HTML5 텍스트 요소 구문 분석
1. 는 키워드 및 제품 이름을 나타냅니다.
HTML5
설명: 대담하다. 의미론적인 관점에서 볼 때 텍스트의 일부를 표시하는 것을 의미하지만 그 중요성을 특별히 강조하지는 않습니다.
2. 중요한 텍스트를 나타냅니다.
HTML5 요소의 실제 기능은 와 동일하며 이를 굵게 표시합니다. 의미론적으로 보면 중요한 텍스트를 강조한다는 뜻이다.
3.
강제 줄 바꿈
Thisabc
dksdfsdf< ;wbr>sdfsf s a apple
설명: 텍스트 위치에
를 입력하면 영어 단어가 너무 길면 해당하는 내용에 따라
4. 는 외국어 또는 기술 용어를 나타냅니다.
HTML5 >
설명: 와 동일합니다. 즉, 기울어져 있습니다. 의미론적 관점에서 보면 텍스트 부분에 대한 강조를 나타냅니다.
8. 는 텍스트에 밑줄을 긋는 것을 의미합니다.
HTML5 :
HTML5
설명: 요소는 와 동일하게 작동합니다. 밑줄을 추가하는 것은 강조를 위해 텍스트 단락을 추가하는 것을 의미합니다.
10. 작은 글꼴
입력과 출력을 나타냅니다.<p></p> <code>HTML5
HTML5> ;
HTML5설명: var>는 코딩 언어에서의 변수를 나타낸다. <samp>는 프로그램이나 컴퓨터의 출력을 나타냅니다. <kdb>는 영어 범주에 속하므로 효과를 반영하려면 lang='en'을 사용해야 합니다. </kdb></samp>
13. 는 약어를 나타냅니다.
HTML5
설명: 의미론적 관점에서 볼 때 실제 효과는 텍스트
의 약어입니다. 14 은 정의 용어를 나타냅니다.
HTML5
설명: 요소는 의미론적 관점에서 보면
15. 다른 곳의 콘텐츠 인용
HTML5
요소의 실제 기능은 큰따옴표 쌍을 추가하는 것입니다. 위에서 본 의미는 다른 당사자의 콘텐츠를 인용한다는 의미입니다.
16. 다른 작품의 제목 인용
HTML5
설명: 요소의 실제 기능은 의미상 다른 작품을 인용하는 제목을 나타내는 것입니다.
17. 언어 요소
饕)
餮> ;)
설명: 언어 지원을 제공합니다.
한어 병음이 텍스트 위에 있지만 Muqiao FireFox는
18. 텍스트 방향 설정
HTML5 이를 설정하려면 dir 속성을 사용해야 합니다. 왼쪽에서 오른쪽으로 rtl, 왼쪽에서 왼쪽으로 ltr 값이 있습니다. 일반적인 설정은 ltr이며 방향을 처리하는 요소도 있습니다. 특수 언어의 특수 효과이며 주류 브라우저에서는 지원되지 않으므로
19텍스트 강조
HTML5
설명: 의 실제 기능은 의미상으로 노란색 배경과 검은색 단어를 추가하는 것입니다.
20이라는 표기법에 사용됩니다.
