HTML5는 전체 웹 커뮤니티에 대한 표준을 제공하고 전 세계에서 사용할 수 있는 프로토콜을 만드는 조직인 월드 와이드 웹 컨소시엄(W3C)에 속해 있습니다. 2016년 11월, W3C는 2년 만에 처음으로 마이너 업데이트인 HTML 5 표준을 업데이트했습니다. 원래 HTML 5.1에 제안된 많은 기능은 디자인 결함과 브라우저 공급업체의 지원 부족으로 인해 제거되었습니다.
HTML 5.1에는 일부 요소와 기능이 개선되었지만 여전히 소규모 업데이트입니다. 새로운 요소 중 일부에는
W3C는 2017년 말에 출시될 예정인 HTML 5.2 초안 개발을 시작했습니다. 우리가 여기서 소개할 내용은 버전 5.1에 도입된 새로운 기능과 개선 사항입니다. 이러한 기능을 활용하기 위해 JavaScript를 사용할 필요는 없습니다. 모든 브라우저가 이러한 기능을 지원하는 것은 아니므로 프로덕션에서 사용하기 전에 브라우저 지원을 확인하는 것이 좋습니다.
14. 피싱 공격 방지
target ='_blank'를 사용하는 대부분의 사람들은 흥미로운 사실을 모릅니다. 새로 열린 탭은 window.opener.location을 일부 피싱 페이지로 변경할 수 있습니다. 열린 페이지에서 사용자를 대신하여 일부 악성 JavaScript 코드를 실행합니다. 사용자는 자신이 여는 페이지가 안전하다고 믿기 때문에 의심의 여지가 없습니다.
이 문제를 완전히 제거하기 위해 HTML 5.1은 브라우저 컨텍스트를 분리하여 rel="noopener" 속성의 사용을 표준화했습니다. rel="noopener"는 및 태그에 사용할 수 있습니다.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 유연하게 그림 제목 처리
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Spellcheck
spellcheck는 값이 빈 문자열, true 및 false일 수 있는 열거형 속성입니다. 상태를 true로 지정하면 해당 요소의 철자와 문법이 검사됩니다.
element.forceSpellCheck()는 사용자가 해당 요소에 입력을 집중하지 않은 경우에도 사용자 에이전트가 텍스트 요소에 대한 검사된 철자 및 문법 오류를 보고하도록 강제합니다.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 빈 옵션
새 버전의 HTML에서는 빈
10. Frame에 대한 전체 화면 지원
Frame용으로 개발된 부울 변수 allowedfullscreen 속성을 사용하면 콘텐츠를 전체 화면에 표시할 수 있는지 여부를 제어할 수 있습니다. requestFullscreen() 메서드. 예를 들어 YouTube 플레이어를 삽입하는 iframe을 사용해 보겠습니다. 플레이어가 비디오를 전체 화면으로 표시할 수 있도록 하려면 allowedfullscreen 속성을 설정해야 합니다.
rree9. 머리글 및 바닥글 삽입
HTML5.1을 사용하면 머리글과 바닥글을 다른 머리글에 삽입할 수 있습니다. 단락 콘텐츠 내에 헤더나 바닥글이 포함된 경우 머리글 요소에 머리글이나 바닥글을 추가할 수 있습니다. 이 기능은 의미 있는 단락 요소에
다음 코드에서
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
8. 너비가 0인 이미지
새 버전의 HTML에서는 너비가 0인 이미지를 추가할 수 있습니다. 이 기능은 이미지를 사용자에게 표시할 필요가 없을 때 사용할 수 있습니다. img 요소가 이미지 표시 이외의 용도로 사용되는 경우(예: 페이지 조회수를 계산하는 서비스의 일부) 너비 및 높이 속성에 0 값을 사용합니다. 너비가 0인 이미지의 경우 빈 속성을 사용하는 것이 좋습니다.
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
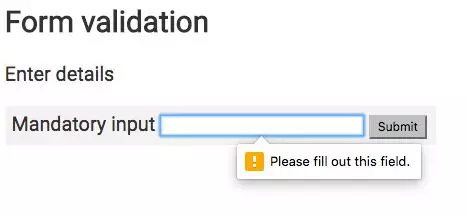
</article>7. 양식 검증

새로운 reportValidity() 메소드를 사용하면 양식을 검증하고 결과를 브라우저 보고서의 적절한 위치로 재설정할 수 있습니다. 사용자에게 오류가 발생합니다. 단일 요소에 동시에 여러 문제가 발생하는 경우 사용자 에이전트는 두 개 이상의 제한 규칙을 보고할 수 있습니다. 이 경우, "비밀번호"를 필수항목으로 입력하였지만 기재하지 않은 경우에는 오류로 표시됩니다.
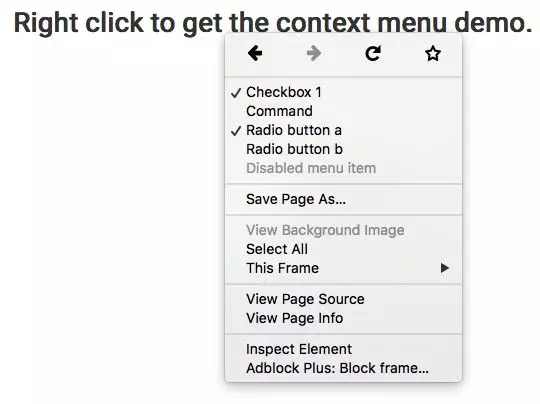
아아아아6. 브라우저 컨텍스트 메뉴

在 HTML 5.1 中, 你可以使用