누르면 사진이 자동으로 열립니다. 키를 눌러 가이드를 표시하세요. 이제 파일>다른 이름으로 저장 메뉴로 이동하여 파일을 저장하세요.
사진이 자동으로 열립니다. 그리드를 표시하려면 Ctrl/Tab + R 키를 누르세요. 파일> 다른 이름으로 저장을 클릭하여 파일을 저장하세요.
STEP 2 배경과 상단 만들기
2단계 : 배경 및 상단 영역 만들기
페인트 통 도구(G)를 선택하여 전경색을 #e3dfc6으로 변경하고 페인트 통 도구(G)를 사용하여 칠합니다.
직사각형 선택 윤곽 도구(U)를 사용하여 1000x52px 크기의 회색 막대 #706d5c를 만듭니다.
페인트 통 도구를 선택하고 전경색을 다음으로 변경합니다. : #e3dfc6 페인트 통 도구로 배경을 채워보세요. 직사각형 도구를 사용하여 회색 배너(0, 0), 색상: #706d5c, 크기: 1000*52px


참고: 작업을 더 쉽게 하려면 주저하지 말고 Photoshop 가이드를 사용하십시오. 가이드를 만드는 것은 정말 쉽습니다. 규칙을 클릭한 다음 문서 위로 커서를 이동하고 중지하여 클릭 버튼을 유지하세요. 가이드를 만드는 데 필요한 올바른 위치에 마우스를 놓습니다.
참고: 작업을 더 쉽게 하려면 주저하지 말고 Photoshop 가이드를 사용하십시오. 안내선을 만드는 것은 쉽습니다. 눈금자를 클릭한 다음 마우스를 누른 채 문서의 적절한 위치로 이동하여 안내선을 만듭니다.
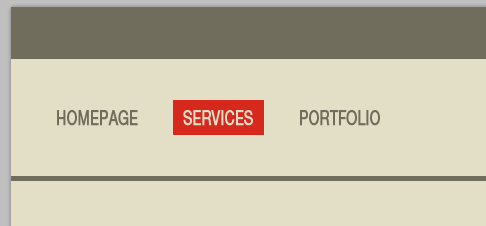
STEP 3 메뉴 생성
Step 3: 메뉴 생성
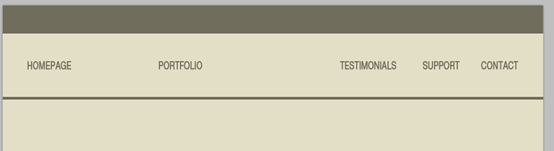
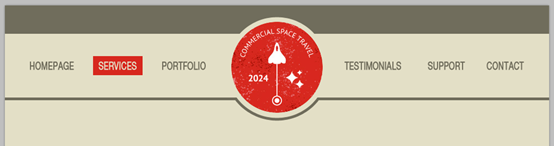
메뉴를 만들려면 먼저 "링크"라는 새 그룹을 만듭니다. 이제 텍스트 도구(T)를 사용하여 메뉴 링크를 만듭니다(아래 그림 참조). 글꼴은 다음 색상 #을 사용합니다. 706d5c, 크기는 20px입니다.
메뉴를 만들려면 링크라는 새 그룹을 만듭니다. 이제 텍스트 도구를 사용하여 메뉴에 대한 텍스트 링크를 만듭니다(아래 이미지 참조). ).LT std, 색상: #706d5c, 글꼴 크기: 20px 상황에 따라 가로로 70% 크기를 조정합니다.

