머리말
SVG는 현재 가장 많이 사용되는 이미지 파일 형식이라고 할 수 있습니다. 정식 영어 이름은 Scalable Vector Graphics이며 확장 가능한 벡터 그래픽을 의미합니다. XML(Extensible Markup Language)을 기반으로 하며 W3C(World Wide Web Consortium) 연합에 의해 개발되었습니다. 엄밀히 말하면, 흥미로운 고해상도 웹 그래픽 페이지를 디자인할 수 있는 개방형 표준 벡터 그래픽 언어여야 합니다. 사용자는 코드를 직접 사용하여 이미지를 묘사하고, 워드 프로세싱 도구로 SVG 이미지를 열고, 코드의 일부를 변경하여 이미지를 대화형으로 만들고, 언제든지 HTML에 삽입하여 브라우저를 통해 볼 수 있습니다.
Pygal의 첫 번째 헤드
첫 번째 pygal 설치:
pip install pygal
If If 생성된 형식을 svg 이외의 형식(예: png, jpg 등)으로 설정하려면 다음 라이브러리를 설치해야 합니다:
pip install lxml
Ubuntu에서는 다음 프롬프트에 따라 설치하면 됩니다.
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
이 라이브러리 설치 원리는 위와 동일합니다.
sudo apt-get install python-cairosvg
다음 두 라이브러리에는 일반 pip 설치만 필요합니다.
pip install tinycss pip install cssselect
Hello SVG
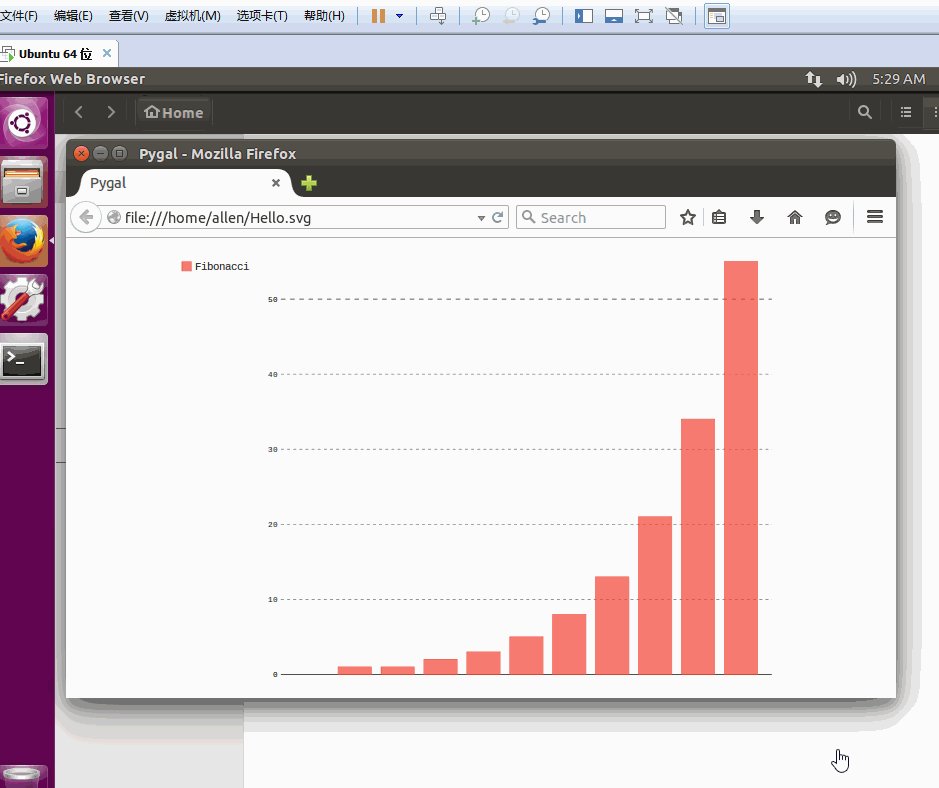
