ps+div+css는 파란색 배경을 만듭니다--로그인 페이지 디자인
ps+p+css는 파란색 배경을 만듭니다
주요 브라우저와 호환됩니다
페이지를 디자인하는 방법은 무엇입니까?
슬라이싱을 어떻게 더 잘 구현할 수 있나요?
호환성을 어떻게 고려하나요?
p+css를 사용하여 배경의 백분율 레이아웃을 만드는 방법은 무엇입니까?
로그인 페이지 디자인
Photoshop에서 첫 디자인
1 ps를 엽니다. 새 1200px*768px을 만듭니다. 레이어 패널을 열고 잠금을 해제한 후 배경 레이어를 두 번 클릭하고 잠금을 해제한 후 이름을 지정합니다. 배경 레이어
2. 새 폴더를 만듭니다. 이름을 color system으로 지정하고 그 안에 새 레이어를 넣고 사용할 페이지를 결정합니다. 그림과 같이:



왼쪽: 그라데이션 클릭 전경색: #2366fe 배경 색상: #ffffff, 위에서 아래로 그라디언트 도구 선택
오른쪽: 위와 동일, 전경색: #009cff 배경색: #ffffff
ps: 색상 시스템을 선택했습니다. 오른쪽.
3. 웹사이트 배경을 만듭니다.
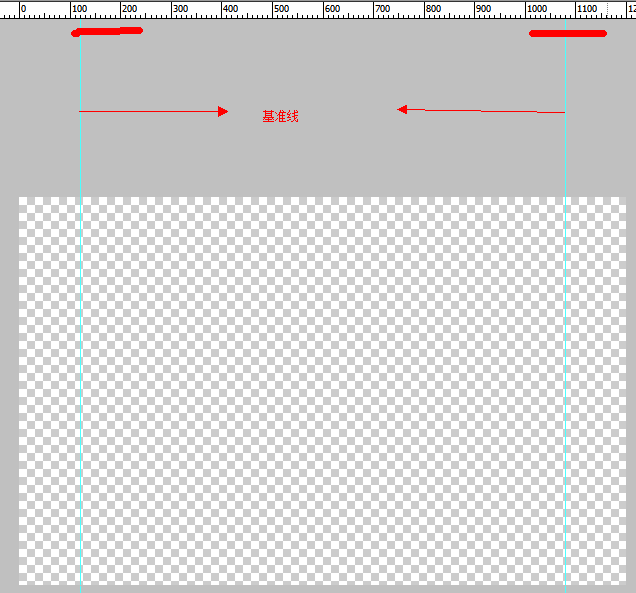
3-1: 페이지 기준선을 먼저 끌어옵니다. 웹사이트가 일반적으로 960*768이기 때문에 새로 생성하면 1200*768이므로 (1200-960)/이 됩니다. 2=120px 왼쪽과 오른쪽이 비어 있습니다.
구체적인 방법: ctrl+R, 눈금자가 나타납니다. 왼쪽 눈금자 위치에서 마우스 왼쪽 버튼을 클릭한 상태에서 오른쪽으로 드래그합니다.

각각 120px과 1080px 두 줄을 뽑습니다.

3-2, "Straw" 도구 선택" , "색상 레이어"를 열고 색상을 선택합니다. 저는 다음을 선택했습니다: #3694cf
"배경 레이어"를 두 번 클릭하여 "레이어 스타일"을 열고 "그라디언트 오버레이"를 선택하고 클릭합니다.

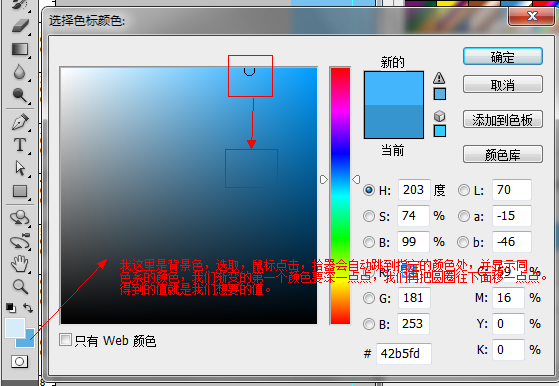
사진에서 1번을 클릭하세요. 컬러 카드 라벨: "색상 선택기"가 열립니다. 전경색을 선택하세요: #3694cf. 아래쪽으로 조정하세요. 확신하는.
사진에서 2번을 클릭하세요. 색상 카드 라벨: 위와 같이 전경색: #3694cf를 선택하고 먼저 늘리고 확인하세요.
알겠습니다.

확인 후 사진과 같은 배경이 완성됩니다.

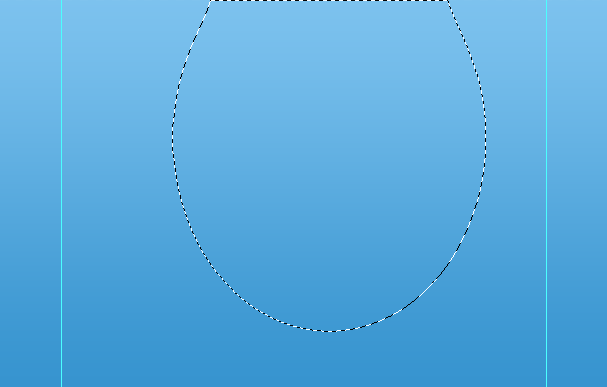
3-3: 배경 만들기 하이라이트: 새 레이어를 생성하고 이름을 하이라이트로 지정합니다. "선택 도구" -> "타원 도구"를 클릭하세요. 그림과 같이 그림에서 선택 항목을 당깁니다.