> ;
설명:
21. 일반 텍스트
HTML5
설명: 의미론적으로 텍스트 부분을 나타내지 않으며 CSS 및 기타 설정에 자주 사용됩니다. 작업
예:
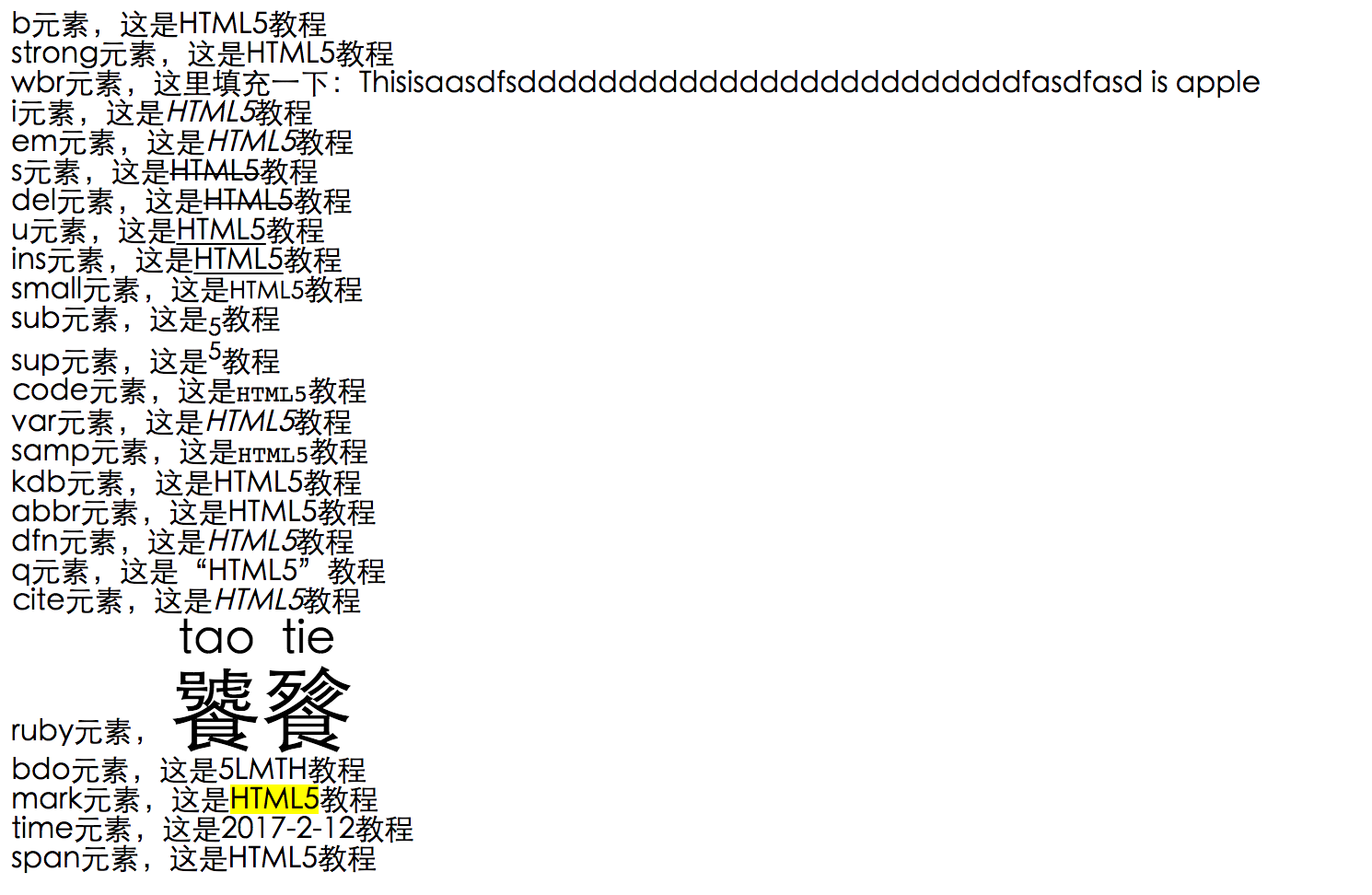
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,这是<b>HTML5</b>教程<br> strong元素,这是<strong>HTML5</strong>教程<br> wbr元素,这里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,这是<i>HTML5</i>教程<br> em元素,这是<em>HTML5</em>教程<br> s元素,这是<s>HTML5</s>教程<br> del元素,这是<del>HTML5</del>教程<br> u元素,这是<u>HTML5</u>教程<br> ins元素,这是<ins>HTML5</ins>教程<br> small元素,这是<small>HTML5</small>教程<br> sub元素,这是<sub>5</sub>教程<br> sup元素,这是<sup>5</sup>教程<br> code元素,这是<code>HTML5</code>教程<br> var元素,这是<var>HTML5</var>教程<br> samp元素,这是<samp>HTML5</samp>教程<br> kdb元素,这是<kdb>HTML5</kdb>教程<br> abbr元素,这是<abbr>HTML5</abbr>教程<br> dfn元素,这是<dfn>HTML5</dfn>教程<br> q元素,这是<q>HTML5</q>教程<br> cite元素,这是<cite>HTML5</cite>教程<br> ruby元素, <ruby style="font-size: 50px;"> 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,这是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,这是<mark>HTML5</mark>教程<br> time元素,这是<time>2017-2-12</time>教程<br> span元素,这是<span>HTML5</span>教程<br> </body> </html>
 HTML5 텍스트와 관련된 추가 기사를 보려면 요소 분석, PHP 중국어 넷에 주목하세요!
HTML5 텍스트와 관련된 추가 기사를 보려면 요소 분석, PHP 중국어 넷에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




