WeChat Mini 프로그램 프레임워크 세부 설명 및 예제 응용 프로그램
미니 프로그램 프레임워크를 기반으로 개발된 할일 앱인 WeChat 미니 프로그램의 사용법을 빠르게 이해하세요
WeChat 공식 문서와 WeChat 미니 프로그램의 개발자 도구를 공개했습니다. 지난 이틀 동안 작은 프로그램을 개발하는 방법을 이해하기 위해 관련 뉴스를 읽었습니다. 지난 이틀 동안 공식 문서가 나온 후 빠르게 살펴보고 문서의 두 부분인 프레임워크와 구성 요소에 집중했습니다. , 간단한 튜토리얼을 기반으로 일반 할일 앱을 만듭니다. 이 앱은 WeChat 애플릿 플랫폼을 기반으로 하며 todo 앱의 일반 기능을 구현하는 동시에 실제 작업 시나리오에 더 가깝게 만들기 위해 로딩 및 토스트 구성 요소를 사용하여 상호 작용 및 피드백을 완료합니다. 일부 작업 중. 이 플랫폼에 대한 나의 직관적인 느낌은 기술 수준에서 Vue와 유사하지만 개발 아이디어는 Vue와 같지 않고 백본과 비슷하다는 것입니다. 따라서 백본, vue 등 mvc, mvvm 프레임워크를 사용해 본 사람들은 이 플랫폼을 쉽게 시작할 수 있습니다. 이 글에서는 주로 이 Todo 앱 구현의 몇 가지 핵심 사항을 소개합니다.
먼저 이 기사와 관련된 정보를 추가하세요:
공식 문서: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
공식 개발자 도구 다운로드: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
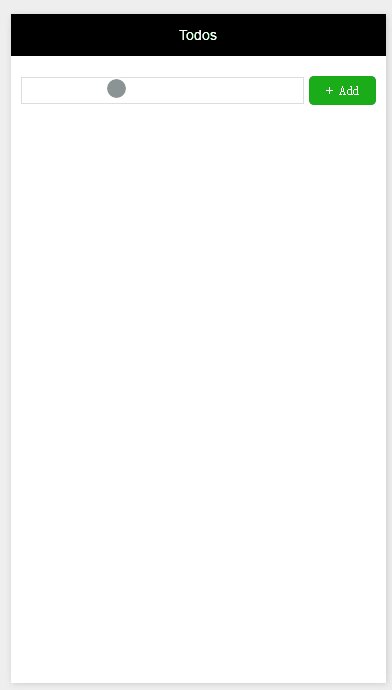
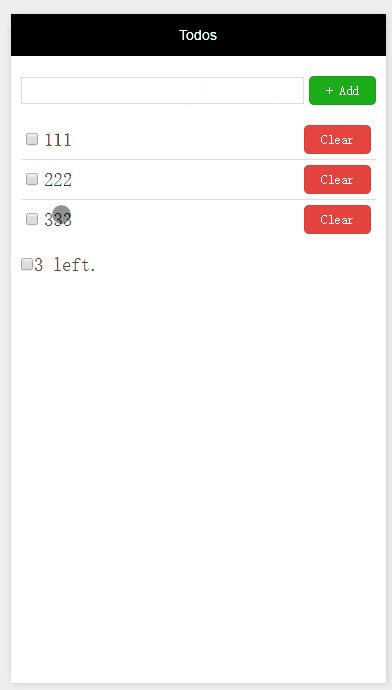
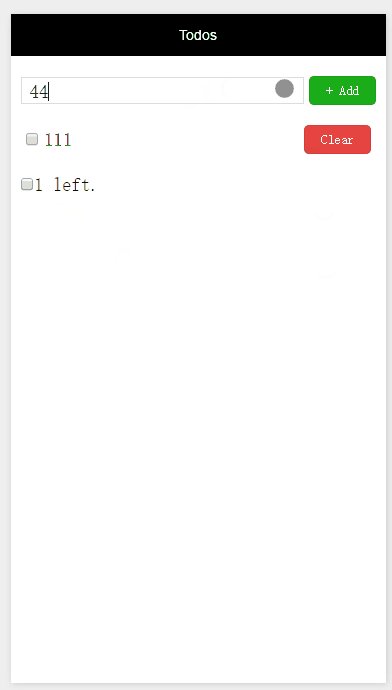
이 기사의 todo 앱 기능 시연:

참고: 직접 편집하려면 할 일 텍스트를 길게 눌러야 합니다. 휴대폰에서는 더블클릭 이벤트를 편집용으로 사용할 수 없고, 길게 누르기 이벤트로 변경하였습니다. 미니 프로그램 플랫폼은 더블 클릭 이벤트에 대한 바인딩도 제공하지 않습니다.
