코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이번 주 튜토리얼에서는 갤러리 레이아웃을 만들겠습니다. 이 튜토리얼에서는 960 그리드를 사용하지 않을 것입니다. 목적은 초보자에게 갤러리 레이아웃을 만드는 것입니다. Photoshop에서 디자인할 때 눈금자 도구는 패턴을 만들고 사용하는 방법, 마스크와 필터를 사용하는 방법도 다루겠습니다.
이 주간 튜토리얼에서는 갤러리 웹 레이아웃을 만들 예정입니다. 이 튜토리얼에서는 960 그리드 시스템을 사용하지 않을 것입니다. 목적은 Photoshop에서 웹 페이지 디자인을 시작할 때 눈금자 도구가 얼마나 중요한지 초보자에게 보여주는 것입니다. 패턴을 사용하고 마스크와 필터를 사용하여 만드는 방법도 시연합니다.
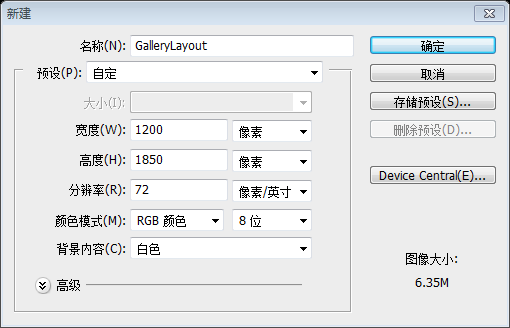
1단계: 문서 설정
1: 문서 설정
Photoshop에서 1200px x 1850px 문서를 만드는 것부터 시작하세요.
PS에서 새 문서를 만드는 것부터 시작하세요. 크기: 1200px*1850px

앞서 언급했듯이 눈금자 도구가 켜져 있는지 확인하세요.
앞서 말했듯이 눈금자 도구를 사용할 것입니다. 눈금자와 안내선이 모두 켜져 있는지 확인하세요.
눈금자: Ctrl + R
안내선: Ctrl + ;
눈금자: Ctrl + R
참조선: Ctrl + ;
또한 눈금자 도구를 사용할 때 중요한 점 중 하나는 정보(정보) 패널입니다. 이 패널을 사용하면 정보가 정보 패널에 표시됩니다. 표시되지 않으면 Windows – 정보 >로 이동하여 액세스할 수 있습니다. 측정 시
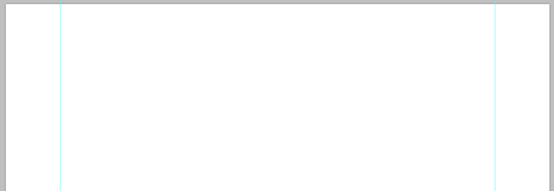
정보 패널에 눈금자 정보를 표시하기 위한 것입니다. 이것이 오른쪽 패널에 표시되는지 확인하십시오. 표시되지 않으면 창 > 정보 를 클릭하여 표시할 수 있습니다. 사이트의 전체 너비는 960px입니다. 따라서 보기 – 새 가이드로 이동하여 값을 120px로 설정하여 가이드 만들기 단계를 반복하세요. 하지만 이제 값을 1080px로 변경하면 캔버스 중앙에 총 960px가 됩니다.웹페이지의 전체 너비는 960px가 됩니다. 이제 보기 > 새 가이드로 이동하여 값을 120px로 설정하여 첫 번째 가이드를 만들어 보겠습니다. 안내선을 만드는 단계를 반복하되 값을 1080px로 변경하면 캔버스 중간 부분의 너비가 960px가 됩니다.
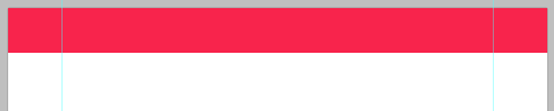
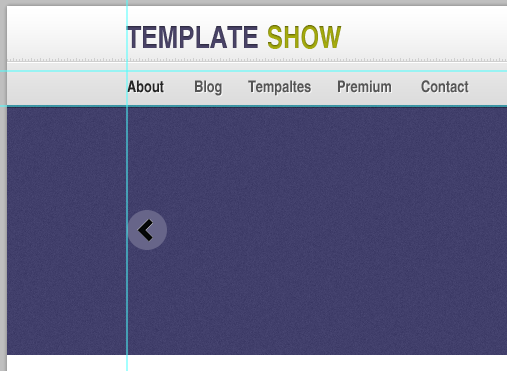
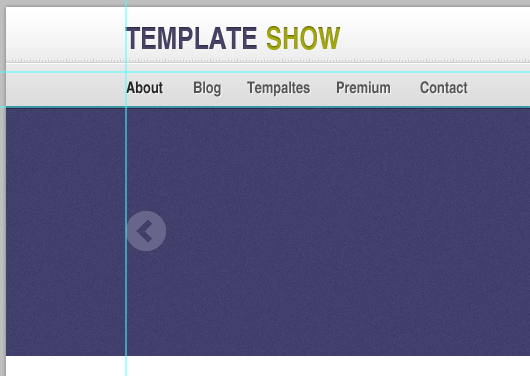
2단계: 헤더 생성
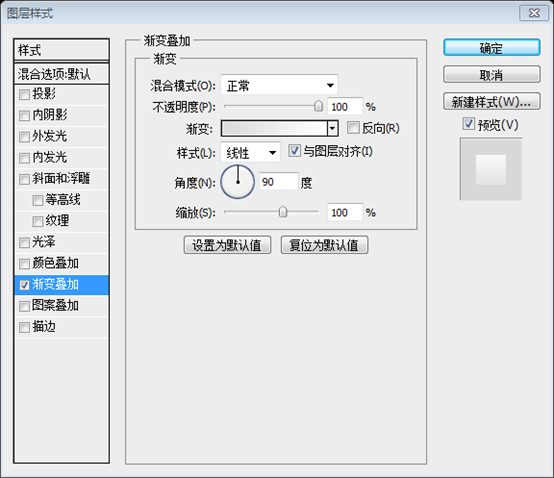
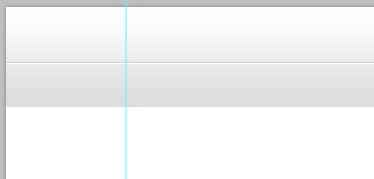
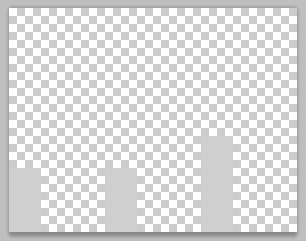
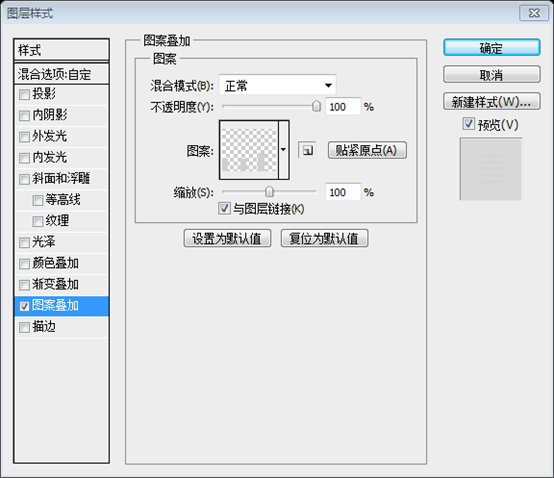
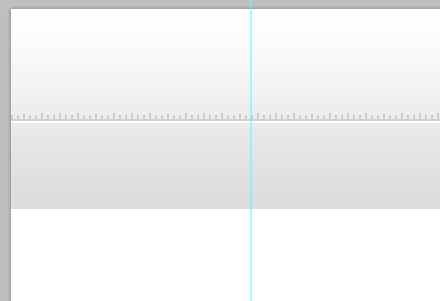
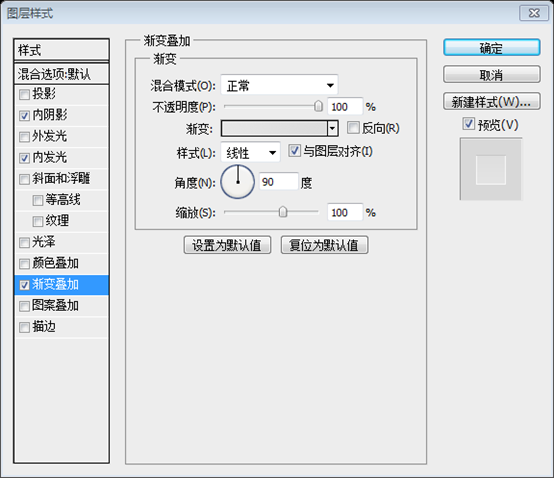
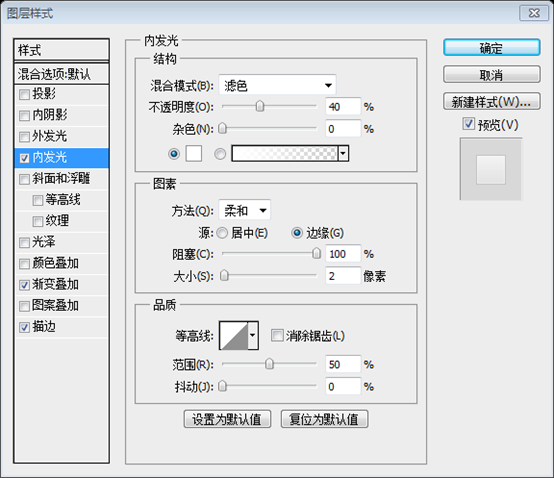
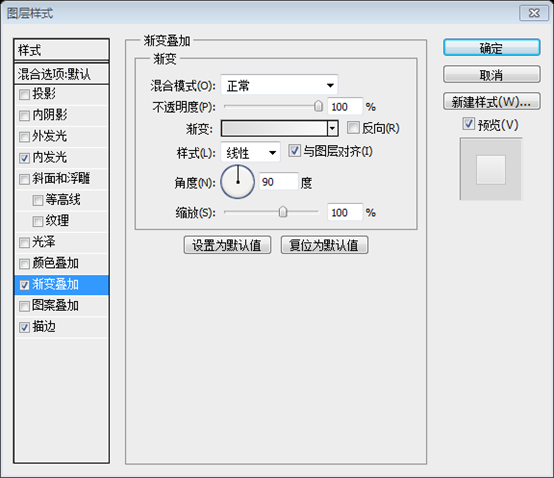
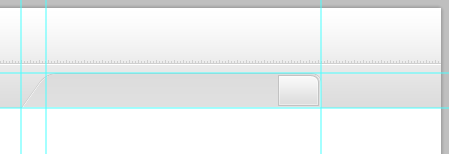
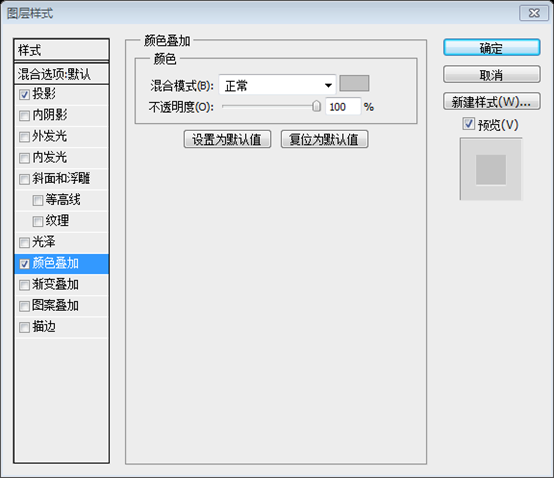