선택 항목을 마우스 오른쪽 버튼으로 클릭 -> Feather--> 40px 입력, OK

색상 시스템을 열고 "스포이드 도구"를 선택한 후 배경색을 클릭하고 색상을 선택한 후 확인합니다. 또한 전경색을 클릭하고 색상을 선택한 후 확인합니다. 전경색은 # d7ecf9 배경색은 # 5daee2


"Gradient Tool" 선택 모드 "Center Gradient"를 선택하고 위에서 아래로 당겨주세요.


마지막 사진 :


4, 로고 및 제목 디자인
4-1: 새 폴더 만들기, 로고 이름 지정, 순서 조정
4-2: 간격 도구 선택, 매개변수 그림과 같이 로고 폴더를 선택하고

을 클릭합니다. 4-3: 새로 생성된 "Shape 1"을 더블 클릭 --> --> 그라데이션 오버레이 --> 색상 값: # 09649e, # 449cd5
그림과 같이:










레이어 3과 병합 전:

레이어 3과 병합 후:

ps: 빨간색 부분에 주의하세요. 그렇지 않으면 병합 효과가 나타나지 않습니다.
5-3-2: 레이어 3 선택: Ctrl+T, 위치를 "XXX 관리 시스템"으로 이동 " 위치 바로 아래에서 뒤집어서 기울여서 결과는 그림과 같이 확인

5-3-3: 레이어 3 선택, 마스크 추가

5-3-4, "레이어 3" 마스크 선택-->"전경색을 흰색"으로, 배경색을 "검은색"으로 수정 -- >"그라디언트 도구'를 선택합니다.->위에서 아래로 아래로 당깁니다. 사진과 같이

참고하세요: 윗부분은 조금 더 길고, 아랫부분은 폰트 끝까지 딱 닿아요

이때 효과 :

레이어 :

6, 로그인 모듈을 생성하고 새 로그인 폴더를 생성하여 로고 아래에 배치합니다.
6-1: 배경을 생성하고 "Distance Tool"을 선택합니다. 로그는 다음과 같습니다.

6-2-1: "레이어 2" 모양 가져오기--> 두 번 클릭--> "레이어 스타일" 열기--> "그라디언트 오버레이" 확인 : #09649e, #449cd5.
6-2-2: "Projection"을 확인합니다. 매개변수는 그림에 표시된 것과 같습니다.

6-2-3: "Stroke"를 확인합니다. ", 매개변수는 그림과 같습니다.

6-2-4: 그림과 같이 "Inner Glow" 매개변수를 확인합니다.

6-3: 필요에 따라 위치를 조정하세요.
6-4: 5-3단계를 따라 "Shape 2"의 배경을 만듭니다. 완료 후 최종 효과는 다음과 같습니다.

6- 5-1: 여기에는 두 개의 아이콘이 사용됩니다. 처리 방법은 다음과 같습니다.
ctrl+T-->크기 조정-->"레이어 스타일" 추가-->"그라디언트 채우기" 확인, 매개변수 "#80aed1, #c9e0f3"- - >"그림자" 매개변수 확인: 거리: 1px, 크기: 2px, 불투명도: 30%, 효과는 다음과 같습니다:

6-5-2: 다음과 같이 텍스트 상자를 만들고 "Distance Tool" 매개변수를 선택합니다.

6-5 -3 : 텍스트 상자 그리기, 크기 조정, 위치 조정 및 "레이어 스타일" 추가 매개변수는 다음과 같습니다.



효과는 다음과 같습니다.

포커스가 있는 다른 텍스트 상자 만들기:
ctrl+J 하나의 레이어를 복사하고 "레이어 스타일"을 수정하려면 두 번 클릭하세요. 매개변수는 다음과 같습니다.


포커스 효과는 다음과 같습니다. :

6-4: 비밀번호 상자, 인증번호 입력 상자, 하나 복사하고 위치 조정:

효과는 다음과 같습니다.

7: 로그인 버튼 생성.
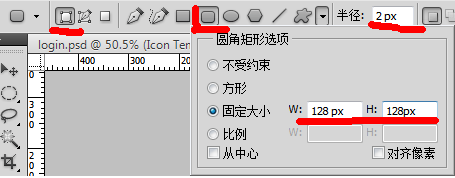
7-1: 둥근 모서리 모양을 그리려면 6-5-2 단계를 따르세요. 크기는 맞춤설정됩니다. 둥근 모서리 반경은 권장됩니다. 위치는 4px로 조정하세요.
7-2: "레이어 스타일"을 엽니다. 매개변수는 다음과 같습니다:




효과:

7-3: 포커스를 받는 버튼을 만들고 다음과 같이 스타일을 수정합니다.


효과:

이제 디자인이 완성되었습니다.
최종 파일 구조를 살펴보세요.

최종 렌더링:

재인쇄할 경우 출처를 표시해 주세요. http:// / www.php.cn/
파란색 배경을 만드는 더 많은 ps+div+css - 로그인 페이지 디자인 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.




