
이 글은 위챗 애플릿의 wxapp 콘텐츠 구성 요소 아이콘에 대한 자세한 소개에 대한 관련 정보를 주로 소개하고, 필요한 친구들이 참고할 수 있도록 간단한 예시를 첨부합니다.
위챗 애플릿 콘텐츠 구성 요소
관련 기사:
WeChat Mini 프로그램 wxapp 콘텐츠 구성 요소 아이콘
WeChat Mini 프로그램 wxapp 콘텐츠 구성 요소 텍스트
WeChat Mini 프로그램 wxapp 콘텐츠 구성 요소 진행
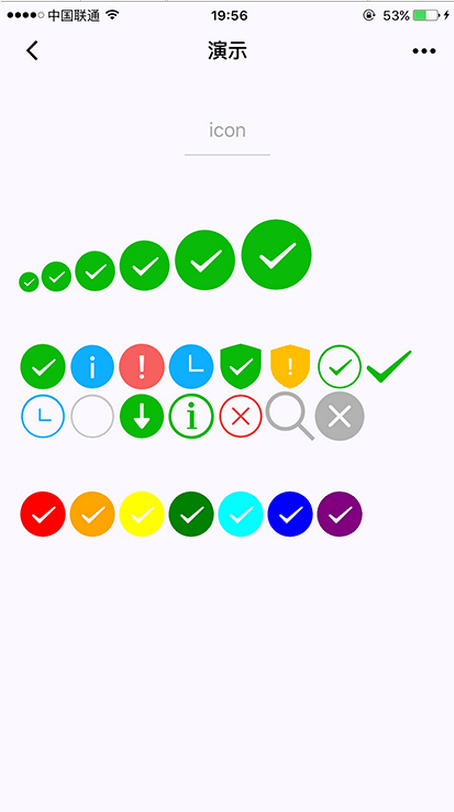
아이콘
아이콘.
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
예:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})icon

읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 wxapp 콘텐츠 구성 요소 아이콘에 대한 자세한 소개를 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!