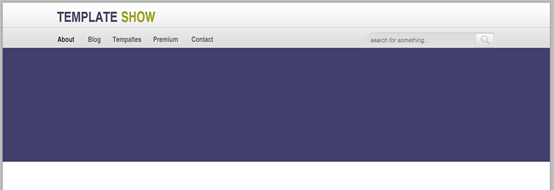
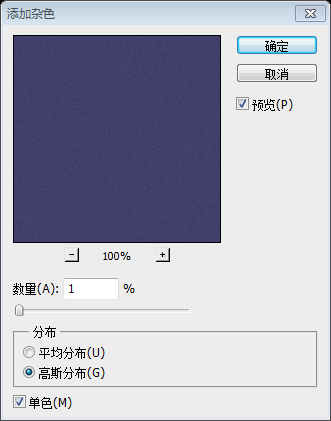
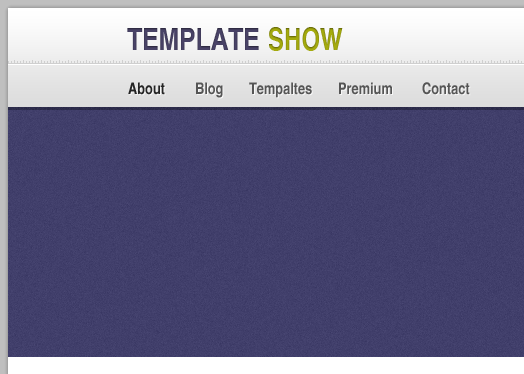
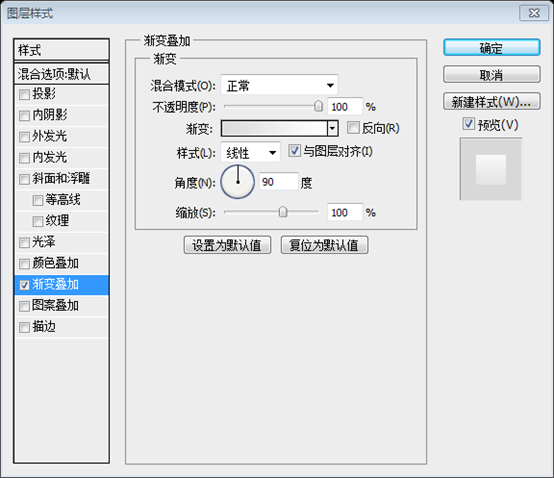
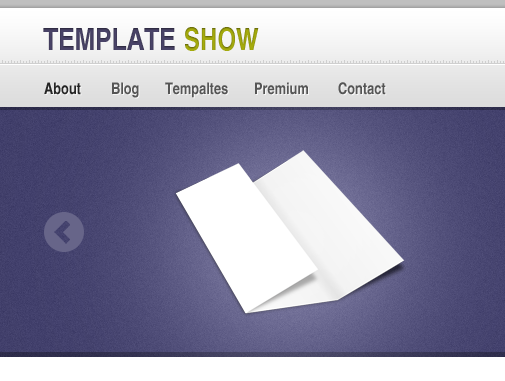
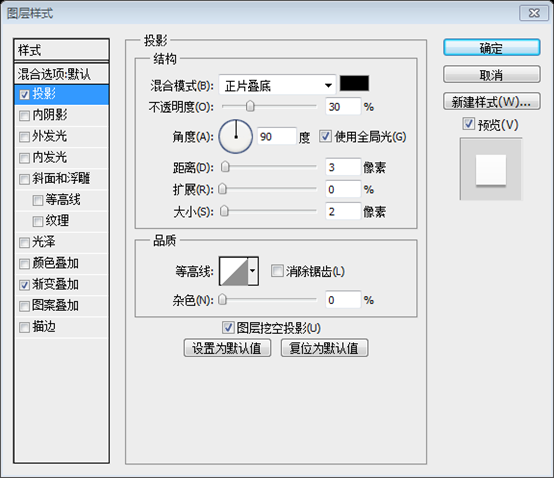
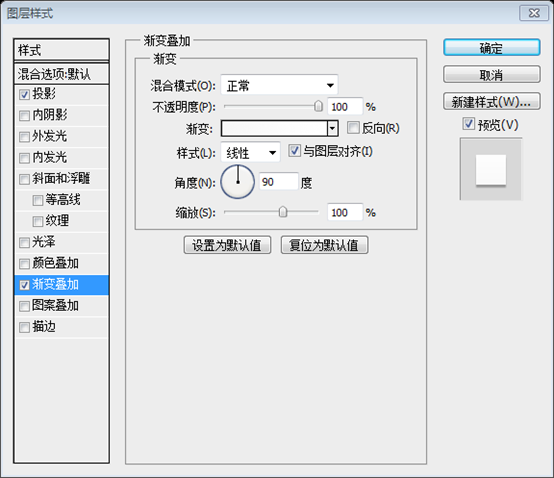
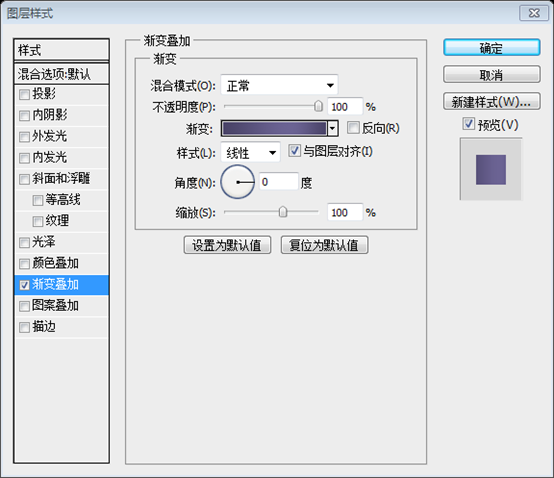
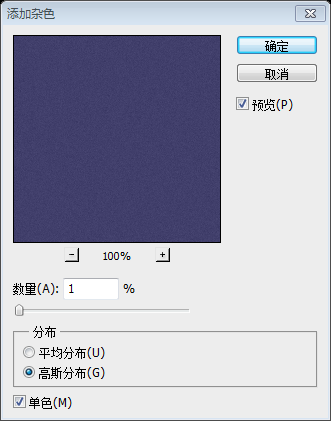
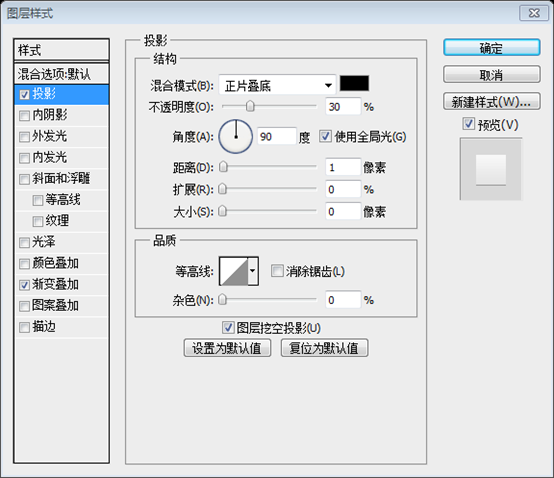
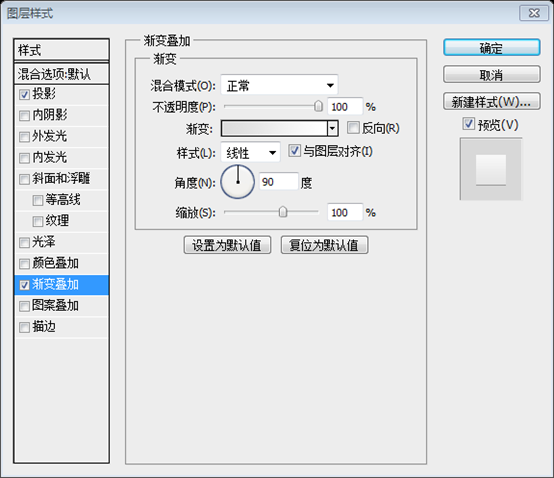
Header 섹션은 Logo, Navigation, Search로 구성됩니다. 먼저 Header라는 폴더 이름을 만들고 그 안에 하위 폴더를 만들고 이름을 지정합니다. 로고, 내비게이션, 검색은 나중에 코딩 목적으로 정리하고 쉽게 찾을 수 있도록 모든 작업을 적절하게 그룹화하는 것이 중요합니다. 헤더 영역에는 로고, 탐색 표시줄, 검색 표시줄이 포함되어 있습니다. 가장 먼저 해야 할 일은 Header라는 폴더를 만들고 그 안에 Logo, Navigation, Search라는 하위 폴더를 만드는 것입니다. 항목을 올바르게 구성하고 나중에 코딩할 때 쉽게 찾을 수 있도록 항목을 그룹화하는 것이 매우 중요합니다. 내부 헤더 폴더에 새 레이어를 만들고 이름을 bg로 지정합니다. 직사각형 도구를 사용하여 100% x 100px를 만듭니다. 정보 패널을 보면 원하는 모양의 크기를 볼 수 있습니다. 또는 보기 – 새 가이드 – 100px 가로로 이동하여 새 가이드를 생성하면 됩니다. 선택하는 방법은 귀하에게 달려 있습니다. 헤더 폴더에 새 bg 레이어를 만듭니다. 직사각형 도구를 사용하여 100%*100px 직사각형을 만듭니다. 정보패널을 보면 자신이 만든 도형의 치수를 확인할 수 있습니다. 또는 이를 수행하기 위해 새 안내선을 생성하고 보기 > 새 안내선 을 클릭하고 매개변수를 가로 100픽셀로 설정할 수 있습니다. 그것은 당신이 그것을 어떻게 하느냐에 달려 있습니다. 이 혼합 옵션 추가 다음 혼합 옵션 추가 그라디언트 오버레이 : #dcdcdc, #ffffff 그라디언트 오버레이: #dcdcdc, #ffffff 다음으로 할 일은 선 도구를 사용하여 위에서 55px 거리에 두 개의 선을 만드는 것입니다. 하지만 선 픽셀을 완벽하게 만들려면 직사각형 선택 윤곽 도구를 사용하는 것이 좋습니다. 위에서부터 0, 55, 1200, 1), (0, 56, 1200, 1)) 직사각형 선택 윤곽 도구를 사용하는 것이 좋습니다.라인 1: #cfcfcf 헤더 미리보기에서 볼 수 있듯이 선 위에 패턴이 있고 배경 내용은 투명합니다. #cfcfcf의 채우기 색상으로 아래 스크린샷에 표시된 대로 패턴을 만듭니다. 완료되면 편집 – 패턴 정의로 이동하여 원하는 대로 이름을 지정합니다. 연필 도구 편집 > 패턴 정의 전경 대신 페인트 통 도구를 사용하여 패턴으로 변경하고 우리가 만든 패턴을 선택하여 적용하고 패턴으로 채웁니다. Paint Bucket Tool을 사용합니다. Paint Bucket Tool 페인트 통 도구 직사각형 도구를 사용하여 직사각형(0, 48, 1200, 7)을 만들고 0으로 채운 후 다음 패턴 오버레이 레이어 스타일을 추가하는 것이 좋습니다.
