ps를 사용하여 작은 오류 수정 아이콘 만들기
ps 버전 cs2 이상.
아이콘 튜토리얼
-
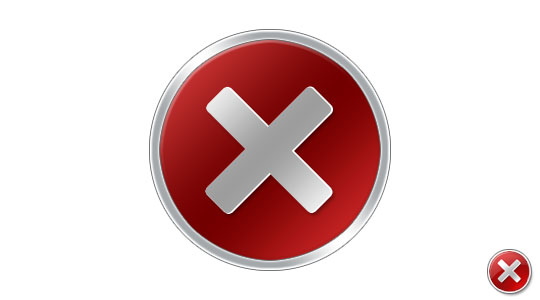
늘 그렇듯이 먼저 결과 사진을 살펴보세요.

-
먼저 Vista 시스템의 몇 가지 아이콘을 살펴보겠습니다. 오늘 다룰 내용은 아래 왼쪽 아이콘입니다. 단순히 색상과 아이콘 스타일만 변경하면 다른 아이콘을 쉽게 만들 수 있으며, 이미 많은 사람들이 만든 아이콘도 있습니다.

-
먼저 새 파일을 만듭니다. Ctrl + 더블 클릭: 사전 설정-> 600 X 400
그런 다음 레이어 패널 오른쪽 하단에 있는 새 레이어 버튼을 통해 새 레이어를 만들고 레이어 이름을 두 번 클릭한 후 테두리를 입력하세요
현재 도구가 타원형 선택 도구가 아닌 경우 키보드의 M 키를 사용하고 Shift + M을 사용하여 타원형 선택 도구로 전환하세요.

-
Shift 키를 누른 채 다음에서 선택하세요. 캔버스의 왼쪽 상단 전체 캔버스의 2/3가 채워질 때까지 모서리를 클릭하고 드래그한 후 왼쪽 버튼을 놓습니다. 또는 상단, 오른쪽, 하단, 왼쪽의 빈 공간이 동일할 때 키를 놓습니다.
그런 다음 키보드의 D 키를 눌러 전경 및 백스페이스를 기본 흑백으로 재설정하고 alt + 백스페이스(alt + del)를 사용하여 전경색을 블록에 채웁니다.

-
선택을 취소하지 않고 메뉴 명령을 클릭해야 합니다. 선택-> 수정-> Enter 키를 누릅니다. 삭제(백스페이스).

-
레이어 패널을 통해 새 레이어를 만들고 레이어 이름을 두 번 클릭한 후 중간을 입력하고 원하는 다른 색상으로 채웁니다.
그런 다음 ctrl + d를 눌러 현재 선택을 취소하고 ctrl + s를 눌러 파일을 저장하고 이름을 icon으로 지정하세요.

-
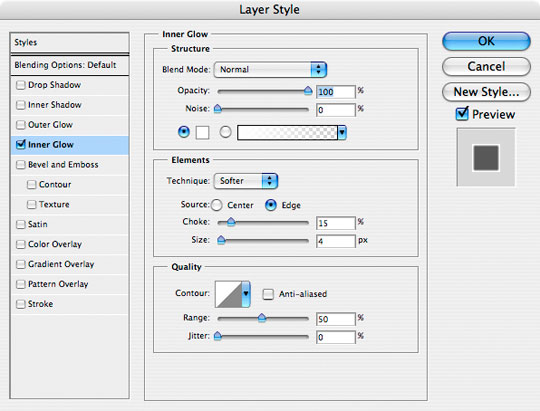
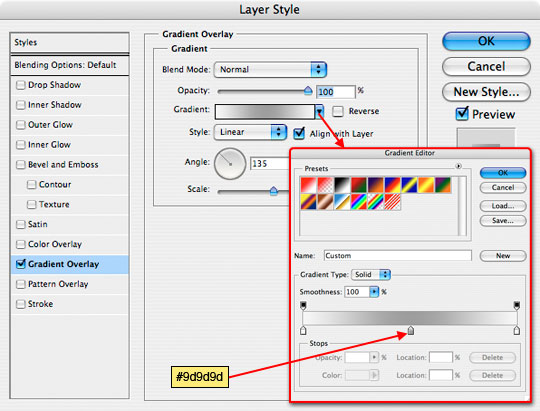
이제 레이어 스타일을 추가하고 테두리 레이어 이름 뒤를 두 번 클릭하여 혼합 레이어 스타일 패널을 엽니다. 다음 매개변수를 설정하면 아이콘에 좋은 조명 효과가 나타납니다.
inrr Glow: 내부 광선, 혼합 모드: 일반, 불투명도: 100%
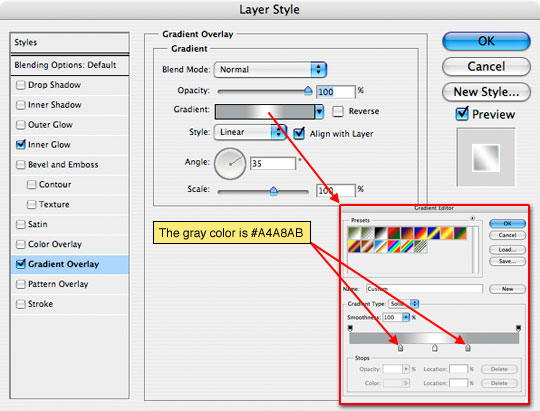
그라디언트 오버레이: 그라디언트 오버레이, 각도: 35
스토크: 획



-
이 단계가 어렵다면 해보고 싶다면 꼭 가보세요 기사 끝 부분으로 직접 가서 .PSD 파일을 다운로드하면 내 아이디어를 더 쉽게 따라갈 수 있습니다.
저희는 일반적으로 레이어 스타일을 편집하여 더욱 편리하게 효과를 만들어냅니다.

