PS 웹 디자인 튜토리얼 - 팁: PS에서 5단계로 카운트다운 숫자판 만들기
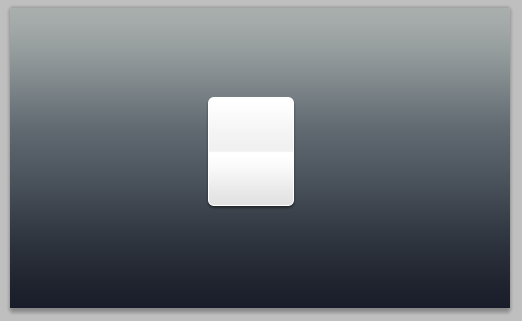
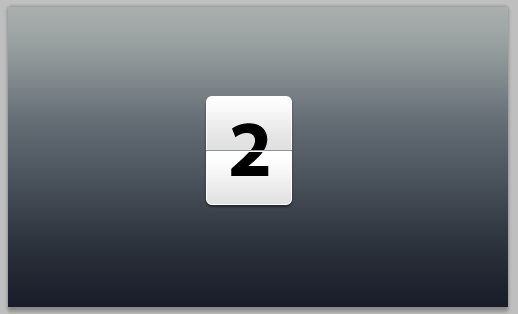
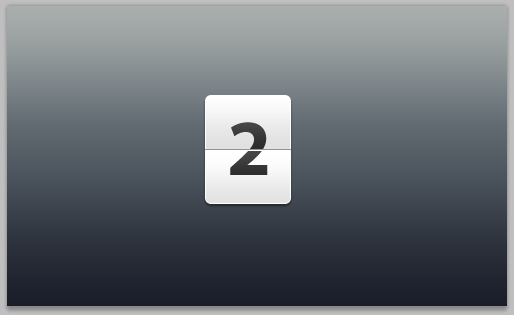
이 튜토리얼에서는 아래 그림과 같이 PS에서 카운트다운 숫자 카드를 디자인하는 방법을 보여줍니다.

현재 이러한 종류의 숫자 카드는 특히 요즘 인기가 많은 안드로이드 휴대폰 시스템에서 보실 수 있습니다.
1. 포토샵 파일 설정
1. Photoshop 파일 구성
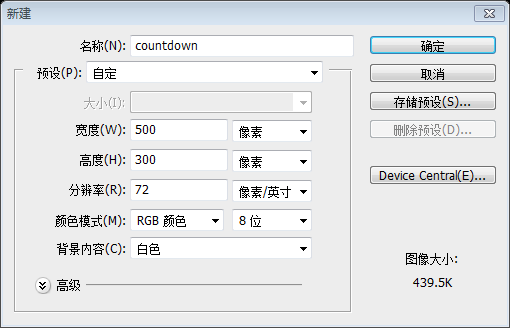
1.1. 새 파일 생성(Ctrl + N)에서 너비와 높이 단위를 설정합니다. 픽셀(아직 설정되지 않은 경우) 위에서 언급한 대로 웹용 그래픽 요소를 생성하므로 너비를 500으로 설정하고 색상 모드를 RGB로 설정합니다. color , 8비트 및 배경 내용을 흰색으로.
1.1 새 파일을 만듭니다(Ctrl+N). 새 파일 창에서 너비와 높이 단위를 픽셀(픽셀이 아닌 경우)로 설정합니다. 너비를 500, 높이를 300으로 설정합니다. 위에서 설명한 대로 웹 페이지에서 사용할 이미지 요소를 만들려면 해상도를 72픽셀/인치로 설정하고 색상 모드를 RGB 색상, 8비트로 설정합니다. 배경 내용은 흰색입니다.

