WeChat 페이지를 개발할 때 다양한 프레젠테이션 효과를 많이 사용해야 합니다. 일반적으로 Boosttrap 효과를 사용하여 다양한 페이지를 디자인할 수 있습니다. 그러나 WeChat 팀은 JSSDK 인터페이스를 포함하여 이 분야에서도 많은 리소스를 제공합니다. Weui의 페이지 스타일과 관련 기능 페이지는 제가 만든 일부 H5 WeChat 애플리케이션 페이지의 일부 기능을 요약한 것입니다.
1) JSSDK
WeChat JS-SDK는 WeChat Web Development를 기반으로 웹 개발자를 위한 WeChat 공용 플랫폼에서 제공됩니다. 전부. WeChat JS-SDK를 사용하면 웹 개발자는 WeChat을 사용하여 사진 촬영, 사진 선택, 음성 선택, 위치 등 휴대폰 시스템의 기능을 효율적으로 사용할 수 있으며 동시에 공유, 공유 등 WeChat 고유의 기능을 직접 사용할 수 있습니다. 스캔, 쿠폰 및 결제를 통해 WeChat 사용자에게 더 나은 웹 경험을 제공합니다.
현재 JSSDK에서 지원하는 인터페이스 카테고리에는 기본 인터페이스, 공유 인터페이스, 이미지 인터페이스, 오디오 인터페이스, 스마트 인터페이스, 장치 정보, 지리적 위치, 주변기기 흔들기, 인터페이스 작동, WeChat 스캔, WeChat 스토어 등이 있습니다. , WeChat 쿠폰, WeChat 결제 등 모든 WeChat 기능이 통합되어 더 많은 인터페이스가 차례로 열릴 것으로 예상됩니다.
2) WeUI와 Jquery WeUI
WeUI는 WeChat의 기본 시각적 경험과 일치하는 기본 스타일 라이브러리로, WeChat 공식 디자인 팀 WeChat 내 웹 개발을 위한 맞춤형 디자인은 사용자의 사용 인식을 더욱 통일시킬 수 있습니다. WeChat 웹 개발에서 WeUI를 사용하면 다음과 같은 장점이 있습니다.
WeChat 클라이언트와 동일한 시각적 효과로 인해 모든 WeChat 사용자가 웹 사이트를 더 쉽게 사용할 수 있습니다.
편리한 액세스와 빠른 사용, 개발 및 설계 비용 절감
WeChat 디자인 팀은 세심하게 만들고, 명확하고, 간결하고, 넉넉하게 만들었습니다
스타일 라이브러리에는 현재 버튼, 셀, 대화 상자, 진행 상황, 토스트, 기사, 아이콘 등 다양한 요소가 포함되어 있으며 GitHub에서 오픈 소스로 제공됩니다. 미리 보려면 http://www.php.cn/을 방문하거나 WeChat에서 QR 코드를 스캔하세요.
jQuery WeUI는 공식 WeUI CSS 코드를 사용하고 jQuery/Zepto 버전의 API 구현을 제공합니다. 공식 WeUI에 비해 JQuery WeUI는 일부 기능을 확장하고 인터페이스 디자인 및 관련 기능을 풍부하게 했기 때문에 JQuery WeUI를 기반으로 직접 페이지를 개발하는 것을 고려할 수 있습니다.
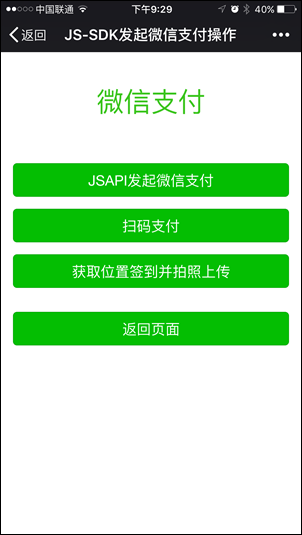
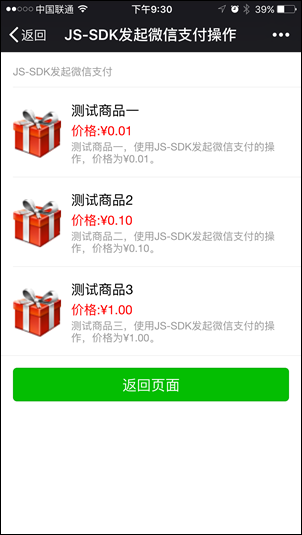
이전의 일부 사례에서는 WeChat 결제 페이지, 로그인 페이지 등 다양한 WeChat H5 페이지 기능을 디자인하는 데 We UI 스타일이 사용되었습니다.