관련 소스코드: https://github.com/liuyunzhuge/blog/tree/master/todos/wx
이 프로젝트를 로컬에서 실행하려면 개발자를 설치해야 합니다. 먼저 문서에 있는 간단한 튜토리얼의 설명에 따라 프로젝트를 빌드하세요.
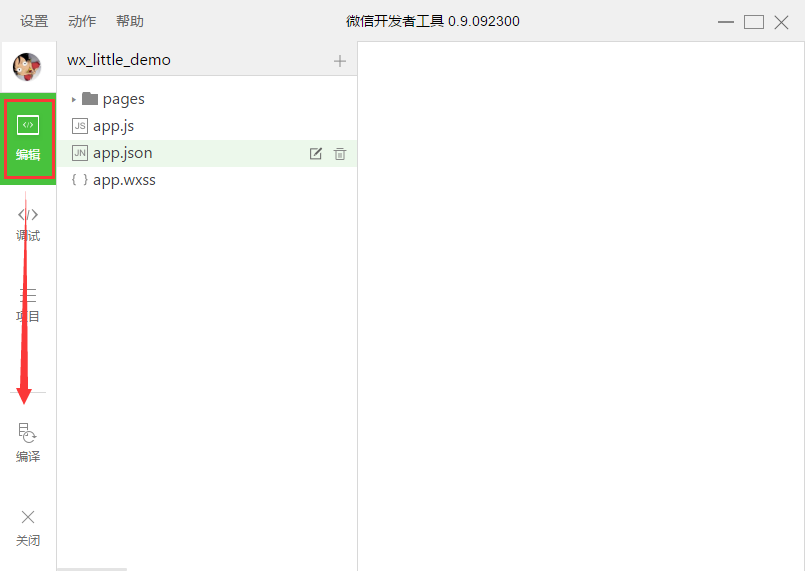
구성이 완료되면 개발자 도구가 프로젝트를 엽니다.
다음에서 빌드된 프로젝트의 폴더를 찾으세요. 모든 콘텐츠를 삭제하고 위의 소스 코드 폴더에 모든 파일을 붙여넣습니다.
그런 다음 개발자 도구를 다시 열고 먼저 편집 탭으로 들어간 다음 컴파일 버튼을 클릭하면 디버깅 인터페이스로 직접 들어갑니다. 앱 기능 보기:

다음은 이 앱 개발의 핵심 사항을 소개합니다.
1. 이 앱의 디렉토리 구조와 구성은 다음과 같습니다. 자세히 소개할 필요는 없습니다. 문서 프레임워크 섹션에 매우 자세한 설명이 있습니다. 이 플랫폼에는 html과 css가 없으며 wxml과 wxss로 대체되었습니다. wxss와 CSS 사이에는 거의 차이가 없습니다. 단점은 CSS만큼 강력하지 않고 제한된 선택기를 지원한다는 것입니다. 하지만 장점은 위챗이라는 플랫폼 하나만 있기 때문에 호환성 문제가 거의 없고 표준 및 업데이트된 CSS 기술을 사용할 수 있다는 점입니다. wxml에서는 플랫폼에서 제공하는 컴포넌트의 태그만 사용할 수 있으며, HTML 태그를 직접 사용할 수는 없습니다. wxml의 각 컴포넌트를 사용하는 방법의 예는 문서 - 컴포넌트 섹션에서 확인할 수 있습니다. 그래서 실제로 wxml과 wxss를 작성하는데는 문제가 없습니다.
2.wxml은 다음 기능을 지원합니다.

