WeChat 공개 플랫폼 개발 맞춤형 메뉴 기능 개발
1. 소개
WeChat 공개 플랫폼서비스 계정과 이 내부 테스트에 성공적으로 신청했습니다. 자격을 갖춘 구독 계정 이전에는 모두 메뉴 맞춤 설정 기능이 있습니다. 개발자는 이 기능을 사용하여 공개 계정의 대화 인터페이스 하단에 사용자 정의 메뉴를 추가할 수 있습니다. 사용자는 메뉴의 옵션을 클릭하여 해당 답변 정보 또는 웹 링크를 불러올 수 있습니다. 맞춤형 메뉴 인터페이스는 공개 계정의 정보 표시 공간에 더 많은 가능성을 제공합니다. 이 글에서는 독자들의 참고를 위해 맞춤형 메뉴를 위한 간단한 개발 애플리케이션을 만들어 보겠습니다.
2. 공식적인 설명
개발자는 사용 인증서를 얻은 후 인증서를 사용할 수 있습니다. 공개 계정의 사용자 정의 메뉴를 사용하여 생성, 쿼리, 삭제 및 기타 작업을 수행할 수 있습니다. 사용자 정의 메뉴 인터페이스는 다음 유형의 버튼을 구현할 수 있습니다.
클릭(클릭 이벤트):
사용자가 클릭 유형 버튼을 클릭하면 WeChat 서버가 클릭 이벤트를 개발자에게 푸시합니다. 메시지 인터페이스(이벤트 유형)를 통해 개발자가 입력한 키 값을 버튼에 가져오면 개발자는 맞춤화된 키 값을 통해 메시지에 응답할 수 있습니다.
보기(웹페이지 방문):
사용자가 보기 유형 버튼을 클릭하면 개발자가 지정한 URL로 바로 이동합니다.
WeChat 클라이언트 캐싱으로 인해 사용자 정의 메뉴를 생성한 후 WeChat 클라이언트가 표시하는 데 24시간이 소요됩니다. 테스트하실 때 공개 계정을 언팔로우 하신 후 다시 팔로우를 시도해 보시고 생성 후 효과를 확인하시는 것을 추천드립니다.
문서 주소: http://mp.weixin.qq.com/wiki/index.php?title=%E8%87%AA%E5%AE%9A%E4%B9%89%E8% 8F%9C%E5%8D%95%E6%8E%A5%E5%8F%A3
3. 이용권 획득
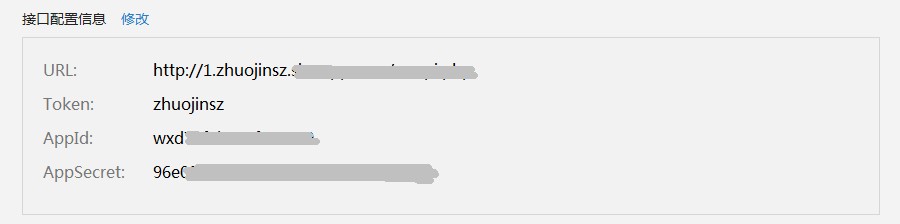
3.1 appid 및 appsecret 받기
WeChat 공개 플랫폼> 고급 기능>에서 appid 및 appsecret을 찾으세요.

3.2 appid 및 appsecret을 사용하여 WeChat 자격 증명 획득 인터페이스에서 access_token을 요청하세요
요청 주소: https://api. weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
요청 매개변수 설명:
grant_type: access_token을 가져오고 client_credential
appid를 입력하세요. : 타사 사용자 고유 자격 증명
secret: 타사 사용자의 고유 자격 증명 키, 둘 다 appsecret
반환 설명:
올바른 Json 반환 결과:
{"access_token":"ACCESS_TOKEN","expires_in":7200}반환 매개변수 설명:
access_token: 획득한 바우처
expires_in: 바우처 유효 시간, 단위: 초
3.3 구체적인 구현
a. 형식을 인쇄하세요
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);print_r($result);?>
결과는 다음과 같습니다 :

b.access_token
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);$ACC_TOKEN=$result['access_token'];echo $ACC_TOKEN;?>

참고: access_token은 공식 계정에 해당하며 전역적으로 고유한 티켓입니다. 반복적으로 획득하면 마지막 access_token이 무효화됩니다.
4. 메뉴 만들기
방법: POST 특정 구조 만들기 WeChat 클라이언트의 사용자 정의 메뉴.
요청 주소: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
요청 예시:
{
"button":[
{
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}설명 예:
메뉴 구조 및 설명:
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}반환 설명:
올바른 Json 반환 결과:
{"errcode":0,"errmsg":"ok"}메뉴 제출:
curl을 통해 위의 메뉴 데이터를 제출합니다. 코드는 다음과 같습니다.
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$ACC_TOKEN;$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $MENU_URL);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$info = curl_exec($ch);if (curl_errno($ch)) { echo 'Errno'.curl_error($ch);
}
curl_close($ch);var_dump($info);메뉴 생성 :
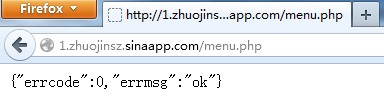
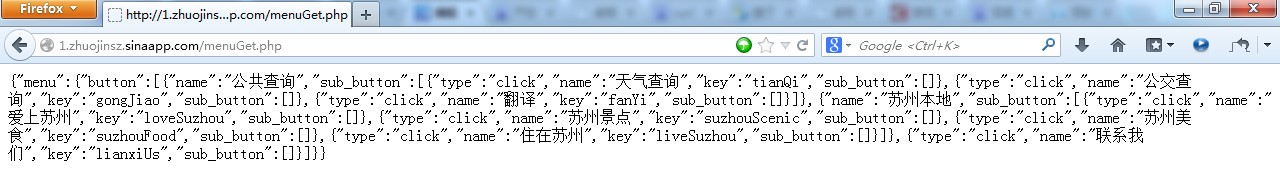
创建菜单的代码提交到服务器后,并不是自动就出来了,需要通过执行该代码文件才能生成,所以,打开浏览器,在地址栏里输入完整的菜单代码URL,运行结果如下:

