고급 프런트엔드 기본 사항(1): 메모리 공간에 대한 자세한 설명
Feb 13, 2017 pm 02:19 PM
var a = 20;
var b = 'abc';
var c = true;
var d = { m: 20 }JavaScript에는 자동 가비지 수집 메커니즘이 있기 때문에 메모리 공간은 프런트 엔드 개발에서 자주 언급되는 개념이 아니며 누구나 쉽게 무시합니다. 특히, 컴퓨터 전공자가 아닌 친구들 중에는 프론트엔드에 들어간 후 메모리 공간에 대해 막연히 이해하는 경우가 많고, 아예 모르는 경우도 있습니다.
물론 저도 포함입니다. 오랫동안 JS를 배울 때 메모리 공간의 개념은 그다지 중요하지 않다고 생각했습니다. 하지만 나중에 JS의 기본을 다시 정리해보니 막연하게 이해하고 있어서 이해하지 못한 부분이 많았습니다. 예를 들어 가장 기본적인 참조 데이터 유형과 참조 전달은 무엇입니까? 예를 들어 얕은 복사와 깊은 복사의 차이점은 무엇입니까? 클로저, 프로토타입 등도 있습니다.
그래서 나중에 JS를 더 깊이 이해하려면 메모리 공간에 대한 명확한 이해가 필요하다는 것을 점차 이해하게 되었습니다.
1. 스택과 힙
참고: 스택은 스택이라고 부를 수도 있습니다.
C/C++와 달리 JavaScript에서는 스택 메모리와 힙 메모리 사이에 엄격한 구분이 없습니다. 따라서 JavaScript의 모든 데이터는 힙 메모리에 저장된다는 것을 대략적으로 이해할 수 있습니다. 그러나 일부 시나리오에서는 JavaScript 실행 컨텍스트와 같은 스택 데이터 구조를 기반으로 처리해야 합니다(다음 기사에서 실행 컨텍스트를 요약하겠습니다). 실행 컨텍스트는 스택을 논리적으로 구현합니다. 따라서 스택 데이터 구조의 원리와 특성을 이해하는 것은 여전히 중요합니다.
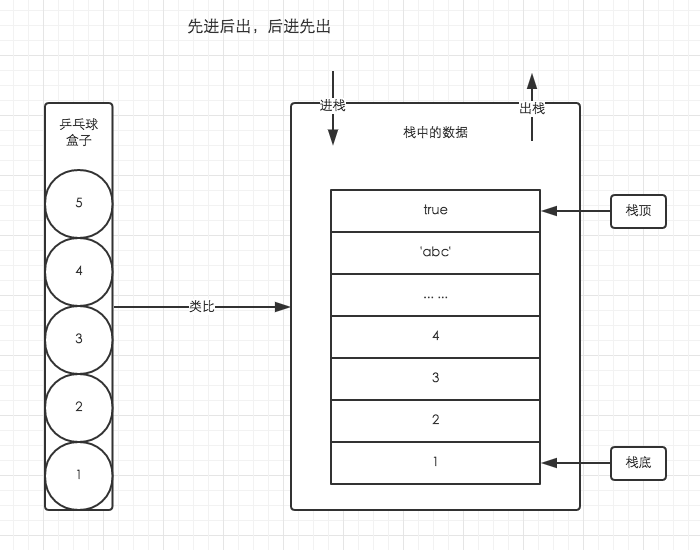
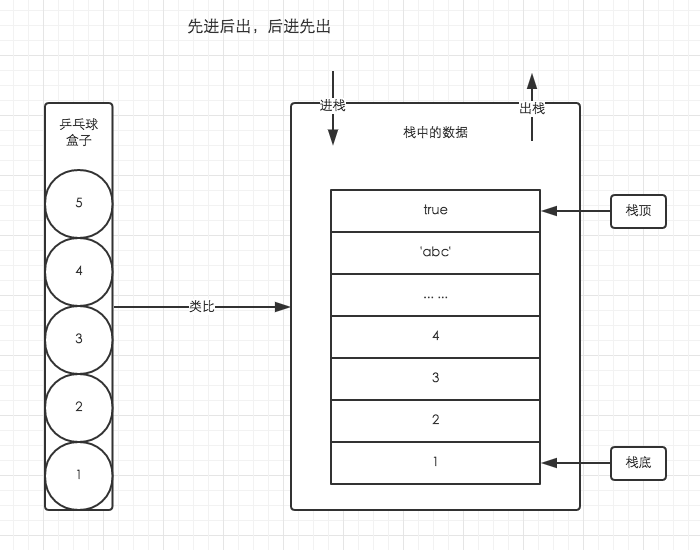
스택의 접근 방식을 간단히 이해하기 위해 탁구 상자에 비유하여 분석해 보겠습니다. 아래 그림의 왼쪽에 보이는 것처럼.