1.2 현재 "배경"이라는 제목의 레이어를 잠금 해제하려면 레이어를 두 번 클릭하고 레이어 0으로 제목을 표시하는 대화 상자가 나타나면 확인을 누릅니다.
1.2 레이어 잠금을 해제하고 현재 제목은 "배경"입니다. 레이어를 두 번 클릭하면 나타나는 대화 창에 표시되는 제목은 다음과 같습니다. "레이어"로 변경 후 OK

배경에 색상 추가(레이어)
2. 배경색(레이어) 추가
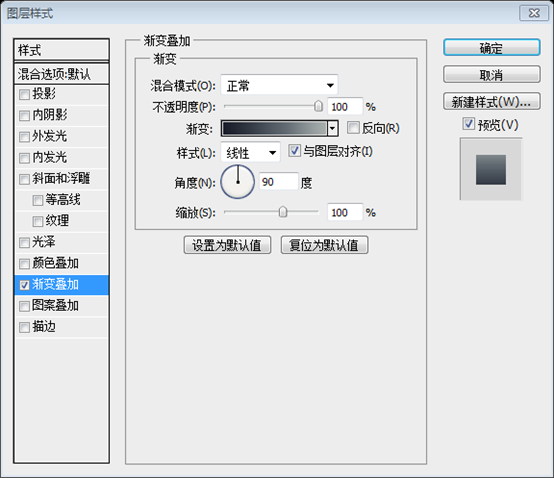
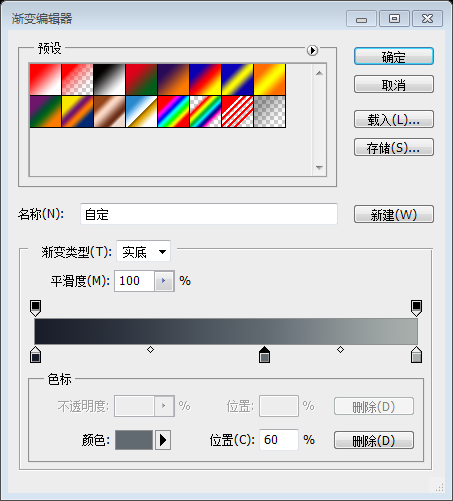
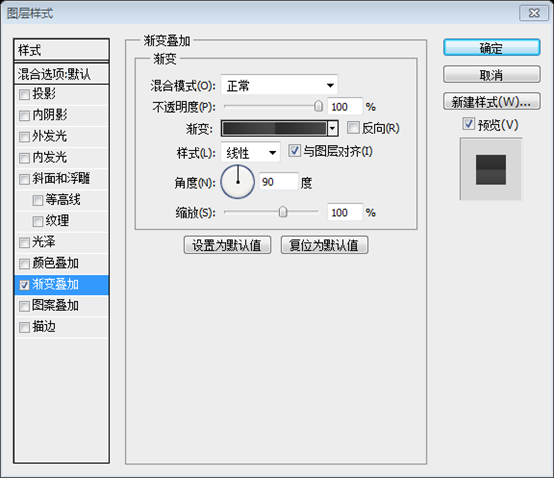
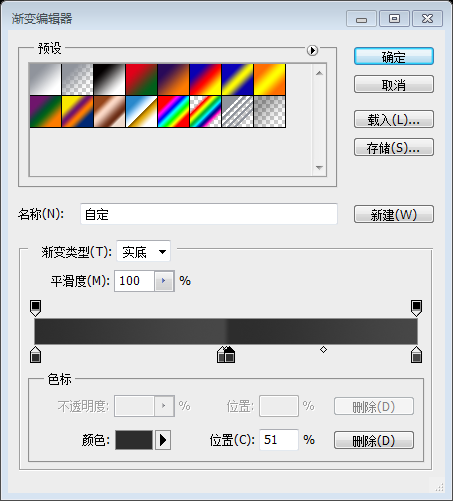
2.1. 레이어 0을 선택하고(아직 선택하지 않은 경우) 레이어 > 레이어 스타일 > 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인합니다. 그라디언트를 클릭하고 그라디언트 편집기에서 0% 위치에 #191d29, 60%에 #616a71 및 #a9afab 순서로 색상 정지점을 추가합니다. at 100% location .2.2 레이어 스타일은 아래와 같이 불투명도 100%, 선형 스타일, 각도 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: #191d29 0%, #616a71 60%, #a9afab3. 흰색 상자 추가
 3. 흰색 상자 추가
3. 흰색 상자 추가
3.1. 직사각형 도구를 길게 클릭하여 둥근 직사각형 도구를 선택합니다.
3.1 직사각형 도구, 둥근 직사각형 도구를 선택합니다.3.2 .위 그림과 같이 반경을 6px로 선택하고 아래와 같은 직사각형 상자를 만들고 "shape 1" 레이어를 두 번 클릭한 후 이름을 "white-box"로 변경합니다.
3.2 반경을 다음으로 설정합니다. 6px, 위와 같이 둥근 사각형을 만듭니다
(198, 89, 86, 109)아래와 같이 Shape 1 레이어를 두 번 클릭한 후 이름을 "White Square"로 바꿉니다
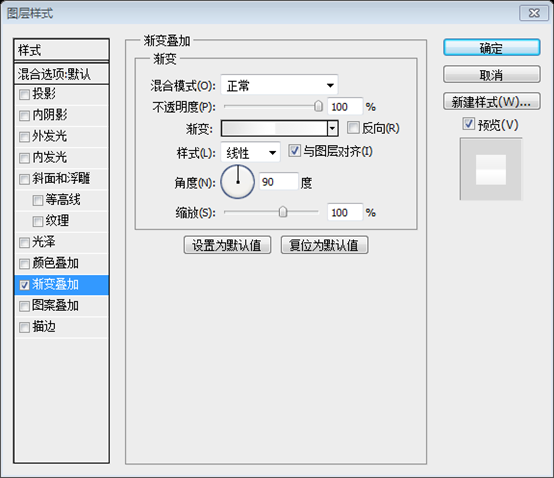
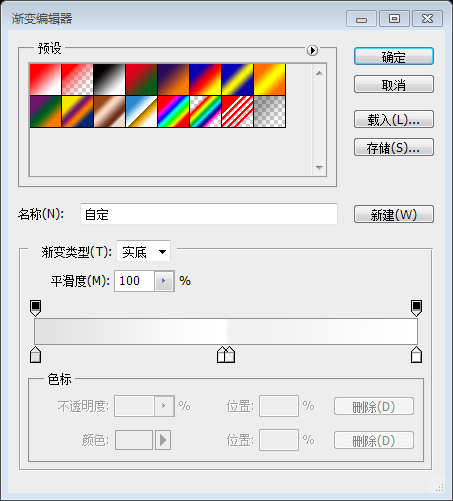
3.3. 흰색 상자를 선택하고 그라디언트 오버레이로 이동합니다(2.1단계에서 설명). 다시 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인하고 그라디언트를 클릭합니다. 편집기에서 다음 순서로 색상 중지점을 추가하세요. 0% 위치에서 #e1e1e1, 49%에서 #ffffff, 51% 위치에서 #e1e1e1, 마지막으로 100% 위치에서 #ffffff
3.3 이제 흰색 사각형을 선택하세요. , Gradient Overlay를 설정합니다(이전 2.1단계와 동일). 이번에도 불투명도를 100%, 스타일을 선형, 각도를 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: 0%에서는 #e1e1e1, 49%에서는 #ffffff, 51%에서는 #e1e1e1, 100%에서는 #e1e1e1 #ffffff로 설정합니다.


