기업 전자상거래 측면에서는 위챗 매장이 타오바오나 티몰보다 늦게 시작됐지만 전자상거래 플랫폼으로서 위챗 매장은 그 영향력을 무시할 수 없다. 광범위한 사용자 기반을 갖고 있기 때문에 이 분야에 대한 심층적인 연구와 적용을 위해 일정 시간을 투자하는 것도 제가 관심을 갖는 분야입니다. 이 기사는 WeChat의 이전 기사 시리즈를 기반으로 한 것입니다. WeChat 상점의 콘텐츠 모든 사람이 이해하고 사용할 수 있도록 일련의 소개를 제공하는 동시에 내 WeChat 기사 시리즈를 더 깊은 분야와 방향으로 추진할 것입니다.
위챗 스토어 자격은 인증된 공개 계정이어야 하며, 인증 후 자체 신청이 이루어져야 하며, 관련 기업 정보 및 금융 정보도 제공됩니다. 관련 정보, 절차 및 스탬프가 찍힌 문서를 제출해야 하지만, WeChat 스토어의 기능을 연구하고 적용하려면 요구 사항에 따라 해당 자료를 단계별로 제공하면 됩니다.
통과 후에는 자신의 인터페이스 기능 목록에서 해당 인터페이스가 획득된 것을 확인할 수 있습니다.

이러한 기능 모듈을 사용하면 첫 번째 단계에서 WeChat 공식 계정 관리 플랫폼에 해당 제품 정보를 추가한 다음 자체 WeChat 스토어를 구축할 수 있습니다.
위챗 스토어에 들어가면 위챗 스토어의 응답 기능 운영 인터페이스를 볼 수 있습니다.

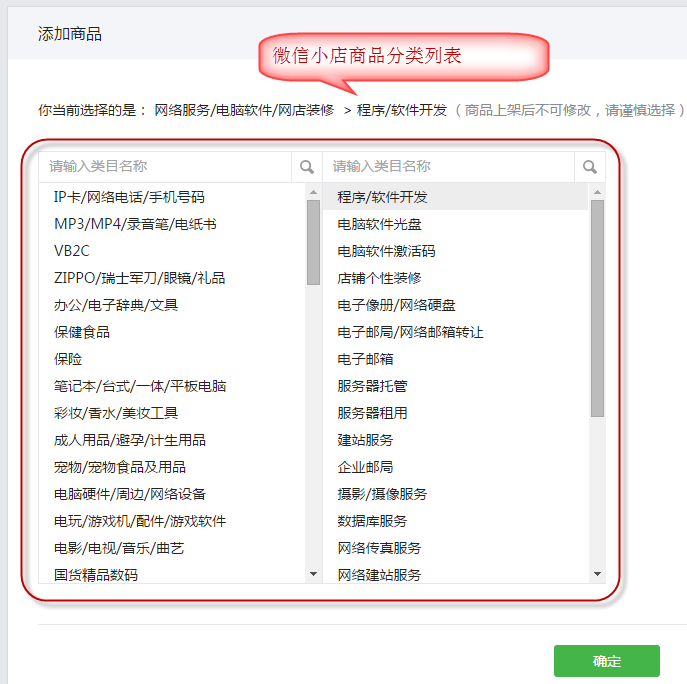
첫 번째 단계는 해당 상품 정보를 추가하고, 카테고리 중 자신에게 맞는 카테고리를 선택한 후, 해당 상품 정보와 사진을 추가하는 것입니다.

마지막으로 자체 상품 목록을 추가했습니다(상품 정보 처리 및 상품 그룹화 포함). 완료 후 유사한 인터페이스는 아래와 같습니다.