탁구공을 보관하는 방법은 스택에 있는 데이터에 접근하는 방법과 똑같습니다. 상자 상단에 있는 탁구공 5개는 마지막에 넣어야 하지만 먼저 사용할 수 있습니다. 아래쪽 탁구공 1을 사용하려면 위쪽에 있는 탁구공 4개를 꺼내서 탁구공 1이 상자 상단에 오도록 해야 합니다. 이것이 스택 공간의 선입선출, 후입선출 특성입니다. 그림은 스택 공간의 저장 원리를 자세히 보여줍니다.
힙이 데이터를 저장하고 검색하는 방식은 책장 및 책과 매우 유사합니다.
책장에 책들이 가지런히 정리되어 있지만, 책 이름만 알면 탁구대에서 탁구대를 꺼내지 않고 원하는 책을 쉽게 꺼낼 수 있다. 상자 위에 있는 탁구공을 모두 꺼내면 가운데 탁구공이 생깁니다. 예를 들어 JSON 형식 데이터에서는 순서의 차이가 사용에 영향을 주지 않기 때문에 우리가 저장하는 키-값은 순서가 지정되지 않을 수 있습니다.
2. 가변 객체 및 기본 데이터 유형
JavaScript의 실행 컨텍스트가 생성되면 변수 개체라는 특수 개체가 생성됩니다(자세한 내용은 다음 기사에서 실행 컨텍스트와 함께 요약됩니다). JavaScript의 기본 데이터 유형은 변수 개체에 저장되는 경우가 많습니다.
엄밀히 말하면 변수 객체도 힙 메모리에 저장됩니다. 하지만 변수 객체의 특수한 기능으로 인해 이를 이해하려면 여전히 힙 메모리와 구별해야 합니다.
기본 데이터 유형은 단순 데이터 세그먼트로, 정의되지 않음, Null, Boolean, 숫자 및 문자열의 5가지 기본 데이터 유형이 있습니다. 기본 데이터 유형은 변수에 저장된 실제 값을 직접 조작할 수 있으므로 값으로 액세스됩니다.
3. 참조 데이터 유형 및 힙 메모리
다른 언어와 달리 JS의 참조 데이터형(배열 등)은 크기가 고정되어 있지 않습니다. 참조 데이터 유형의 값은 힙 메모리에 저장된 객체입니다. JavaScript는 힙 메모리 위치에 대한 직접적인 액세스를 허용하지 않으므로 객체의 힙 메모리 공간을 직접 조작할 수 없습니다. 객체를 조작할 때 실제로는 실제 객체가 아닌 객체에 대한 참조를 조작하는 것입니다. 따라서 참조 유형의 값은 참조로 액세스됩니다. 여기서 참조는 대략적으로 힙 메모리의 실제 값과 관련된 변수 개체에 저장된 주소로 이해될 수 있습니다.
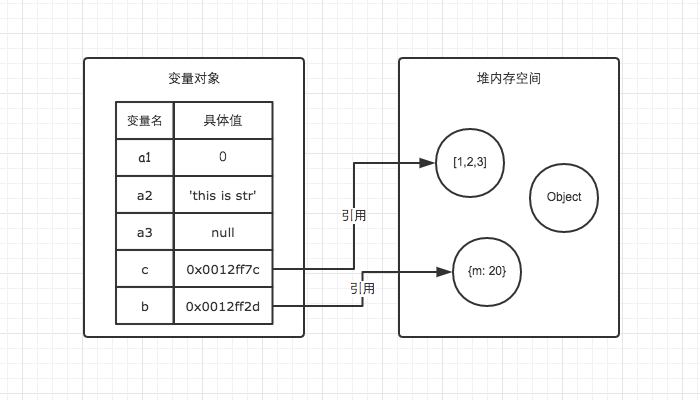
변수 객체와 힙 메모리를 더 잘 이해하기 위해 다음 예제와 다이어그램을 결합하여 이해할 수 있습니다.
var a1 = 0; // 变量对象
var a2 = 'this is string'; // 变量对象
var a3 = null; // 变量对象
var b = { m: 20 }; // 变量b存在于变量对象中,{m: 20} 作为对象存在于堆内存中
var c = [1, 2, 3]; // 变量c存在于变量对象中,[1, 2, 3] 作为对象存在于堆内存中
따라서 힙 메모리의 참조 데이터 유형에 액세스하려는 경우 실제로 먼저 변수 개체에서 개체의 주소 참조(또는 주소 포인터)를 얻습니다. ) 그런 다음 힙 메모리에서 필요한 데이터를 가져옵니다.