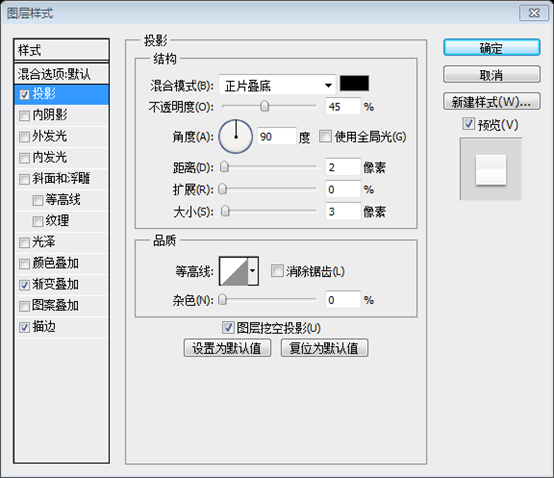
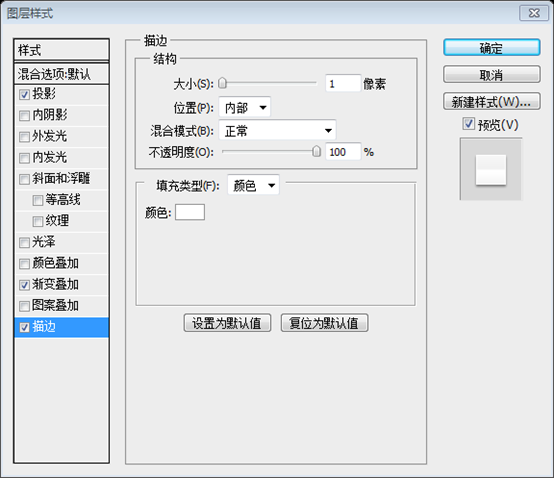
3.4 그래디언트 오버레이와 동일한 상자에서 Drop Shadow 및 Stroke를 찾아야 합니다. 그림자 설정: 불투명도 - 45%, 거리 - 2px, 확산 - 0px 및 크기 - 3px 획 설정: 크기 - 1px, 위치 - 내부 및 색상: #ffffff , Drop Shadow 및 Stroke를 찾으세요. 아래 그림과 같은 설정입니다. 그림자 설정: 불투명도 45%, 거리 2px, 확장 0, 크기 3px. 획 설정: 크기 1px, 위치 내부, 색상 #ffffff.