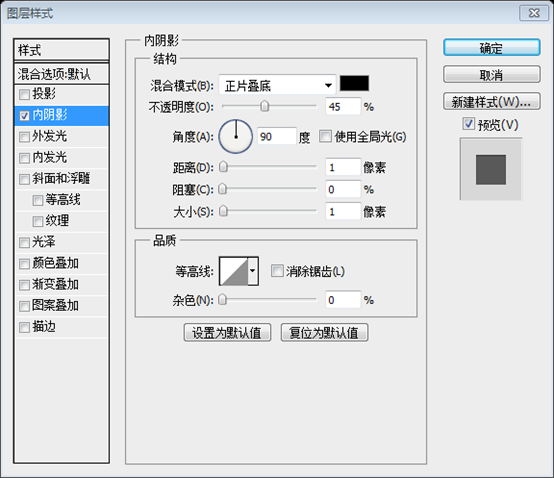
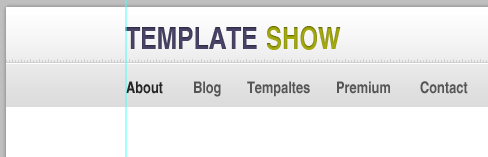
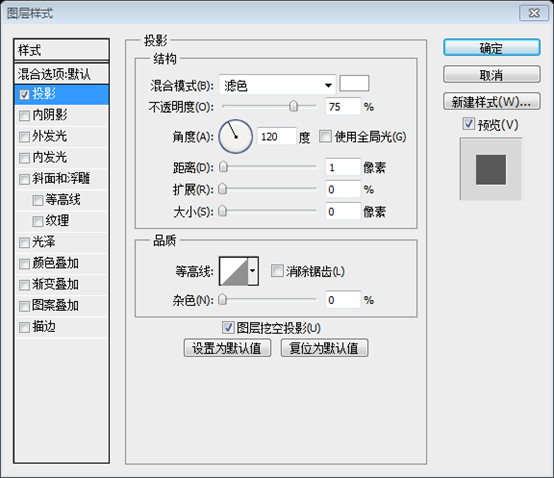
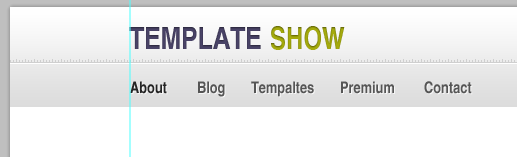
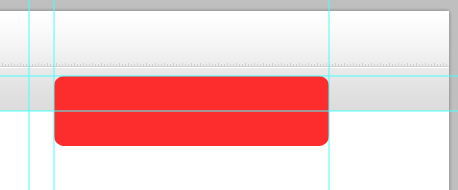
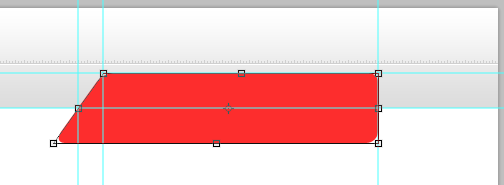
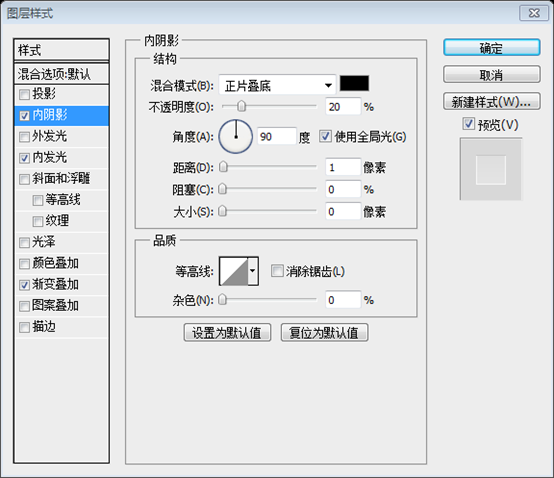
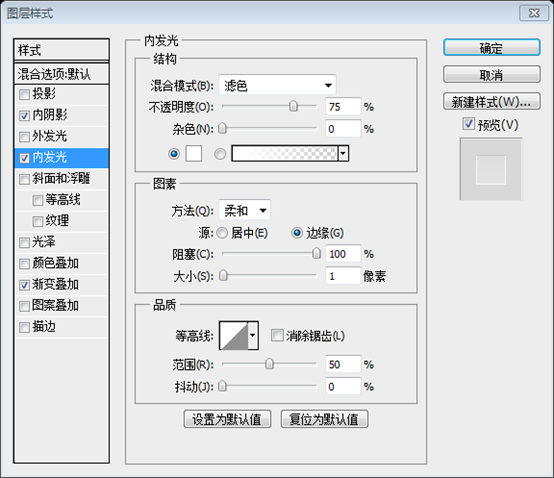
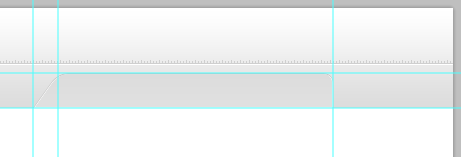
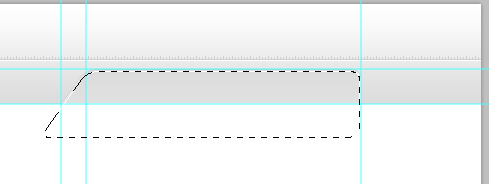
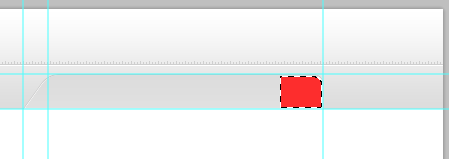
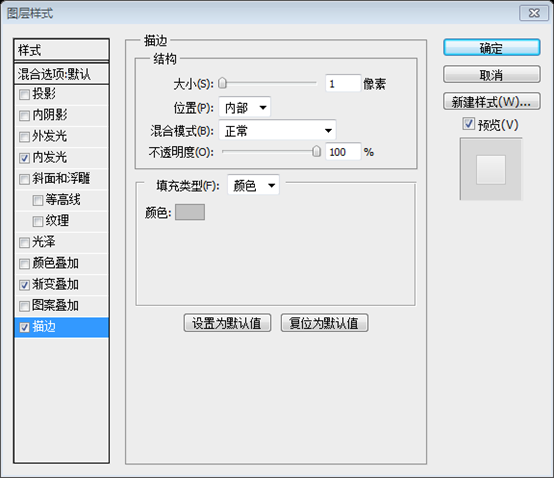
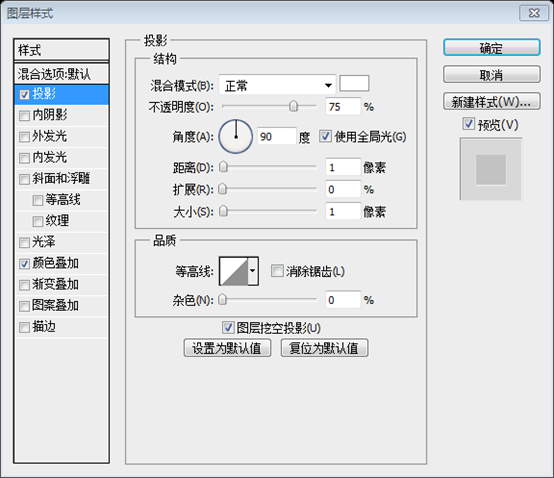
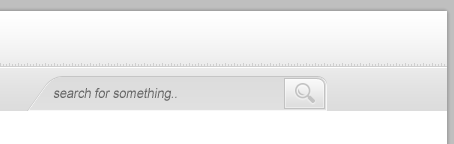
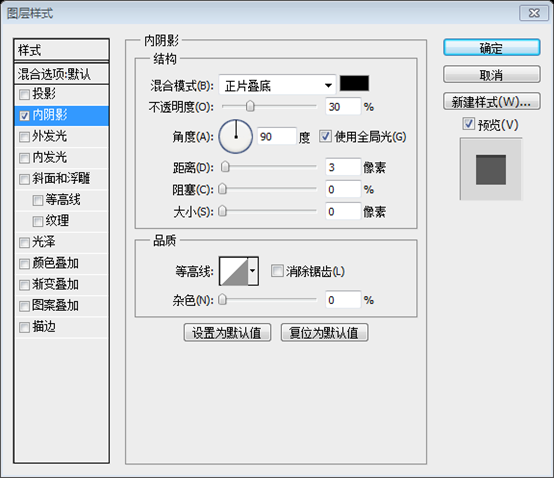
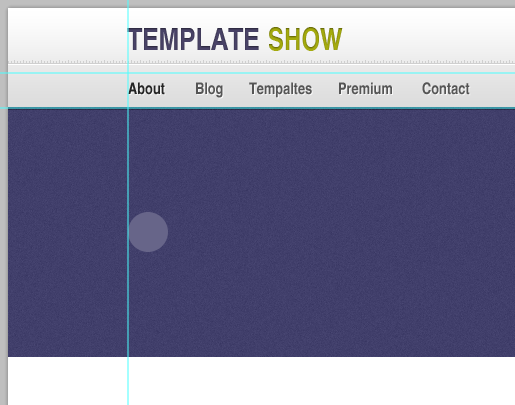
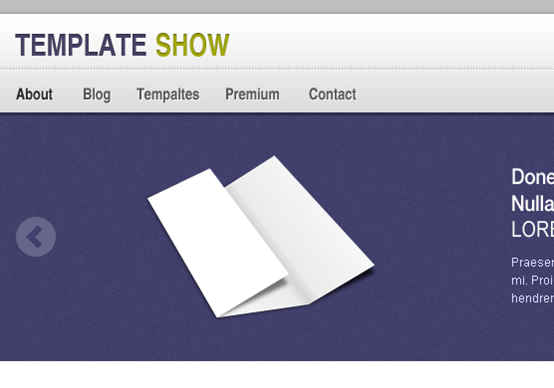
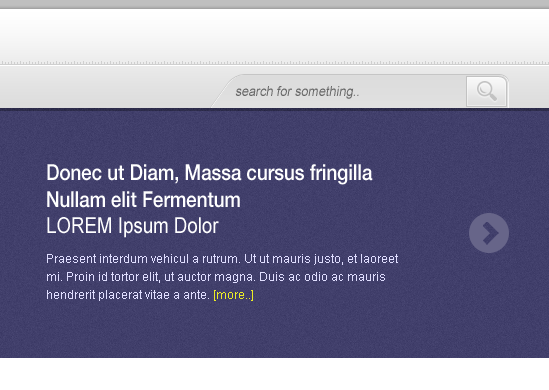
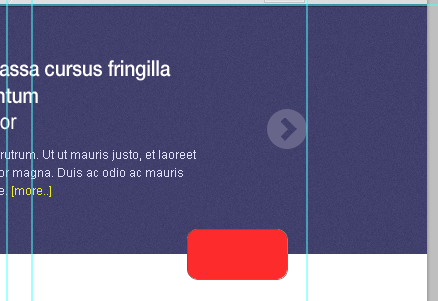
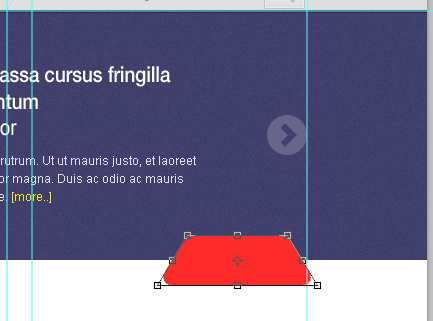
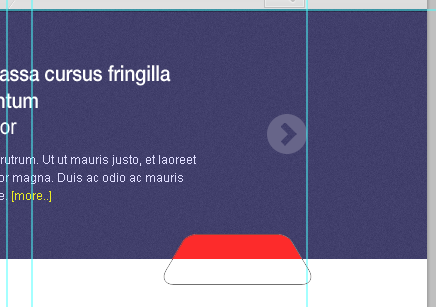
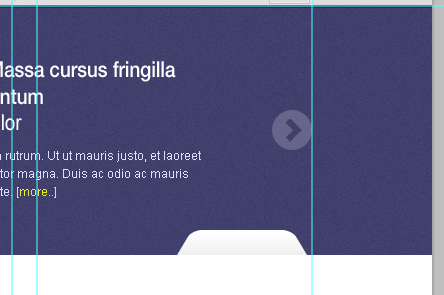
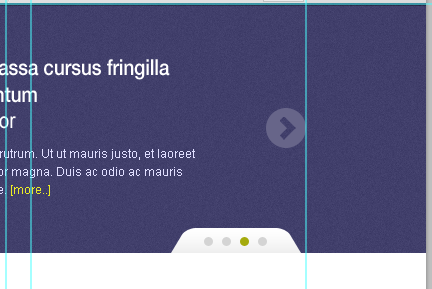
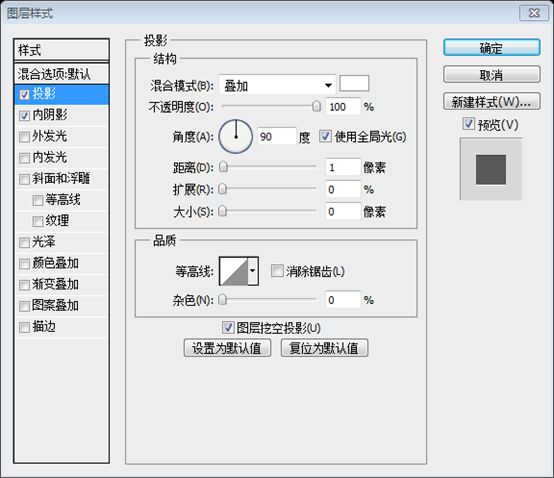
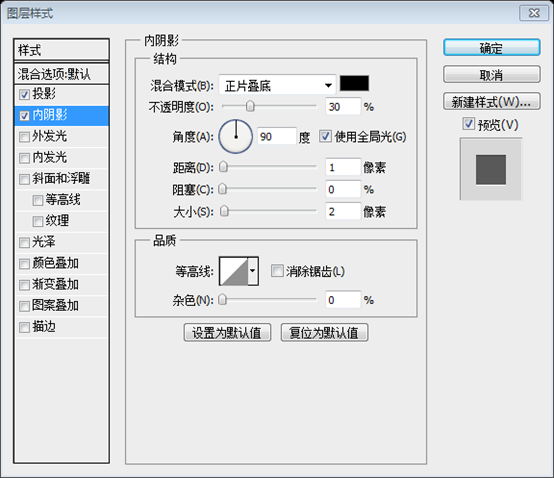
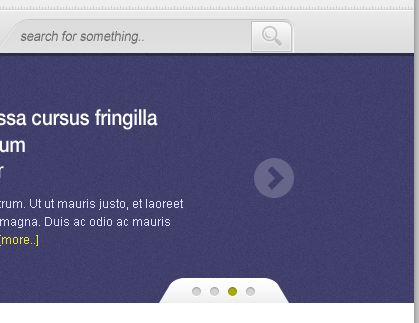
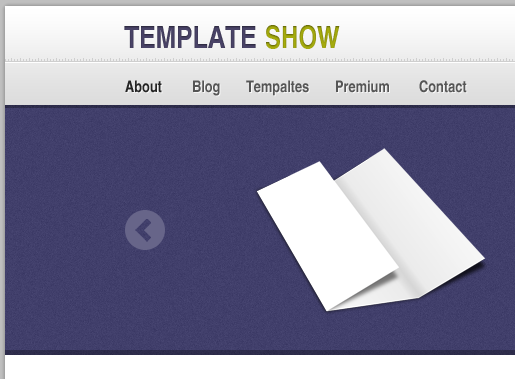
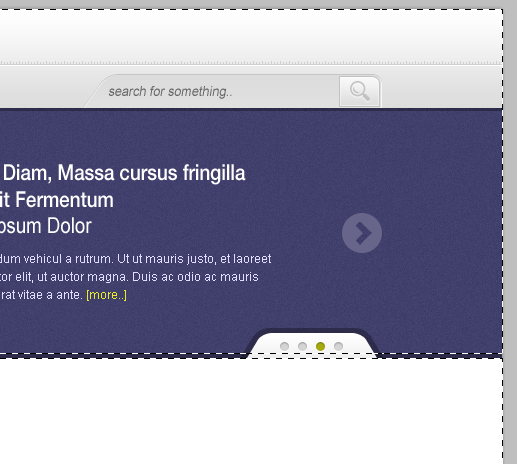
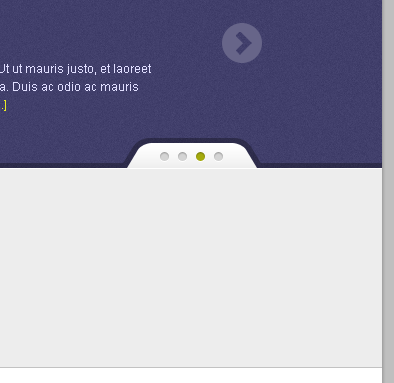
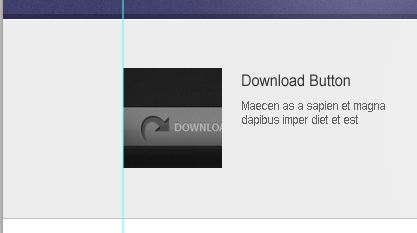
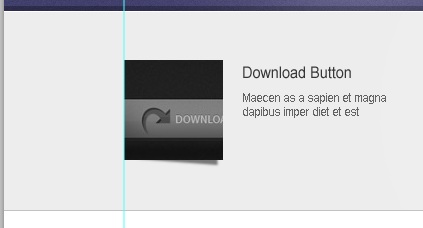
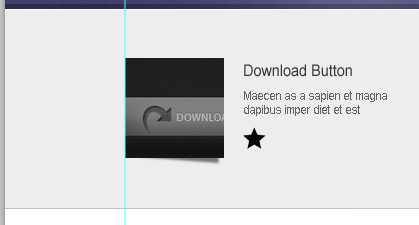
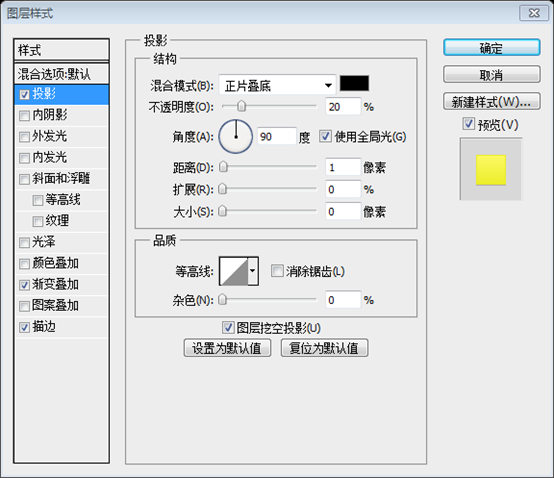
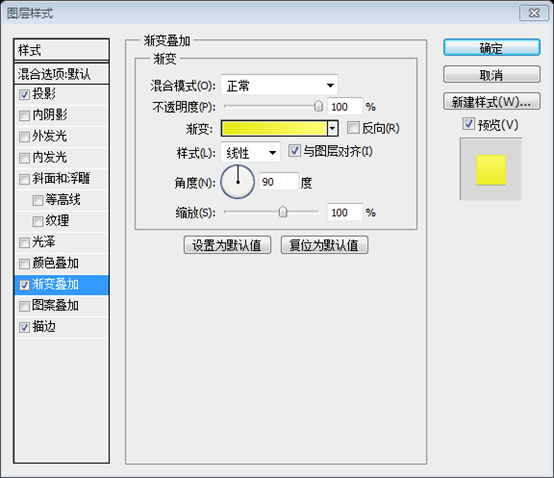
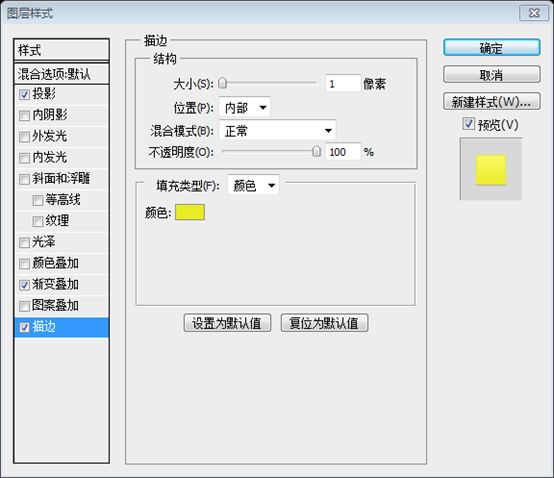
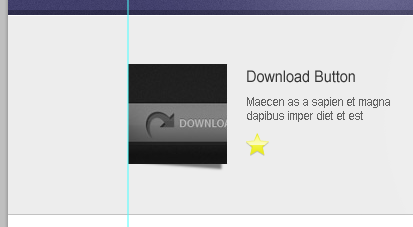
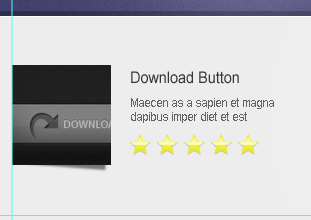
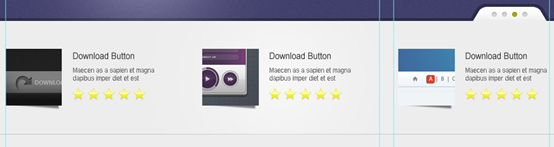
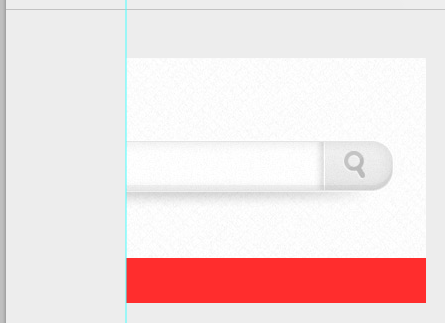
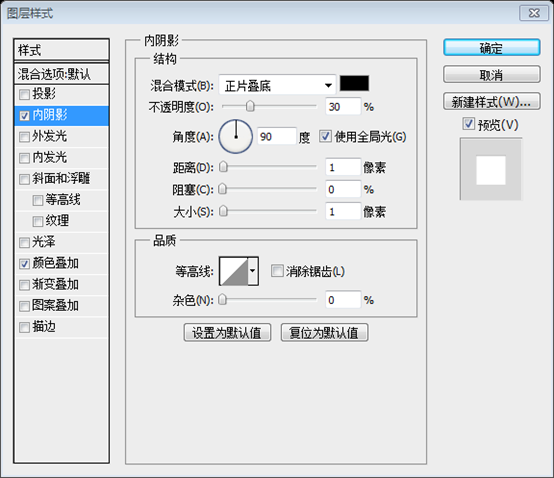
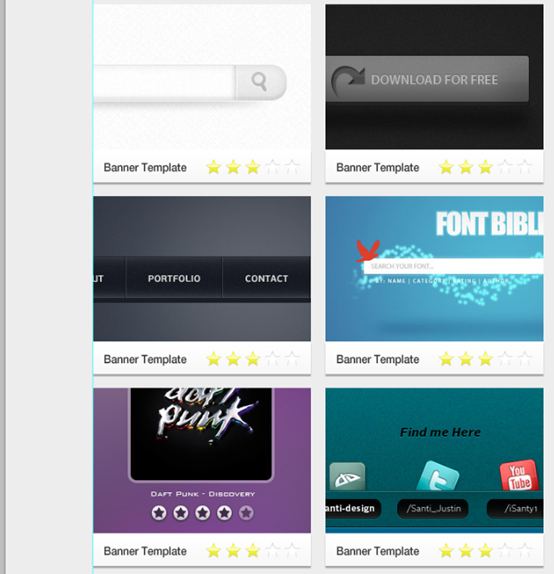
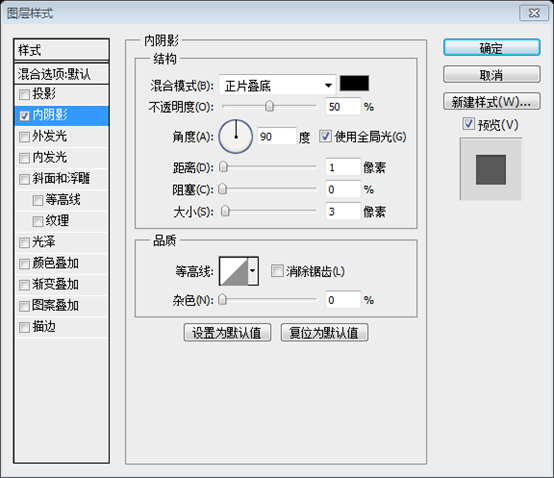
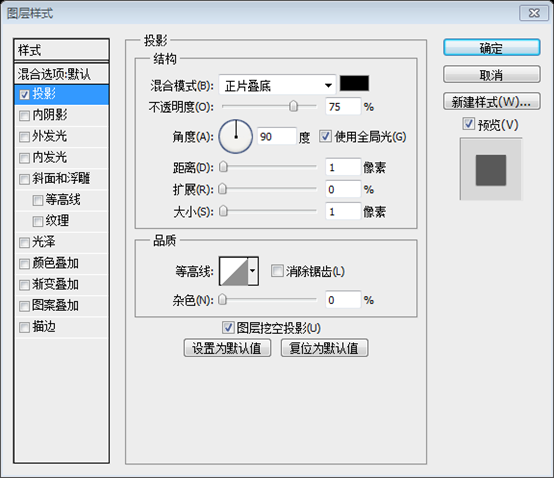
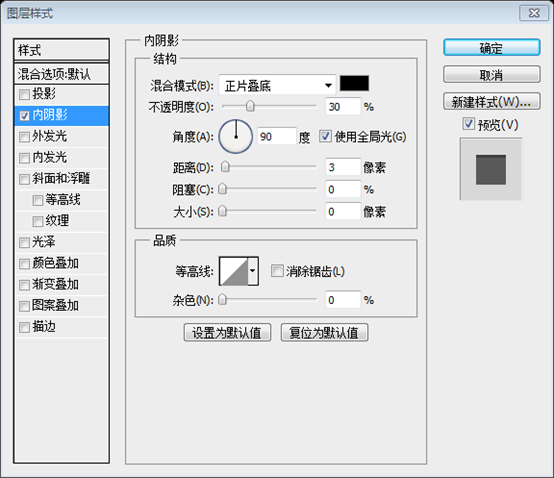
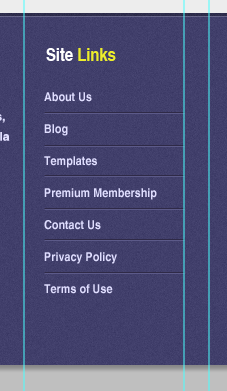
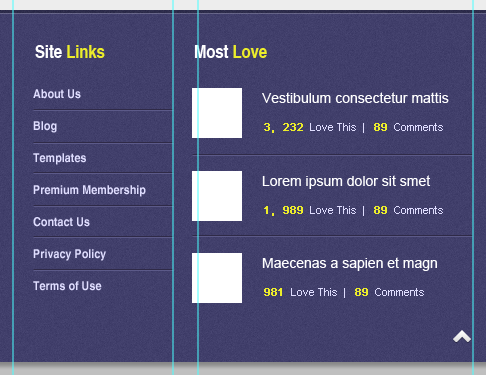
3단계: 로고 만들기 3단계: 로고 만들기 간단한 사이트 이름 로고입니다. 텍스트 도구를 사용하여 시작하고 원하는 사이트 이름을 입력하세요. 간단한 사이트 이름 로고입니다. 텍스트 도구를 사용하여 원하는 웹사이트 이름을 입력하세요. 글꼴: Helvetica 굵게, 글꼴 크기: 30px, TEMPLATE 색상: #494367 SHOW 색상: #A5AB0D 이 혼합 옵션 추가 다음 혼합 옵션 추가 내부 그림자: #000000 내부 그림자: #000000 4단계: 탐색 생성 4단계: 탐색 메뉴 생성 다시 텍스트 도구를 사용하여 탐색을 배치할 수 있습니다. 