理解了JS的内存空间,我们就可以借助内存空间的特性来验证一下引用类型的一些特点了。
在前端面试中我们常常会遇到这样一个类似的题目
// demo01.js var a = 20; var b = a; b = 30; // 这时a的值是多少?
// demo02.js
var m = { a: 10, b: 20 }
var n = m;
n.a = 15;
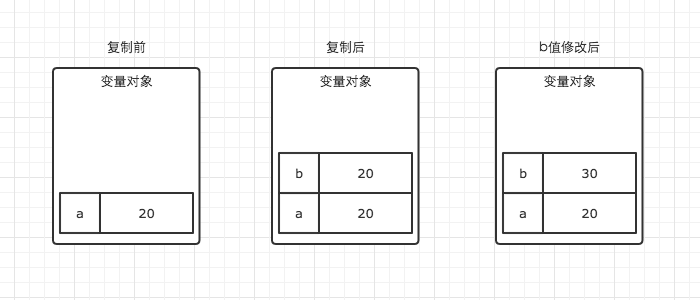
// 这时m.a的值是多少在变量对象中的数据发生复制行为时,系统会自动为新的变量分配一个新值。var b = a执行之后,a与b虽然值都等于20,但是他们其实已经是相互独立互不影响的值了。具体如图。所以我们修改了b的值以后,a的值并不会发生变化。

在demo02中,我们通过var n = m执行一次复制引用类型的操作。引用类型的复制同样也会为新的变量自动分配一个新的值保存在栈内存中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。如图所示。
因此当我改变n时,m也发生了变化。这就是引用类型的特性。
通过内存的角度来理解,是不是感觉要轻松很多。除此之外,我们还可以以此为基础,一步一步的理解JavaScript的执行上下文,作用域链,闭包,原型链等重要概念。其他的我会在以后的文章慢慢总结,敬请期待。
内存空间管理
因为JavaScript具有自动垃圾收集机制,所以我们在开发时好像不用关心内存的使用问题,内存的分配与回收都完全实现了自动管理。但是根据我自己的开发经验,了解内存机制有助于自己清晰的认识到自己写的代码在执行过程中发生过什么,从而写出性能更加优秀的代码。因此关心内存是一件非常重要的事情。
JavaScript的内存生命周期
1. 分配你所需要的内存
2. 使用分配到的内存(读、写)
3. 不需要时将其释放、归还
为了便于理解,我们使用一个简单的例子来解释这个周期。
var a = 20; // 在内存中给数值变量分配空间 alert(a + 100); // 使用内存 var a = null; // 使用完毕之后,释放内存空间
第一步和第二步我们都很好理解,JavaScript在定义变量时就完成了内存分配。第三步释放内存空间则是我们需要重点理解的一个点。
JavaScript有自动垃圾收集机制,那么这个自动垃圾收集机制的原理是什么呢?其实很简单,就是找出那些不再继续使用的值,然后释放其占用的内存。垃圾收集器会每隔固定的时间段就执行一次释放操作。
在JavaScript中,最常用的是通过标记清除的算法来找到哪些对象是不再继续使用的,因此a = null其实仅仅只是做了一个释放引用的操作,让 a 原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。而在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
1.在局部作用域中,当函数执行完毕,局部变量也就没有存在的必要了,因此垃圾收集器很容易做出判断并回收。但是全局变量什么时候需要自动释放内存空间则很难判断,因此在我们的开发中,需要尽量避免使用全局变量,以确保性能问题。
2.要详细了解垃圾收集机制,建议阅读《JavaScript高级编程》中的4.3节

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7280
7280
 9
9
 1622
1622
 14
14
 1341
1341
 46
46
 1257
1257
 25
25
 1205
1205
 29
29
 Windows 10 시스템에는 어느 정도의 저장 공간이 필요합니까?
Dec 30, 2023 pm 12:08 PM
Windows 10 시스템에는 어느 정도의 저장 공간이 필요합니까?
Dec 30, 2023 pm 12:08 PM
Windows 10 시스템에는 어느 정도의 저장 공간이 필요합니까?




: 메모리 공간에 대한 자세한 설명)









