
이 글은 주로 WeChat 애플릿 wxapp 보기 컨테이너 보기에 대한 자세한 설명과 관련 정보를 간단한 예와 구현 렌더링으로 소개하여 도움이 필요한 친구는
WeChat 애플릿을 참조할 수 있습니다.
보기
컨테이너 보기.
예:
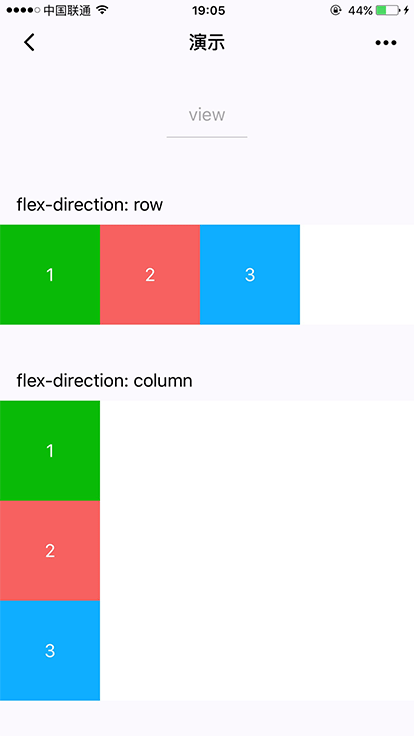
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
view

읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 wxapp 보기 컨테이너 보기 세부사항에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!