텍스트 도구를 다시 사용하여 탐색 링크를 배치하세요 글꼴: Helvetica 굵게, 글꼴 크기: 16px, 색상 정보: #252525 나머지 색상; 텍스트 중 : #555555 이 혼합 옵션 추가 다음 혼합 옵션 추가 드롭 섀도우: #ffffff 드롭 섀도우: #ffffff 5단계: 검색 만들기 5단계: 검색창 만들기 검색창을 만들려면 둥근 사각형 도구를 사용하고 반경을 10px로 설정한 다음 아래 스크린샷과 같이 반경이 10px인 모양을 만든 다음 둥근 사각형(65, 805, 275, 70)을 만듭니다. 아래 스크린샷에 따르면 먼저 4개의 새로운 참조선을 만드는 것이 좋습니다: 수직 780, 수직 805, 수평 65, 수평 100 위 미리보기에서 볼 수 있듯이 검색창 왼쪽이 기울어져 있으므로 레이어를 선택하고 Ctrl을 눌러 모양을 변형해야 합니다. + T 다음 작업 영역을 마우스 오른쪽 버튼으로 클릭하고 왜곡을 선택합니다. 미리보기에서 볼 수 있듯이 검색창 왼쪽이 대각선입니다. 따라서 모양을 변형하고 레이어를 선택하고 Ctrl + T를 누른 다음 작업 영역을 마우스 오른쪽 버튼으로 클릭하고 을 선택합니다. 다음으로 머리 영역과 동일하도록 모양의 아래쪽을 가려야 합니다. 먼저 전경색을 #000000으로 설정한 다음 머리 영역의 bg 레이어를 선택합니다. 선택되면 검색 창 모양을 선택한 다음 레이어 패널의 fx 아이콘(레이어 스타일 추가 아이콘) 옆에 있는 마스크 아이콘을 선택합니다. 아래 스크린샷을 참조하세요. 이 혼합 옵션 추가 다음 혼합 옵션 추가 내부 그림자: #000000 내부 광선: #fff 그라디언트 오버레이: #e6e6e6, #dcdcdc 내부 그림자: #000000 내부 광선: #ffffff 그라디언트 오버레이: #e6e6e6 , #dcdcdc 이제 검색창을 선택하고 2px만큼 축소한 후 원하는 색상으로 채우려면 선택 – 수정 – 축소로 이동하세요. 이제 검색창 버튼을 만들어 보겠습니다. 검색창을 선택하고 2px만큼 축소한 다음 원하는 색상으로 채웁니다( 새 레이어를 만들고 페인트통 도구를 사용하여 색상을 채웁니다). 선택> 수정> 축소 , 선택 항목 축소 2픽셀 축소하기 전에 마지막 단계를 수행하는 것이 좋습니다 직사각형 선택 윤곽 도구를 선택하고 Alt 키를 누르면 선택 포인터 옆에 - 기호가 있는 것을 확인할 수 있습니다. 이 기호는 이제 선택을 취소한다는 의미입니다. 선택 취소하려는 섹션을 선택 취소할 수 있습니다. 직사각형 선택 도구를 선택하고 Alt 키를 누른 상태에서 선택 커서 옆에 빼기 기호가 있는 것을 확인할 수 있습니다. 이 빼기 기호는 선택 항목 제거를 의미합니다. 이제 제거하려는 선택 항목을 제거할 수 있습니다 이 혼합 옵션 추가 다음 혼합 옵션 추가 내부 광선: #ffffff 그라디언트 오버레이: #dcdcdc, #f9f9f9 스트로크: #c2c2c2 내부 발광: #ffffff 그라디언트 오버레이: #dcdcdc, #f9f9f9 스트로크: #c2c2c2 검색 아이콘을 열고 정렬한 후 1px 그림자 #ffffff를 추가하세요. 검색 아이콘을 열고 정렬한 후 1px 흰색 그림자를 추가하세요. 아이콘에는 자체 색상이 있으므로 아이콘에 색상 오버레이를 추가하세요: #c2c2c2, 스타일을 통일하려면 그런 다음 검색창에 텍스트를 추가하세요. 원하는 항목을 검색하세요. 글꼴: Arial italic, 글꼴 크기: 14px, 색상: #666666 6단계: 슬라이더 만들기 6단계: 그림 슬라이딩 바 만들기 Header 폴더 위에 폴더를 만들고 이름을 Using Rectangle로 지정합니다. 채우기 색상이 #413f6b인 도구는 100% x 250px을 만듭니다. Header 폴더에 새 Slider 폴더를 만듭니다. 직사각형 도구를 사용하여 너비가 100%이고 높이가 250px인 직사각형 (0, 99, 1200, 250)을 만듭니다. 채우기 색상은 #413f6b 이 혼합 옵션 추가 다음 혼합 옵션 추가 내부 그림자: # ffffff 내부 그림자: #ffffff 모양 레이어를 다음으로 변환합니다. 필터로 이동하여 스마트 필터 – 스마트 필터로 변환 이제 다시 필터로 이동하여 노이즈를 추가하세요 필터> 개체를 클릭하여 이 모양 레이어를 스마트 필터로 변환하세요. 이제 다시 클릭하세요. 필터> 노이즈 추가 Controls Control Buttons 타원 도구 를 사용하여 다음 및 이전 버튼을 만듭니다. 색상 채우기: #676589, 모양 크기: 40px * 40px. (120, 204, 40, 40) 리소스에 제공된 화살표 아이콘을 다운로드하여 캔버스에 배치하고 아래 스크린샷과 같이 배치하세요. 리소스에 제공된 화살표 아이콘을 다운로드하여 캔버스에 배치하세요. 아래 스크린샷과 같이 크기를 조정하고 배치합니다. 