직사각형 선택 윤곽 도구(U)를 사용하여 직사각형을 만듭니다.
를 사용하여 직사각형(162, 93, 91, 35)을 만듭니다. 빨간색 직사각형 아래에 있는 k=링크의 색상을 변경합니다. , 배경색 # e3dfc6을 사용합니다.
빨간색 직사각형 아래의 활성 링크 색상을 변경하고 배경색을 선택합니다. 🎜>
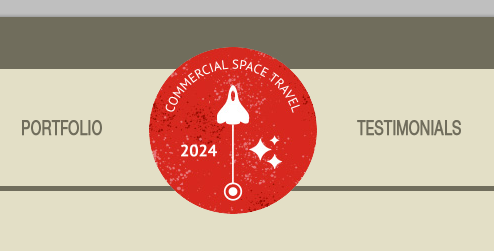
STEP 4 로고 추가
4단계: 로고 추가
로고는 당사 파트너십 웹사이트에서 제공되는 리소스를 사용했습니다. 벡터 파일을 다운로드하려면 이 페이지로 이동하세요. Illustrator를 사용하여 파일을 엽니다. 이 페이지로 이동하여 벡터 파일을 다운로드하세요. Illustrator에서 열린 파일을 사용합니다.
빨간색 로고의 복사본을 만들려면 해당 로고를 선택하고 Ctrl/Tab + C 키를 눌러 Photoshop 아래의 문서로 돌아가서 Ctrl/Tab + V를 눌러 삽입하세요. 로고. 템플릿의 기본 색상에 따라 이 색상과 관련된 다른 로고를 선택할 수 있습니다.
빨간색 로고의 복사본을 만들려면 해당 로고를 선택하고 Ctrl + C를 누르고 PS 문서로 돌아갑니다. , 그런 다음 Ctrl + V를 눌러 이 로고를 삽입하세요. 템플릿의 기본 색상을 기준으로 이 로고에 이 색상을 선택할 수 있습니다.
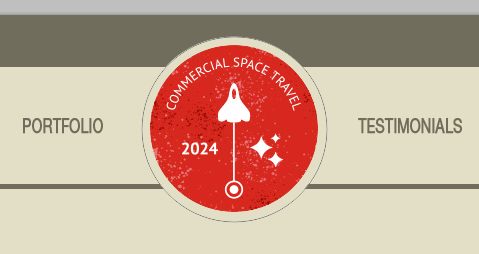
Elipse 도구(U)를 사용하여 로고와 동일한 크기의 라운드를 만들고 배경에 사용한 것과 동일한 색상을 사용합니다. e3dfc6.
타원 도구(U)를 사용하여 로고와 동일한 크기(416, 30, 168, 168)의 원을 만들고 배경과 동일한 색상을 사용합니다. 색상: #e3dfc6.

둥근 레이어를 빨간색 로고 아래에 놓은 다음 Ctrl/Tab + T를 눌러 바에서 자유 변환을 활성화합니다. 옵션(화면 상단의 가로 막대)은 100% 값을 110% 값으로 변경합니다. Enter 키를 누릅니다.
이 원 레이어를 빨간색 로고 아래에 놓고 Ctrl + T 자유 변환을 누릅니다. 상단 옵션 표시줄(화면 상단 가로 막대)에서 100%를 110%로 변경하고 너비와 높이를 185로 변경합니다. 확인하려면 Enter 키를 누르세요.

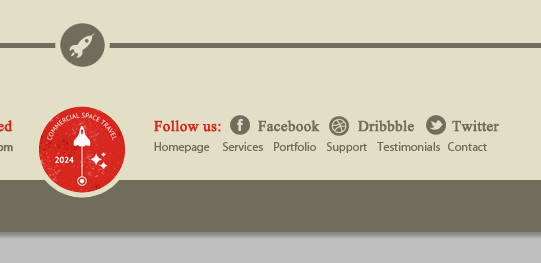
레이어>레이어 스타일>획 메뉴로 이동한 다음 획 크기를 5px로 늘리고 이 값 #706d5c로 색상을 업데이트하세요.
레이어> 레이어 스타일> 획을 클릭한 다음 획 크기를 5px로 조정하고 색상을 다음과 같이 변경합니다: #706d5c

직사각형 선택 윤곽 도구를 사용하여 로고 아래에 높이 117px의 직사각형(400, 52, 200, 117)을 만듭니다. 페인트 통 도구를 사용하여 선택 영역을 배경색으로 채웁니다. #e3dfc6
직사각형 도구를 사용하여 직사각형(400도)을 그릴 수도 있습니다. , 52, 200, 117) , 색상: #e3dfc6


