HTML5 WebSockets 사양은 WebSockets 프로토콜을 사용하여 웹 페이지가 원격 호스트와 양방향으로 통신할 수 있도록 하는 API를 정의합니다. WebSocket 인터페이스를 도입하고 네트워크의 소켓을 통한 전이중 통신 채널을 정의합니다. HTML5 WebSocket은 두 개의 연결을 유지함으로써 전이중 연결을 시뮬레이션하는 데 사용되는 상승 폴링 및 장기 폴링 솔루션 없이 불필요한 네트워크 트래픽과 대기 시간을 크게 줄여줍니다.
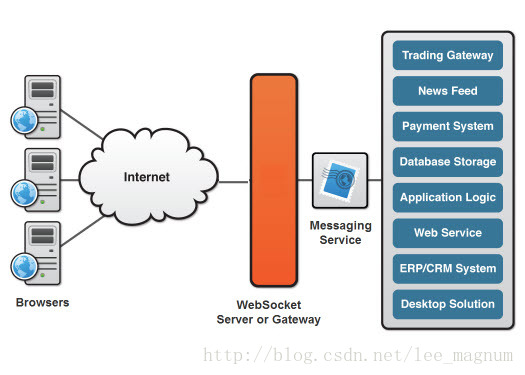
HTML5 WebSockets는 프록시 및 방화벽과 같은 네트워크 위험을 고려하여 모든 연결을 통한 스트리밍을 가능하게 하고 단일 연결에서 업스트림 및 다운스트림 통신을 지원할 수 있으므로 HTML5 WebSockets 기반 애플리케이션 서버는 부담을 줄이고 기존 머신은 더 많은 동시 연결을 지원합니다. 아래 그림은 브라우저가 전이중 WebSocket 연결을 사용하여 원격 호스트와 직접 통신하는 기본 WebSocket 기반 구조를 보여줍니다.

애플리케이션은 일반적으로 롱 폴링 기본 라인 방어 방화벽 및 프록시를 사용합니다. 이 기술은 효과적이지만 대기 시간이 500ms 미만이거나 높은 처리량이 필요한 애플리케이션에는 적합하지 않습니다. Adobe Flash와 같은 플러그인 기반 기술도 일정 수준의 소켓 지원을 제공하지만 현재 WebSocket이 해결하는 프록시 및 방화벽 통과 문제가 있습니다.
WebSocket은 프록시 서버의 존재를 감지하고 해당 프록시를 통해 자동으로 터널을 설정합니다. 터널은 프록시 서버에 HTTP CONNECT 문을 실행하여 설정됩니다. 이 문은 프록시 서버에 특정 호스트 및 포트에 대한 TCP/IP 연결을 열도록 요청합니다. 터널이 설정되면 통신은 프록시를 통해 흐를 수 있습니다. HTTP/S는 비슷한 방식으로 작동하므로 SSL을 통한 보안 WebSocket은 동일한 HTTP 연결 기술을 활용할 수 있습니다. WebSocket은 최신 브라우저에서만 지원되기 시작했습니다(Chrome은 이제 기본적으로 WebSocket을 지원합니다). 그러나 이전 버전과 호환되는 구현을 통해 오늘날의 브라우저는 이 새로운 기술을 활용할 수 있습니다.
WebSocket(로컬 저장소 및 위치정보 등 HTML5 작업의 다른 부분과 유사)은 원래 HTML 5 사양의 일부였지만 사양 세트 내의 별도 표준 문서로 이동되었습니다. WebSocket은 IETF(Internet Engineering Task Force) 창시자인 WHATWG(Web Hypertext Application Technology Working Group)에 제출되었습니다. 표준화에 참여하는 저자, 전도사, 기업은 여전히 WebSocket을 포함한 원래 기능 세트인 "HTML5"를 참조하고 있습니다. 더 많은 관련 내용은 PHP 중국어 웹사이트(www.php.cn)를 참고하세요!