모양을 마스크하고 먼저 전경색을 #000000으로 설정한 다음 다음으로 Ctrl + Shift + I를 눌러 레이어를 클릭하고 선택을 반전시킵니다. 선택하는 동안 타원 모양을 선택하고 레이어 패널의 fx 아이콘 옆에 있는 마스크 아이콘을 누릅니다. 모양에 마스크를 추가하겠습니다. 먼저 전경색을 #000000으로 설정한 다음 Ctrl + Shift + I를 눌러 레이어를 클릭하여 선택 영역을 뒤집습니다. 선택 항목이 나타나면 타원형 레이어를 선택하고 레이어 패널에서 fx 아이콘(레이어 스타일 추가 아이콘) 옆에 있는 마스크 아이콘을 클릭합니다. 그런 다음 화살표 레이어를 숨깁니다. 도형을 복제하여 슬라이드에 넣을 샘플 이미지를 가져옵니다. 텍스트 추가: 샘플 제목과 약간의 콘텐츠는 아래 스크린샷에 표시된 텍스트 형식을 따르세요. 도형을 복사하여 반대쪽에 배치하세요(1040, 204, 40 , 40) . 이미지 슬라이더에 넣을 샘플 이미지를 얻으세요. 그리고 텍스트 도구를 사용하여 텍스트를 추가하세요. 샘플 제목과 아래 스크린샷의 텍스트 형식을 따르는 콘텐츠 텍스트를 추가하세요. 제목 글꼴: Helvetica 굵게, 글꼴 크기: 22px, 색상: #ffffff; 단락 글꼴: Arial, 글꼴 크기: 12px, 색상: # E0DEFF; 노란색 추가 색상: #EAEC25 이제 스크린샷에 표시된 대로 반경이 10픽셀인 둥근 사각형 도구를 사용하여 모양을 만듭니다. 아래에서는 검색 창에서 했던 것과 동일하게 모양을 변형합니다. 이제 슬라이딩 바에 대한 탐색 버튼을 만들겠습니다. 둥근 사각형 도구를 사용하여 반경을 10px로 설정하고 아래와 같이 둥근 사각형을 만듭니다. 이전에 검색 창에서 했던 것처럼 변형하세요. 또한 이전에 했던 것처럼 레이어를 마스크합니다. 단계: 5 검색 만들기를 참조하세요. 이 레이어에 마스크 추가 버전은 이전과 마찬가지로 5단계: 검색창 만들기 를 참조하세요. 이 단계는 상대적으로 생략되었기 때문에 여기에 추가하겠습니다 둥근 모양을 사용하세요. 직사각형 도구, 반경 10px, 둥근 직사각형 만들기(960, 324, 100, 50) Ctrl + T를 눌러 자유 변형을 수행합니다. 모양을 마우스 오른쪽 버튼으로 클릭하고 왜곡을 선택하고 Shift 키를 누른 채 오른쪽 하단에 있는 컨트롤 블록을 너비가 130이 될 때까지 오른쪽으로 드래그한 다음 Shift 키를 누른 채 컨트롤 블록을 드래그합니다. 너비가 130 160이 될 때까지 왼쪽 하단 모서리를 왼쪽으로 이동합니다. Ctrl + 자주색 배경 레이어를 클릭하여 직사각형 선택을 한 다음 빨간색 모양의 레이어를 선택하고 레이어 패널에서 마스크 버튼을 누릅니다 이 혼합 옵션 추가 다음 혼합 옵션 추가 그라디언트 오버레이: #dcdcdc, #ffffff 그라디언트 오버레이: #dcdcdc, #ffffff 타원 도구를 사용하여 아래 스크린샷과 같은 모양을 만듭니다. , (996,333,9,9), (1014,333,9,9), (1032,333,9,9) 회색 색상: #D4D4D4, 녹색 색상: #A5AB0D 이 혼합 옵션 추가 이것이 최종 효과입니다 채우기 색상이 #000000인 직사각형 도구를 사용하면 100% 5px 모양으로 설정한 다음 레이어 패널에서 레이어 모드를 곱하기로 설정하고 불투명도를 30%로 설정합니다. 344, 1200, 5) 확장하려면 5px를 선택하세요. 보라색 배경 레이어를 선택하고 Ctrl + 클릭을 눌러 선택 항목을 만든 다음 테두리 레이어를 선택하고 레이어 패널에서 마스크 버튼을 클릭하세요 왼쪽과 오른쪽에 어두운 색 블록 2개가 있는데 조화롭지 않게 계속해서 수정해 주세요. 테두리 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택하세요. Ctrl + 이전 가로 스트립 직사각형 레이어를 클릭하여 선택 항목을 만들고 Ctrl + Shift + I를 눌러 선택 항목을 반전합니다. 그런 다음 테두리 레이어를 선택하고 레이어 패널에서 마스크 버튼을 클릭합니다. 슬라이더를 만드는 마지막 단계는 하이라이트를 추가하는 것입니다. 먼저 슬라이더 베이스를 선택한 다음 브러시 도구를 선택하여 경도를 0%로 설정하고 크기를 약 400px로 설정합니다. 별도의 레이어에 선택 항목을 #ffffff 색상으로 채우고 레이어 패널에서 블렌드 모드를 소프트 라이트로 설정합니다. 마지막으로 슬라이딩 바에 하이라이트 효과를 추가합니다. 먼저 슬라이딩 바에 대한 선택 영역을 만든 다음 브러시 도구를 선택하고 경도를 0%로 설정하고 크기를 400px로 설정합니다. 별도의 레이어를 색상(#ffffff)으로 채운 다음 레이어 패널에서 혼합 모드를 Soft Light로 설정합니다. 