WeChat 개발에는 종종 사용자 아바타 획득, WeChat ID 바인딩을 통해 사용자에게 메시지 보내기 등의 요구 사항이 있습니다. 그런 다음 이를 달성하기 위한 전제 조건은 승인입니다!

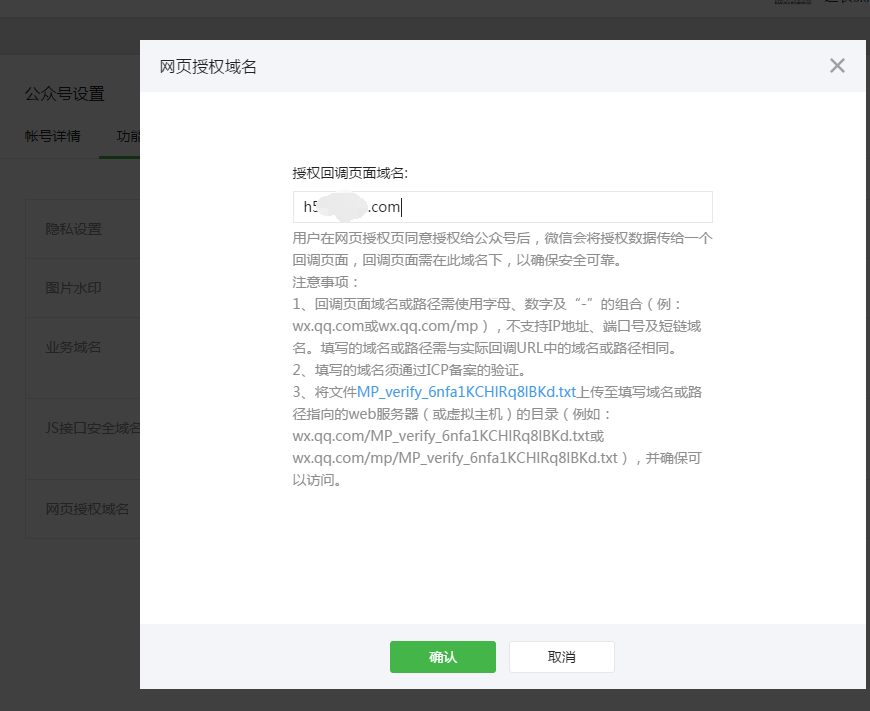
WeChat 공식 계정이 사용자 웹을 요청하기 전 페이지 승인을 위해서는 개발자가 먼저 공개 플랫폼의 공식 웹사이트에서 "개발 - 인터페이스 권한 - 웹 서비스 - 웹 계정 - 기본 사용자 정보를 얻기 위한 웹 승인" 구성 옵션으로 이동하여 승인 콜백 도메인 이름을 수정해야 합니다. 전체 도메인 이름은 www.liliangel.cn과 같이 여기에 직접 기록되어 있습니다. 하지만 우리가 h5를 개발할 때 일반적으로 안전한 콜백 도메인 이름에도 포함되는 h5.liliangel.cn과 같은 2차 도메인 이름을 사용합니다.

1. 범위에 따라 snsapi_base로 시작된 웹 페이지 인증이 사용됩니다. 페이지에 진입한 사용자의 openid는 자동으로 인증되어 자동으로 콜백 페이지로 이동합니다. 사용자가 인식하는 것은 콜백 페이지에 직접 들어간다는 것입니다.
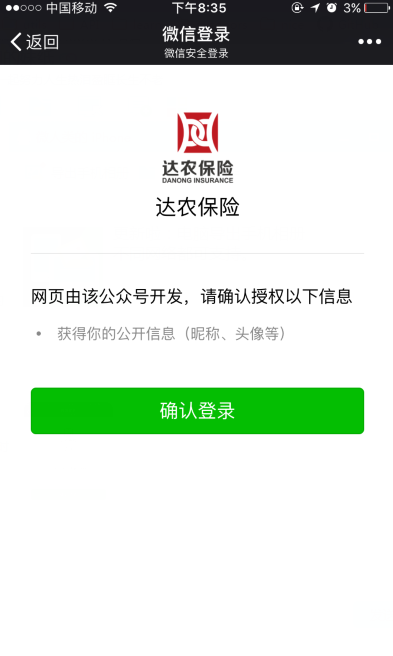
2. snsapi_userinfo 범위로 시작되는 웹 페이지 인증은 사용자의 기본 정보를 얻는 데 사용됩니다. 그러나 이러한 승인을 위해서는 사용자가 수동으로 동의해야 하며, 사용자가 동의하였으므로 별도의 주의는 필요하지 않으며, 승인 후에는 사용자의 기본정보를 얻을 수 있습니다.
1. WeChat 웹페이지 인증은 사용자가 인증한 후 구현됩니다. 공식 계정, 공용 계정은 웹 페이지 인증 access_token을 통해 웹 페이지 인증 access_token을 통해 기본 사용자 정보 획득 등의 인증 후 인터페이스 호출이 가능합니다. >
2. 다른 WeChat 인터페이스를 전달해야 합니다. 기본 지원의 "get access_token" 인터페이스는 일반 access_token 호출을 얻는 데 사용됩니다. 4. 사용자가 승인 페이지에 들어가 승인에 동의하고 코드를 받도록 안내합니다.

