WeChat 웹 개발 및 컨트롤러 생성
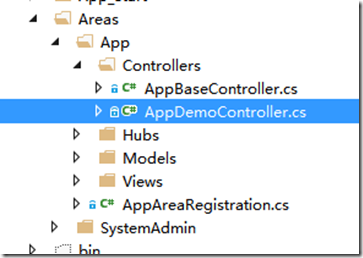
먼저 App 영역 아래에 컨트롤러를 추가해야 합니다. 여기서는 AppDemoController를 예로 들어 보겠습니다. 아래 그림과 같이:

참고: 다른 영역을 직접 만들 수도 있지만 여기 앱 영역을 사용하는 것이 좋습니다.
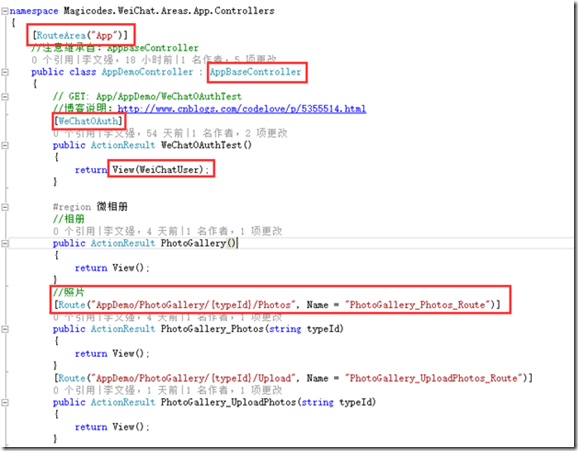
만든 후 자신만의 Action을 추가해 주시고, 다음 사항에 주의해주세요. 아래 그림과 같이

위 그림과 같이 주의할 점은 다음과 같습니다.
RouteArea 및 Route: 여기서는 속성 라우팅이 사용됩니다. RouteArea는 지역 경로 이름을 식별하는 데 사용되고 Route는 경로 이름을 기반으로 연결 생성을 용이하게 하기 위해 Name 속성을 통해 설정할 수 있습니다. 특성 라우팅이 작동하지 않는 경우 RouteConfig" 코드를 추가했는지 확인하세요. >.
- WeChatOAuth: WeChat 팬 정보를 얻는 데 사용됩니다.
- AppBaseController: 컨트롤러 기본 클래스 변경에 주의하세요. AppBaseController는 WeChat 개발에서 비즈니스를 빠르게 반복하기 위해 일반적으로 사용되는 일부 속성과 기능을 캡슐화합니다. 예: TenantId, WeiChatUser 및 데이터 필터.
Action에서 WeiChatUser를 사용하려면 Action 이름 위에 "WeChatOAuth".
마지막으로 요약해 보겠습니다.
 WeChat 웹 개발에서 컨트롤러 생성과 관련된 더 많은 기사를 보려면 다음을 참조하세요. PHP 중국어 웹사이트를 주목하세요!
WeChat 웹 개발에서 컨트롤러 생성과 관련된 더 많은 기사를 보려면 다음을 참조하세요. PHP 중국어 웹사이트를 주목하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
<s> : 데드 레일 - 모든 도전을 완료하는 방법
4 몇 주 전
By DDD
Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁
1 몇 달 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7680
7680
 15
15
 7680
7680
 15
15
Cakephp 튜토리얼
 1393
1393
 52
52
 1393
1393
 52
52
C# 튜토리얼
 1209
1209
 24
24
 1209
1209
 24
24
Steam의 계정 이름 형식은 무엇입니까?
 91
91
 11
11
 91
91
 11
11
Win11 활성화 키 영구
 73
73
 19
19
 73
73
 19
19