7단계: 추천 갤러리 7단계: 추천 갤러리 새 폴더를 만들고 채우기 색상으로 직사각형 도구를 사용하여 이름을 지정합니다. #ededed로 100% x 200px 모양을 만듭니다. 또한 두 개의 1px 선을 만듭니다. 첫 번째 선 색상 #ffffff는 모양의 상단에 배치되고 두 번째 선 색상 #c2c2c2는 하단에 배치됩니다. 새 폴더 추천 갤러리를 만듭니다. 직사각형 도구를 사용하여 직사각형 (0, 349, 1200, 200) , 너비 100%, 높이 200px, 색상: #ededed를 만듭니다. 그리고 두 개의 1px 직선을 생성하고 첫 번째 직선은 직사각형 (0, 349, 1200, 1) , 색상: #ffffff, 두 번째 직선은 하단에 배치됩니다. 직사각형 (0, 548, 1200, 1) , 색상: #c2c2c2. 보시다시피 슬라이딩 바의 컨트롤 블록 하단에 흰색 선이 있습니다. 제어 블록 레이어를 Ctrl + 클릭하여 선택 항목을 만들고, Ctrl + Shift + I를 눌러 선택 항목을 반전시킵니다. 흰색 직선 레이어를 선택하고 레이어 패널에서 마스크 버튼을 클릭합니다. 모양 위에 새 레이어를 만들고 이름을 하이라이트로 지정합니다. 그런 다음 선택 항목 중앙에 #ffffff 브러시 채우기 색상이 있는 브러시 도구를 사용하여 레이어 모드를 소프트 라이트로 설정합니다. 새 모양 레이어를 만듭니다. 레이어 하이라이트. 그런 다음 모양 선택 항목을 만듭니다. 브러시 도구를 사용하여 선택 영역의 중앙을 흰색으로 채우고 레이어의 혼합 모드를 Soft Light 로 설정합니다. 이제 추천 갤러리에 대한 샘플 게시물 작업을 시작해 보겠습니다. 먼저 post라는 폴더를 만든 다음 캔버스에 100px x 100px 샘플 썸네일을 넣습니다. 또한 텍스트 도구를 사용하여 제목과 콘텐츠를 추가합니다. 이제 추천작 만들기 갤러리에서 샘플 목록을 선택하세요. 먼저 폴더 게시물을 만든 다음 캔버스에 100px*100px 샘플 썸네일을 배치하고 텍스트 도구를 사용하여 제목과 내용을 추가합니다 제목 글꼴: Arial, 글꼴 크기:16px , 색상: #363636; 콘텐츠 글꼴: Arial, 글꼴 크기: 12px, 색상: #636363 썸네일 아래에 새 레이어를 만들고 이름을 Shadow로 지정하고 펜 도구를 사용하여 아래 스크린샷과 같은 모양을 만든 다음 필터 – 흐림으로 이동합니다. – Gaussian Blur 1px, 레이어 패널에서 불투명도를 50%로 설정합니다. 썸네일 아래에 새 레이어 그림자를 만들고 펜 도구를 사용하여 스크린샷에 표시된 대로 모양을 만듭니다. 그런 다음 필터 > 흐림 > 가우시안 흐림 을 클릭하고 1px 단위로 레이어 패널에서 불투명도를 50%로 설정합니다 새 폴더를 만들고 이름을 rate로 지정합니다. 이제 별표 아이콘을 열고 아래 스크린샷과 같이 캔버스에 배치합니다. 새 폴더를 만듭니다. 이제 아래 스크린샷과 같이 별표 아이콘을 열고 캔버스에 배치합니다. 이 혼합 옵션 추가 추가 다음 혼합 옵션 그림자: #000000 그라디언트 오버레이: #e7e918, #fffd76 획: #eaec25 그림자: #000000 그라디언트 오버레이: #e7e918, #fffd76 스트로크: #eaec25 별을 선택하고 가운데부터 아래까지 선택을 취소하고 별도의 레이어에서 선형 그라데이션 #ffffff를 투명으로 채운 다음 레이어 패널에서 불투명도를 70%로 설정합니다. 별 레이어에 대한 선택 항목을 만들고, 별의 중간에서 아래쪽까지 선택 항목을 제거하고, 별도의 레이어에서 #ffffff에서 투명까지 선형 그래디언트로 채우고, 레이어 패널에서 불투명도를 70%로 설정합니다. 이것이 결과입니다. 이것이 결과입니다. > 8단계: 게시물 채우기 #ededed로 배경 레이어를 만듭니다. 새 폴더를 만들고 이름을 Body Posts로 지정하고, 하위 폴더를 만들고 이름을 post로 지정합니다. 이제 게시물에 대한 샘플 300px x 200px 이미지 썸네일을 만들고 직사각형 도구를 사용하여 캔버스에 배치합니다. 300px x 45px 모양을 원하는 색상으로 채우세요. 아래 스크린샷을 참고하세요. 배경 레이어를 #ededed 색상으로 채웁니다. 새 폴더 Body Posts를 만들고 하위 폴더 게시물을 만듭니다. 이제 캔버스에 목록의 300px x 200px 축소판을 만듭니다. 직사각형 도구를 사용하여 300px*45px 직사각형을 만들고 원하는 색상으로 채웁니다. 