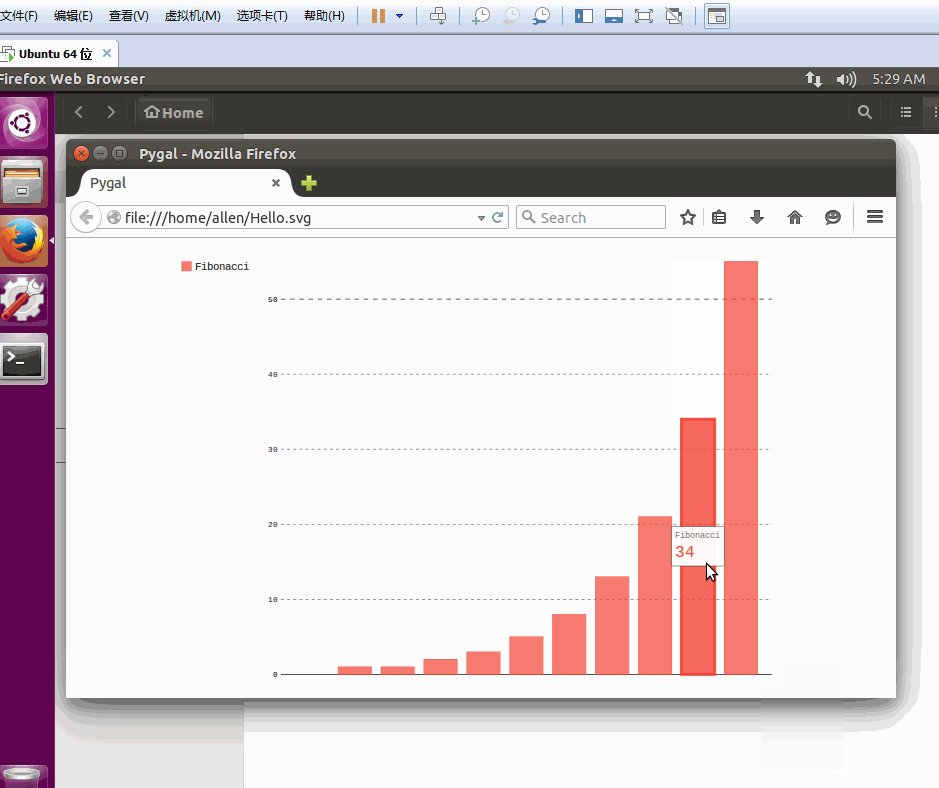
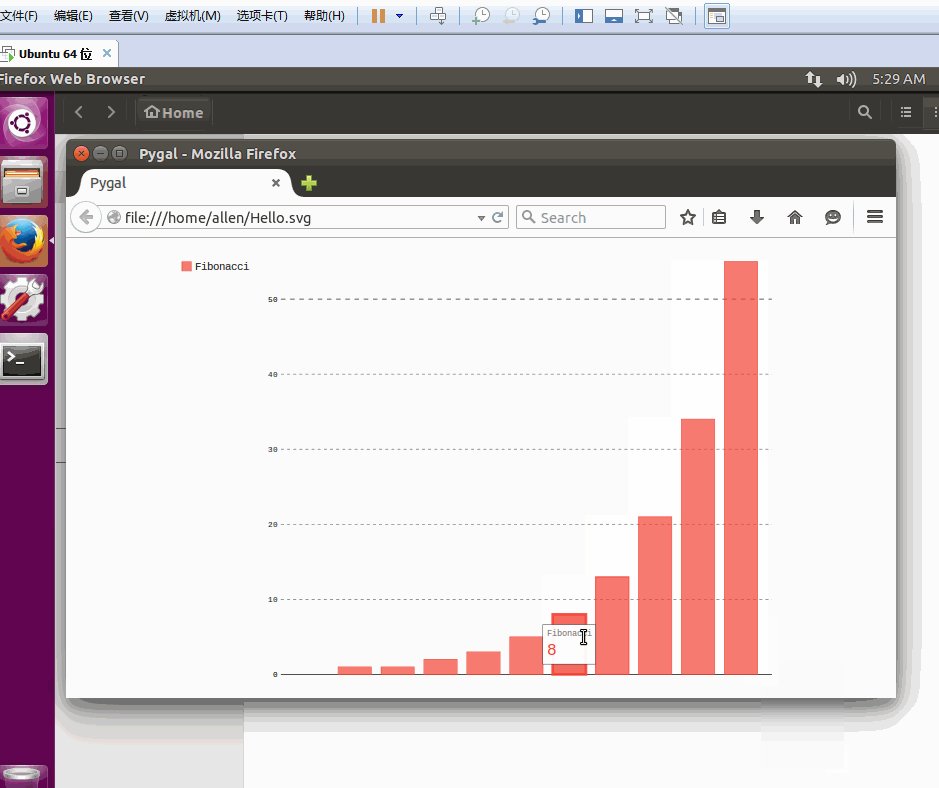
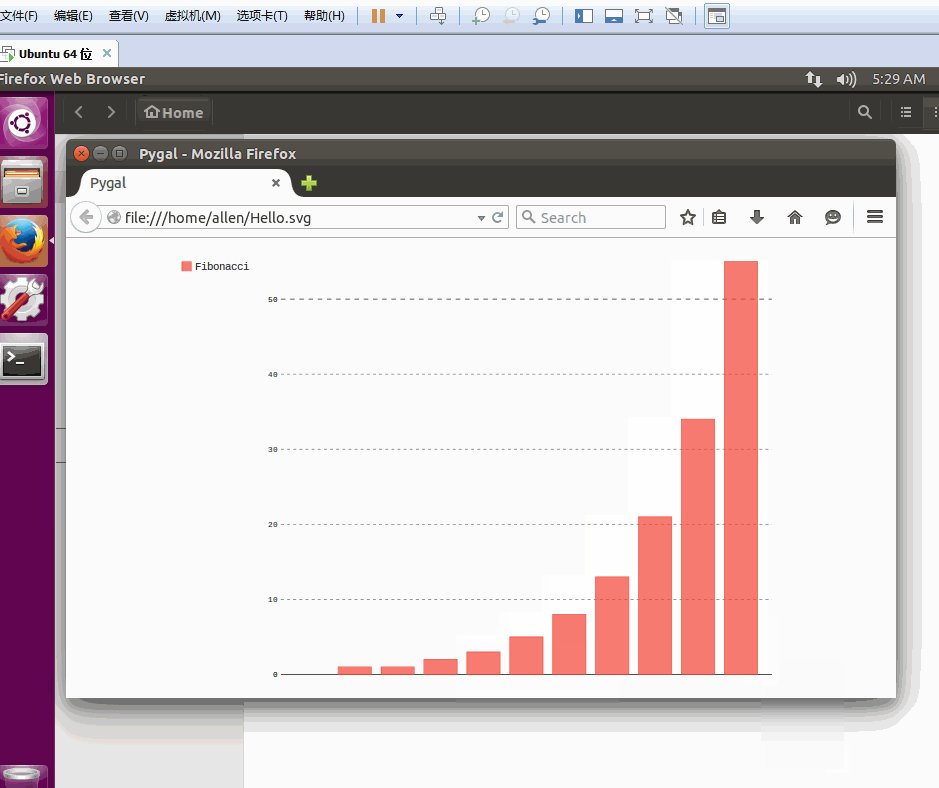
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')
생성된 파일은 검은색 Hello.svg 파일입니다. svg 형식이므로 직접 열 수 없습니다. 그러면 아래와 같습니다.

더 멋진 사진:
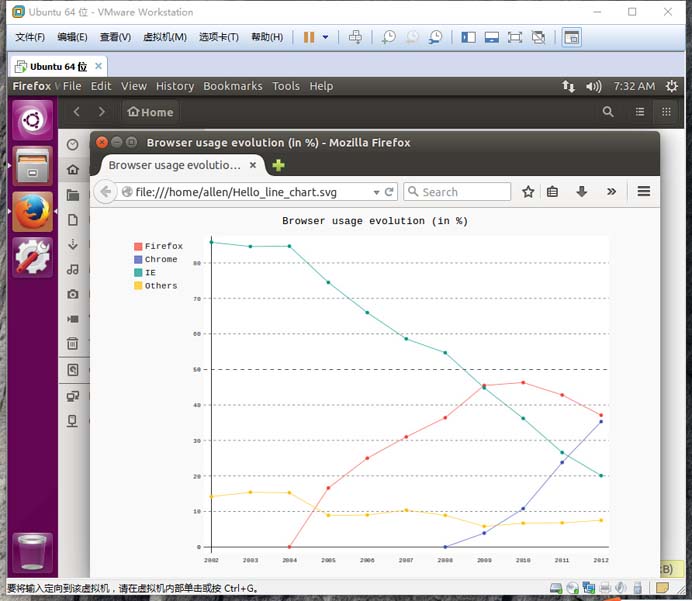
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')
생성된 사진은 다음과 같습니다.

