
이 글에서는 주로 WeChat 애플릿의 드래그 앤 드롭 이벤트 모니터링 예제 구현에 대한 관련 정보를 소개합니다. 이 방법은 많은 애플리케이션이나 소프트웨어 개발에 사용됩니다. 다음은 WeChat 애플릿에서 이 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구는
WeChat 애플릿 드래그 앤 드롭 모니터링 기능을 참조할 수 있습니다.
소프트웨어나 APP 애플리케이션을 개발할 때 드래그 앤 드롭 모니터링을 자주 접하게 됩니다. 저는 WeChat 미니 프로그램에 대해 배워왔고 이러한 드래그 앤 드롭 효과를 얻고 싶습니다. 여기에 기록하겠습니다.
스크롤뷰에 떠있는 버튼을 만들어봐야겠어요
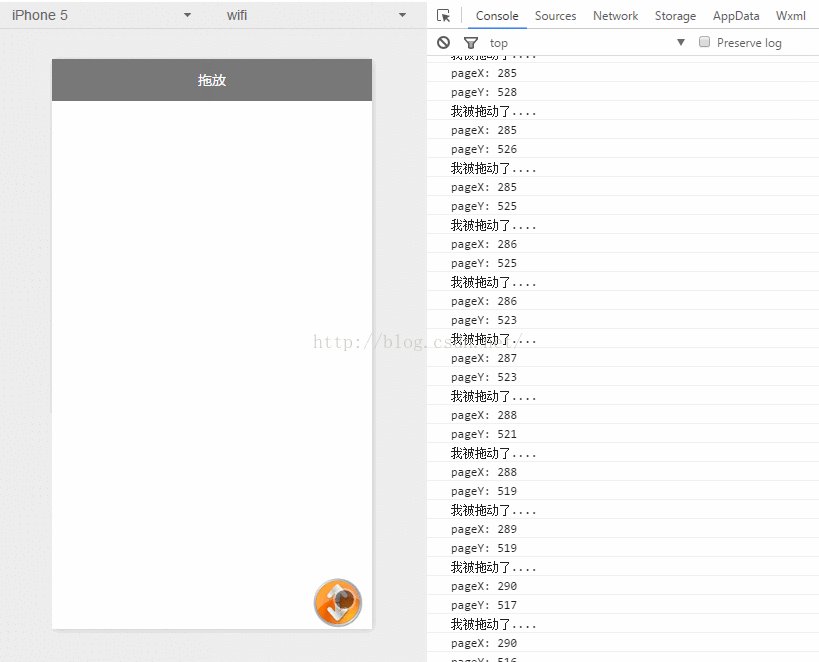
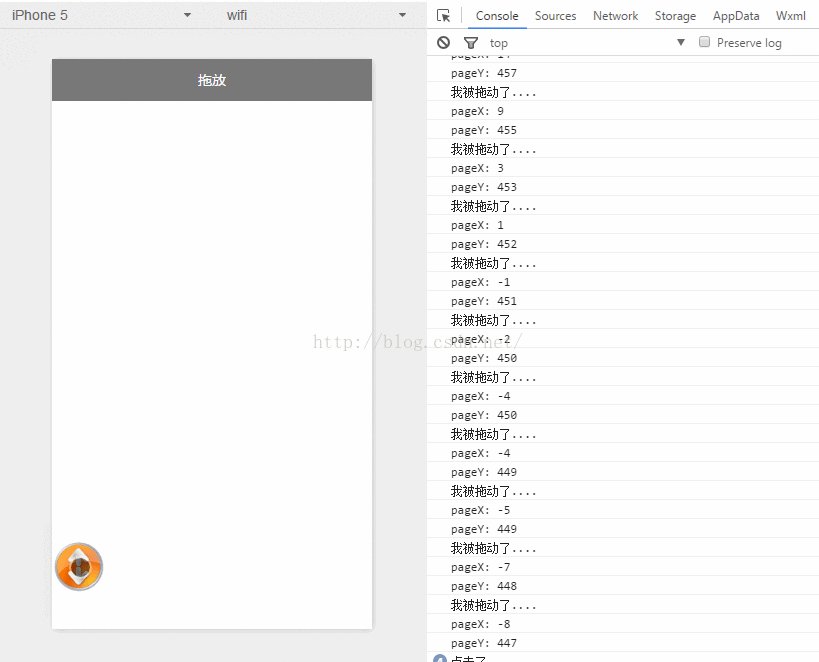
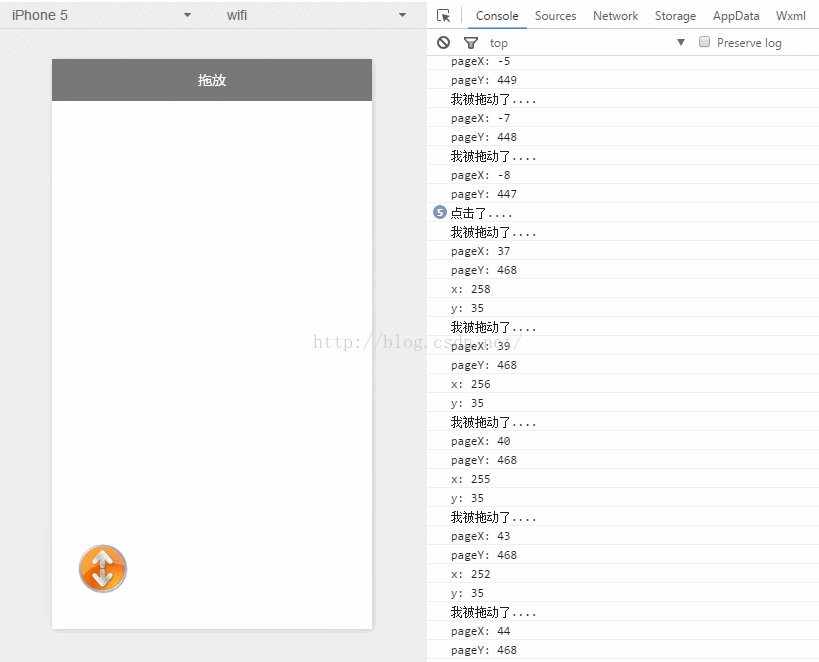
GIF:

Android에도 이동 컨트롤과 유사한 작업이 있습니다. 변위의 X Y 변수를 가져오고 컨트롤의 좌표를 설정합니다.
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
아아앙
아아앙
3.index.wxss 여기에서 z-index를 설정해야 합니다
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},