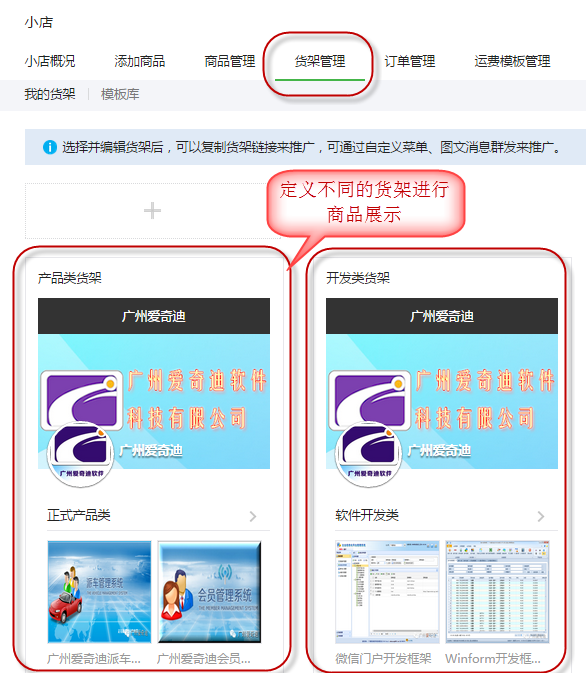
WeChat 매장에서는 제품을 합리적으로 진열하기 위해 선반 개념을 도입했습니다. 선반은 카테고리별로 제품을 진열하는 것입니다. 잘 배치된 디스플레이 캐비닛의 경우 다양한 선반을 정의한 다음 경험을 위해 다양한 URL을 게시할 수 있습니다.

쉘프 정보를 구성한 후 위챗 메뉴에 쉘프 URL을 입력하면 위챗 스토어를 볼 수 있습니다.
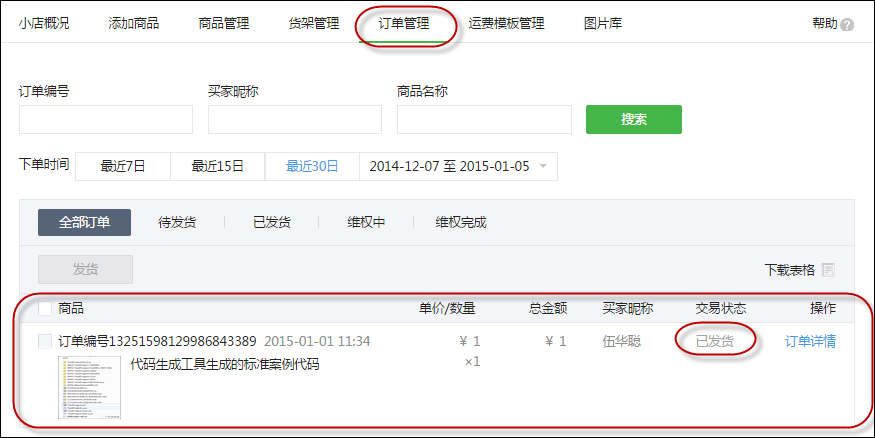
물론 매장에서 주문을 하고 고객이 주문을 하면 WeChat 매장 관리 인터페이스에서 주문 배송 관리 및 기타 작업을 수행할 수 있습니다.

상품 배송이 완료되면 시스템에서 해당 구매자의 WeChat ID로 아래와 같이 메시지를 보냅니다.

내 WeChat 스토어의 기능을 알고 싶다면 아래 QR 코드를 스캔하여 인증된 공개 계정을 팔로우하세요. 광저우 아이치디

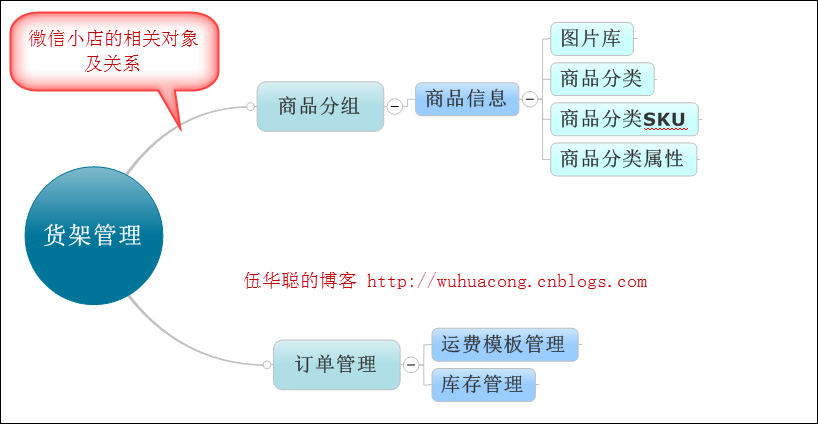
앞서 1절의 연구를 통해 위챗 스토어의 관련 객체 모델에 대해 알아보았는데, 기본적으로 일반 상품, 상품 분류, 진열대 등이 포함됩니다. 재고, 주문 등, 제품 분류, 제품 분류 속성, 제품 분류 SKU, 속달 우편 템플릿, 이미지 관리 및 기타 기능.
전체 객체 모델을 보다 효과적으로 이해하기 위해 이러한 객체 모델의 이해를 돕기 위해 몇 가지 그래픽을 그렸습니다.