4. 상자에 구분 기호 추가
4. 상자에 구분 기호 추가
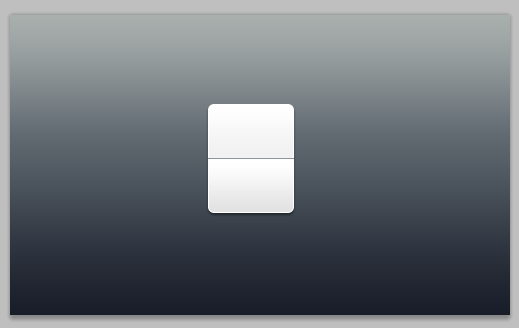
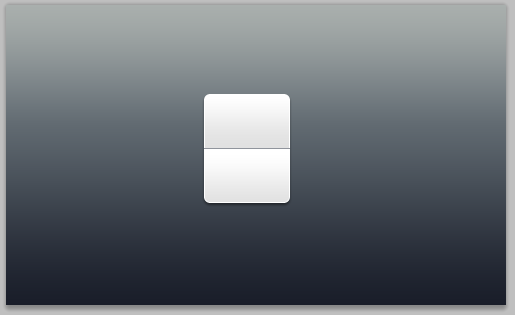
4.1. 선 도구.4.1 둥근 사각형 도구를 길게 클릭하여 직선 도구를 선택합니다.(198, 143, 86, 1)은 아래 그림과 같이 흰색 직사각형의 양쪽 변에 딱 닿는 것을 "Deep Line"이라고 합니다

4.3 "dark-sep" 레이어를 마우스 오른쪽 버튼으로 클릭(mac에서는 Ctrl 클릭)하고 이름을 "white-sep"으로 지정합니다. 이동 도구를 선택하고 아래쪽 화살표를 눌러 "white-sep"을 아래로 1px 이동하고 색상을 #ffffff로 변경합니다.

5. 텍스트를 추가하여 카운트다운 번호판 완성
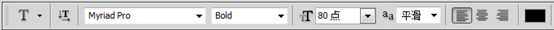
5.1. 키보드에서 T를 눌러 텍스트 도구를 선택합니다. 우리는 80pt 크기의 "Myriad Pro Bold"를 선택했지만 여기서는 "white-box" 레이어를 선택합니다. "라고 입력하고 가로와 세로 가운데에 숫자나 문자를 입력합니다. 저희는 2를 입력했습니다.
5.1 키보드에서 T를 눌러 텍스트 도구를 선택합니다. Myriad Pro 굵은 글꼴과 글꼴 크기 80pt를 선택하거나 편안하다고 느끼는 글꼴을 선택하세요. 흰색 정사각형 레이어를 선택하고 중앙에 숫자나 텍스트를 입력합니다. 여기에 입력된 내용은 2입니다.