测试结果:

菜单创建成功。
五、查询菜单
查询当前使用的自定义菜单结构。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN;$cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$menu_json = curl_exec($cu);$menu = json_decode($menu_json); curl_close($cu);echo $menu_json;
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$info = curl_exec($cu);$res = json_decode($info);
curl_close($cu);if($res->errcode == "0"){ echo "菜单删除成功";
}else{ echo "菜单删除失败";
}运行结果:

测试结果:

菜单删除成功。
七、完整代码获取
请访问 乐思乐享 官方网盘
URL:http://pan.baidu.com/s/1c0s3Jby
八、关注
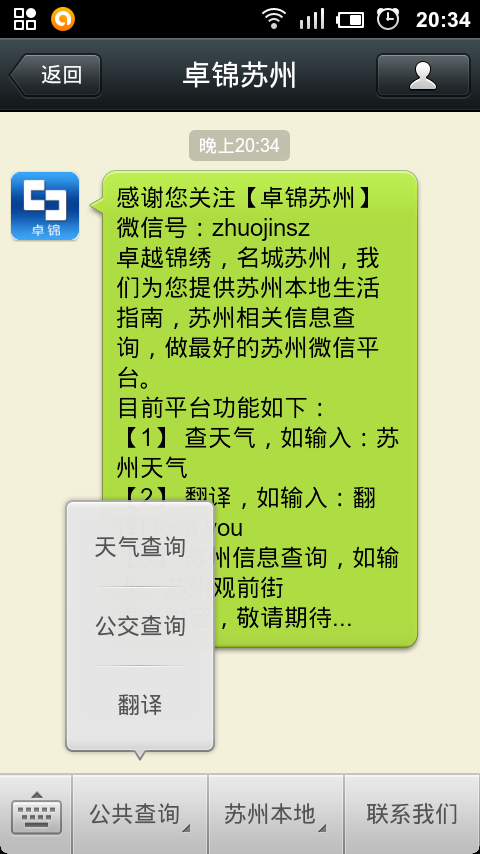
请关注 卓锦苏州 微信公众帐号,卓锦苏州 基于BAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注 卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
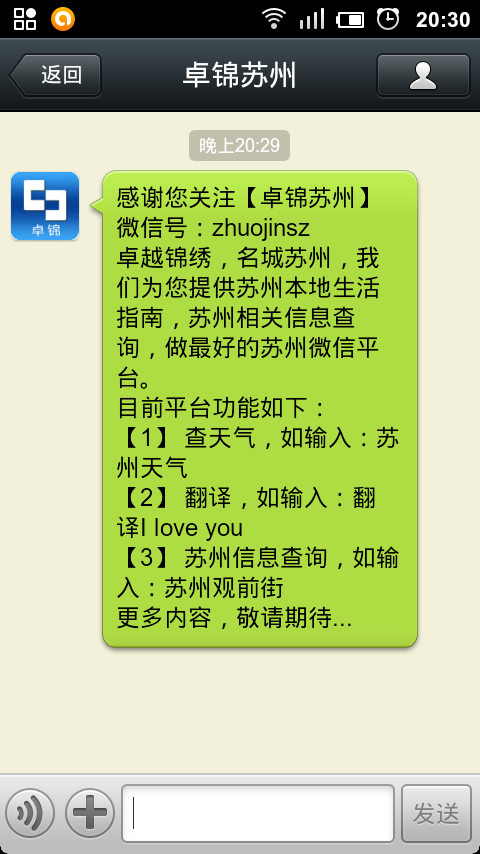
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 -> zhuojinsz,查找并关注。
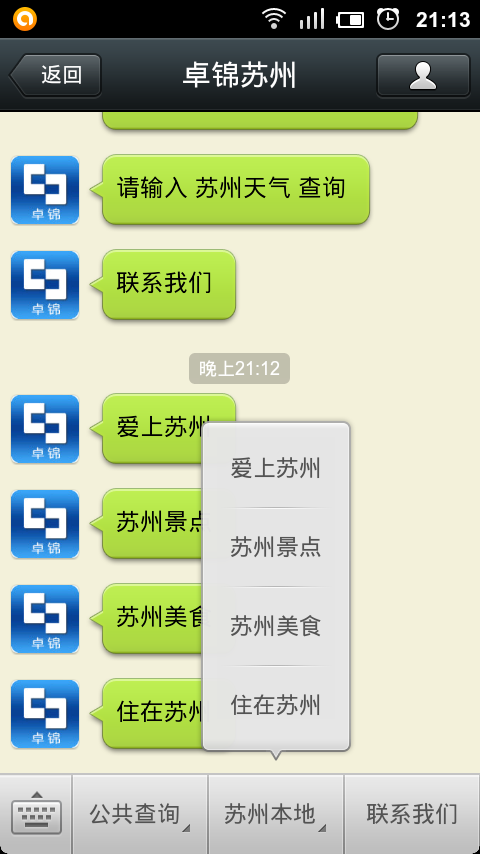
卓锦苏州 菜单功能:

更多WeChat 공개 플랫폼 개발 맞춤형 메뉴 기능 개발相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86