기본적으로 우리가 가장 먼저 접하는 것은 선반 입구를 통해 디스플레이가 결합되는 모습입니다. 제품의 그룹화 및 수량별로 해당 제품 정보를 볼 수 있으며, 제품은 사진, 카테고리, 속성, SKU 및 기타 정보를 통해 완전한 제품 객체를 구성합니다. 또한 선반 입구에서 주문할 수 있습니다. 따라서 제품의 경우 디자인부터 주문 및 재고 관리까지 WeChat 매장의 전체 프로세스를 달성하려면 주문 배송이 화물 템플릿과 연결되어야 합니다.
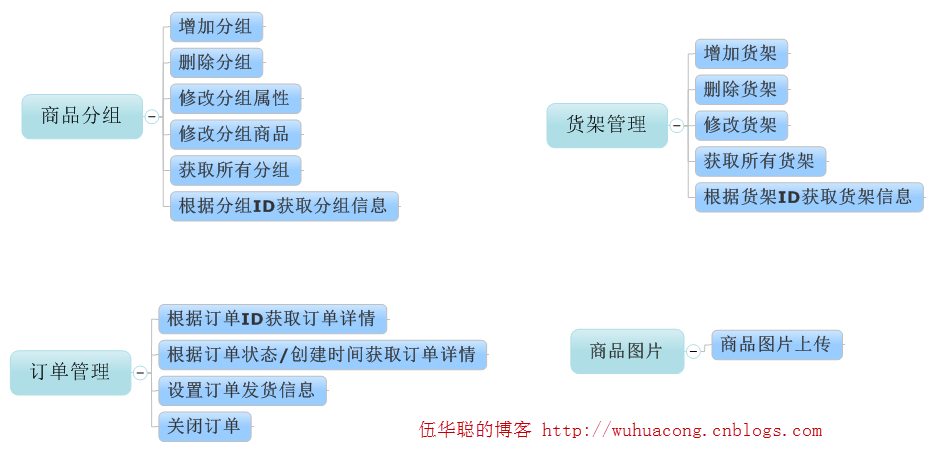
물론, 각 모델에는 해당 API 인터페이스가 있습니다. WeChat Store에서 제공하는 기능 인터페이스를 더 쉽게 이해할 수 있도록 위에 관련된 개체의 기능 인터페이스를 아래와 같이 그래픽으로 나열합니다.

제품 개체 모델 인터페이스 외에도 다음과 같은 인터페이스도 있습니다.

위에서는 아이콘을 사용하여 WeChat Store의 관련 개체와 인터페이스 기능을 소개합니다. WeChat API에서 제공하는 내용을 토대로 정리했습니다.
더 자세한 인터페이스 설명을 이해하려면 WeChat의 공식 인터페이스 설명을 참조해야 합니다.

그러나 위에 표시된 인터페이스 기능 다이어그램을 통해 해당 API 인터페이스와 WeChat 스토어 구현을 정리할 수 있습니다.
다음 인터페이스 클래스 및 인터페이스 구현 클래스는 위의 분석과 WeChat 스토어의 문서를 기반으로 구성된 C# 개발 캡슐화 프로세스입니다.
인터페이스에는 많은 콘텐츠가 포함되기 때문에 여러 인터페이스를 통해 확실한 통찰력을 얻었고 다른 사람들에게도 마찬가지였습니다.
예를 들어 Weidian 제품 관리를 위해 다음과 같은 인터페이스 코드를 정의했습니다.
/// <summary>
///微小店管理的商品API接口
/// </summary>
public interface IMerchantApi
{ #region 商品信息
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。
/// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">修改商品的信息</param>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品的Id</param>
MerchantJson GetMerchant(string accessToken, string productId);효과적인 캡슐화 처리를 통해 일부 구현 코드도 아래와 같이 간단합니다.
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("http://www.php.cn/{0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}글의 길이에 따라 다음 시리즈에서는 모델을 별도로 소개하고 설명하겠습니다.
더 많은 WeChat 포털의 C# 개발과 WeChat 스토어의 애플리케이션 개발 및 사용에 대해서는 PHP 중국어 웹사이트에서 관련 기사를 주목해 주세요!