5.2. 텍스트 레이어를 선택하고 그라디언트 오버레이로 이동합니다(단계에서 설명). 2.1) 다시 한 번 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인합니다. 그라디언트를 클릭하고 그라디언트 편집기에서 0% 위치에 #2d2d2d, 49에 #474747 순서로 색상 정지점을 추가합니다. 51% 위치에서는 %, #2d2d2d, 100% 위치에서는 #474747입니다.
5.2 텍스트 레이어를 선택하고 그라데이션 오버레이를 추가합니다(이전 2.1단계와 유사). 이번에도 불투명도를 100%, 스타일을 선형, 각도를 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: 0%에서 #2d2d2d, 49%에서 #474747, 51%에서 #2d2d2d, 100%에서 #2d2d2d #474747로 설정합니다.



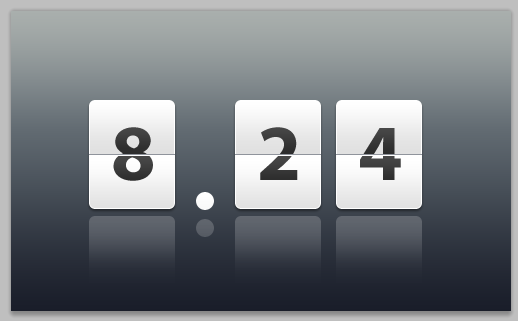
여기서 요소로 사용할 카운트다운이 준비되었습니다. 방송, 자료 또는 사용자 인터페이스에 사용됩니다.
이제 타이밍 보드가 완성되어 광고판 요소, 자료 요소 또는 사용자 인터페이스 요소로 사용할 수 있습니다.
보너스 단계 - 카운터에 반사 추가
🎜>
B.1. "white-box"를 선택하고 이 레이어를 복제합니다(4.3단계). 아래 표시된 대로 먼저 "레이어 래스터화"를 선택한 다음 "레이어 스타일 지우기"를 선택합니다.B. 1 "흰색 사각형" 레이어를 선택하고 레이어를 복사합니다. 마우스 오른쪽 버튼을 클릭하고 "레이어 래스터화"를 선택한 다음 "레이어 스타일 지우기"
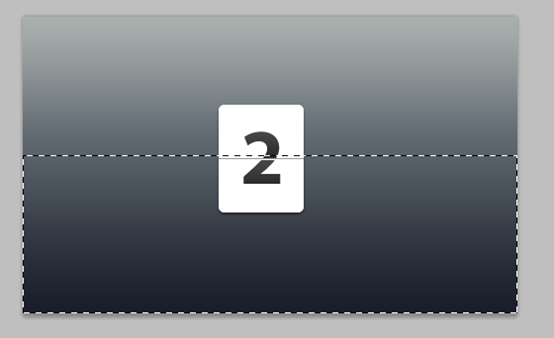
를 선택합니다. B.2 키보드에서 M을 눌러 직사각형 선택 윤곽 도구를 선택하고 상자에서 가로로 60%를 선택합니다. 선택 > 수정 > 페더로 이동하여 20px의 깃털 반경을 선택합니다. 원하는 효과를 얻으려면 "삭제"를 3번 누르세요.

(참고: 이 단계는 중복된 것 같습니다)
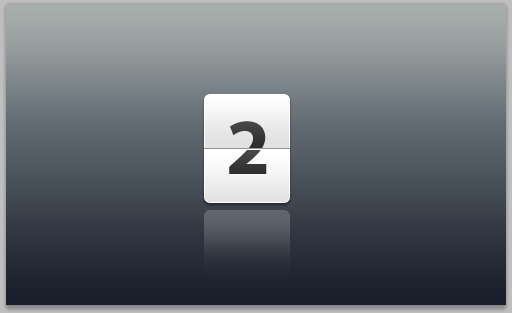
. 불투명도를 20%로 설정


더 많은 PS 웹 디자인 튜토리얼 - 팁: PS에서 카운트다운 디지털 카드를 만드는 5단계, PHP 중국어 웹사이트에서 관련 기사를 확인하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.