var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//没有微信用户信息,没有授权-->> 需要授权,跳转授权页面
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}/**
* 授权后获取用户的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code");
if (par) code = par;
$.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保证写入的wxUserInfo是正确的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//写缓存--微信用户信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
}, /**
* 微信授权
* @param code 使用一次后失效
*
* @return 用户基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET) public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code);
try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
} /**
* 根据code 获取授权的token 仅限授权时使用,与全局的access_token不同
* @param code
* @return
* @throws IOException
* @throws ClientProtocolException
*/
public String getOauthAccessToken(String code) throws ClientProtocolException, IOException{
String data = redisService.get("WEIXIN_SQ_ACCESS_TOKEN");
String rs_access_token = null;
String rs_openid = null;
String url = WX_OAUTH_ACCESS_TOKEN_URL + "?appid="+WX_APPID+"&secret="+WX_APPSECRET+"&code="+code+"&grant_type=authorization_code"; if (StringUtils.isEmpty(data)) { synchronized (this) { //已过期,需要刷新
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
String refresh_token = json.getString("refresh_token");
String refresh_url = "https://api.weixin.qq.com/sns/oauth2/refresh_token?appid="+WX_APPID+"&grant_type=refresh_token&refresh_token="+refresh_token;
String r_hs = apiService.doGet(refresh_url);
JSONObject r_json = JSONObject.parseObject(r_hs);
String r_access_token = r_json.getString("access_token");
String r_expires_in = r_json.getString("expires_in");
rs_openid = r_json.getString("openid");
rs_access_token = r_access_token;
redisService.set("WEIXIN_SQ_ACCESS_TOKEN", r_access_token, Integer.parseInt(r_expires_in) - 3600);
LOGGER.info("Set sq access_token to redis is successful.parameters time:{},realtime",Integer.parseInt(r_expires_in), Integer.parseInt(r_expires_in) - 3600);
}
}else{ //还没有过期
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
rs_access_token = json.getString("access_token");
rs_openid = json.getString("openid");
LOGGER.info("Get sq access_token from redis is successful.rs_access_token:{},rs_openid:{}",rs_access_token,rs_openid);
}
return getOauthUserInfo(rs_access_token,rs_openid);
}
/**
* 根据授权token获取用户信息
* @param access_token
* @param openid
* @return
*/
public String getOauthUserInfo(String access_token,String openid){
String url = "https://api.weixin.qq.com/sns/userinfo?access_token="+ access_token +"&openid="+ openid +"&lang=zh_CN";
try {
String hs = apiService.doGet(url);
//保存用户信息
saveWeixinUser(hs);
return hs;
} catch (IOException e) {
LOGGER.error("RestFul of authorization is error.",e);
}
return null;
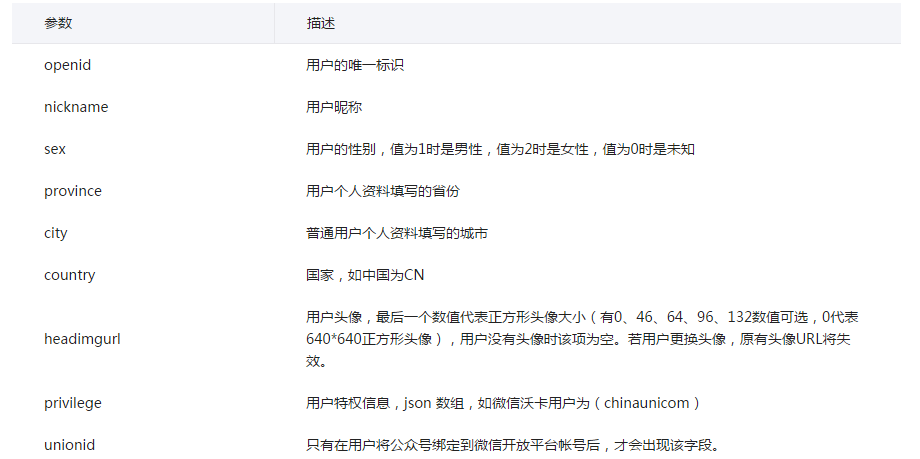
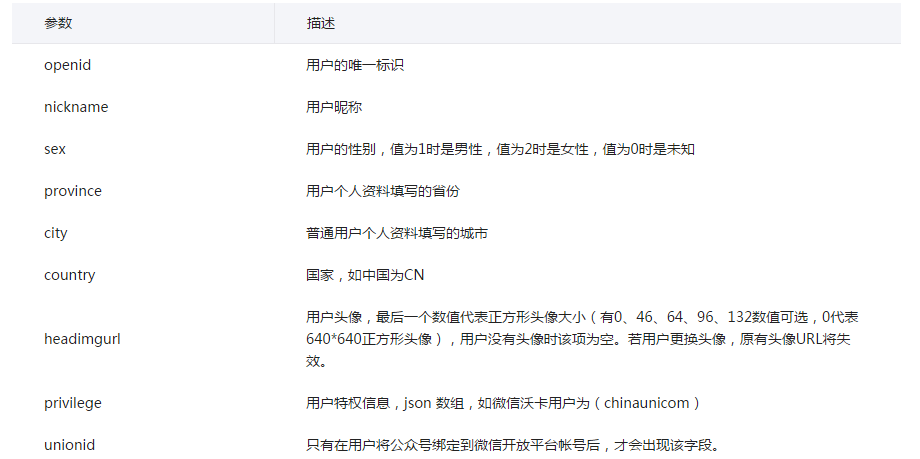
}우리가 획득한 headimgurl은 WeChat에서 제공하는 URL 주소라는 점에 유의할 필요가 있습니다. 사용자가 아바타를 수정하면 원래 주소가 유효하지 않게 될 수 있으므로 이미지를 로컬 서버에 저장한 후 저장하는 것이 가장 좋습니다. 현지 주소 URL!
WeChat에서 반환된 값:
WeChat 개발을 위한 작성자 웹페이지 인증에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!