STEP 5 내용
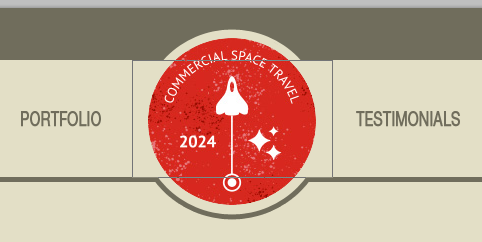
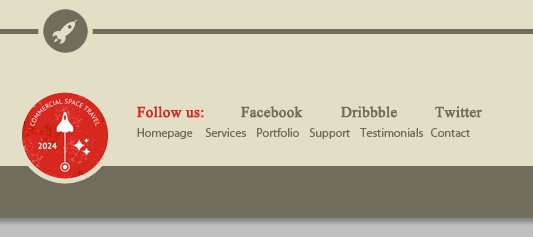
콘텐츠를 만드는 것이 더 쉽습니다. 텍스트 도구(T)를 사용하여 제목을 만들려면 회색 #706d5c와 빨간색 # d7281e의 두 가지 색상을 사용했으며 글꼴은 글꼴과 동일합니다. 메뉴는 90px 크기입니다.
콘텐츠 섹션은 만들기가 매우 쉽습니다. 텍스트 도구를 사용하여 제목을 만드세요. 저는 후자의 두 가지 색상인 회색: #706d5c, 빨간색: #d7281e를 사용합니다. 글꼴은 메뉴바에 있는 글꼴과 동일하지만 글꼴 크기가 90px로 변경되었습니다
Times New Roman et Tahoma 글꼴과 12px 크기를 사용하여 동일한 방법을 사용하여 다른 단락의 글꼴로 Tahoma를 사용합니다.  글꼴 크기 11px 오른쪽 부분
글꼴 크기 11px 오른쪽 부분
6단계: 오른쪽 부분 콘텐츠
저희 웹사이트 파트너십 Shutterstock에서 다운로드한 리소스를 한 번 더 사용했습니다. 벡터 파일을 다운로드한 다음 Illustrator에서 엽니다. 다운로드 리소스에 따라 높이 크기를 변경하여 Photoshop 문서에 붙여넣습니다. 벡터 파일을 다운로드하여 일러스트레이터에서 엽니다. 복사하여 Photoshop 파일에 붙여넣으세요. 텍스트 줄의 높이와 동일한 크기로 크기를 조정합니다.


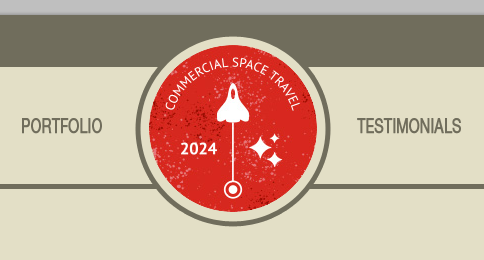
STEP 7 거미
7단계: 디바이더
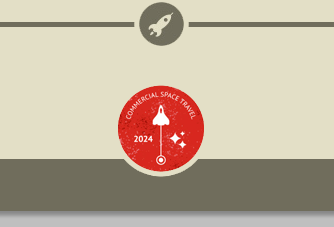
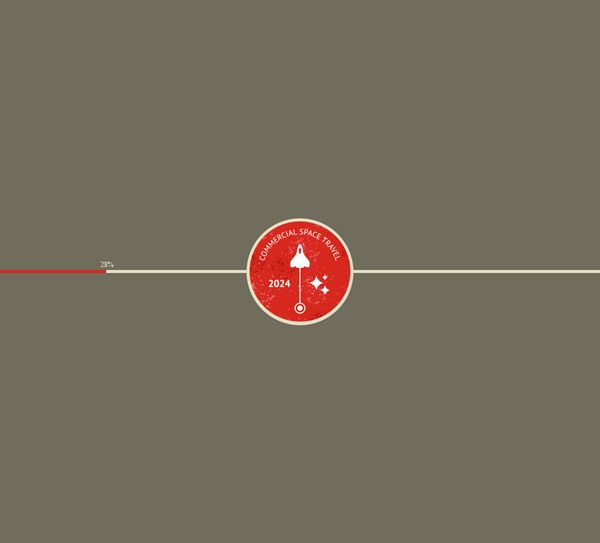
페이지 상단으로 돌아오면 도움이 되는 공유 바를 만들었습니다. (랜딩 페이지를 만들고 싶다면 이 튜토리얼에서 자세히 알아보세요.)
페이지 상단으로 돌아가는 데 도움이 되는 공유 표시줄을 콘텐츠 아래에 만들었습니다(랜딩 페이지를 만들고 싶다면 이 튜토리얼의 후반부를 확인하세요).
바(이전에 만든 1000x5px 크기)를 복제한 다음 콘텐츠 직사각형 아래에 배치하고 콘텐츠(0,716) 아래에 배치합니다.