아래 스크린샷 참조 이 혼합 옵션 추가 다음 혼합 옵션 추가 그림자: #000000 그라디언트 오버레이: #f7f7f7, #ffffff 그라디언트 오버레이: #000000 그라디언트 오버레이: #f7f7f7, #ffffff 추천 갤러리에서 비율 폴더를 복사하여 게시물 폴더에 배치하세요. 또한 텍스트 도구를 사용하여 샘플 제목을 만들고 아래 스크린샷의 설정을 따르세요. 게시물 폴더로 이동하여 적절한 위치에 배치하세요. 그리고 를 사용하여 샘플 제목을 만들고 제목 텍스트를 아래 스크린샷과 같이 설정합니다. 글꼴: Helvetica, 글꼴 크기: 16px, 색상: #363636 등급이 지정되지 않은 별 스타일의 경우 그라데이션 오버레이를 제거하고 내부 그림자로 교체하세요. . 포스트 폴더를 5번 복제하고 정렬합니다. 아래 스크린샷에 따라 가로 간격 20px, 세로 간격 19px로 배치하세요 9단계: 페이징 버튼 둥근 사각형 도구를 선택하고 반경을 5px로 설정한 다음 그 아래에 620px x 45px 모양을 만듭니다. 반경이 5px인 를 선택하고 620px*45px의 둥근 직사각형을 만듭니다. 아래에 list, 색상 : #ffffcfd 다음 혼합 옵션 추가 내부 그림자: #000000 내부 그림자: #000000 10단계: 사이드바 10단계: 사이드바 (780, 549, 1, 300) 브러시 도구 , 채우기 색상: #000000. 페이드 아웃 효과를 만들려면 아래 스크린샷과 같이 사용하는 것이 좋습니다. 그런 다음 그라디언트 도구를 사용하여 아래에서 위로, 검정색에서 투명으로 다음으로 방금 만든 선 아래에 새 레이어를 만들고 선택, 그라디언트 도구 및 지우개 도구를 사용하여 이름을 지정합니다. 아래 스크린샷에서 볼 수 있듯이 그림자 레이어를 곱하기, 불투명도를 50%로 설정합니다. 선택 도구 그라디언트 도구 지우개 도구를 함께 사용해 보세요. 그림자 레이어를 곱하기로 설정하고 불투명도를 50%로 설정합니다. 아래 스크린샷과 같이 레이어를 복제하여 맨 위에 배치합니다. 조정하는 것은 사용자의 몫입니다. 지우기만 하면 됩니다. 마음에 들지 않는 부분. 새로운 선택 영역을 만든 다음 를 사용하여 가로 및 세로로 그리는 것이 좋습니다. 그런 다음 수직 직선 마스크를 추가하고 둥근 사각형 도구를 선택한 다음 반경을 10px로 설정합니다. 아래 스크린샷. 도형의 너비는 캔버스의 나머지 너비이고 높이는 40px입니다. 둥근 사각형 도구 (760, 597, 320, 40) 사용합니다. 직사각형을 사용하여 프레임 도구 사용을 선택하여 선택 항목(780, 500, 350, 200)을 만든 다음 직사각형 레이어를 선택하고 레이어 패널에서 마스크 버튼을 클릭합니다 이 혼합 옵션 추가 텍스트 도구를 사용하여 헤더 제목을 추가하세요. 텍스트 도구 드롭 섀도우 스타일 추가 다음으로 소셜 아이콘을 열고 캔버스에 배치하고 아래 스크린샷과 같이 정렬한 다음 또한 텍스트 도구를 사용하여 해당 소셜 아이콘 이름을 추가합니다. 다음으로 아래 스크린샷과 같이 소셜 미디어 아이콘을 열고 캔버스에 배치한 다음 각 아이콘에 해당 설명 텍스트를 추가합니다. 글꼴: Helvetica, 글꼴 크기: 16px, 색상: #363636 두 개의 새 폴더를 만들고 이름을 Text Tool을 사용하여 Category 및 Our Partners로 지정합니다. Line Tool은 아래 스크린샷에서 볼 수 있는 작업을 수행합니다. 두 개의 새 폴더인 카테고리와 파트너를 만듭니다. 아래 스크린샷처럼 와 선 도구를 함께 사용하세요. 제목 글꼴: Helvetica, 글꼴 크기: 18px, 왼쪽 텍스트 색상: #363636 , 오른쪽 텍스트 색상: #655DF3 목록 글꼴: Tohoma, 글꼴 크기: 12px, 색상: #7266FE 구분선: 위쪽 색상: #C2C2C3, 아래쪽 색상: #FFFFFF 단계 11: 바닥글 새 폴더를 만들고 이름을 바닥글로 지정하세요. 바닥글 안에는 About, Most Love, Site Links라는 이름의 하위 폴더가 있습니다. #413f6b 색상으로 자신에게 맞는 크기의 바닥글을 만듭니다. 새 폴더 바닥글을 만듭니다. 바닥글 파일에는 About, Most Love, Site Links라는 하위 폴더가 있습니다. 를 사용하여 바닥글에 적합한 직사각형(0, 1498, 1200, 352)을 만듭니다. 색상: #413f6b 이 혼합 옵션 추가 다음 혼합 옵션 추가
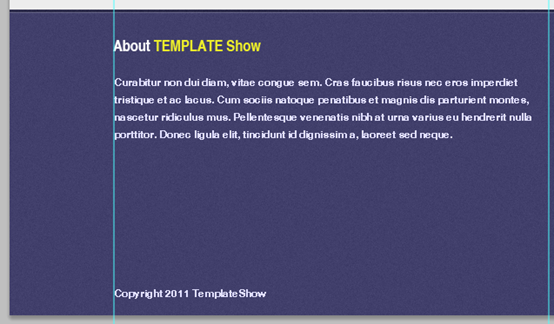
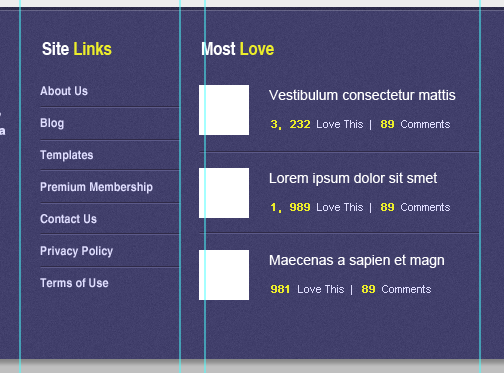