예를 들어 위챗 결제 페이지는



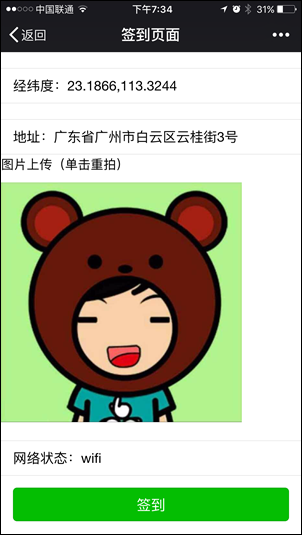
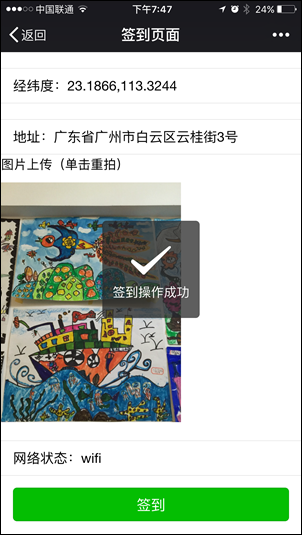
이고, 체크인 페이지 효과는 다음과 같습니다.


물론 비즈니스 요구에 따라 WeChat 색상 및 스타일과 일치하는 페이지를 많이 추가할 수 있습니다. 이는 인터페이스의 일관성을 사용하는 이점입니다. WeUI 스타일이 가져온 경험.
이 글에서는 주로 WeChat H5 페이지 개발 경험 요약을 소개합니다. 위에서는 WeChat 애플리케이션의 H5 페이지 개발에 JSSDK와 WeUI가 사용된다고 언급했으므로 이러한 기술을 사용하여 다음과 같은 관련 효과도 처리됩니다.
경우에 따라 사용자에게 WeChat 브라우저에서만 연결을 열고 다른 브라우저를 사용하여 연결을 열지 않도록 요구할 수 있습니다. 또한 일부 사용자 신원 정보 획득도 WeChat 브라우저를 통해 리디렉션해야 합니다. 그렇지 않으면 다른 브라우저를 사용할 때 오류가 발생하므로 때로는 WeChat 브라우저인지 확인하는 것이 일반적입니다.
WeChat 브라우저인지 확인하는 방법에는 두 가지가 있습니다. 하나는 프런트 엔드에서 JS 스크립트를 사용하여 처리하는 것이고, 다른 하나는 백그라운드 C# 코드를 사용하여 확인하고 처리하는 것입니다.
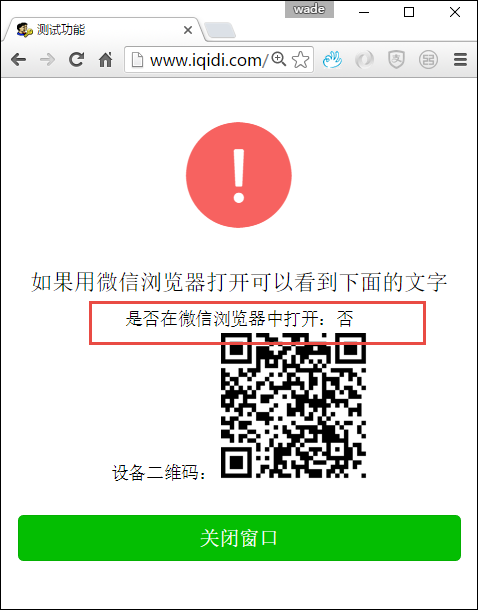
JS 코드를 사용하면 아래와 같은 코드와 효과를 얻을 수 있습니다.
//判断是否在微信中打开
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}페이지 출력 처리는 다음과 같습니다.
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //请在微信中打开该页面 } var display = "是否在微信浏览器中打开:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});
정상적으로 WeChat을 사용하여 리디렉션되는 페이지 링크라면 다음과 같이 프롬프트합니다:yes.
방금 언급한 것처럼 C# 배경 코드를 사용하여 브라우저에 있는지 확인할 수도 있습니다. 일반적인 상황에서는 사용자의 브라우저를 확인한 다음 사용자가 실제로 WeChat 브라우저인 경우 리디렉션할 수 있습니다. 계속 나중에 처리하세요. 그렇지 않으면 사용자가 프롬프트 페이지로 리디렉션됩니다.