Hello PNG
때때로 우리는 그렇지 않습니다. svg가 필요 없고 png 형식 차트만 있으면 상관없습니다. pygal도 가능합니다.
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')
녹색 표시에 주의하여 성공적으로 생성하세요. png 형식의 이미지:

Hello Flask and Pygal
Pygal에서 생성된 svg 형식 이미지가 표시되도록 하세요. 웹 페이지에서 웹 지원을 제공하기 위해 Flask를 선택했습니다.
pip install flask
핵심 코드는 다음과 같습니다. 예, 너무 짧습니다.
import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1>hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()
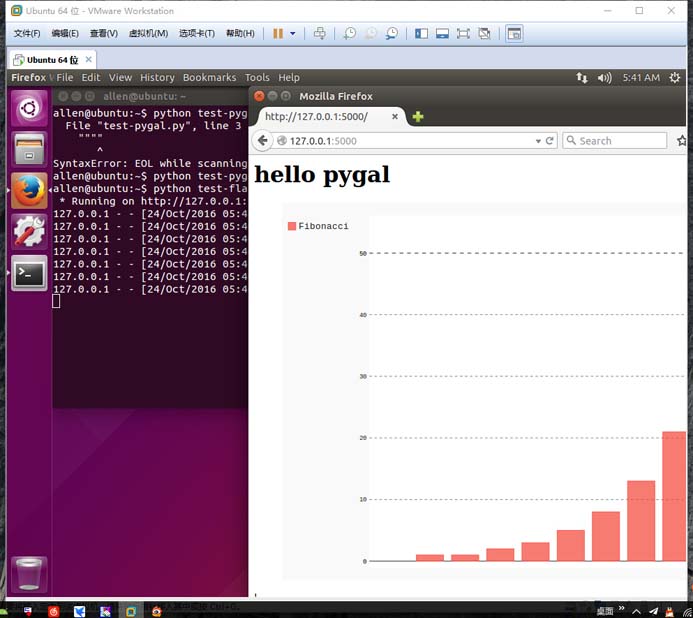
127.0.0.1:5000을 열면 다음을 볼 수 있습니다.

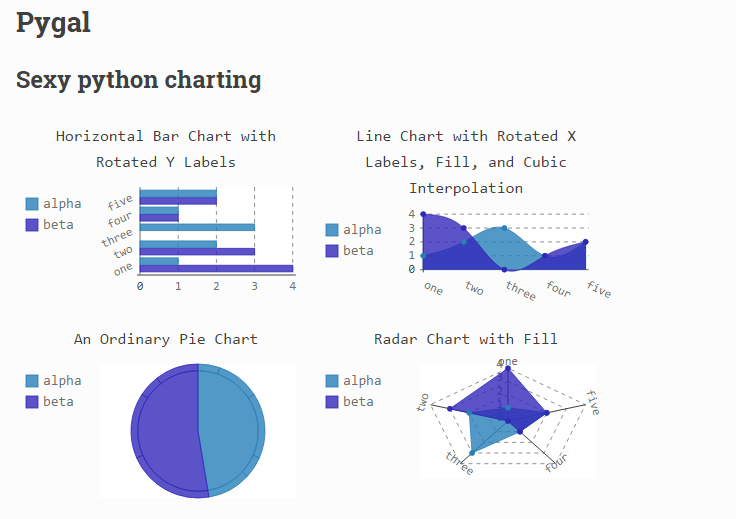
물론 다음을 더 만들 수도 있습니다. 멋진 svg 이미지이지만 모두 pygal입니다. 사용법:

Pygal을 사용하여 Python에서 아름다운 SVG 이미지를 생성하는 방법에 대한 자세한 설명을 보려면 PHP 중국사이트!