필터로 이동하여 모양 레이어를 스마트 필터로 변환합니다. – 스마트 필터로 변환하고 다시 필터로 이동하여 노이즈를 추가하세요. 불투명도를 20%로 설정한 흰색 가로선(0, 1501, 1200, 1)을 추가합니다. about 폴더에 정보 텍스트를 추가하고 싶습니다. 를 사용하여 아래 스크린샷과 같이 텍스트를 추가하고 서식을 지정하세요. 제목: 글꼴: Helvetica, 글꼴 크기: 18px, 색상 정보: #FFFFFF; 오른쪽 텍스트: #ECED2B 단락 및 저작권 정보 텍스트: 글꼴: Helvetica, 글꼴 크기: 12px, 텍스트 색상: #E0DEFF 텍스트 도구를 사용하여 사이트 링크 폴더에 링크를 추가합니다: #FFFFFF; 오른쪽 텍스트 색상: #ECED2B 목록 텍스트: 글꼴: Helvetica, 글꼴 크기: 12px, 텍스트 색상: #E0DEFF 분리선: 위쪽 줄 색상: #2F2A47; 아래 줄 색상: #5C5A89 를 사용하여 목록 제목 '좋아요'를 추가하세요. 댓글. 50*50 썸네일을 생성하고 아래 스크린샷과 같이 배치합니다. 제목: 글꼴: Helvetica, 글꼴 크기: 18px, 최대 색상: #FFFFFF 오른쪽 텍스트 색상: #ECED2B 목록 제목: 글꼴: Arial, 글꼴 크기: 14px, 색상: #FFFFFF 아래 작은 텍스트: 글꼴: Arial, 글꼴 크기: 11px, 색상: #ECED2B, #E0DEFF 분리선: 위 직선 색상: #2F2A47; 아래 직선 색상: #5C5A89 이 혼합 옵션 추가 다음 혼합 옵션 추가 그림자: #000000 온라인에서 이 튜토리얼을 찾아보니 텍스트 설명과 유효하지 않은 데드 링크만 있었습니다. WayBack Marchine 웹사이트 덕분에 나는 이 튜토리얼의 백업을 찾았고 이 튜토리얼의 번역을 성공적으로 완료할 수 있었습니다. 동시에, 업로드한 사진을 기반으로 비슷한 사진을 찾아주는 웹사이트 TinEYE를 소개하겠습니다. (새로운 기능에는 지정한 색상의 비율을 기반으로 관련 사진을 찾는 기능도 포함되어 있습니다.) 아래 사진 튜토리얼에 종이접기 업로드하다가 찾은 PSD 자료인데 아주 좋고 강력하네요. 












 다음으로 헤더에서 동일하도록 모양의 아래쪽 부분을 마스크해야 합니다. 먼저 전경을 #000000으로 설정합니다. 그런 다음 헤더에서 bg 레이어를 선택하고 검색 모양을 선택하고 fx 아이콘 옆에 있는 레이어 패널 영역에서 마스크 아이콘을 누르세요.
다음으로 헤더에서 동일하도록 모양의 아래쪽 부분을 마스크해야 합니다. 먼저 전경을 #000000으로 설정합니다. 그런 다음 헤더에서 bg 레이어를 선택하고 검색 모양을 선택하고 fx 아이콘 옆에 있는 레이어 패널 영역에서 마스크 아이콘을 누르세요.





























 이렇게 됩니다. 결과가 됩니다.
이렇게 됩니다. 결과가 됩니다.





















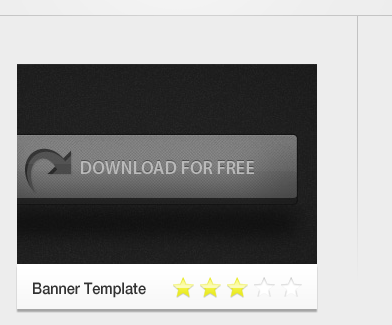
 포스트 폴더를 5번 복제하고 아래 스크린샷과 같이 정렬합니다.
포스트 폴더를 5번 복제하고 아래 스크린샷과 같이 정렬합니다.
 이 혼합 옵션 추가
이 혼합 옵션 추가
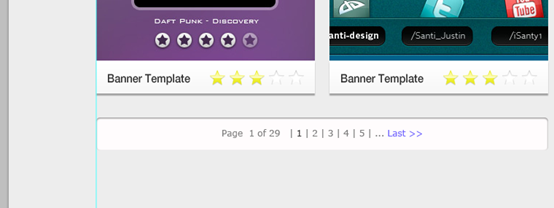
 텍스트 도구를 사용하여 아래 스크린샷과 같이 페이지 수를 배치합니다. 글꼴 크기: 12px. 페이지 번호 텍스트 색상: #7E7E7E, 페이지 번호 1 색상: #363636, 마지막 색상: #7266FE
텍스트 도구를 사용하여 아래 스크린샷과 같이 페이지 수를 배치합니다. 글꼴 크기: 12px. 페이지 번호 텍스트 색상: #7E7E7E, 페이지 번호 1 색상: #363636, 마지막 색상: #7266FE










내부 그림자: #ffffff


 정보 텍스트를 추가하려고 했습니다. about 폴더에 텍스트 도구를 사용하여 더미 텍스트를 입력하고 텍스트 서식은 아래 스크린샷을 참조하세요.
정보 텍스트를 추가하려고 했습니다. about 폴더에 텍스트 도구를 사용하여 더미 텍스트를 입력하고 텍스트 서식은 아래 스크린샷을 참조하세요.

 마지막으로 저작권 정보와 맨 위로 돌아가기 버튼을 추가합니다. 화살표 아이콘을 열고 화살표가 위를 향하도록 회전
마지막으로 저작권 정보와 맨 위로 돌아가기 버튼을 추가합니다. 화살표 아이콘을 열고 화살표가 위를 향하도록 회전그라디언트 오버레이: #dcdcdc, #ffffff


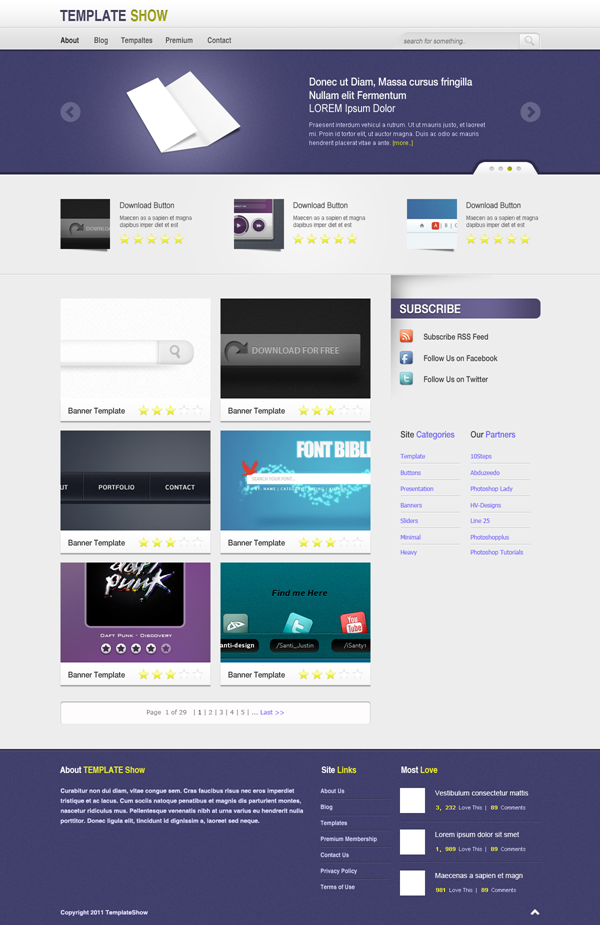
 드디어 끝났습니다
드디어 끝났습니다 좋은 튜토리얼입니다. 마스킹 기술이 많이 사용됩니다. 전체적인 색감이 심플하고 조화로워서 눈이 즐겁습니다.
좋은 튜토리얼입니다. 마스킹 기술이 많이 사용됩니다. 전체적인 색감이 심플하고 조화로워서 눈이 즐겁습니다.