-
그런 다음 중간 레이어 이름을 더블클릭하여 이전 단계와 마찬가지로 스타일을 생성합니다.
경사 및 엠보싱: 경사 및 엠보싱, 깊이: 200, 크기: 3,
그라디언트 오버레이, 각도: 135



-
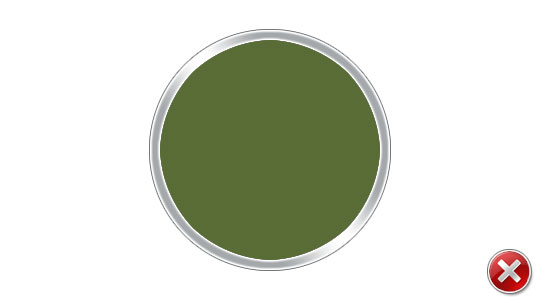
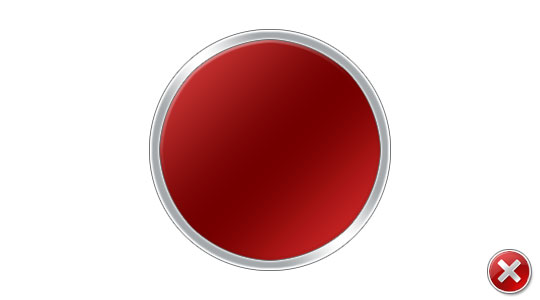
이렇게 하면 아이콘이 이미 대략적인 모양을 갖게 됩니다.

-
다음으로 x를 추가해 보겠습니다. 글꼴을 사용하거나 PS에서 그릴 수 있습니다. 비스타의 x숫자는 변이 평행하고 모서리가 둥글기 때문에 Army라는 글꼴을 300pt 크기로 사용했습니다. 여기에서 다운로드할 수 있습니다.

-
분명 방향이 잘못되어 회전해야 합니다. Ctrl+T를 눌러 자유 변형 도구로 전환하고 Shift 키를 누른 상태에서(비례를 유지하고 15도 각도로 회전) 변형 영역에서 마우스를 두 번 클릭하거나 Enter 키를 누릅니다. 이 단계를 확인합니다. 그런 다음 아이콘 배경을 기준으로 수평 및 수직 중앙에 위치하도록 위치를 조정합니다.

-
ctrl+J를 통해 다른 x 레이어를 복사하고 이름을 x-top 또는 x-bottom으로 지정합니다.
X-top의 작은 눈 아이콘을 클릭하면 일시적으로 숨겨집니다.

-
x-하단에 3D 가장자리와 그림자를 생성하고 외부 광선을 사용하여 1px 흰색 테두리를 추가하여 x-하단보다 약간 더 크게 보이도록 합니다. 상단의 다음 두 단계를 참조하여 설정하세요.


-
X 상단, 왼쪽 눈 위치를 클릭하면 표시됩니다.
전과 마찬가지로 그라데이션 레이어를 추가해 메탈릭한 느낌을 더해줍니다.

-
더 입체적으로 보이도록 하려면 이동 도구를 사용하여 x-하단 레이어를 선택한 후 위로 또는 위로 이동하세요. 맞습니다. 아래와 같은 효과가 있습니다.

-
이 튜토리얼을 끝내기 전에 아이콘에 몇 가지 web2.0 스타일을 추가하여 더욱 완벽하게 만들어야 합니다. Vista의 아이콘 그라데이션이 규칙적이지 않기 때문에 다음 작업을 수행해야 합니다.
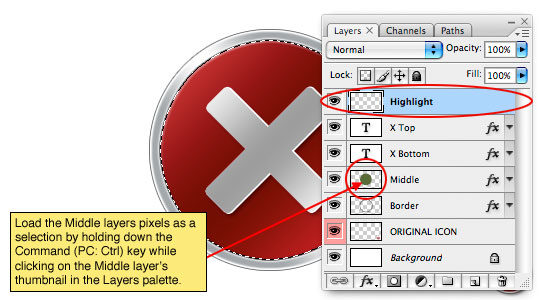
라는 이름의 새 레이어를 만듭니다. x-top 레이어를 강조 표시하고 선택되어 있는지 확인합니다. 그런 다음 Ctrl 키를 누른 채 중간 레이어를 클릭하여 중간 선택을 가져옵니다.

-
D 키를 눌러 ps 전경 및 배경을 재설정합니다. 색상 설정 후 ctrl + 백스페이스는 하이라이트를 흰색으로 채운 후 채우기를 10%로 조정하면 좀 더 자연스럽게 보입니다.

-
선택 도구를 유지한다는 전제로 현재 선택 항목을 아이콘 오른쪽 하단의 백스페이스로 이동하고 나머지 부분을 활용합니다. 하이라이트로.

-
관련 문서를 다운로드하려면 여기를 클릭하세요.

-
이쯤 되면 아이콘이 좀 둥글게 생겼다거나 눈에 안 좋아 보인다고 느끼실 수도 있겠네요. 거기에 뭔가 문제가 있을 수도 있습니다.
PS는 픽셀 그리기 소프트웨어이기 때문에 선택에 의해 생성된 원은 완벽한 원이 아니기 때문에 세 번째 단계에서는 Ellipse 도구를 사용하여 원을 만들 수 없지만, 모양 도구.
PS를 사용하여 작은 오류 수정 아이콘을 만드는 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.