WeChat Mini 프로그램에서 페이지로 이동하는 두 가지 방법에 대한 자세한 설명
WeChat 미니 프로그램 점프 페이지
wxml 페이지 또는 js에 있을 수 있는 미니 프로그램 페이지로의 점프 유형은 두 가지가 있습니다.
1, wxml 페이지에서:
<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">在当前页打开</navigator> <navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
로그인 후 복사
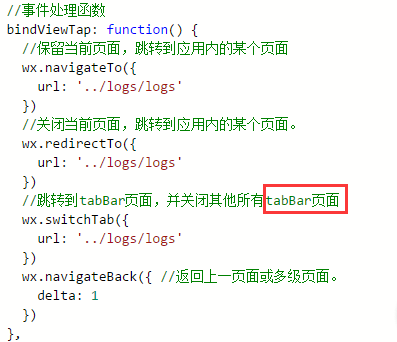
2, js 페이지에서:

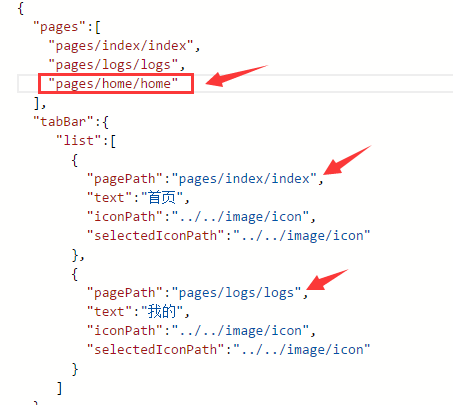
[참고]여기서 '애플리케이션 내 페이지'와 'tabBar 페이지' 두 키워드에 주목하세요. app.json 파일의 tabBar에 등록된 탭 페이지가 "tabBar 페이지"이고, tabBar에 등록되지 않은 페이지가 "애플리케이션 내 페이지"입니다. 아래와 같이 홈 페이지는 "애플리케이션 내의 페이지"이고 인덱스 및 로그 페이지는 "tabBar 페이지"입니다.

읽어주셔서 감사합니다. 도움이 되었으면 좋겠습니다. 이 사이트를 지원해 주셔서 감사합니다!
더 많은 WeChat 미니 프로그램을 보려면 PHP 중국어 웹사이트에서 페이지로 이동하는 두 가지 방법에 대한 자세한 설명을 참고하시기 바랍니다.
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7515
7515
 15
15
 7515
7515
 15
15
Cakephp 튜토리얼
 1378
1378
 52
52
 1378
1378
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 79
79
 11
11
 79
79
 11
11
Win11 활성화 키 영구
 53
53
 19
19
 53
53
 19
19
NYT 연결 힌트와 답변
 19
19
 64
64
 19
19
 64
64