Illustrator 아래의 첫 번째 벡터 문서로 돌아가서 로켓을 포함한 작은 원형을 선택하고 복사합니다. 작은 로고를 Photoshop 문서에 복사합니다. . 사진 중앙에 원형을 넣으세요(아래 그림 참조).
Illustrator의 벡터 문서 페이지로 돌아가서 로켓이 포함된 작은 원을 선택하고 복사하세요. 작은 로고를 PS 문서에 복사하세요. 사진의 원 중앙에 배치하세요(아래 이미지 참조)
그림 중앙에 요소를 배치하는 방법을 기억하려면 Cltr/Tab + A를 누르세요. 전체 문서 주위에 활성 선택 항목을 만듭니다. 이제 이동 도구(V)를 선택하고 "가로 방향으로 가운데 정렬" 아이콘을 클릭합니다(화면 상단의 옵션 표시줄에 있음).
이미지에 요소를 배치하는 방법을 기억하세요. 모든 파일을 선택하려면 CLTR+A를 누르세요. 이제 이동 도구(V)를 선택하고 "가로로 가운데 정렬" 아이콘(화면 상단의 옵션 막대에 있음)을 클릭하세요.
로고에 두 개의 레이어 스타일을 추가합니다. 즉, 색상 오버레이와 5px 획입니다(두 스타일 모두 #e3dfc6 색상 사용).
두 개의 레이어 스타일 추가 : 색상 오버레이 및 5px 획(
획 스타일 색상: #e3dfc6),
거미 로켓의 결과를 확인하세요.
보기 분할 로켓 결과

STEP 8 바닥글 생성
바닥글은 첫 번째 단계에서 만든 첫 번째 회색 막대를 복사 도구(V)를 사용하여 문서 하단으로 이동합니다.
바닥글의 경우 1단계에서 만든 첫 번째 회색 막대를 반복합니다. 이동 도구(V)를 사용하여 문서 하단의 (0,853)로 이동합니다.
빨간색 로고를 복제하고 사본을 문서 하단에 배치하세요. 🎜>레이어 스타일(색상 #e3dfc6)을 사용하여 5px의 획을 추가하세요. >
빨간색 글꼴: Times New Roman 글꼴 크기: 15px, 굵은 색상: # d7281e
회색 글꼴: Myriad Pro; 글꼴 크기: 12px; 색상: #706d5c
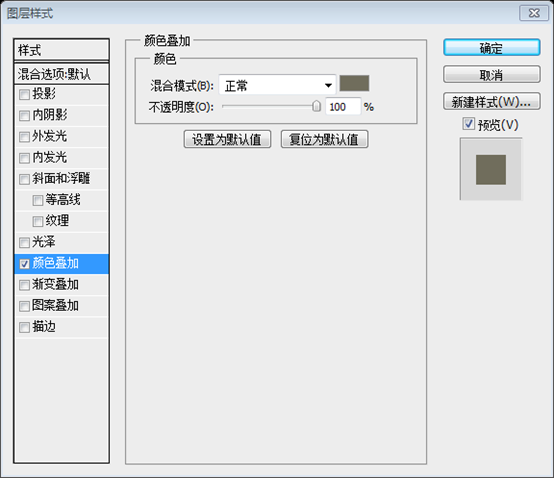
소셜 네트워크 링크와 상단 메뉴 알림도 마찬가지입니다. 각 소셜 네트워크 링크 사이에 여유 공간을 확보하여 관련 아이콘을 삽입해도 됩니다. 소셜 미디어 링크를 위한 공간을 준비하고 관련 아이콘을 삽입하세요.
두 줄의 텍스트는 왼쪽의 두 줄 텍스트와 동일한 글꼴, 색상: #d7281e 및 #706d5c

Twitter, Facebook, Dribbble 아이콘을 다운로드하려면 이 페이지로 이동하세요.
Twitter, Facebook, Dribbble 아이콘을 다운로드하려면 이 페이지로 이동하세요.
텍스트 크기에 맞춰 아이콘 크기를 줄이고, 색상 오버레이 #706d5c(메뉴 레이어> 레이어 스타일> 색상 오버레이
)를 추가하세요. 이 튜토리얼 초반에 말했듯이다음은 다른 페이지를 만드는 몇 가지 아이디어입니다. 템플릿이 완성되었습니다! 앞서 말했듯이 아주 쉽습니다



또는 


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.