todo 앱에서는 템플릿과 참고자료를 제외한 나머지는 모두 사용하지만 각 기능에 대한 자세한 내용은 사용되지 않으며 앱의 필요에 따라 적절한 기능만 선택됩니다. 며칠 전 위챗 애플릿이 vue 프레임워크를 기반으로 구현될 수 있다는 기사를 보고 vue 문서를 살펴봤습니다. 데이터 바인딩, 조건부 렌더링, 목록 렌더링, 이벤트에 대해서는 vue의 사용법을 자세히 살펴보았습니다. 이에 비해 wxml에서 제공하는 기능은 vue의 관련 기능과 상당히 유사하지만, 기능이 그리 많지 않기 때문에 vue 프레임워크의 기능을 작은 프로그램에 직접 활용하기는 쉽지 않습니다. 모범 사례는 여전히 공식 문서에 제공된 지침을 기반으로 합니다. 공식 문서에 기능이 언급되지 않은 경우 추측하여 사용하면 확실히 작동하지 않습니다. 일부 객체의 프로토타입을 인쇄하여 확인해 보았는데, 공식 문서에서 나온 것보다 더 많은 인스턴스 메소드를 찾지 못했습니다. 이는 미니 프로그램의 프레임워크 기능이 실제로 제한되어 있음을 보여줍니다.
3. 선택기가 프레임워크의 요구 사항을 충족하는 한 Wxss는 실제로 less 또는 sass로 작성할 수 있습니다. 시간적 제약으로 인해 이 앱에서는 시도하지 않았습니다.
4. 양방향 바인딩이 없습니다. Vue에서 Vue 인스턴스는 뷰 모델입니다. 뷰 계층의 데이터 업데이트는 실시간으로 모델에 피드백됩니다. 미니 프로그램에는 양방향 바인딩이 없으며 뷰 업데이트가 모델에 직접 동기화되지 않습니다. 관련 이벤트 콜백의 뷰 레이어에서 직접 데이터를 가져온 다음 모델을 업데이트해야 합니다. setData를 통해 미니 프로그램은 내부적으로 setData를 사용합니다. 그런 다음 페이지를 다시 렌더링합니다. 예를 들어 단일 할 일 항목의 경우 토글 작업은 다음과 같습니다.
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},위 코드에서 단일 할 일 항목의 확인란 값을 가져옵니다. e.detail.value[0]을 통해 이 값을 사용하여 todo의 전체 상태를 확인합니다. 마지막으로 updateData 내부에서 setData 메소드를 통해 모델의 내용이 새로 고쳐집니다. 이 방법을 통해서만 앱 하단의 통계가 토글 작업 후에 업데이트됩니다.
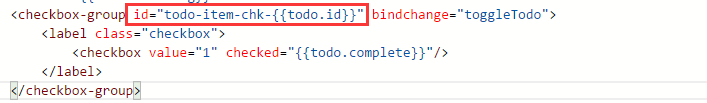
5. 이벤트 바인딩 시 매개변수는 전달할 수 없으며, 하나의 이벤트만 전달할 수 있습니다. 예를 들어, 위의 전환 작업에서 실제로는 현재 할 일의 ID를 콜백에 전달하고 싶었지만 가능한 모든 방법으로 이를 수행할 수는 없었습니다. 결국에는 ID 메서드(바인딩)를 통해서만 처리할 수 있었습니다. wxml에서 이벤트 구성 요소에 ID를 추가합니다. 이 ID는 전체 페이지에서 반복될 수 없으므로 ID 앞에는 이벤트가 트리거될 때 ID 값을 추가해야 합니다. , e.currentTarget.id 를 통해 얻을 수 있습니다. 컴포넌트의 id는 해당 id 접두사를 제거하여 todo의 id 값을 가져옵니다. 이는 현재 사용되는 방법이므로 나중에 구현하는 더 좋은 방법을 찾으면 좋겠습니다.

6. 앱에서는 로딩 효과를 고려하며, 이는 버튼 구성 요소의 로딩 속성을 사용하여 달성해야 합니다. 그러나 로딩은 단지 스타일 제어일 뿐 버튼을 반복적으로 클릭할 수 있는지 여부를 제어하지는 않습니다. 따라서 반복 클릭을 방지하려면 버튼의 비활성화 속성도 사용해야 합니다.
나머지 구현 세부 사항은 다음 두 파일의 소스 코드에 있습니다. 문제를 지적해 주세요.
index.wxml 소스 코드:
<!--list.wxml-->
<view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add
</button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear
</button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done.
