SVG直线
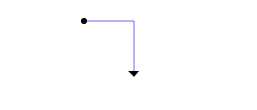
SVG 连接标记(markers)用于标记一条线或路径的开始、中间个结束位置。你可以在路径的开始处使用圆形或方形表示,在路径的结束处使用一个三角箭头表示。看羡慕的一个简单的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,10 L150,10 L150,60"
style="stroke: #6666ff; stroke-width: 1px; fill: none;
marker-start: url(#markerCircle);
marker-end: url(#markerArrow);
"
/>
</svg>
首先我们需要注意的是
接着要注意在路径
定义一个连接标记
我们可以使用
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>上面的例子定义了一个宽度为8,高度为8的连接标记。连接标记的宽度和高度必须明确指定,因为它是一个单独的图像元素。
id属性是用于在
refX和refY属性用于指定在连接标记中哪个点用于作为参考点。参考点是当前连接标记的开始位置所在的坐标。在上面的例子中,这个坐标设置在圆的圆心处,也就是说圆的中心被放置在路径的开始位置。如果你不设置refX和refY属性,那么它们会被默认设置为0,那么路径的开始处会被放置在连接标记的左上角位置。
在连接标记
Auto Orientation
来看下面的一个连接标记的例子。这里使用一个三角形作为路径的箭头标记。
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>在
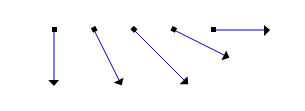
下面是5条角度不同的直线,两端分别使用相同的标记图形。注意这些图形是如何自适应各种不同角度的直线的。

你也可以将orient属性的值设置为一个固定值,它的单位是degrees,例如设置为:45。这会在使用的时候将这个标记(marker)旋转45度。
在路径上引用标记
你可以使用下面的CSS属性来在路径上引用标记:
marker-start
marker-mid
marker-end
这三个CSS属性会将标记分别放置在路径的开始、中间和结束位置。
要使用这三个CSS属性,需要在
marker-start : url(#markerId);
markerId需要替换为你想要使用的
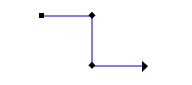
下面是一个使用这三个CSS属性的例子:
<defs>
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7"
orient="auto">
<path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,20 l50,0 l0,50 l50,0"
style="stroke: #0000cc; stroke-width: 1px; fill: none;
marker-start: url(#markerSquare);
marker-mid: url(#markerSquare);
marker-end: url(#markerArrow);
"
/>上面的代码返回的结果如下:

使用其它元素来引用标记
标记的大小
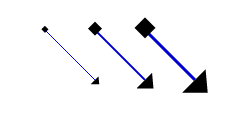
我们可以对标记进行缩放来适应路径描边的大小,下面是几个例子:

这个效果是通过设置
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto" markerUnits="strokeWidth">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>如果不想标记的大小自动匹配路径的描边宽度,可以设置markerUnits的值为userSpaceOnUse。这样在使用标记的时候,标记将会保持它们原来的大小。
以上就是SVG基础|绘制SVG连接标记MARKERS的内容,更多相关内容请关注PHP中文网(www.php.cn)!