/// <summary>
/// 检查是否微信中打开,否则重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
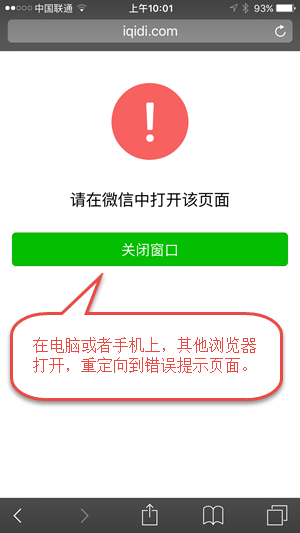
{ var type = "warn"; var message = "请在微信中打开该页面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}함수 시작 부분에서 판단을 내릴 수 있습니다.
//如果不是微信浏览器,则返回错误页面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
WeChat이 아닌 브라우저에서 페이지 링크를 열 경우 리디렉션된 페이지 효과는 다음과 같습니다.

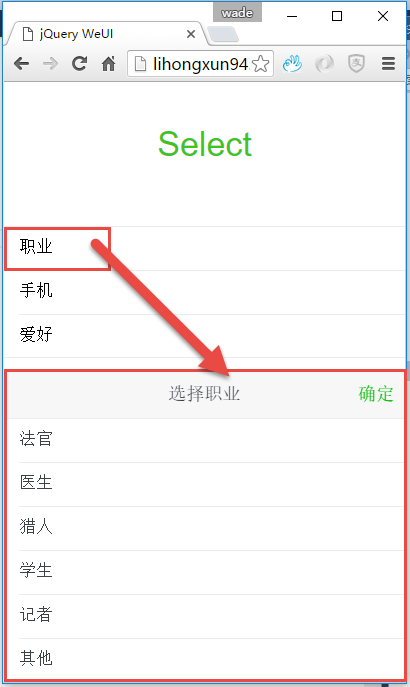
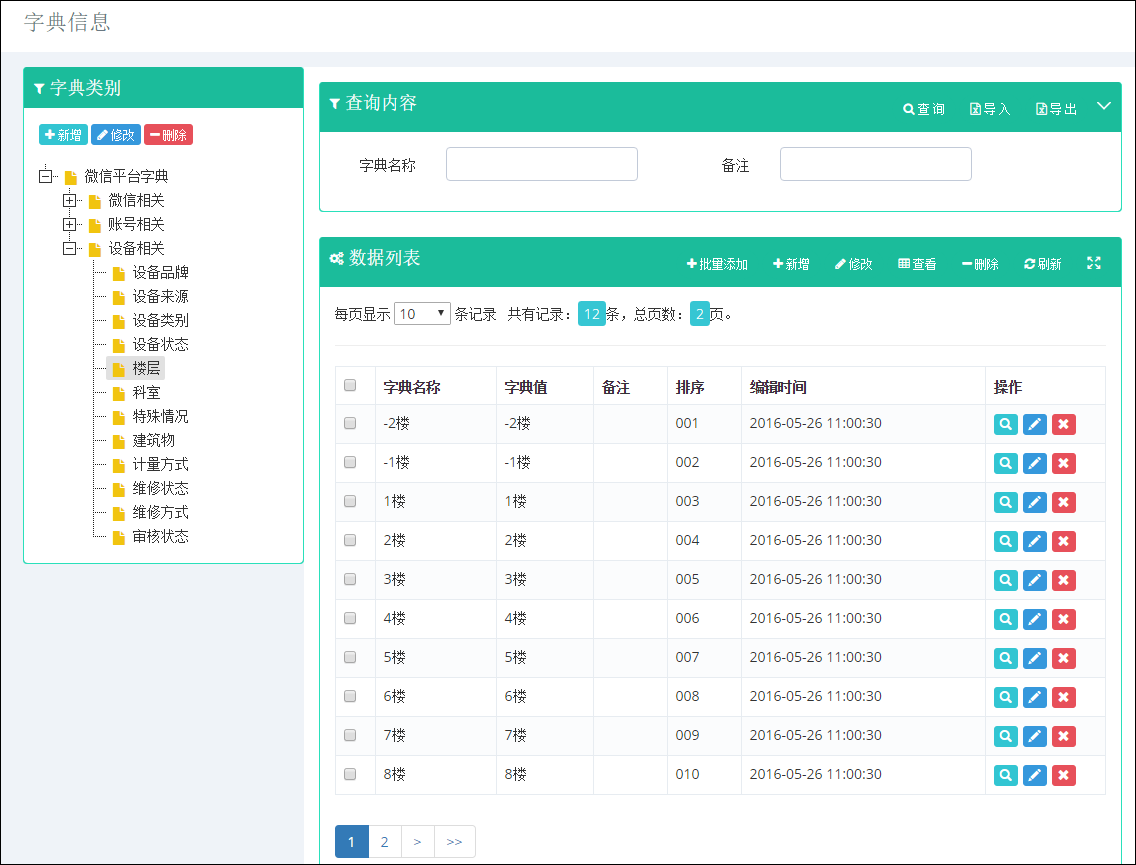
일반 웹 페이지 기능과 동일하며 WeChat 페이지 애플리케이션을 디자인할 때 많은 데이터가 또한 사전 데이터에서 나오며 페이지에 동적으로 바인딩되어야 합니다. WeChat 페이지의 JQuery WeUI는 아래와 같이 목록 사전 데이터의 일부 표시 효과를 제공합니다.