</button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}}
</toast>
</view>index.js 소스 코드:
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) {
var data = {};
if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) {
return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) {
return t.complete;
});
this.setData( data );
},
updateStorage: function() {
var storage = [];
this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() {
this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
});
this.updateData( false );
},
getTodo: function( id ) {
return this.data.todos.filter( function( t ) {
return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) {
return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
toggleAll: function( e ) {
var value = e.detail.value[ 0 ];
var complete = !!value;
this.data.todos.forEach( function( t ) {
t.complete = complete;
});
this.updateData( true );
this.updateStorage();
},
clearTodo: function( id ) {
var targetIndex;
this.data.todos.forEach( function( t, i ) {
if( targetIndex !== undefined ) return;
if( t.id == id ) {
targetIndex = i;
}
});
this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) {
var id = this.getTodoId( e, 'btn-del-item-' );
var todo = this.getTodo( id );
todo.loading = true;
this.updateData( true );
var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() {
this.setData( {
clearAllLoading: true
});
var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) {
var id = this.getTodoId( e, 'todo-item-txt-' );
var todo = this.getTodo( id );
todo.editing = true;
this.updateData( true );
this.updateStorage();
},
newTodoTextInput: function( e ) {
this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-edit-' );
var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value;
this.updateData( true );
this.updateStorage();
},
addOne: function( e ) {
if( !this.data.newTodoText ) return;
this.setData( {
addOneLoading: true
});
//open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
});
var that = this;
setTimeout( function() {
//close loading and toggle button loading status
that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() {
this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() {
this.setData( {
toastHidden: true,
toastText: ''
});
}
});마지막으로 추가해야 할 점은 이 앱은 제한된 시간 내에 위챗 공식 문서를 기반으로 개발되었기 때문에 여기서 구현하는 방법이 합리적인지 모르겠습니다. 나는 미니 프로그램 플랫폼의 사용법을 이해하기 위해서만 이 앱을 사용합니다. WeChat 관계자가 좀 더 포괄적이고 바람직하게는 프로젝트 기반 데모를 출시하여 개발자에게 코드 수준의 모범 사례 사양을 제공할 수 있기를 바랍니다. 다른 개발 아이디어가 있는 친구들은 위 구현의 문제점을 지적하는 데 도움을 받을 수 있습니다.
이 글을 통해 위챗 미니 프로그램의 기본 틀을 이해할 수 있기를 바랍니다.
WeChat 애플릿 프레임워크 세부사항 및 예제 애플리케이션과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
벤치마크에 따르면 소규모 고성능 애플리케이션의 경우 Quarkus(빠른 시작, 낮은 메모리) 또는 Micronaut(TechEmpower 우수)가 이상적인 선택입니다. SpringBoot는 대규모 풀 스택 애플리케이션에 적합하지만 시작 시간과 메모리 사용량이 약간 느립니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
Go 프레임워크 개발에서 일반적인 과제와 해결 방법은 다음과 같습니다. 오류 처리: 관리에는 오류 패키지를 사용하고 중앙에서 오류를 처리하려면 미들웨어를 사용합니다. 인증 및 권한 부여: 타사 라이브러리를 통합하고 사용자 정의 미들웨어를 생성하여 자격 증명을 확인합니다. 동시 처리: 고루틴, 뮤텍스 및 채널을 사용하여 리소스 액세스를 제어합니다. 단위 테스트: 격리를 위해 getest 패키지, 모의 및 스텁을 사용하고, 충분성을 보장하기 위한 코드 적용 도구를 사용합니다. 배포 및 모니터링: Docker 컨테이너를 사용하여 배포를 패키징하고, 데이터 백업을 설정하고, 로깅 및 모니터링 도구를 사용하여 성능과 오류를 추적합니다.
 Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Go 프레임워크 학습에는 다섯 가지 오해가 있습니다. 프레임워크에 대한 과도한 의존과 제한된 유연성입니다. 프레임워크 규칙을 따르지 않으면 코드를 유지 관리하기가 어려워집니다. 오래된 라이브러리를 사용하면 보안 및 호환성 문제가 발생할 수 있습니다. 패키지를 과도하게 사용하면 코드 구조가 난독화됩니다. 오류 처리를 무시하면 예기치 않은 동작과 충돌이 발생합니다.