이 정규 데이터 바인딩은 다음 JS 코드와 같이 아래와 같습니다.
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});다음 JS 코드와 같이 할당 처리를 위해 컬렉션 개체를 사용할 수도 있습니다.
$("#in").select({
title: "您的爱好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "画画",
value: 1,
description: "额外的数据1"
},
{
title: "打球",
value: 2,
description: "额外的数据2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能选打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});위의 JS 스크립트를 기반으로 후자를 선택하고 Ajax 기술을 사용하여 데이터를 채워서 배경이 사전은 동적으로 데이터를 얻고 페이지 바인딩 작업을 수행할 수 있습니다.
편의를 위해 아래와 같이 데이터 사전 바인딩 처리를 위한 공용 함수를 설계할 수 있습니다.
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h5/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //获取Ajax的内容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到数组里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //设置显示列表 control.select({
title: "选择" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失败" + xhr.responseText); //xhr.responseText }
});
}그러면 사전 데이터를 바인딩할 때 이 함수만 호출하면 데이터 사전 바인딩 작업을 쉽게 구현할 수 있습니다.
$(function () {
BindDictItem("Status", "设备状态");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
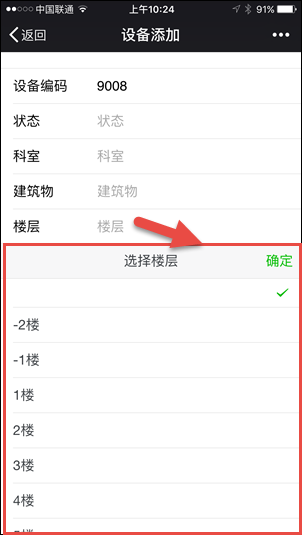
BindDictItem("Floor", "楼层");
BindDictItem("Special", "特殊情况");
});위챗에서 해당 연결을 여는 방법을 살펴보겠습니다. 사전 바인딩의 효과는 다음과 같습니다.

WeChat 백그라운드에서 데이터 사전을 유지하여 실시간 데이터 업데이트를 수행할 수 있습니다.

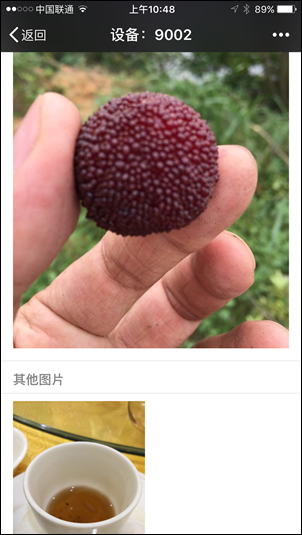
많은 페이지에 풍부한 사진을 표시해야 하고, 이를 결합해야 합니다. WeChat 이미지 미리보기 기능 인터페이스를 사용하면 이미지를 열고 확대/축소 처리 작업을 수행할 수 있습니다. 그러면 WeChat JSSDK의 이미지 미리보기 인터페이스를 어떻게 사용할 수 있을까요?
먼저 아래와 같이 Jquery WeUI의 스타일 클래스 라이브러리와 JSSDK에 필요한 JS 파일을 소개해야 합니다.
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
그런 다음 다음 코드와 같이 페이지에서 JSSDK API 스크립트를 초기화합니다.
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有准备好后
wx.ready(function () {
});Join us 페이지에는 두 부분의 사진이 포함되어 있습니다. 하나는 장비 명판 사진이고 다른 하나는 첨부된 사진입니다. 다음 HTML 코드와 같이 각각 표시합니다.
<p class="weui_cells_title"><h3>铭牌图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="铭牌图片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h3>其他图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他图片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>이 코드는 원본 HTML 그림 컨트롤인 많은 그림 컨트롤을 빌드합니다. 웹 페이지 효과를 사용할 수 있지만 WeChat 브라우저를 사용하여 사진을 미리 볼 수 없으며 확대 및 축소할 수 있습니다.
우리가 필요하다고 말하는 기능을 구현하려면 특정 처리가 필요합니다. 간단한 방법은 JS 기능을 설계한 다음 JS 기능을 사용하여 WeChat 미리보기 이미지 기능을 구현하는 것입니다. 다음과 같습니다.
这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}JS代码的生成后的代码如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!